杰网资源 Design By www.escxy.com
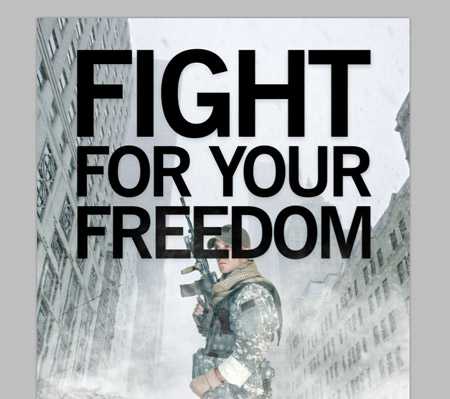
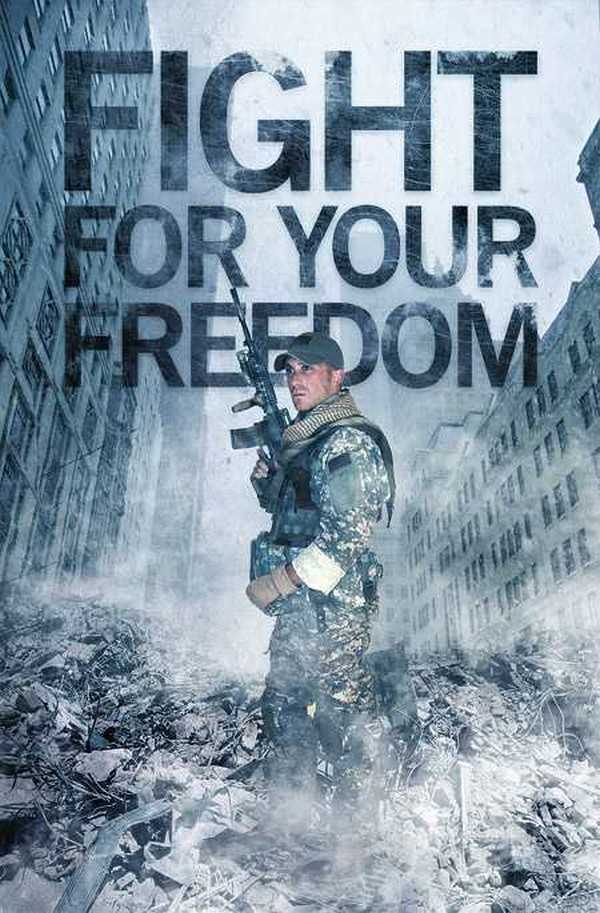
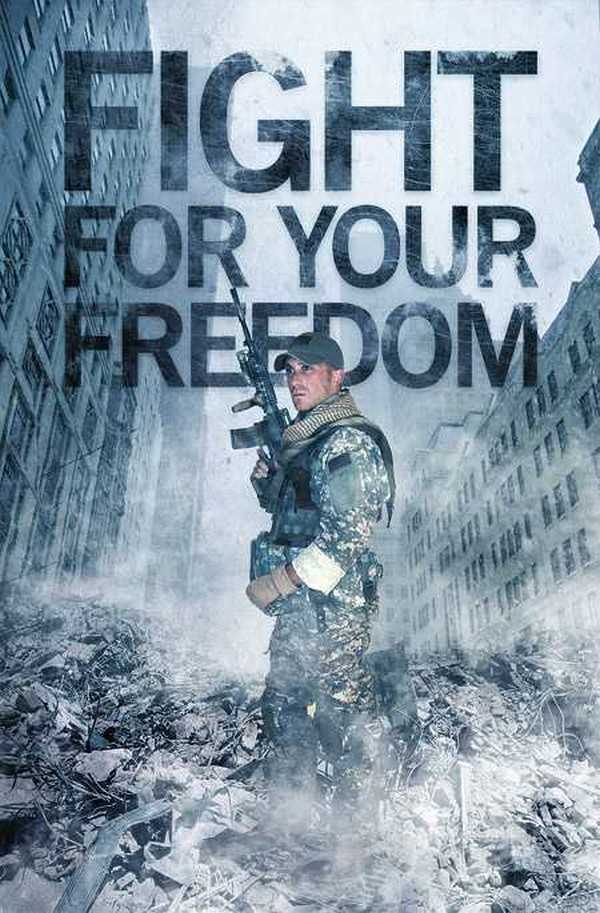
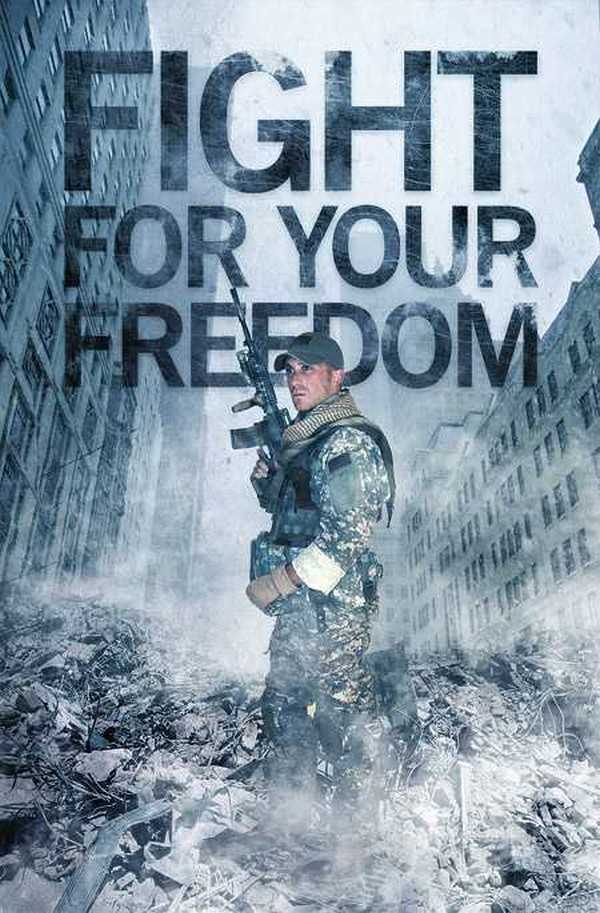
我最近一直在欣赏一些军事行动小说的封面,诸如安迪·麦克纳博或者类似的小说。所以,我决定按照这些风格做出这样的军事题材的海报。这次教程教大家利用一些照片素材、材质和笔刷来制作军事惊悚片场景。

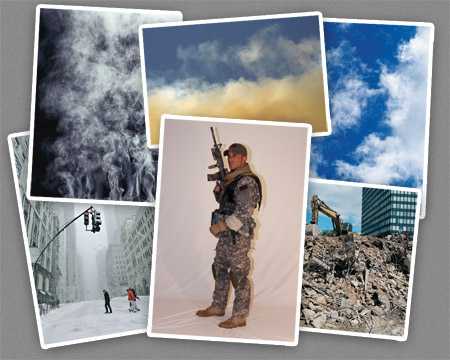
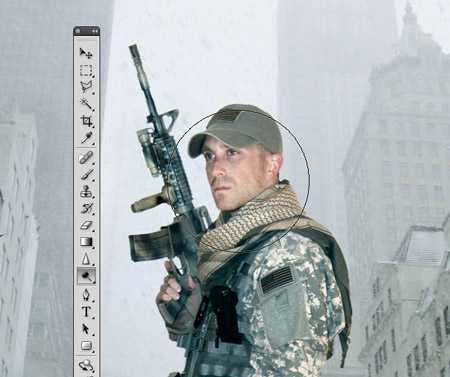
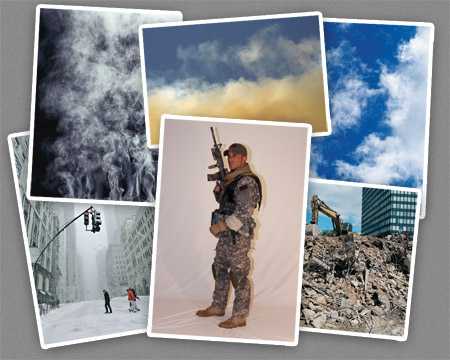
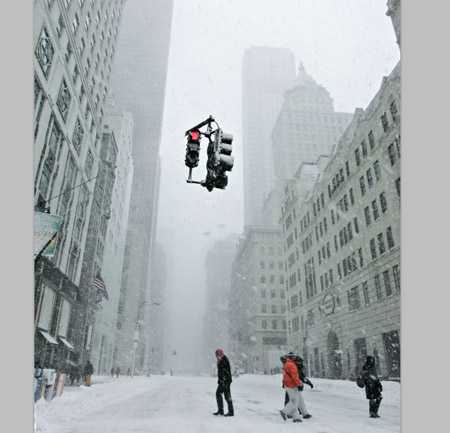
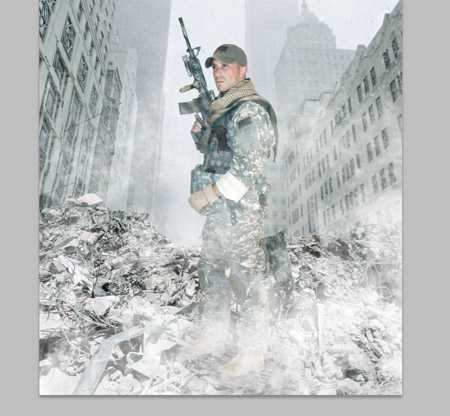
首先,我们要寻找一些相关的素材。以下图片是我在本教程中所使用的素材,包括在DeviantArt网站找到的一张很酷的战士图像、SXC.hu网站找到的云朵图片及在ThinkStockPhotos找到的其它图片。


















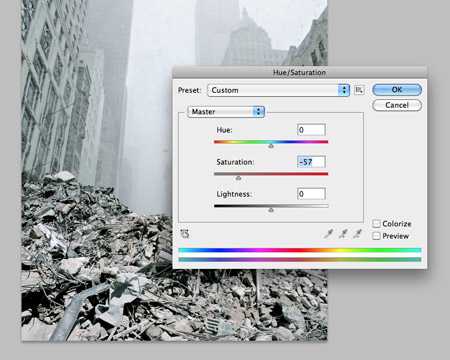
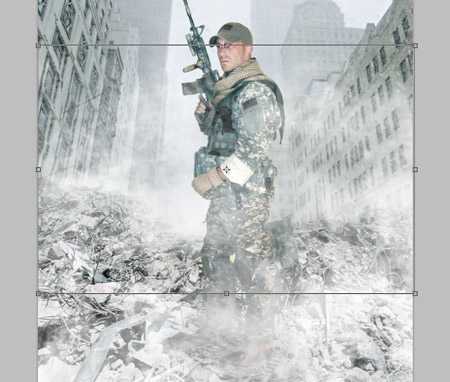
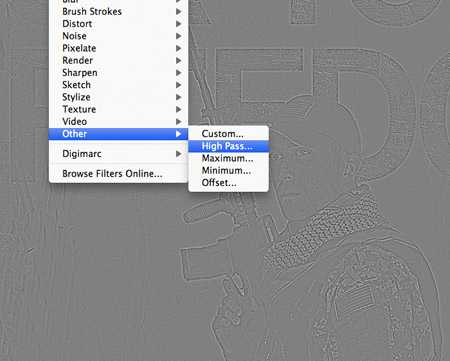
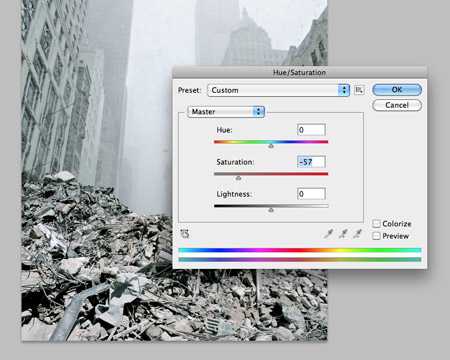
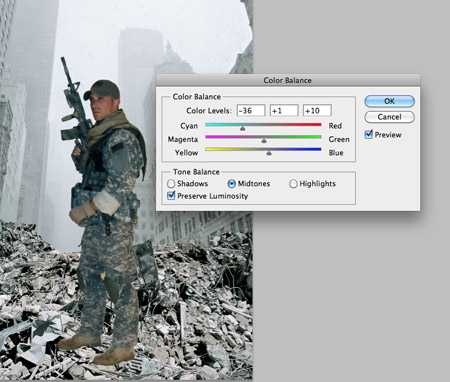
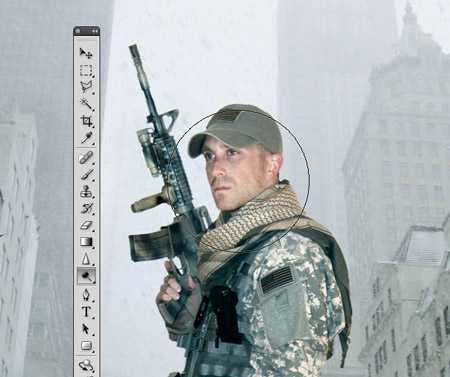
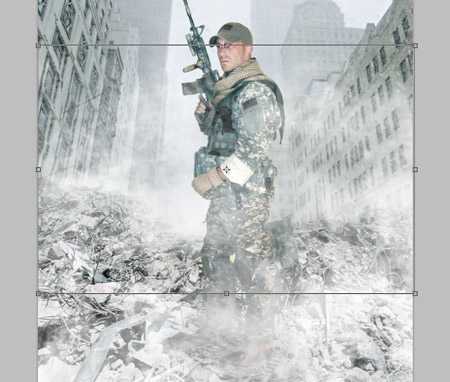
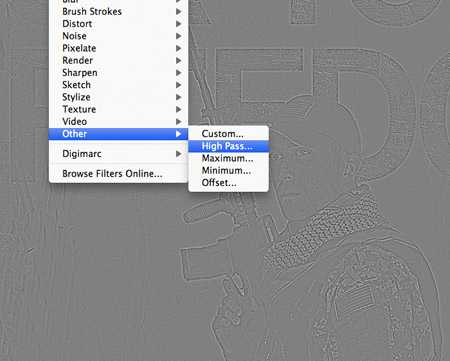
调好图片的颜色和色调后,Ctrl+A全部选中,Ctrl+Shift+C合并复制。将副本ctrl+v粘贴到图层组的最上面,选择滤镜→其它→高反差保留,调节滑块直到设计的细节在灰色背景下隐约可见。




首先,我们要寻找一些相关的素材。以下图片是我在本教程中所使用的素材,包括在DeviantArt网站找到的一张很酷的战士图像、SXC.hu网站找到的云朵图片及在ThinkStockPhotos找到的其它图片。


















调好图片的颜色和色调后,Ctrl+A全部选中,Ctrl+Shift+C合并复制。将副本ctrl+v粘贴到图层组的最上面,选择滤镜→其它→高反差保留,调节滑块直到设计的细节在灰色背景下隐约可见。



标签:
惊悚片,海报
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。




