杰网资源 Design By www.escxy.com
这篇教程是向的朋友介绍利用Photoshop合成被玫瑰花瓣围绕的美女图片方法,教程比较基础,新手可以过来学习一下,推荐过来,喜欢的朋友来学习吧!
先看效果图。

首先打开美女图片,用快速选择工具将模特选出。

打开夜景图片,把模特拖入文档中,位置如下。

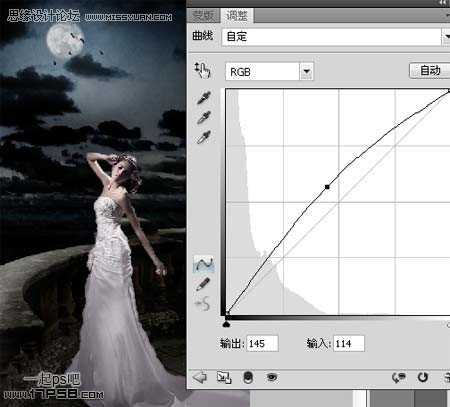
选择背景层,ctrl+M曲线调亮些。

把花瓣图片拖入文档,用魔棒去除背景,ctrl+J复制一层,水平排列,合并2花瓣层,ctrl+T变形如下。

添加蒙版,用黑色柔角画笔涂抹,呈现一种渐隐的效果。

将星空素材拖入,图层模式滤色,不透明度50%。

顶部建新层,填充#988675,图层模式叠加。

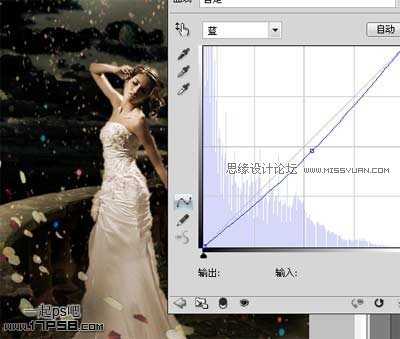
新建曲线调整层,调整蓝通道,设置如下。

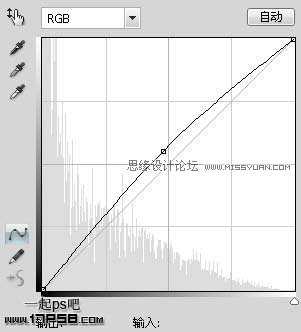
再添加一个曲线调整层,加亮图片。

最后处理一下细节,合并所有层锐化一下,最终效果如下。

教程结束,以上就是Photoshop合成被玫瑰花瓣围绕的美女图片过程,希望对大家有所帮助!
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
最新文章
友情链接
杰网资源 Design By www.escxy.com




