杰网资源 Design By www.escxy.com
最终效果

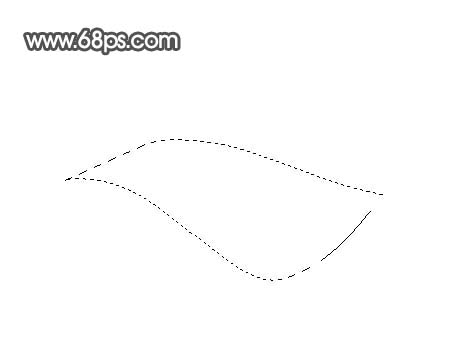
1、新建一个800 * 800 像素的文件,背景填充白色,新建一个图层开始制作帽子的前部分。用钢笔勾出下图所示的路径,然后选择渐变工具,颜色设置如图2,拉出图3所示的渐变。

<图1>

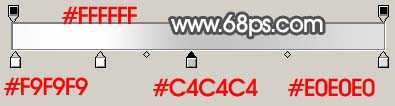
<图2>

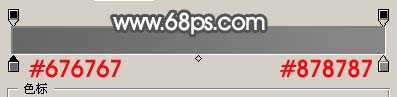
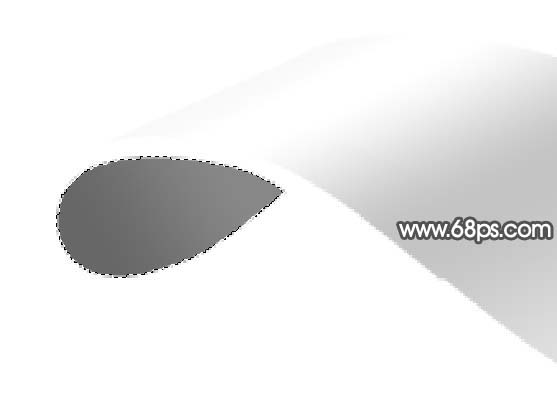
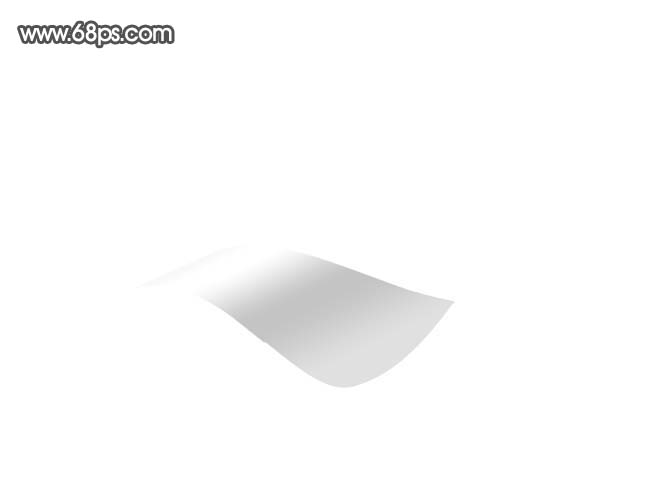
<图3> 2、在背景图层上面新建一个图层,选择渐变工具,颜色设置如图4,然后用钢笔勾出图5所示的选区,拉上渐变色。

<图4>

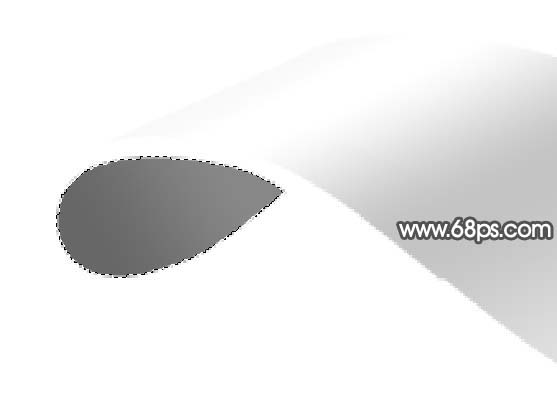
<图5>
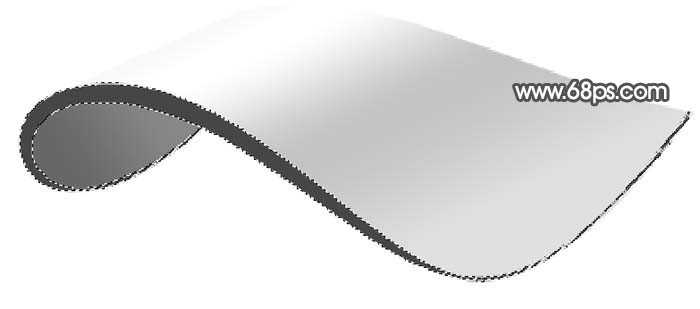
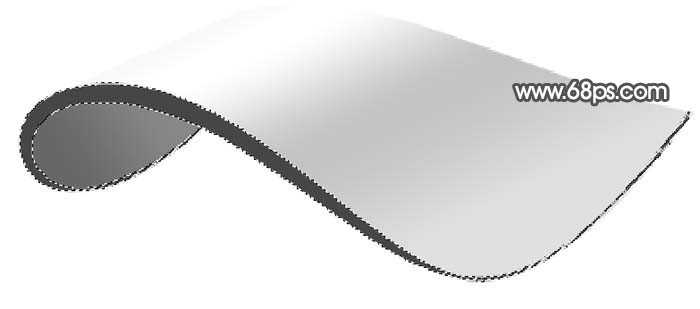
3、在图层的最上面新建一个图层,用钢笔勾出下图所示的路径,填充颜色:#464646,效果如下图。

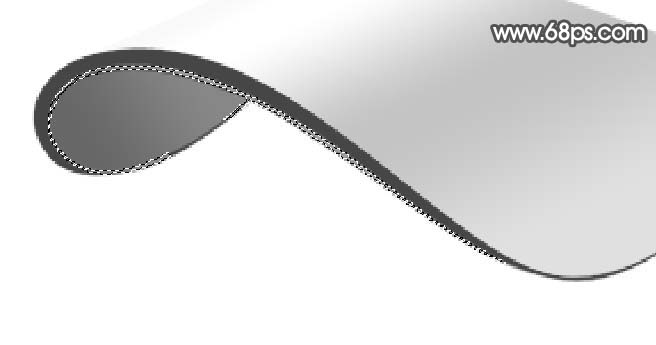
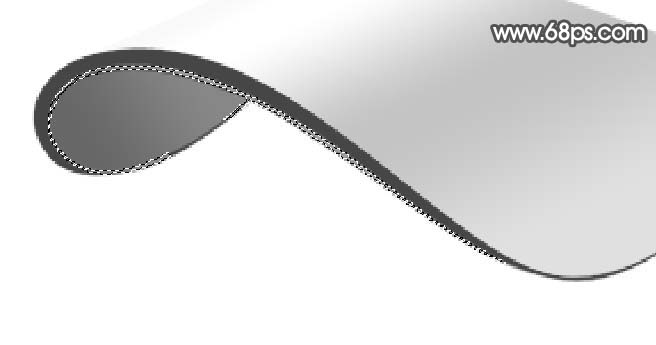
<图6> 4、用钢笔工具勾出刚才填充色的下面部分,如图7,填充颜色:#A9A9A9。

<图7>
5、同样的方法勾出中间及上面部分的选区,分别填充比底色淡或深一点的色彩,局部放大图如图8,效果如图9。

<图8>

<图9> 上一页12 下一页 阅读全文

1、新建一个800 * 800 像素的文件,背景填充白色,新建一个图层开始制作帽子的前部分。用钢笔勾出下图所示的路径,然后选择渐变工具,颜色设置如图2,拉出图3所示的渐变。

<图1>

<图2>

<图3> 2、在背景图层上面新建一个图层,选择渐变工具,颜色设置如图4,然后用钢笔勾出图5所示的选区,拉上渐变色。

<图4>

<图5>
3、在图层的最上面新建一个图层,用钢笔勾出下图所示的路径,填充颜色:#464646,效果如下图。

<图6> 4、用钢笔工具勾出刚才填充色的下面部分,如图7,填充颜色:#A9A9A9。

<图7>
5、同样的方法勾出中间及上面部分的选区,分别填充比底色淡或深一点的色彩,局部放大图如图8,效果如图9。

<图8>

<图9> 上一页12 下一页 阅读全文
标签:
太阳帽
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
最新文章
友情链接
杰网资源 Design By www.escxy.com




