杰网资源 Design By www.escxy.com
最终效果



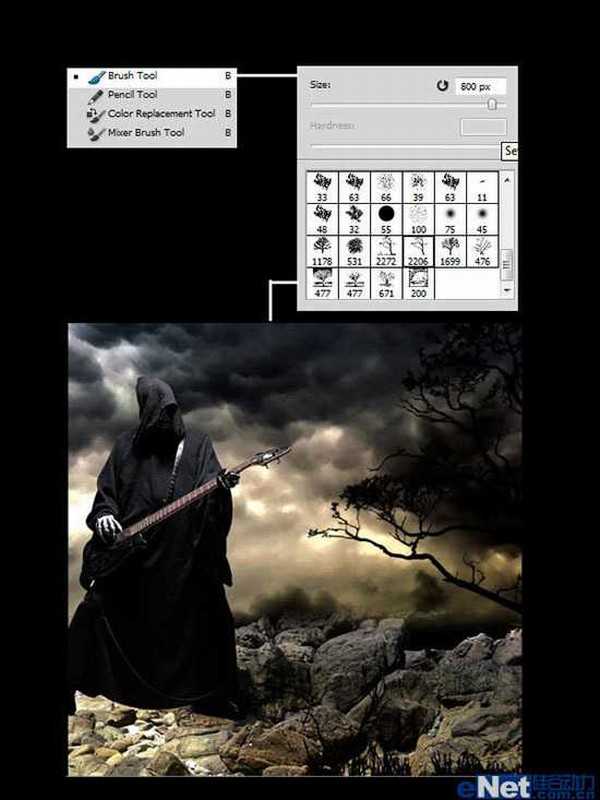
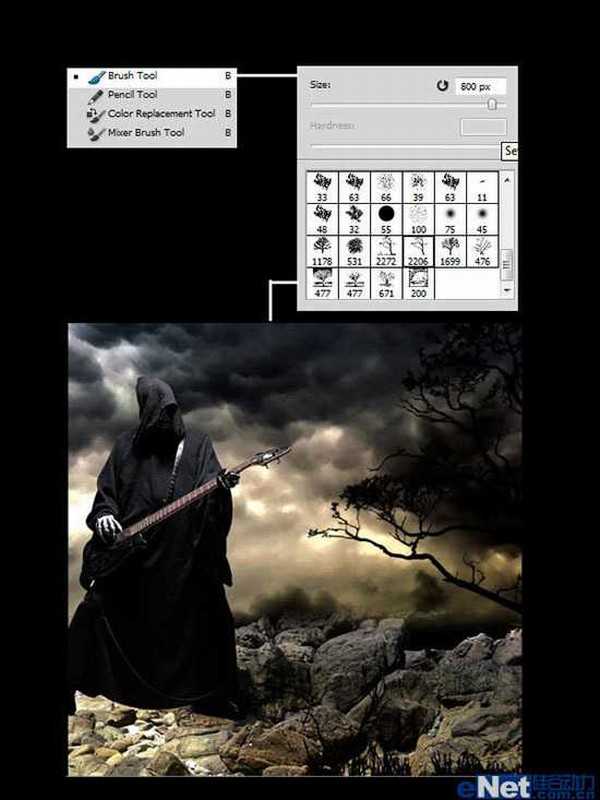
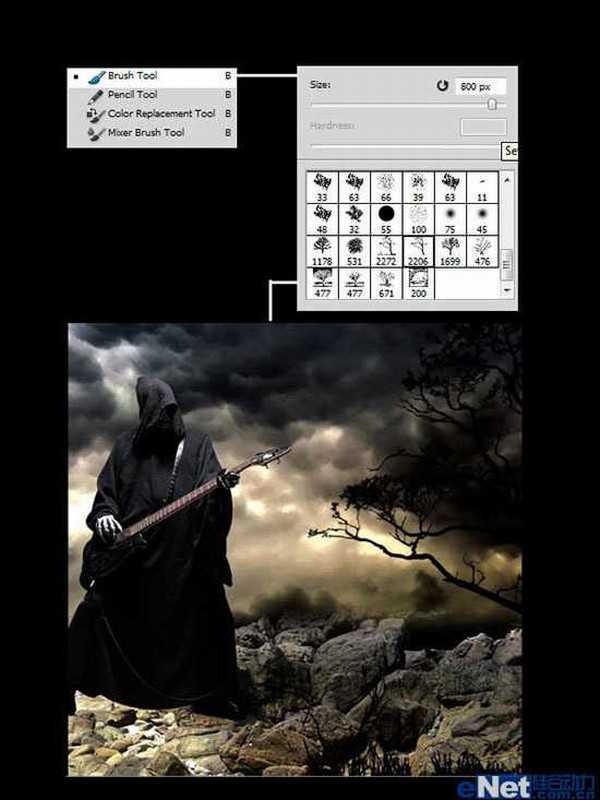
下载一张"幽灵"图片,最好是带吉他的,当然没有可以给他加一把吉他,抠选出来粘贴到画布上


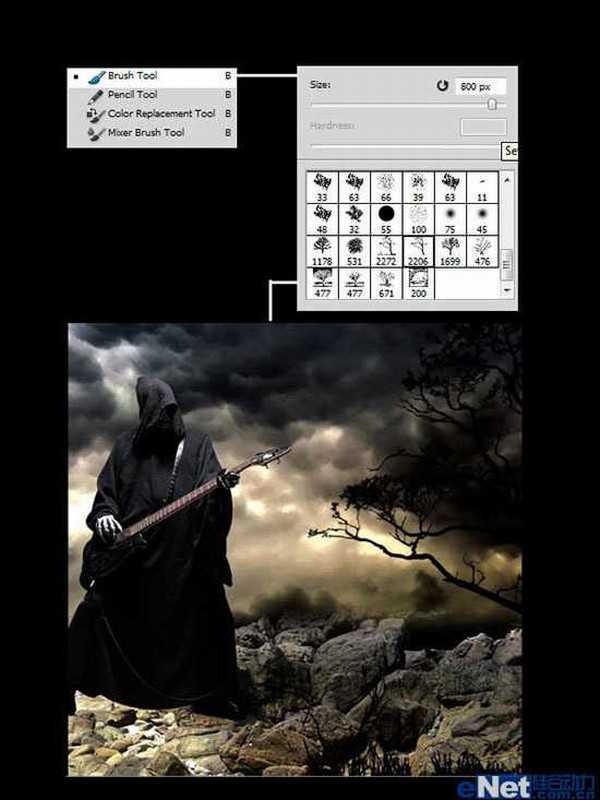
我使用了一颗树在图像右边显示一部分,并使用黑色画笔涂抹了树干,如下图

接下来我将树复制一次,并水平翻转放在了左边

最终效果



下载一张"幽灵"图片,最好是带吉他的,当然没有可以给他加一把吉他,抠选出来粘贴到画布上


我使用了一颗树在图像右边显示一部分,并使用黑色画笔涂抹了树干,如下图

接下来我将树复制一次,并水平翻转放在了左边

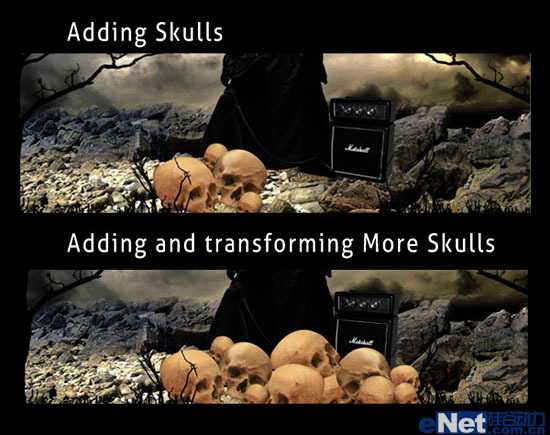
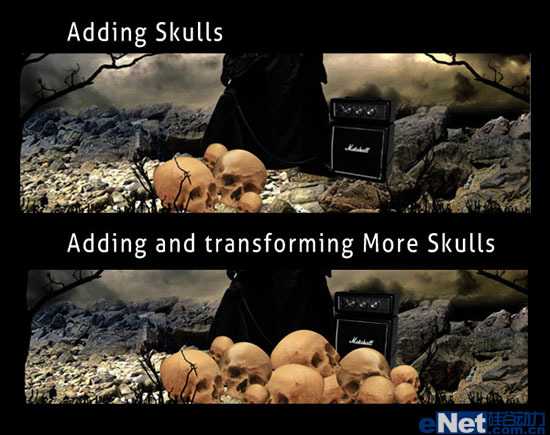
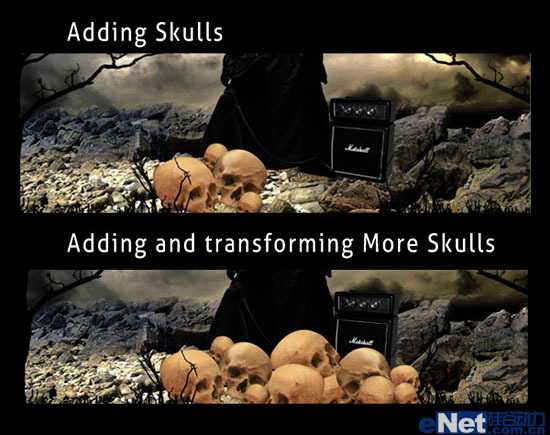
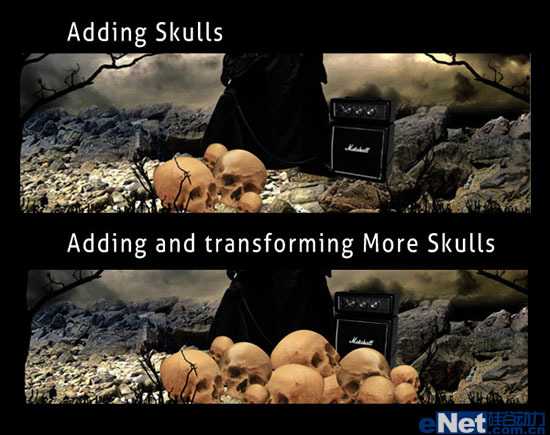
下载头骨,按Ctrl+T调出自由变换,将这些头骨调整不同大小,我们目的是做成一个头骨堆
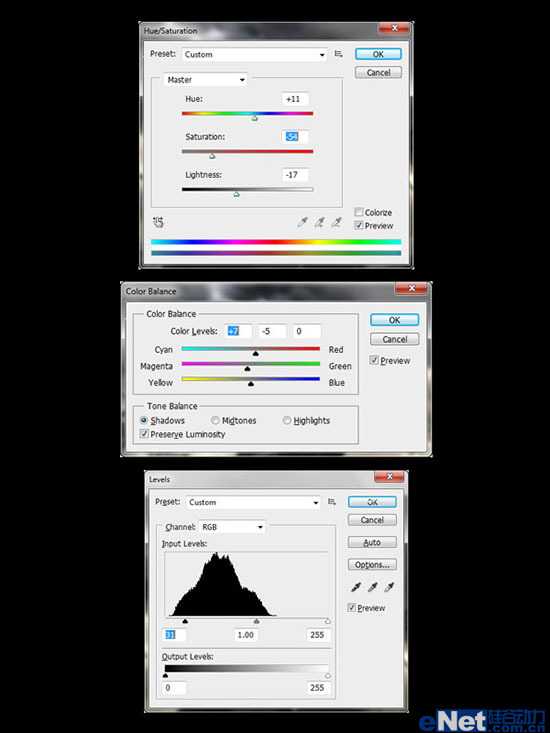
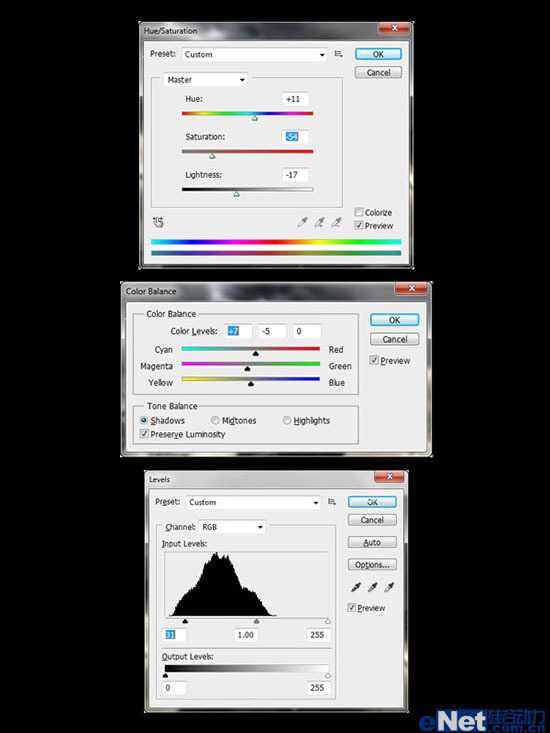
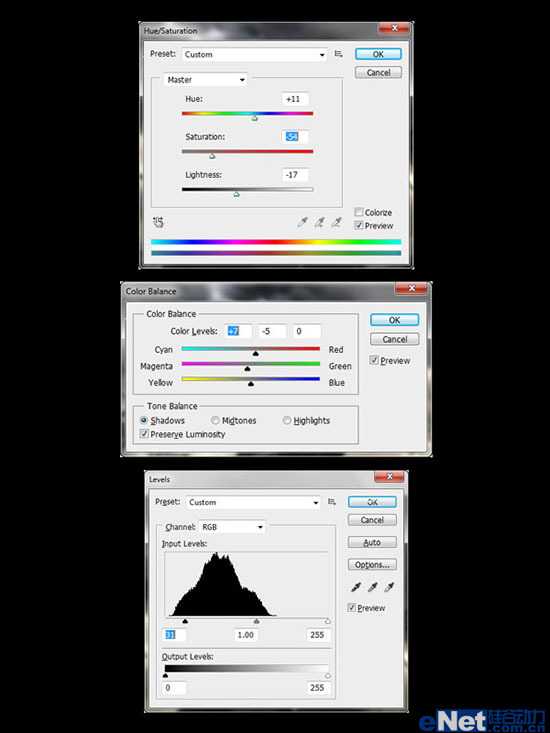
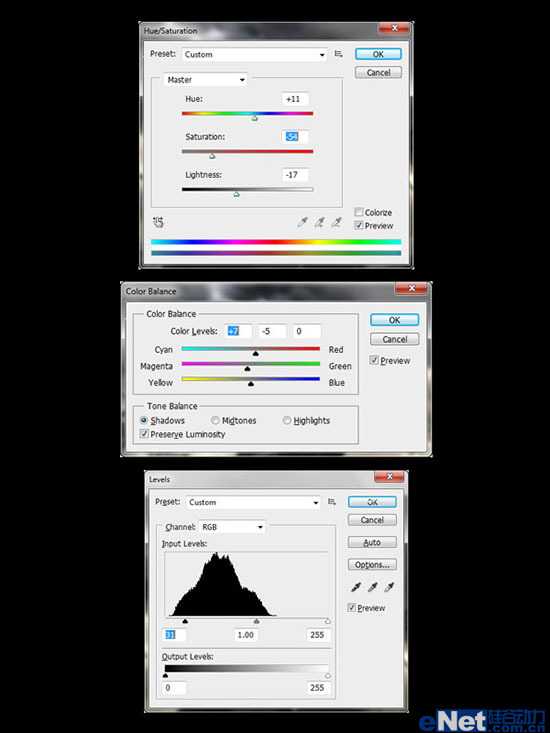
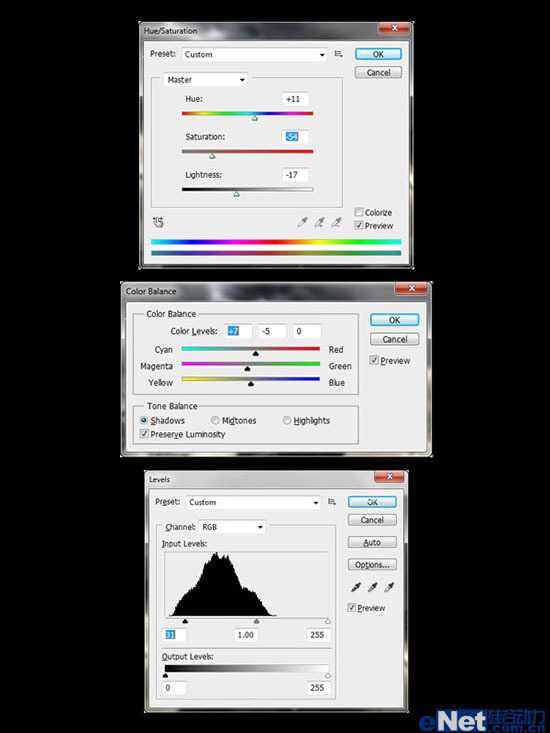
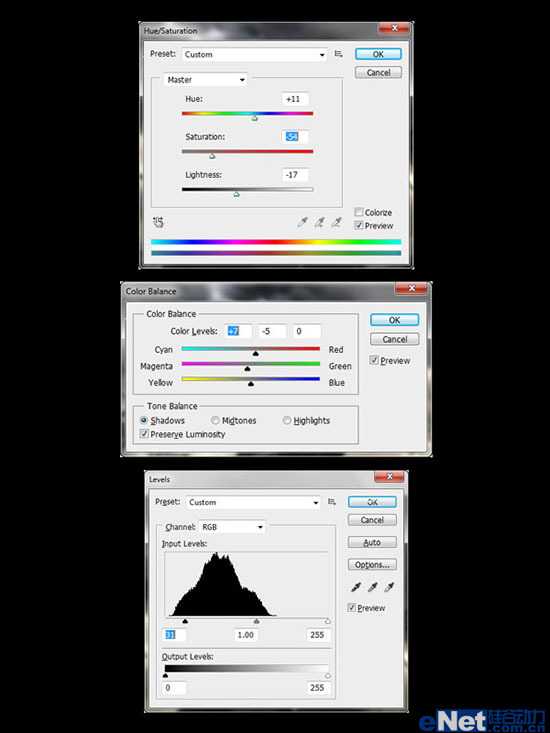
这些头骨需要调色,点击"图像>调整>色相/饱和度"、" 图像>调整>色彩平衡"、" 图像>调整>色阶"分别如下设置

调整好后我们将这个头骨堆复制,并粘贴,做成更大的骨堆 下载章十字架图片,抠选后粘贴到画布上,如下图所示

在添加一些元素,比如说木乃伊棺木等

给吉他挂上一个头骨

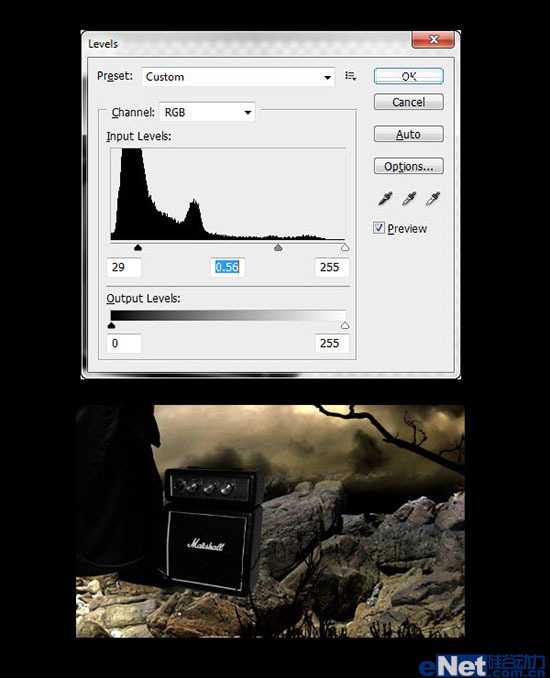
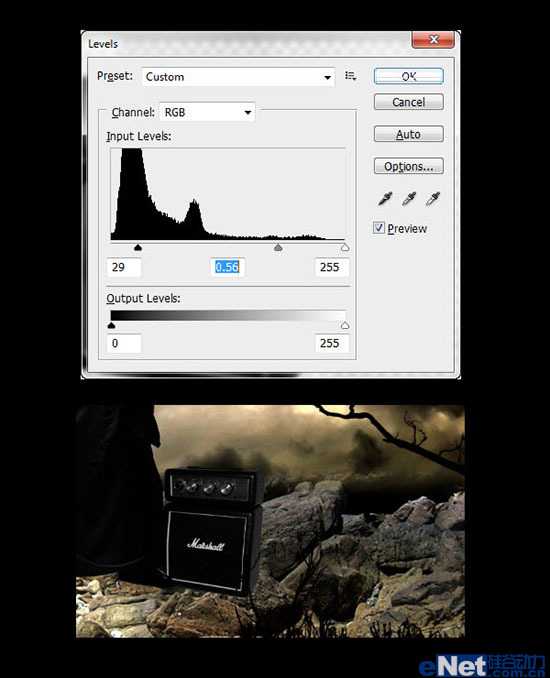
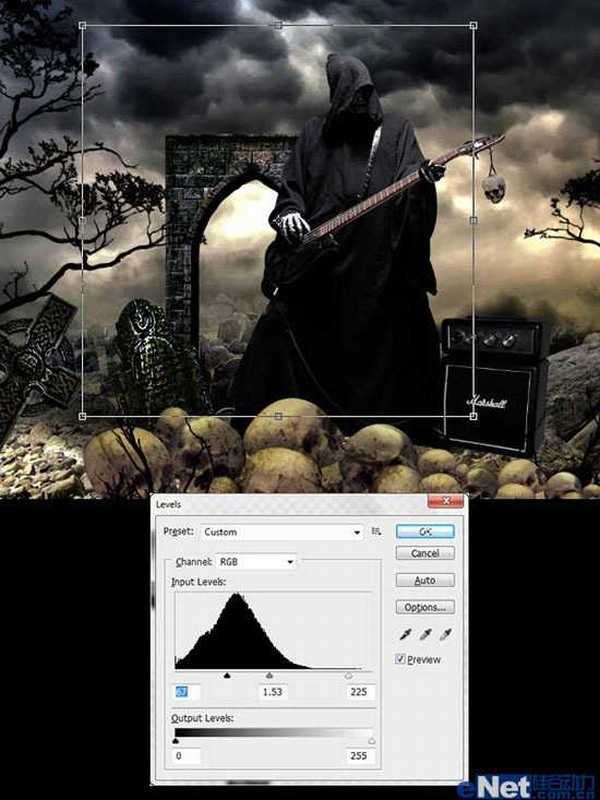
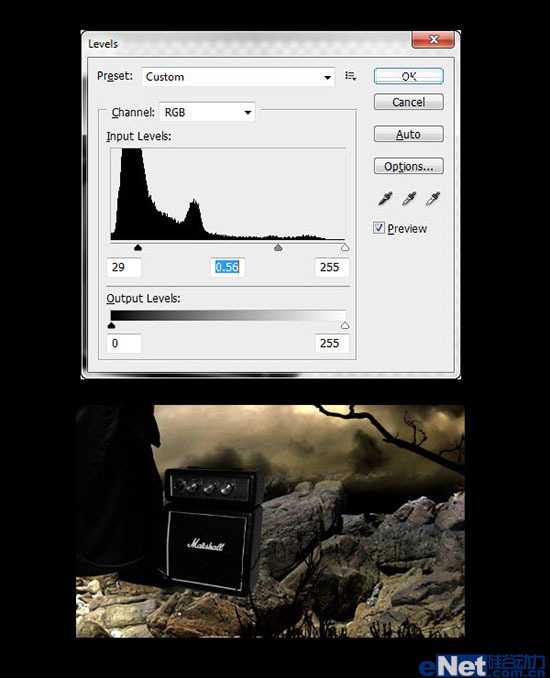
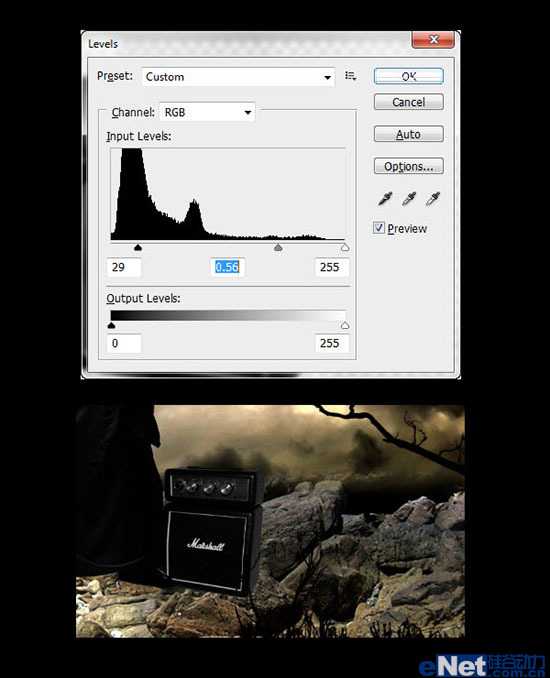
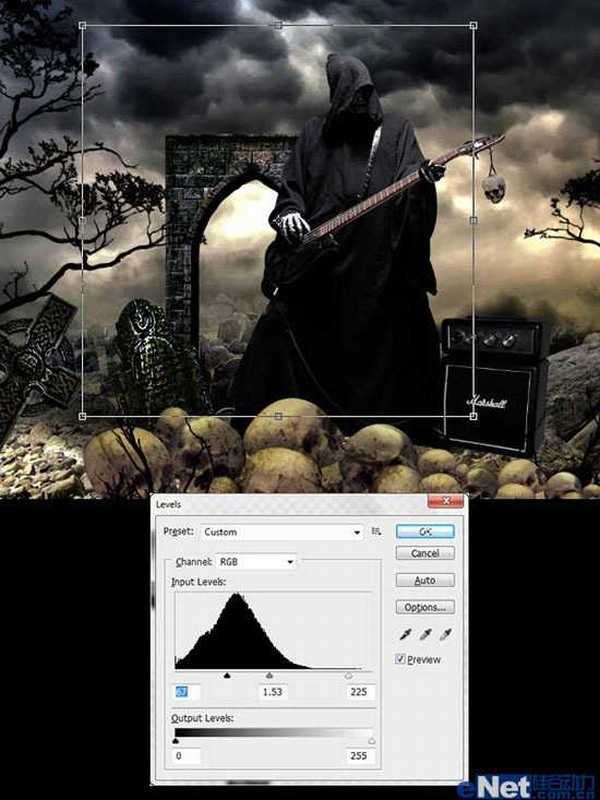
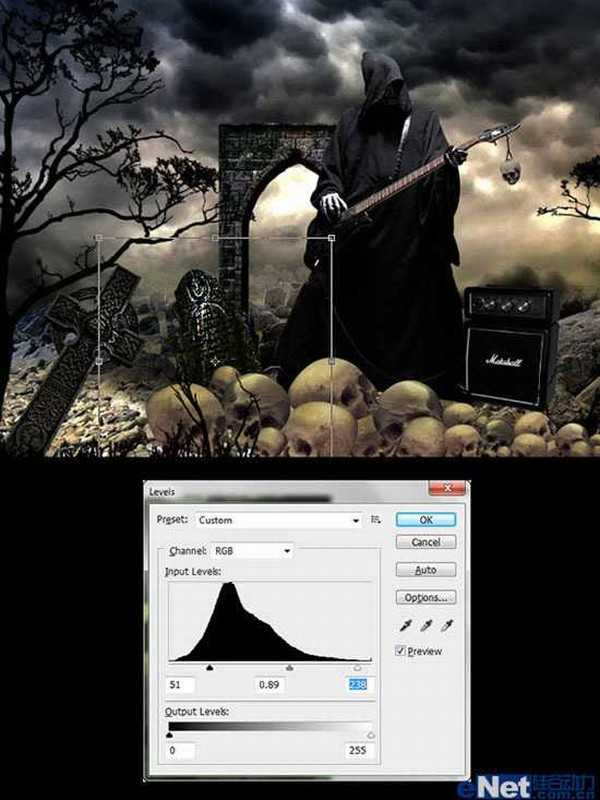
收集一张门的图片,并粘贴到画布上,在调整其大小,同时调出"色阶"如图进行调整

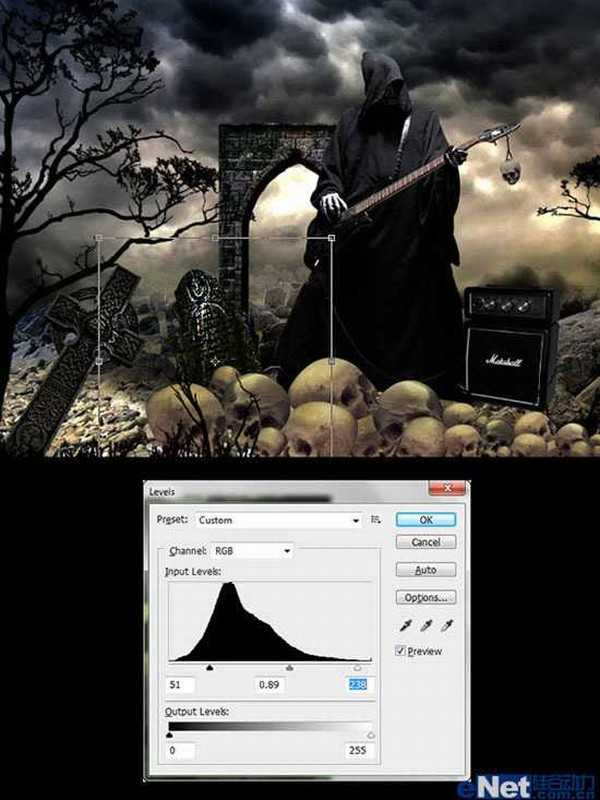
对其他添加的元素也要使用"色阶"调整,这样可以让画面一致

下载黑色背景的"火"纹理,将其粘贴到画布上,并将火图层的混合模式设置为"滤色"如下图所示

给音箱也添加火元素,并将图层的混合模式设置为"滤色"

在吉他上也添加火元素,这里要注意,如果火元素有多余的可以使用"橡皮擦"将其擦除

看看得到了什么
最终效果



下载一张"幽灵"图片,最好是带吉他的,当然没有可以给他加一把吉他,抠选出来粘贴到画布上


我使用了一颗树在图像右边显示一部分,并使用黑色画笔涂抹了树干,如下图

接下来我将树复制一次,并水平翻转放在了左边

最终效果



下载一张"幽灵"图片,最好是带吉他的,当然没有可以给他加一把吉他,抠选出来粘贴到画布上


我使用了一颗树在图像右边显示一部分,并使用黑色画笔涂抹了树干,如下图

接下来我将树复制一次,并水平翻转放在了左边

下载头骨,按Ctrl+T调出自由变换,将这些头骨调整不同大小,我们目的是做成一个头骨堆
这些头骨需要调色,点击"图像>调整>色相/饱和度"、" 图像>调整>色彩平衡"、" 图像>调整>色阶"分别如下设置

调整好后我们将这个头骨堆复制,并粘贴,做成更大的骨堆 下载章十字架图片,抠选后粘贴到画布上,如下图所示

在添加一些元素,比如说木乃伊棺木等

给吉他挂上一个头骨

收集一张门的图片,并粘贴到画布上,在调整其大小,同时调出"色阶"如图进行调整

对其他添加的元素也要使用"色阶"调整,这样可以让画面一致

下载黑色背景的"火"纹理,将其粘贴到画布上,并将火图层的混合模式设置为"滤色"如下图所示

给音箱也添加火元素,并将图层的混合模式设置为"滤色"

在吉他上也添加火元素,这里要注意,如果火元素有多余的可以使用"橡皮擦"将其擦除

看看得到了什么
最终效果
标签:
火,吉他,鬼魂,海报
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?




