杰网资源 Design By www.escxy.com
教程步骤1:剪切图片
剪切图片,混合背景
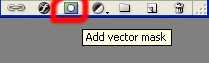
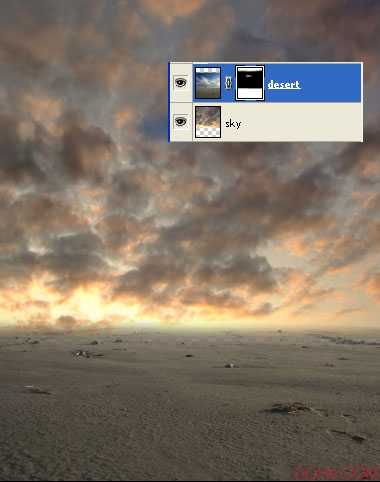
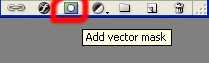
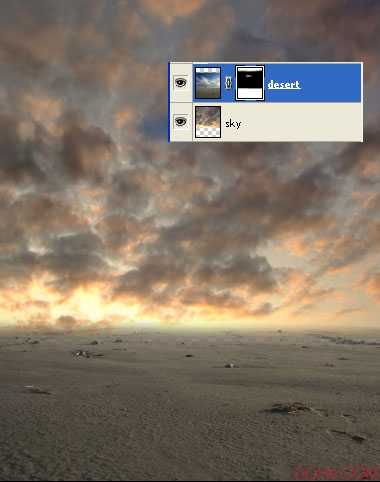
在Photoshop中创建新文件,并拖动天空和沙漠图片到文件中。要确保沙漠图片放在天空图片的上方。现在在沙漠图层中添加矢量蒙版。


剪切其余的图片
现在我们要剪切出人、U型物和叶子的图片。我们将使用套索工具来实现。我知道剪切是很无趣的,但也要尽你所能做到最好。如果照片裁剪的不合适,就会影响整体的操作,图像看起来就不真实。
(上面的几句话就是告诉大家怎么把图像抠出来 我想 这步大家应该没问题吧 : ))
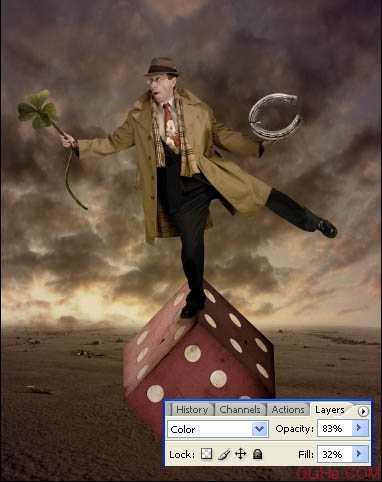
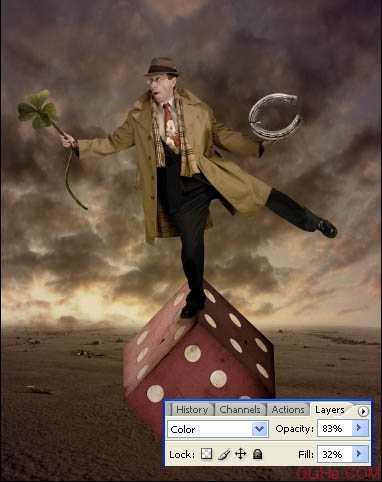
当所有的照片都拖动到操作文档中:

这一步我们将混合方块和沙漠,在人的鞋子和U型物的下方添加阴影。
方块
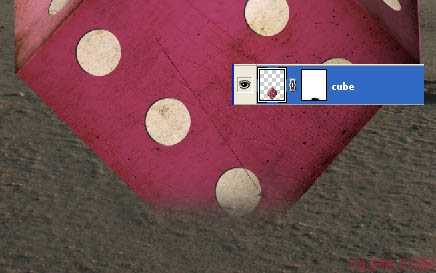
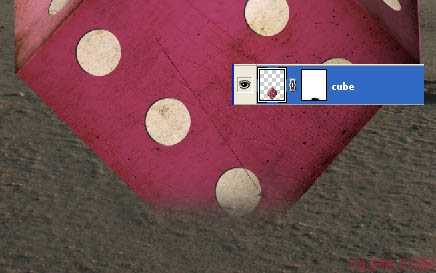
我们从方块开始。单击方块图层,添加矢量蒙版。按键盘上的B。使用深灰色的圆形软笔刷。深灰的颜色意味着透明度要比黑颜色低。
现在在方块上涂抹那些你认为应该隐藏在沙漠中的部分。做完后它应该看起来像这样:


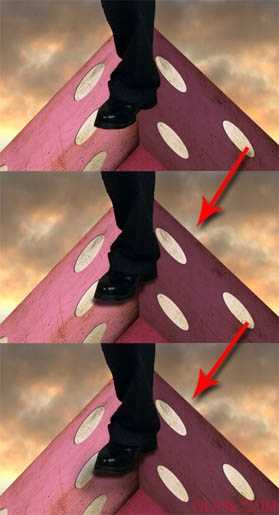
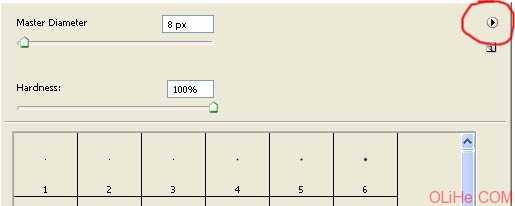
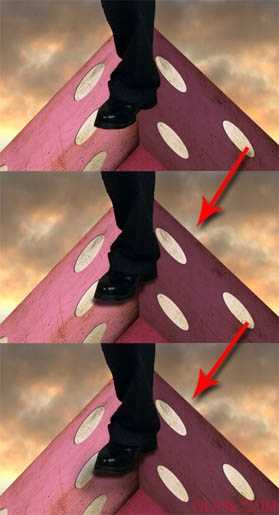
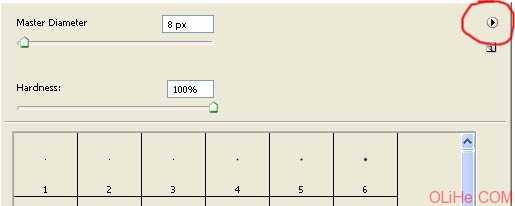
在人物图层的下方创建新层。按住B键,选择一些小的(直径约5px)圆形笔刷。选择黑色,降低笔刷的不透明度在70%左右。现在开始在人物的鞋子周围涂抹。
然后再创建一个新图层。把笔刷放大一些,降低它的不透明度,在更大的范围上涂抹。如果你不清楚该在哪里放置阴影,那就看看下面的图片:

按照制作鞋子阴影相同的步骤在U型物和方块下方添加阴影。(废话就不多说了 跟上面的做法一样)
步骤3:颜色混合
如果你这时仔细看这张照片,你会发现它看上去不是很真实。我们将在这一步处理好这个问题。
沙漠的颜色
沙漠因为夕阳的颜色应该添加更多的橙色。这很容易处理。单击沙漠图层。让我们来增加一个新调整层。


人物的颜色
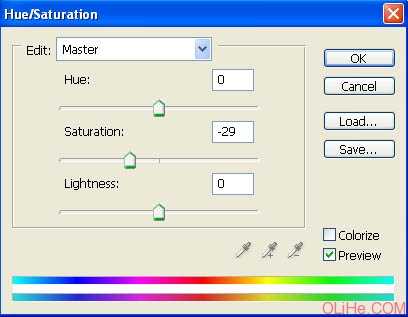
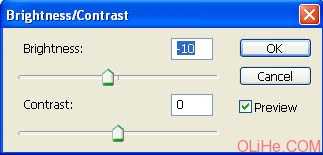
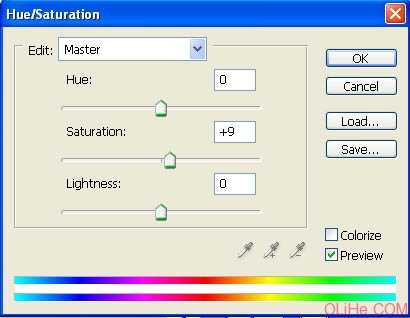
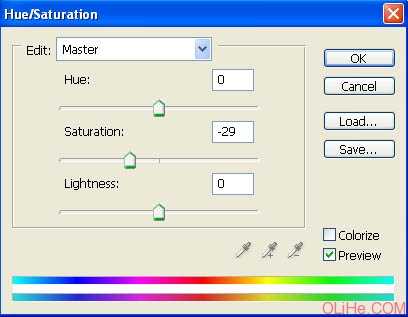
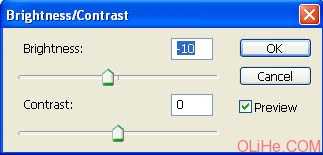
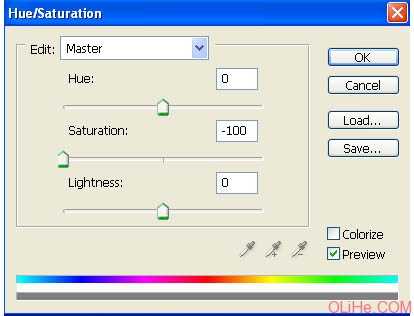
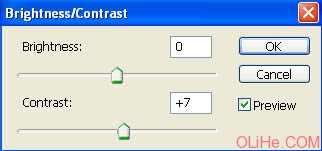
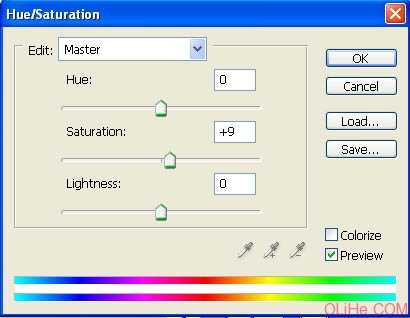
现在我们要更好的处理人物的颜色。我们将使用调整图层,使用与之前相同的步骤为他创建剪裁蒙版。改变色相和饱和度,以及亮度/对比度和照片滤镜。(设置如下图)



我们也要改变U型物的颜色



在这一步,我们会给整个画面着色,给它营造更好的氛围。
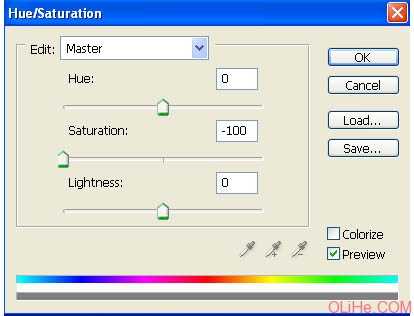
首先添加亮度/对比度调整层,降低亮度(大约-30)。然后添加色相/饱和度调整层,降低饱和度(大约-35)。
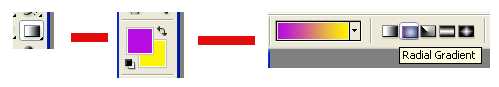
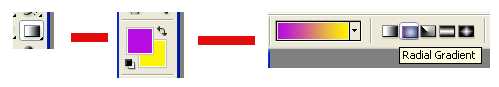
现在我要给大家展示一个如何给全景添加相似颜色的小技巧。添加新图层,按G(=渐变工具)。选择紫色和黄色(见下图),然后选择径向渐变。


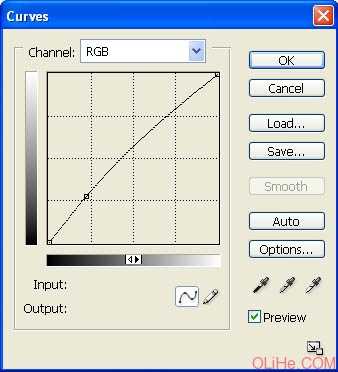
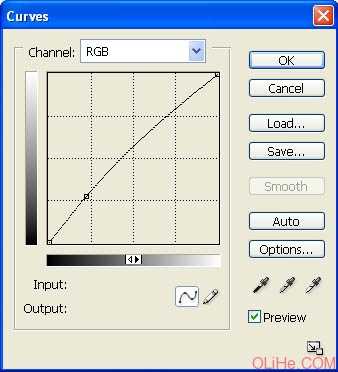
我也稍微调整了一下曲线。


现在是时候给图片添加更多的舞台灯光来吸引观看者的视线了。
按M(=选框工具),选择整个图片。现在去编辑->合并副本,然后在你图层的顶端粘贴混合图像。
点击滤镜->渲染->照明效果。光线类型选择全方位。设置强度为32,环绕为8。现在放置光源。
按键盘上的O(=加深工具),加深那些在光源的影响下应该变亮的部分。


这一步我们将添加雾和镜头光晕。
添加雾
下载一些不错的薄雾笔刷,放到你的笔刷里。

单击你想用的笔刷,在背景上描绘一些漂亮的薄雾。(上面这几句话加这个配图真有够屎的 不过我相信同学们很容易就能完成这一步)
添加镜头光晕
现在在其它层的上方添加新图层。用黑色填充它。去滤镜- >渲染- >照明效果,选择你想要的镜头光晕,然后按下OK键。
为了使它与图像融合,改变混合选项为渐变叠加,降低它的不透明度。(这步大家看着折腾吧 没必要非得按照这个来做!)

我们做的差不多了。只剩几个想法没实现了,我们现在就去做~
首先添加锈迹纹理,由你自己选择。设置混合选项为颜色加深,降低不透明度大约25%。
提高一点对比度。


剪切图片,混合背景
在Photoshop中创建新文件,并拖动天空和沙漠图片到文件中。要确保沙漠图片放在天空图片的上方。现在在沙漠图层中添加矢量蒙版。


剪切其余的图片
现在我们要剪切出人、U型物和叶子的图片。我们将使用套索工具来实现。我知道剪切是很无趣的,但也要尽你所能做到最好。如果照片裁剪的不合适,就会影响整体的操作,图像看起来就不真实。
(上面的几句话就是告诉大家怎么把图像抠出来 我想 这步大家应该没问题吧 : ))
当所有的照片都拖动到操作文档中:

这一步我们将混合方块和沙漠,在人的鞋子和U型物的下方添加阴影。
方块
我们从方块开始。单击方块图层,添加矢量蒙版。按键盘上的B。使用深灰色的圆形软笔刷。深灰的颜色意味着透明度要比黑颜色低。
现在在方块上涂抹那些你认为应该隐藏在沙漠中的部分。做完后它应该看起来像这样:


在人物图层的下方创建新层。按住B键,选择一些小的(直径约5px)圆形笔刷。选择黑色,降低笔刷的不透明度在70%左右。现在开始在人物的鞋子周围涂抹。
然后再创建一个新图层。把笔刷放大一些,降低它的不透明度,在更大的范围上涂抹。如果你不清楚该在哪里放置阴影,那就看看下面的图片:

按照制作鞋子阴影相同的步骤在U型物和方块下方添加阴影。(废话就不多说了 跟上面的做法一样)
步骤3:颜色混合
如果你这时仔细看这张照片,你会发现它看上去不是很真实。我们将在这一步处理好这个问题。
沙漠的颜色
沙漠因为夕阳的颜色应该添加更多的橙色。这很容易处理。单击沙漠图层。让我们来增加一个新调整层。


人物的颜色
现在我们要更好的处理人物的颜色。我们将使用调整图层,使用与之前相同的步骤为他创建剪裁蒙版。改变色相和饱和度,以及亮度/对比度和照片滤镜。(设置如下图)



我们也要改变U型物的颜色



在这一步,我们会给整个画面着色,给它营造更好的氛围。
首先添加亮度/对比度调整层,降低亮度(大约-30)。然后添加色相/饱和度调整层,降低饱和度(大约-35)。
现在我要给大家展示一个如何给全景添加相似颜色的小技巧。添加新图层,按G(=渐变工具)。选择紫色和黄色(见下图),然后选择径向渐变。


我也稍微调整了一下曲线。


现在是时候给图片添加更多的舞台灯光来吸引观看者的视线了。
按M(=选框工具),选择整个图片。现在去编辑->合并副本,然后在你图层的顶端粘贴混合图像。
点击滤镜->渲染->照明效果。光线类型选择全方位。设置强度为32,环绕为8。现在放置光源。
按键盘上的O(=加深工具),加深那些在光源的影响下应该变亮的部分。


这一步我们将添加雾和镜头光晕。
添加雾
下载一些不错的薄雾笔刷,放到你的笔刷里。

单击你想用的笔刷,在背景上描绘一些漂亮的薄雾。(上面这几句话加这个配图真有够屎的 不过我相信同学们很容易就能完成这一步)
添加镜头光晕
现在在其它层的上方添加新图层。用黑色填充它。去滤镜- >渲染- >照明效果,选择你想要的镜头光晕,然后按下OK键。
为了使它与图像融合,改变混合选项为渐变叠加,降低它的不透明度。(这步大家看着折腾吧 没必要非得按照这个来做!)

我们做的差不多了。只剩几个想法没实现了,我们现在就去做~
首先添加锈迹纹理,由你自己选择。设置混合选项为颜色加深,降低不透明度大约25%。
提高一点对比度。


标签:
盒子,幻想风格
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?




