网页按钮几乎存在于每一个网页中,也是网页设计人员需要学习和掌握的,下面通过一个简单的操作实例来介绍网页按钮的制作,希望对各位能有所帮助。
打开photoshop新建空白网页
双击photoshop打开制图软件,然后按ctrl+n新建一800px*1000px的空白网页,目的是要模拟制作网页。
使用圆角矩形工具画出按钮边沿
首先将网页放大至100%,然后点击圆角矩形工具,调整圆角半径为5px。根据要求在网页上部画出按钮边沿。
填充渐变色后缩小选区1px
打开路径控制面板,将矩形路径转变为选区。点击渐变工具,编辑渐变颜色为灰白渐变,做好设置后,按住shift键在选区范围内进行颜色渐变填充。
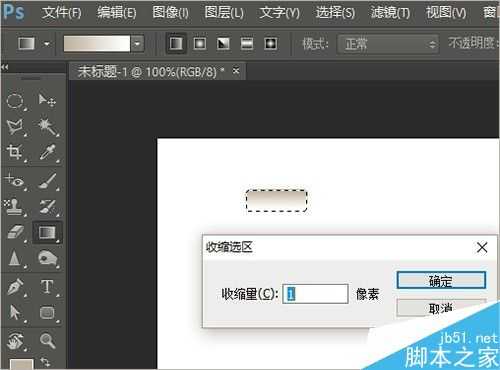
依次点击“选择”、“修改”、“收缩”后打开收缩设置对话框,将收缩量调整为1px后点击确定。
再次执行渐变色填充 但是渐变方向相反
点开渐变工具选择灰白渐变的方式,这次反向进行渐变填充,注意在执行过程中要在选区内进行。
操作完毕后将网页放大为200%查看制作效果。
多次复制制作好的按钮
如果要制作的按钮都一样,那么这个时候就可以通过复制当前按钮的方式快速获得一般大小的网页按钮。操作方式是点击移动按钮,在准备移动按钮之前按住alt键,记得是一直按住直到一次复制+移动的完成,然后根据需要复制多次。
按钮内添加文字
点击文字工具,在属性栏中根据设计要求填写字词,注意在填写的过程中注意图层的问题,要在对应的土层内填写。
以上就是PS简单制作一个网页按钮方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
网页,按钮
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。