杰网资源 Design By www.escxy.com
最终效果

1、新建一个800 * 600 像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的线性渐变。

<图1>

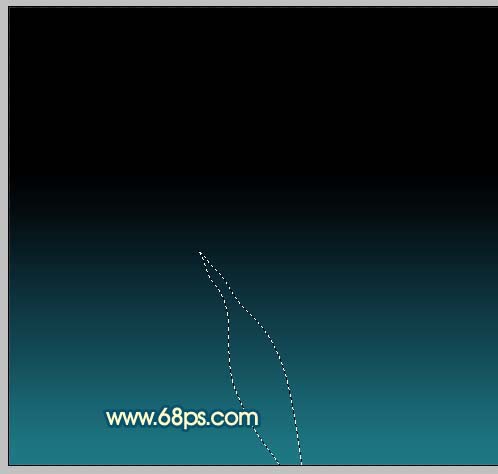
<图2> 2、新建一个图层,选择钢笔工具勾出下图所示的选区,然后选择渐变工具,颜色设置如图4,拉出图5所示的线性渐变。

<图3>

<图4>

<图5> 3、把刚才做好的叶子图层复制一层,用钢笔工具勾出下图所示的选区,按Ctrl + Shift + I 反选,按Delete 删除,取消选区后,锁定图层,选择渐变工具,颜色设置如图7,拉出图8所示的渐变。

<图6>

<图7>

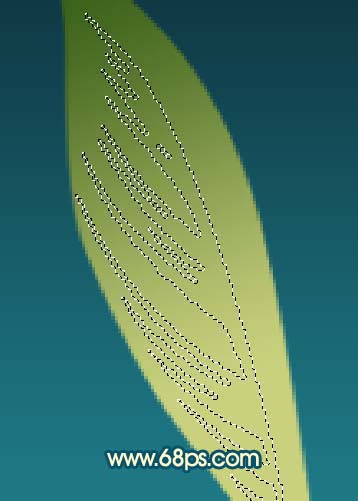
<图8> 4、新建一个图层,用钢笔勾出叶脉路径,转为选区如图9,填充颜色:#D2DB93,适当调整下不透明度,效果如图10。

<图9>

<图10>
5、新建一个图层,用钢笔工具勾出下图所示的选区,然后选择渐变工具,颜色设置如图12,拉出图13所示的效果。

<图11>

<图12>

<图13> 上一页12 下一页 阅读全文

1、新建一个800 * 600 像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的线性渐变。

<图1>

<图2> 2、新建一个图层,选择钢笔工具勾出下图所示的选区,然后选择渐变工具,颜色设置如图4,拉出图5所示的线性渐变。

<图3>

<图4>

<图5> 3、把刚才做好的叶子图层复制一层,用钢笔工具勾出下图所示的选区,按Ctrl + Shift + I 反选,按Delete 删除,取消选区后,锁定图层,选择渐变工具,颜色设置如图7,拉出图8所示的渐变。

<图6>

<图7>

<图8> 4、新建一个图层,用钢笔勾出叶脉路径,转为选区如图9,填充颜色:#D2DB93,适当调整下不透明度,效果如图10。

<图9>

<图10>
5、新建一个图层,用钢笔工具勾出下图所示的选区,然后选择渐变工具,颜色设置如图12,拉出图13所示的效果。

<图11>

<图12>

<图13> 上一页12 下一页 阅读全文
标签:
开红花,绿植
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?




