杰网资源 Design By www.escxy.com
来源:活力盒子 作者:不详
效果图看上去比较复杂,不过鱼身部分都是用最简单的图形拼凑而成。只要用钢笔工具勾出图形形状,加上渐变色及图层样式。然后叠加到一起即可。制作方法不难,难的是创意思维。
最终效果


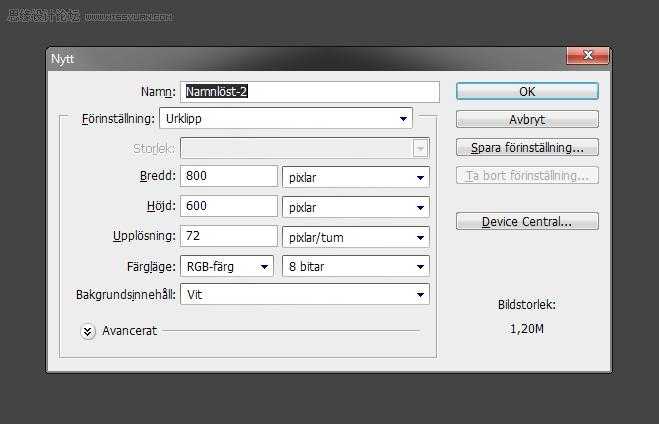
1、开始创建一个文档,我用的是800*600像素的,这是个很好的创造图标的工作环境。

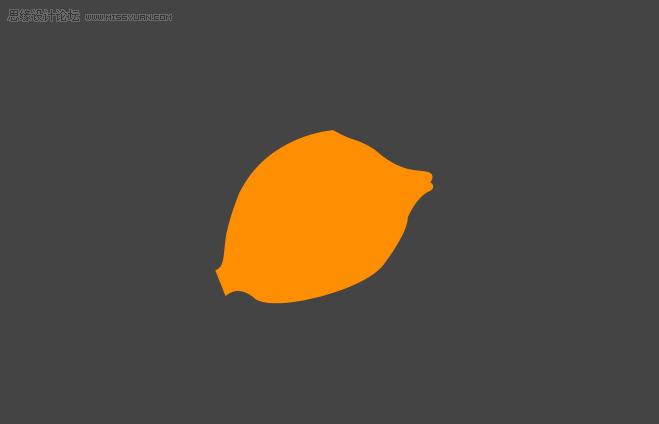
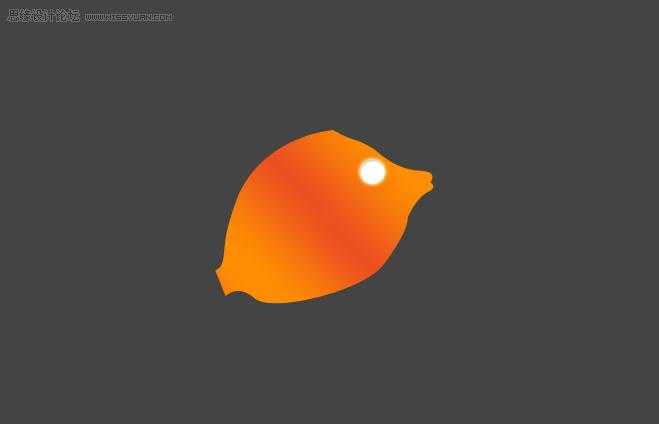
2、用钢笔工具画一个鱼身体的基本形状。你可以画任何你喜欢的鱼。

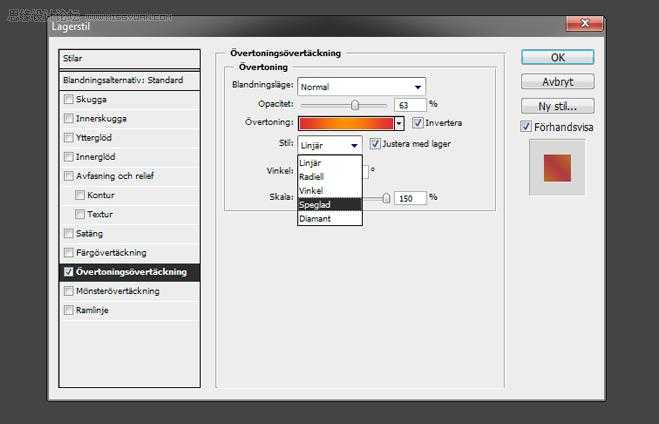
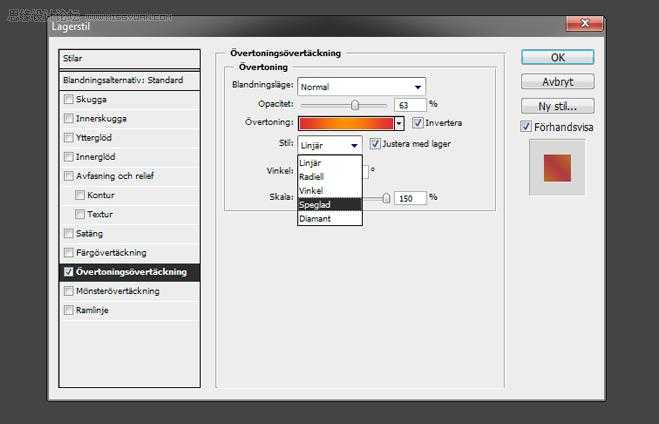
3、打开图层风格,运用黄色-橙色-红色的梯度渐变创建火焰的效果,设置渐变风格为镜像,角度为45°。

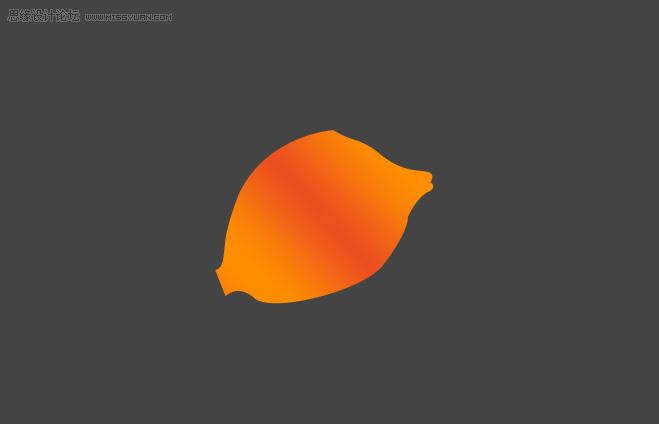
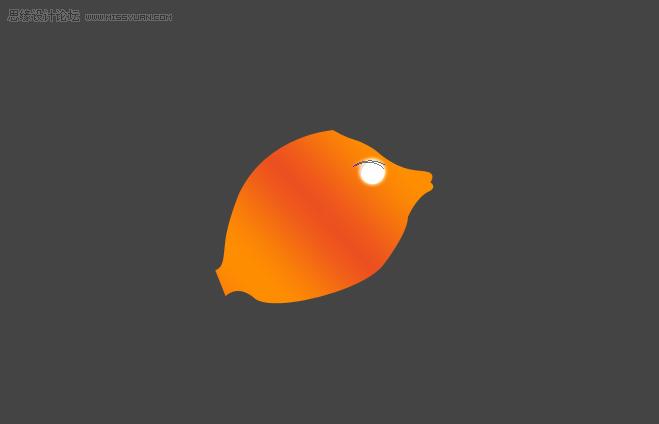
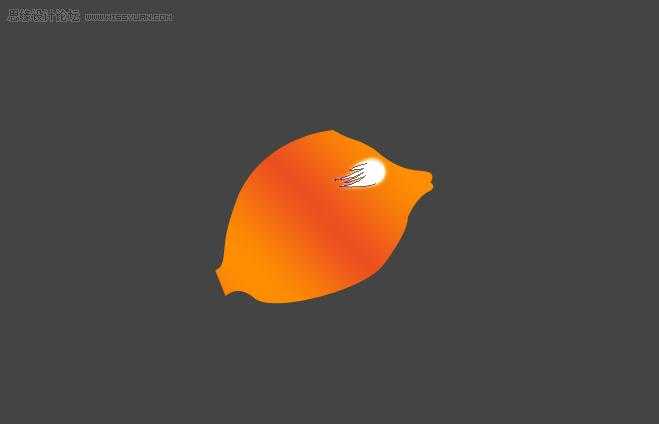
4、到目前为止你所做的鱼的形状应该看起来像这样(如果你按照我做的步骤走的话)。

5、现在我们要做鱼的眼睛。

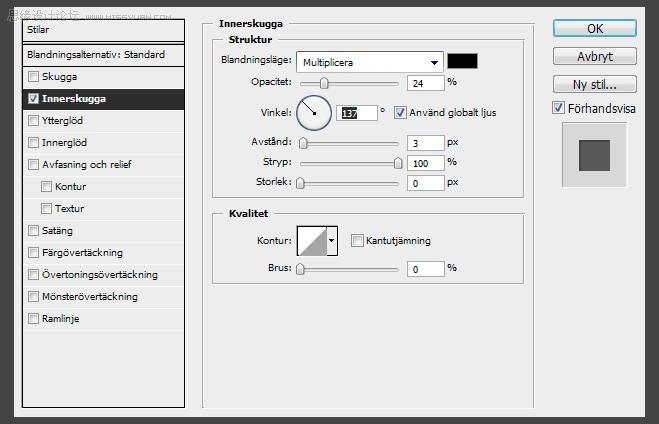
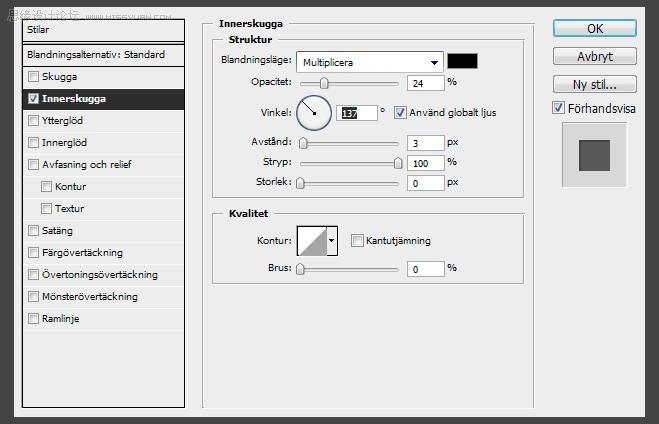
选择椭圆工具画一个正圆。按住shift画正圆。打开图层风格,运用这种风格(见下图)。


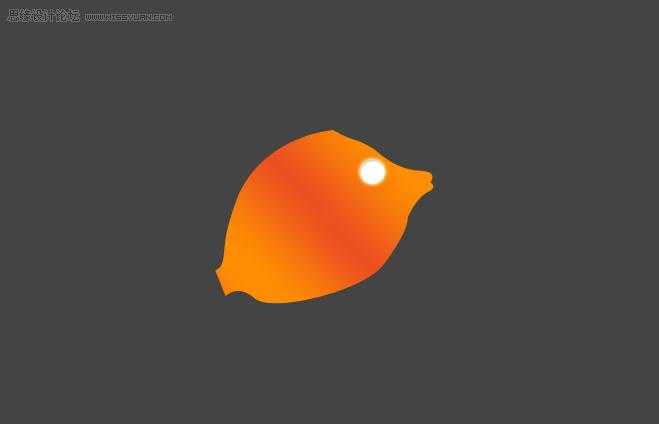
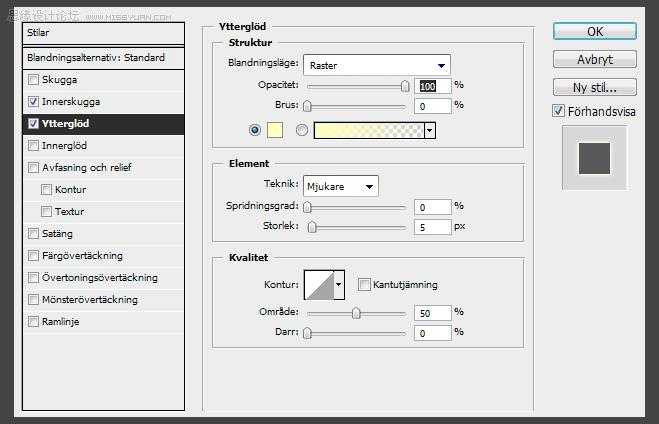
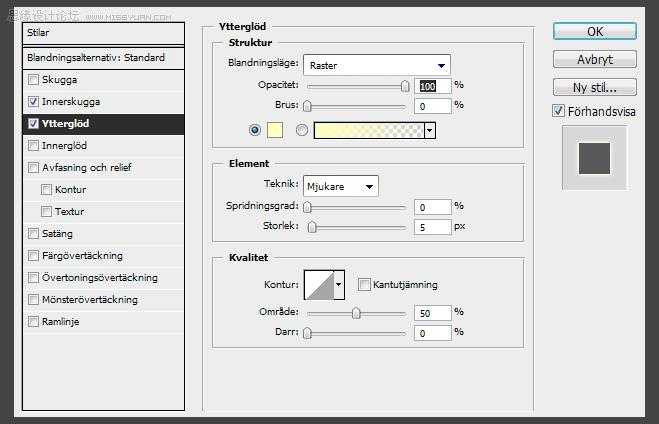
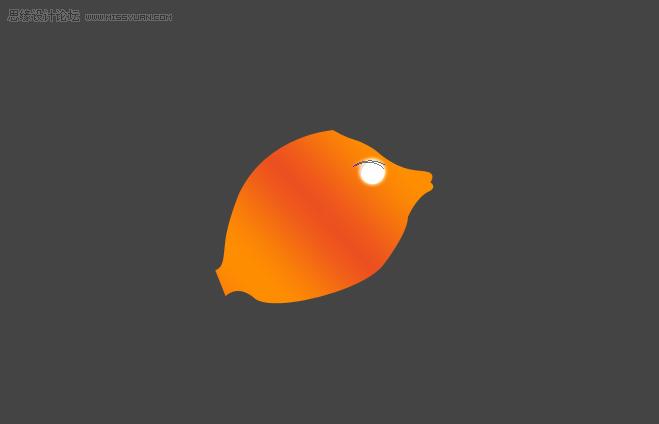
6、在正圆上创建另外一个形状,添加一些外发光。

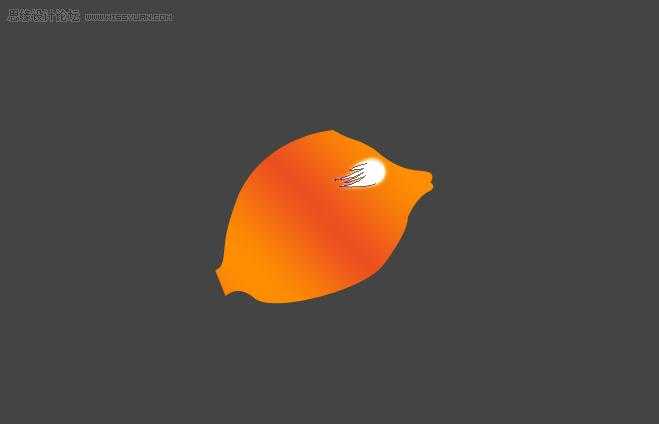
7、做一个火苗的形状。这将为鱼的眼睛增添一个不错的火焰效果。打开图层风格,应用外发光。

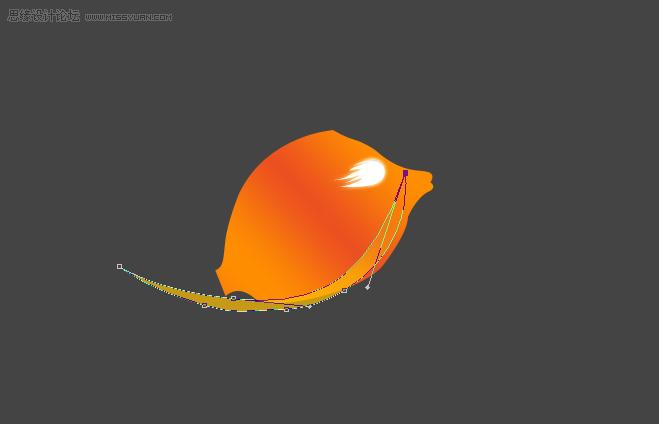
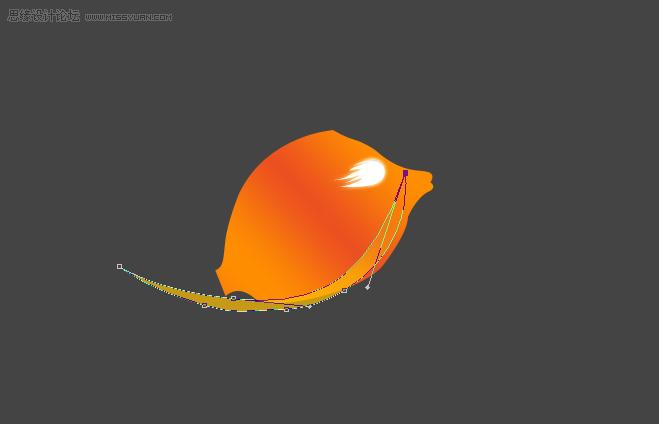
8、现在我们准备用钢笔工具设置鱼身体上的火焰效果(我知道,这种说法是很滑稽的)。

画一条长长的尖角形状。应用图层蒙版,用渐变工具使它褪色。
上一页12 3 4 下一页 阅读全文
效果图看上去比较复杂,不过鱼身部分都是用最简单的图形拼凑而成。只要用钢笔工具勾出图形形状,加上渐变色及图层样式。然后叠加到一起即可。制作方法不难,难的是创意思维。
最终效果


1、开始创建一个文档,我用的是800*600像素的,这是个很好的创造图标的工作环境。

2、用钢笔工具画一个鱼身体的基本形状。你可以画任何你喜欢的鱼。

3、打开图层风格,运用黄色-橙色-红色的梯度渐变创建火焰的效果,设置渐变风格为镜像,角度为45°。

4、到目前为止你所做的鱼的形状应该看起来像这样(如果你按照我做的步骤走的话)。

5、现在我们要做鱼的眼睛。

选择椭圆工具画一个正圆。按住shift画正圆。打开图层风格,运用这种风格(见下图)。


6、在正圆上创建另外一个形状,添加一些外发光。

7、做一个火苗的形状。这将为鱼的眼睛增添一个不错的火焰效果。打开图层风格,应用外发光。

8、现在我们准备用钢笔工具设置鱼身体上的火焰效果(我知道,这种说法是很滑稽的)。

画一条长长的尖角形状。应用图层蒙版,用渐变工具使它褪色。
上一页12 3 4 下一页 阅读全文
标签:
抽象,太空鱼
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?




