杰网资源 Design By www.escxy.com
教程重点是溶图,不过前期的构思非常重要,要能根据原图展开联想,把想要效果大致构思出来;然后搜集一些合适的素材,按住一定的顺序融到原图上面,调整好颜色及细节即可。
原图

最终效果

1、打开原图及云彩素材。

2、蓝天白云添加到原片中,并上下移动到原图与水面平行位置。

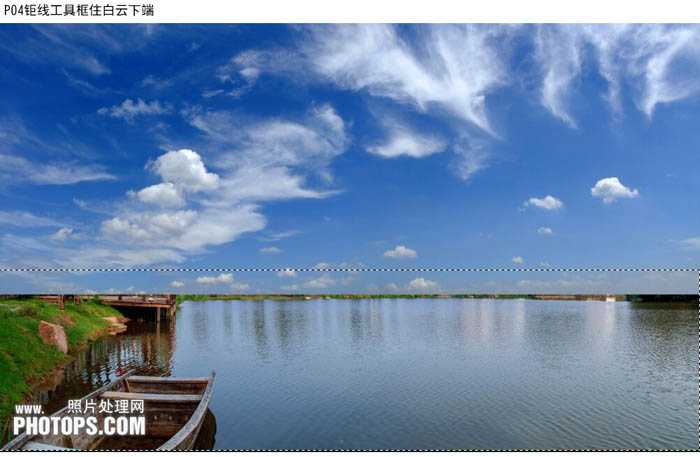
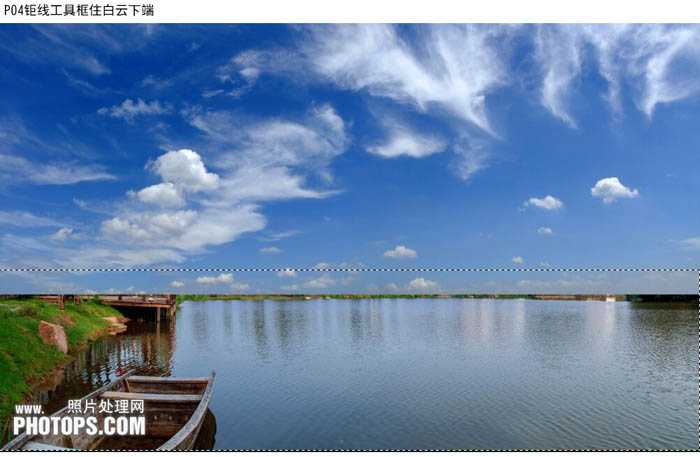
3、矩形工具框住白云下端。

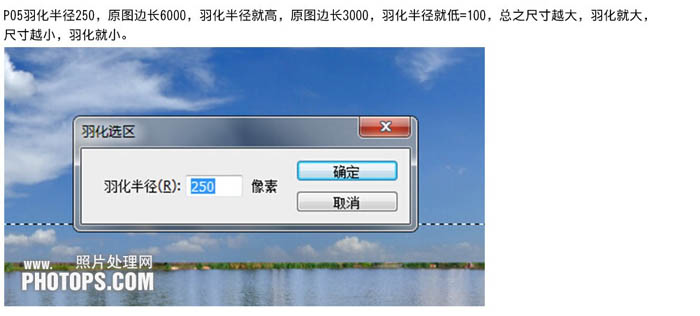
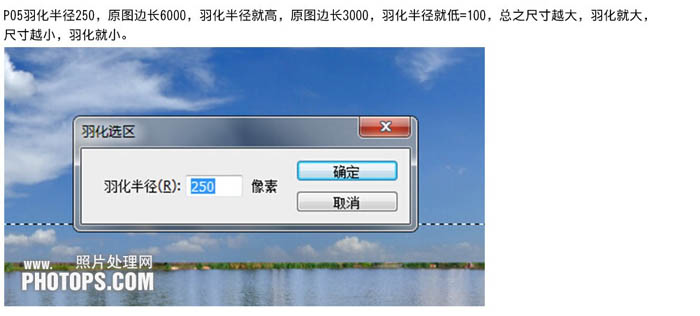
4、羽化半径250,数值按原图比例自定。

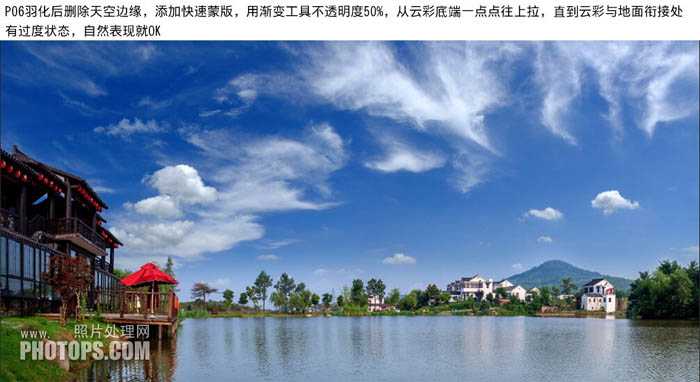
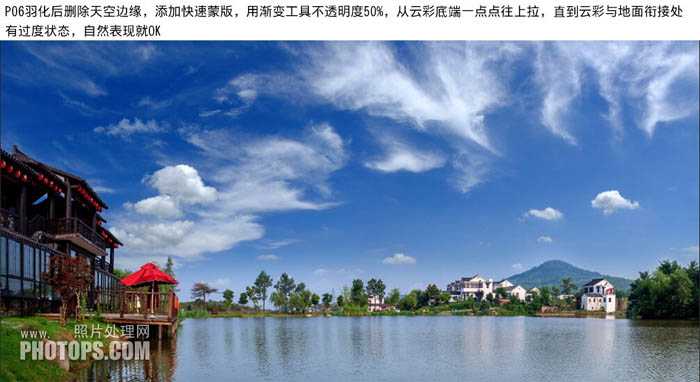
5、羽化后删除天空边缘,添加快速蒙版,用渐变工具不透明度50%,从云彩低端一点点往上拉,直到云彩与地面衔接处有过渡状态,自由就可以。

6、打开荷叶场景素材。

7、把荷叶添加到原图里。

8、用图章工具把游船覆盖。

9、覆盖后的效果。

10、调整图层不透明度,用多边形套索工具顺着岸边荷叶边缘细细勾勒出蚂蚁线。

11、勾勒线彼此起伏。

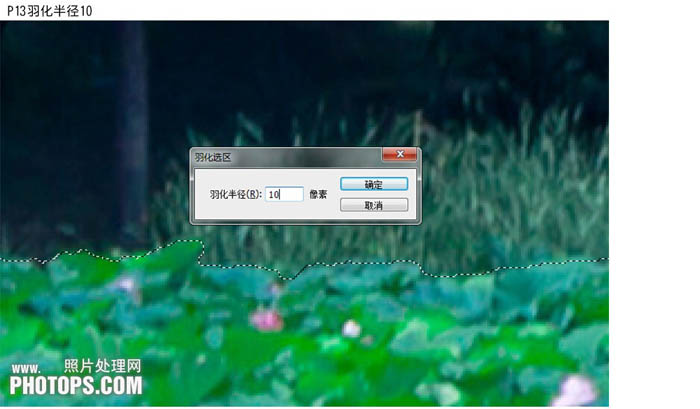
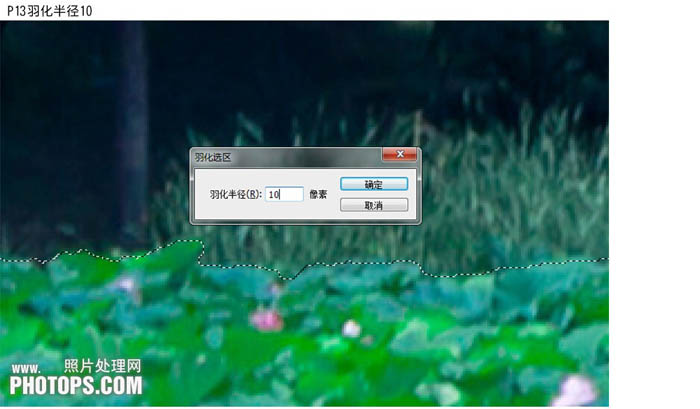
12、羽化半径10。

13、反选后删除荷叶外的不要的部分。

上一页12 下一页 阅读全文
原图

最终效果

1、打开原图及云彩素材。

2、蓝天白云添加到原片中,并上下移动到原图与水面平行位置。

3、矩形工具框住白云下端。

4、羽化半径250,数值按原图比例自定。

5、羽化后删除天空边缘,添加快速蒙版,用渐变工具不透明度50%,从云彩低端一点点往上拉,直到云彩与地面衔接处有过渡状态,自由就可以。

6、打开荷叶场景素材。

7、把荷叶添加到原图里。

8、用图章工具把游船覆盖。

9、覆盖后的效果。

10、调整图层不透明度,用多边形套索工具顺着岸边荷叶边缘细细勾勒出蚂蚁线。

11、勾勒线彼此起伏。

12、羽化半径10。

13、反选后删除荷叶外的不要的部分。

上一页12 下一页 阅读全文
标签:
水景,荷叶,蓝天
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?




