杰网资源 Design By www.escxy.com
教程最终效果:

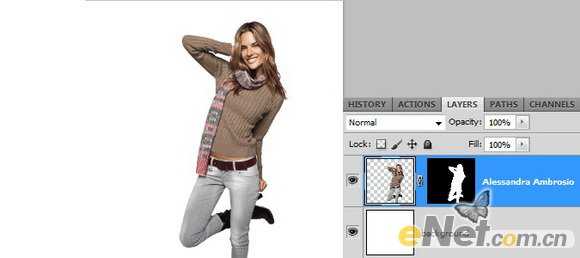
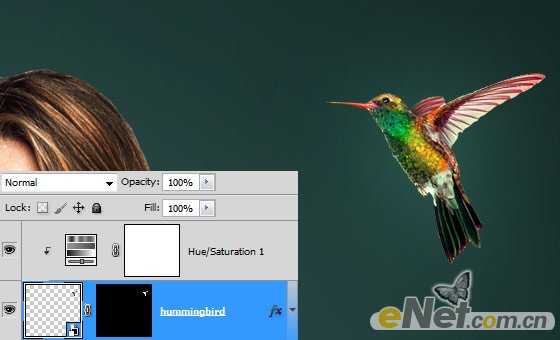
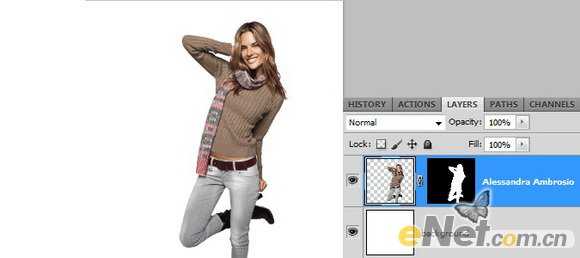
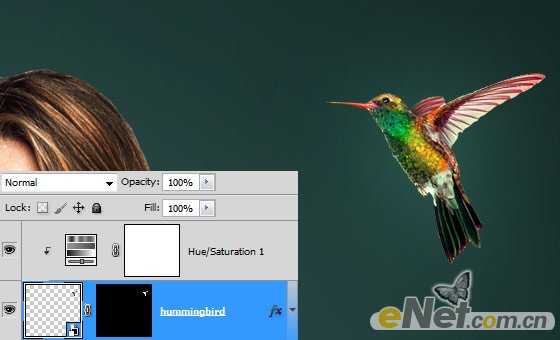
得到需要的边缘。


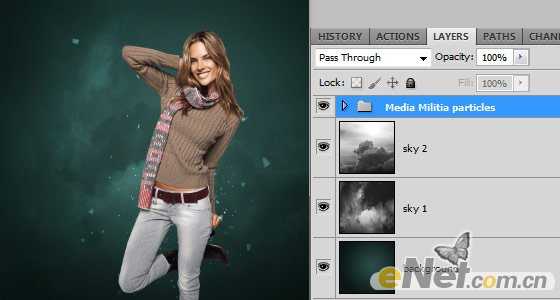
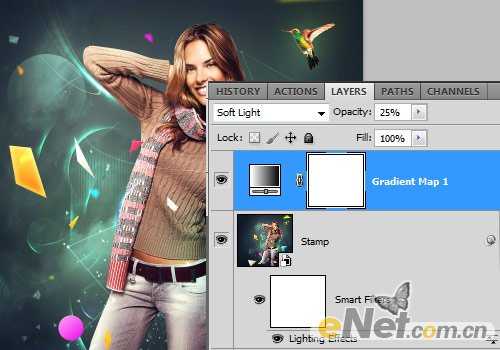
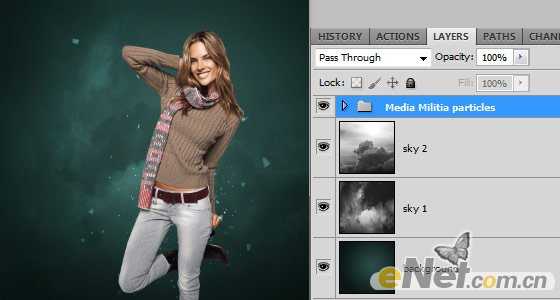
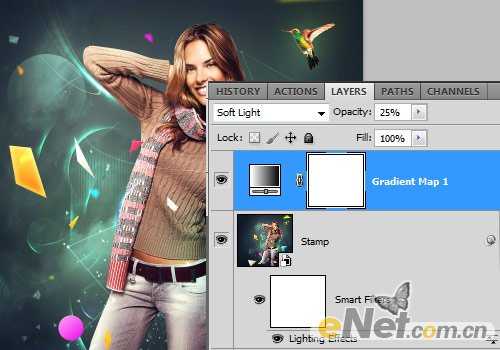
放在人物层下方,第一个层我设置混合模式为“颜色减淡”,填充设置为53%,第二个层我设置“叠加”不透明设置为29%,
你可以看看下图所示


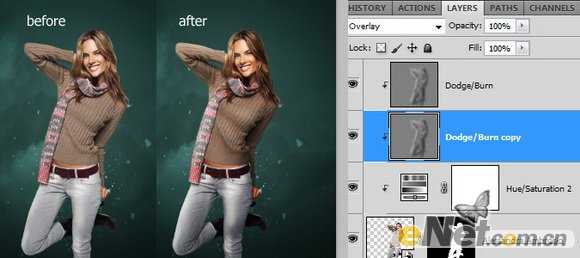
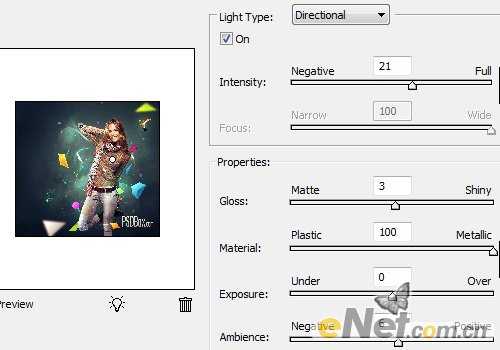
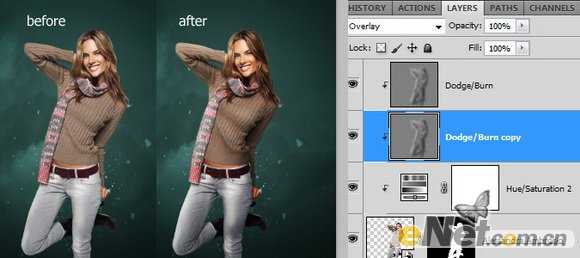
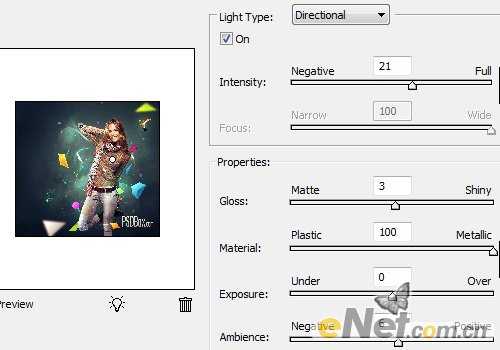
在弹出的对话框中选择使用“50% 灰色”,完成后“创建剪贴蒙版”,设置混合模式为“叠加”,并且我又复制了一次,做同样的设置







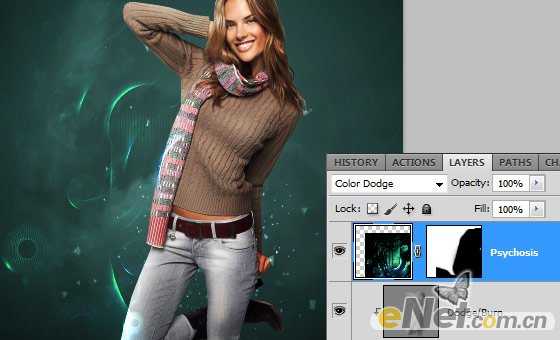
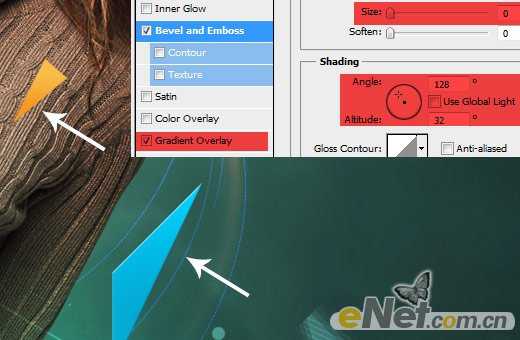
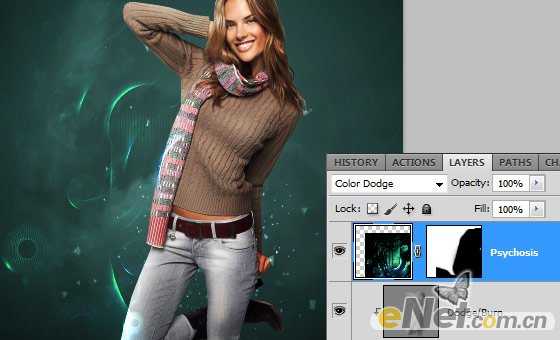
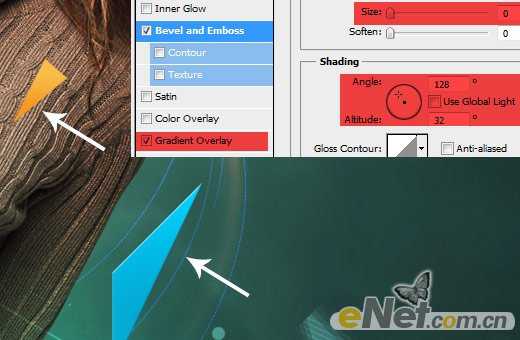
这里你可以根据自己的喜好来设置出喜欢的三角样式






得到需要的边缘。


放在人物层下方,第一个层我设置混合模式为“颜色减淡”,填充设置为53%,第二个层我设置“叠加”不透明设置为29%,
你可以看看下图所示


在弹出的对话框中选择使用“50% 灰色”,完成后“创建剪贴蒙版”,设置混合模式为“叠加”,并且我又复制了一次,做同样的设置







这里你可以根据自己的喜好来设置出喜欢的三角样式





标签:
美女,抽象,海报
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...




