杰网资源 Design By www.escxy.com
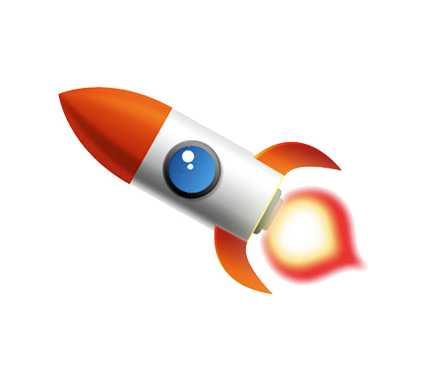
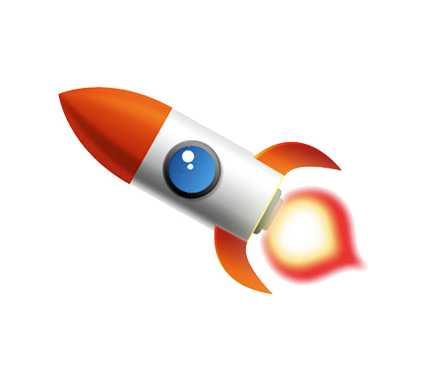
最终效果

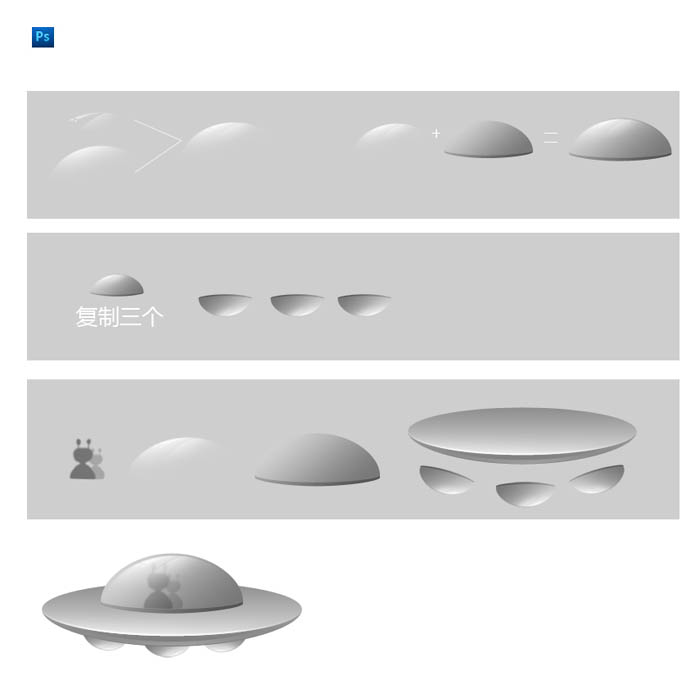
1、老样子!拆分飞碟。

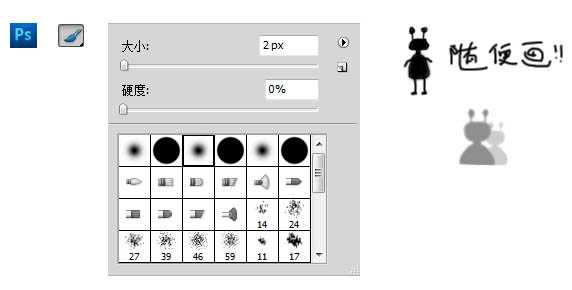
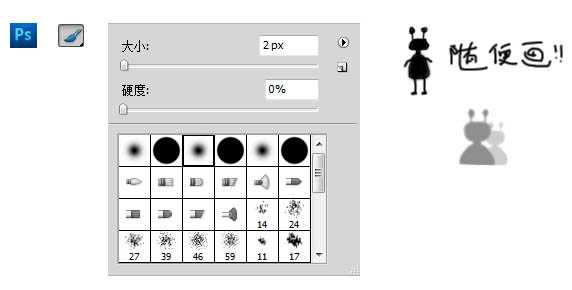
2、自画像,画一个自己在飞碟里面。其实我们在2012年都可以飞起来这是真的,不管你信不信,反正我是相信了。用画笔随便勾勒各种形态都OK,只要你喜欢,你值得拥有。

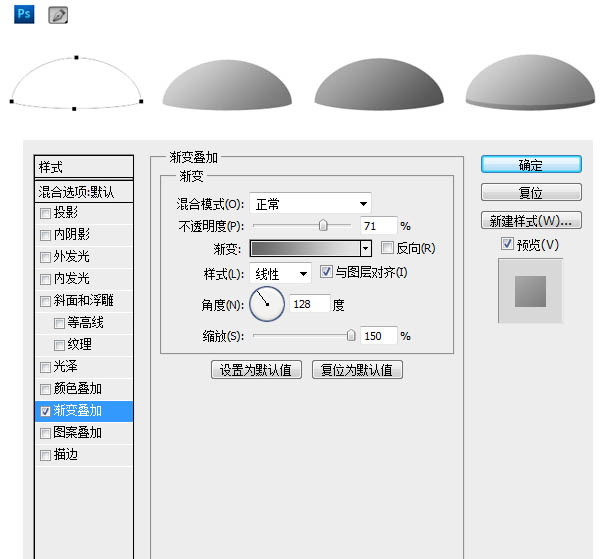
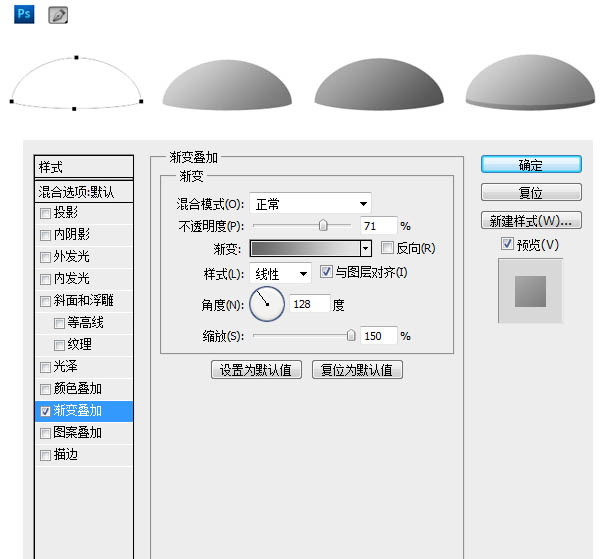
3、然后是非常圆润丰满的飞碟盖,盖吧,盖的不得了。使用钢笔工具勾出来,然后涂层样式,跌价渐变,做两个,一个浅色在上面一个深色在下面。

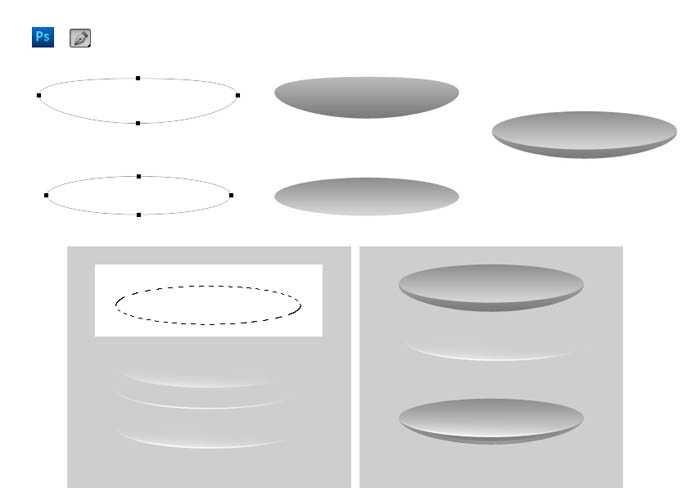
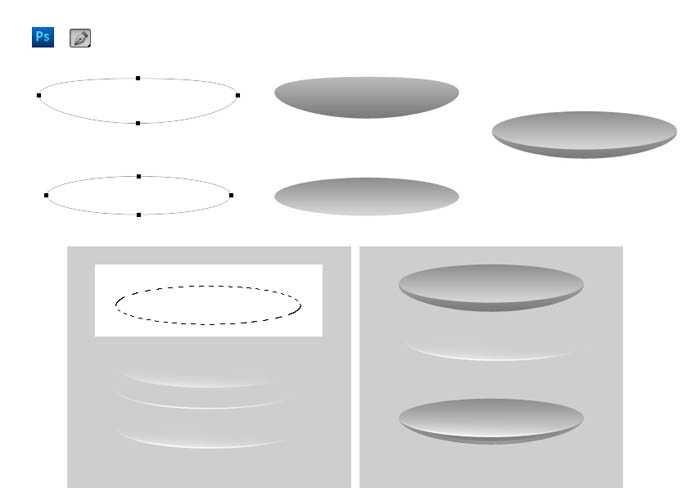
4、下一步是画飞碟的底下那块饼了,扁扁圆圆的,用钢笔工具勾出一个压扁的蛋的形状,然后填充渐变色,也是两层哦。这里我好像顺序放错了。下面一个小的是放上面的。其实这个飞碟很简单,重要的是轰炸火箭哦。
注:高光部分,按住CTRL然后点选上面一层的渐变建立选区,用画笔或者渐变工具上一层淡淡的白色透明渐变。然后再新建图层,再填充一个白色,向上移动选区然后删除多余部分,就得到高光的白色细线。拼到一起就变成了右下角那陀钢饼。

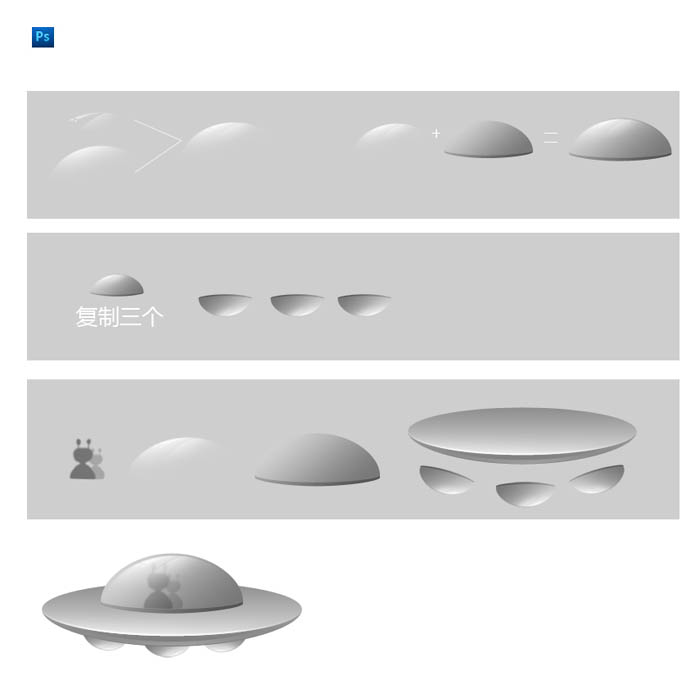
5、至于盖的高光,也用选区+路径+白色透明渐变完成,高光完成后叠在上上步骤中的那个渐变盖上,这个盖很有用哦。制成三个后翻转,然后位子移动下,扭一扭就变成了UFO下体的灯。

6、火箭摧毁部分:那位作者亲,对不起哦,哥只是开个玩笑借用亲的素材用用哟。


上一页12 下一页 阅读全文

1、老样子!拆分飞碟。

2、自画像,画一个自己在飞碟里面。其实我们在2012年都可以飞起来这是真的,不管你信不信,反正我是相信了。用画笔随便勾勒各种形态都OK,只要你喜欢,你值得拥有。

3、然后是非常圆润丰满的飞碟盖,盖吧,盖的不得了。使用钢笔工具勾出来,然后涂层样式,跌价渐变,做两个,一个浅色在上面一个深色在下面。

4、下一步是画飞碟的底下那块饼了,扁扁圆圆的,用钢笔工具勾出一个压扁的蛋的形状,然后填充渐变色,也是两层哦。这里我好像顺序放错了。下面一个小的是放上面的。其实这个飞碟很简单,重要的是轰炸火箭哦。
注:高光部分,按住CTRL然后点选上面一层的渐变建立选区,用画笔或者渐变工具上一层淡淡的白色透明渐变。然后再新建图层,再填充一个白色,向上移动选区然后删除多余部分,就得到高光的白色细线。拼到一起就变成了右下角那陀钢饼。

5、至于盖的高光,也用选区+路径+白色透明渐变完成,高光完成后叠在上上步骤中的那个渐变盖上,这个盖很有用哦。制成三个后翻转,然后位子移动下,扭一扭就变成了UFO下体的灯。

6、火箭摧毁部分:那位作者亲,对不起哦,哥只是开个玩笑借用亲的素材用用哟。


上一页12 下一页 阅读全文
标签:
卡通,星球大战,游戏海报
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...




