杰网资源 Design By www.escxy.com
我一开始创建这个设计师为了Abduzeedo 3rd 的天文海报,不过现在我为了这篇教程稍微改动了一些细节。
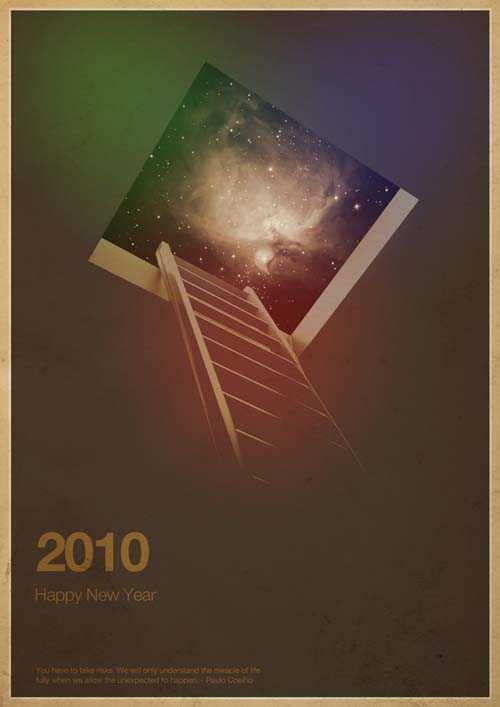
好了,我将教给你在photoshop中,利用照片素材,混合模式和滤镜,设计一个简洁风格的海报设计。我们会用到一些纸张纹理来制造一些复古风格的味道。

step1
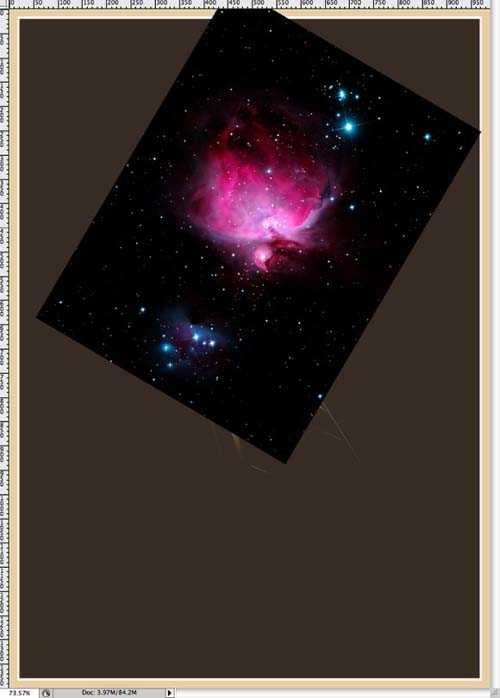
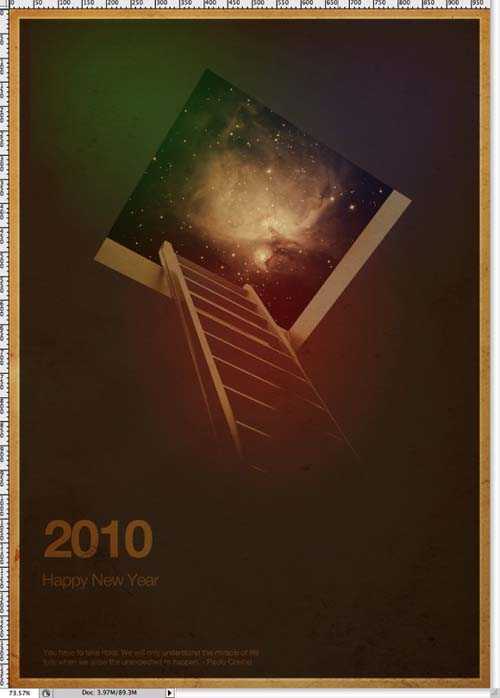
打开photoshop,创建新文档。在这篇教程中,我的尺寸是 900×1440 pixels 。填充背景为黑色,点击编辑>变换>缩放,按照下图的效果缩放背景。

Step 2
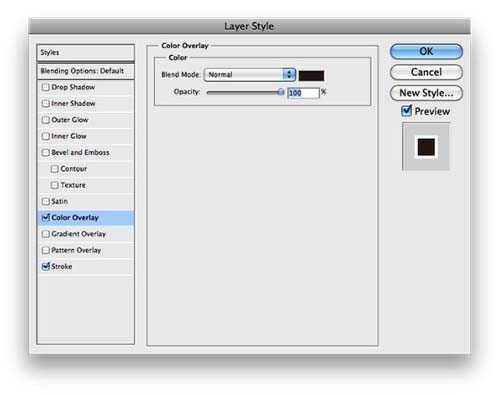
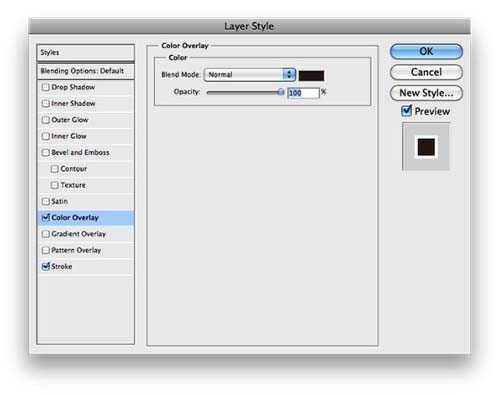
点击图层>图层样式>颜色叠加,选择棕色,我用的是#37281e

step3
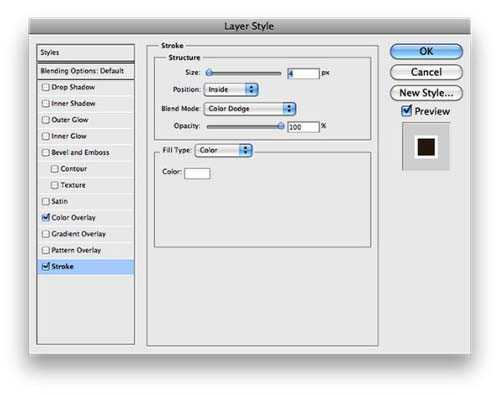
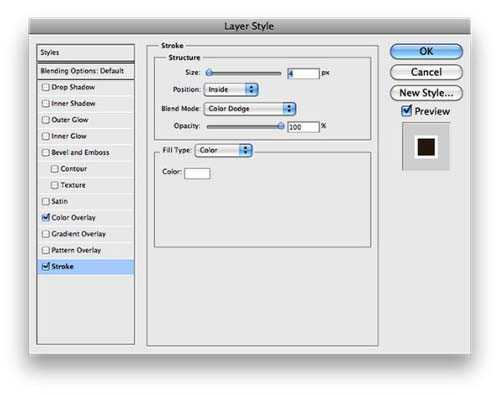
颜色叠加以后,选择描边,大小4像素,颜色白色,内描边,混合模式为颜色减淡。

step4
在棕色图层下面添加另一个新图层,填充米黄色,我用的是#edd3aa.

step5
添加一个图片,梯子和入口。我用的是由Shutterstock 提供的素材,你可以在下面的地址中找到这个图片。
http://www.shutterstock.com/pic-39923698/stock-photo-ladder-leading-up-t…

step6
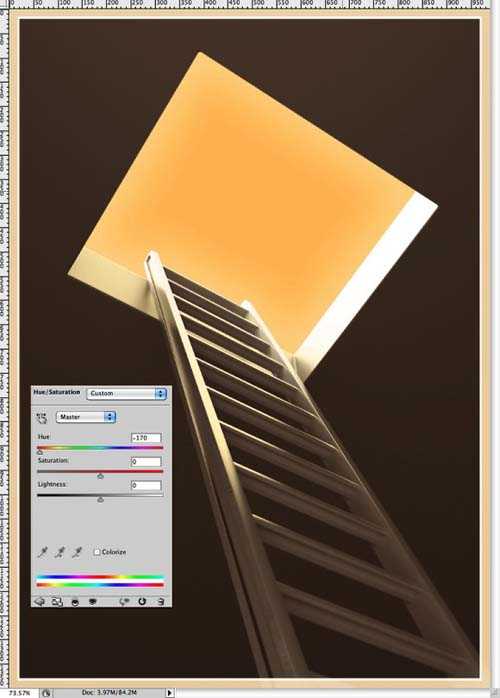
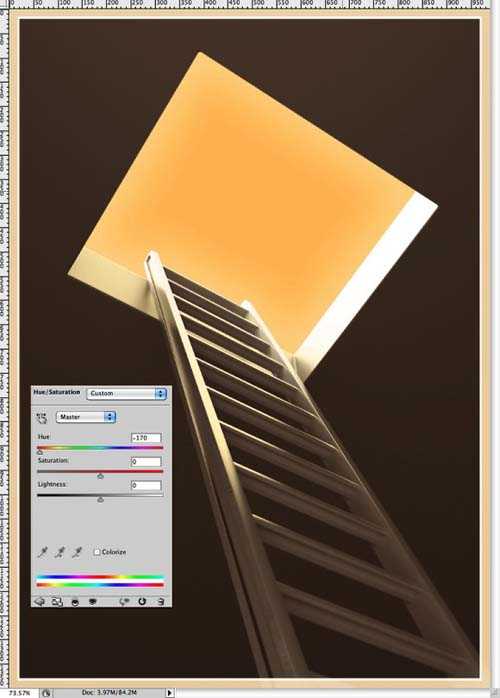
选择图片图层,点击图像>调整>色相饱和度,减少色彩到-170,保持其他属性不变。

step7
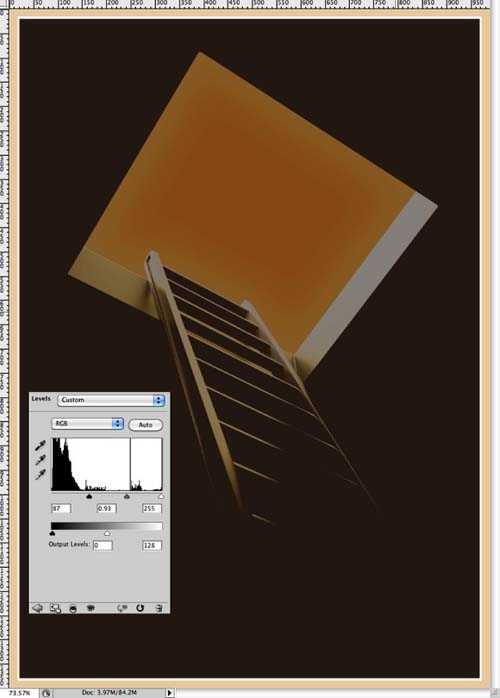
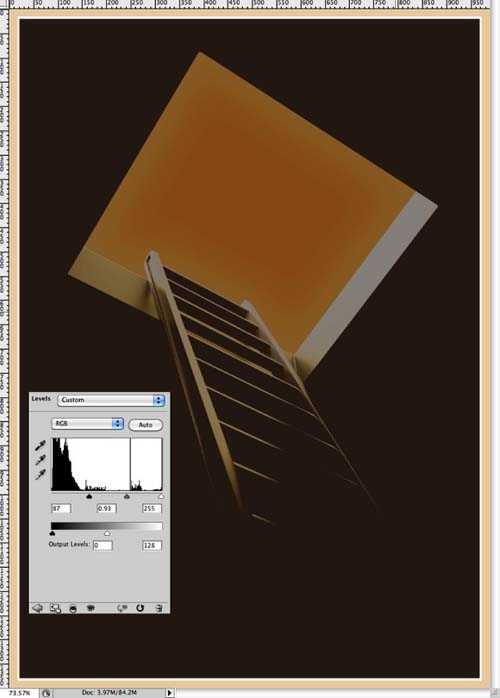
保持图像图层被选中,点击图像>调整>色阶,增大黑色输入到87,中间输入到0.93。输入值为0和130。

step8
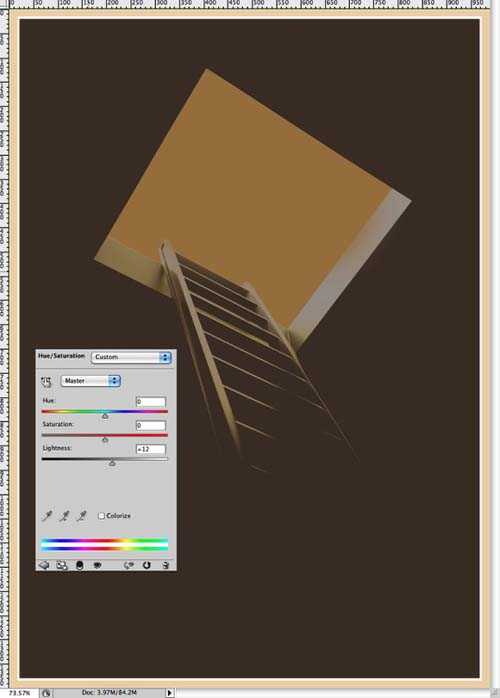
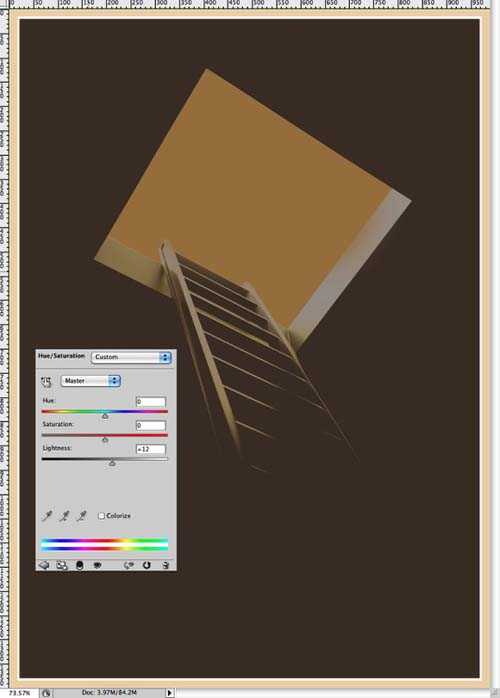
点击图层>新建调整图层>色相饱和度。这一个调整图层在其他图层(梯子图像的图层和背景图层)之上,设置亮度为12。

step9
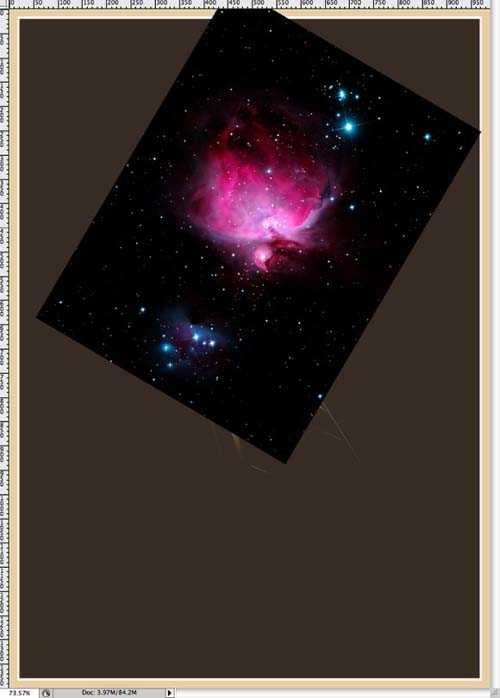
让我们用另一张素材图片-星空。我用的素材由Shutterstock 提供,你可以在下面的地址中得到。
http://www.shutterstock.com/pic-1611518/stock-photo-space-heart.html

step10
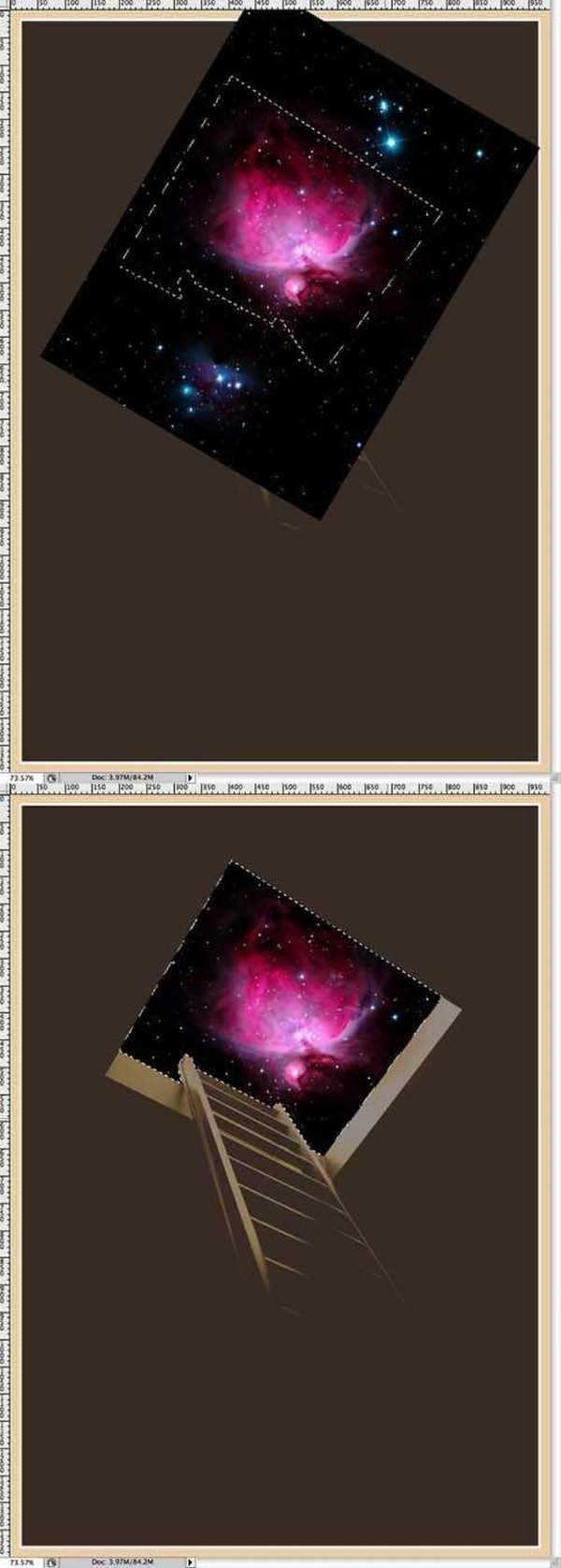
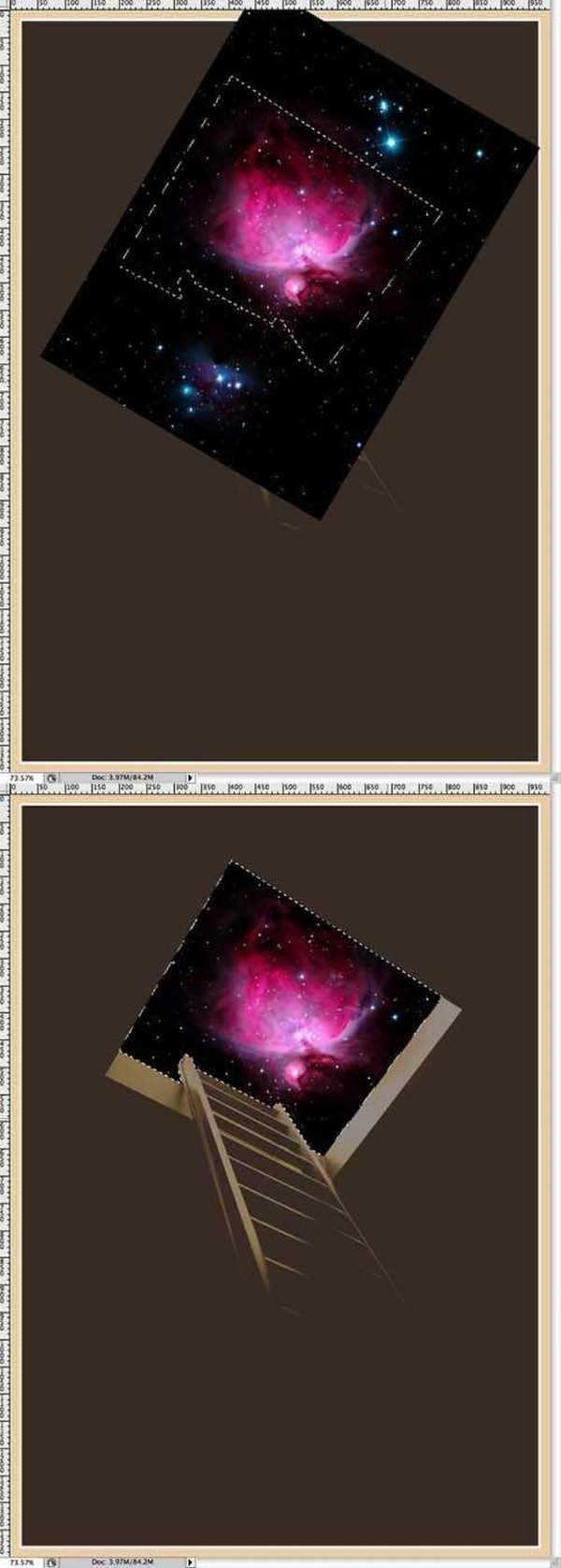
选择多边形套索工具(L),创建一个黄色天空的选区。保持星空的图层被选中,点击图层>图层蒙版>显示选区。

step11
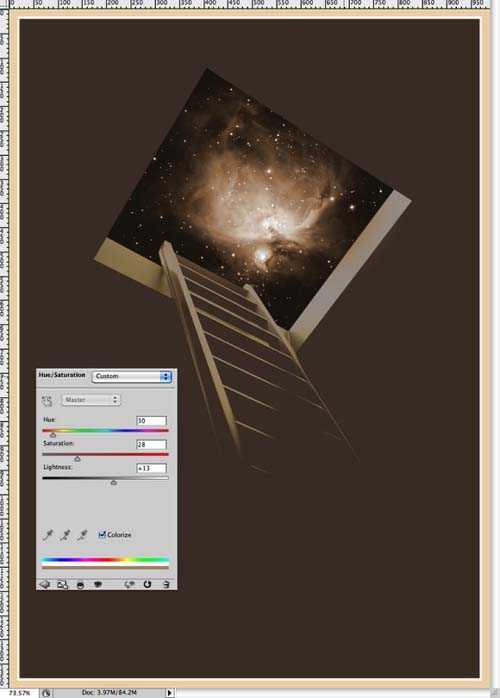
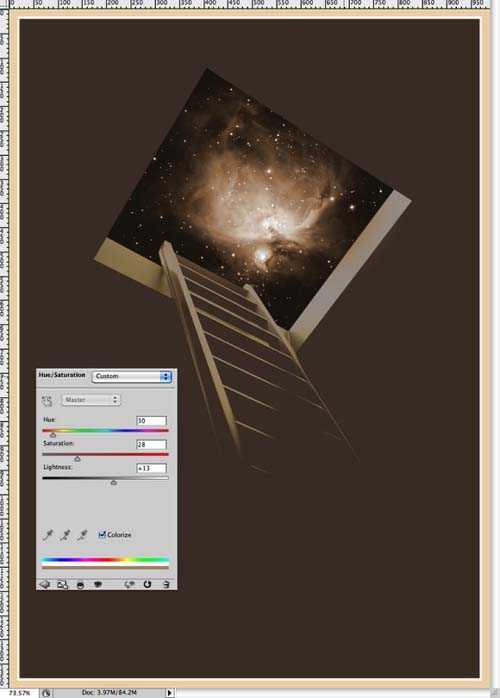
点击图像>调整>色相饱和度,减少色彩到30,饱和度到30,增大亮度到13。记得选择中面板右下脚的着色。

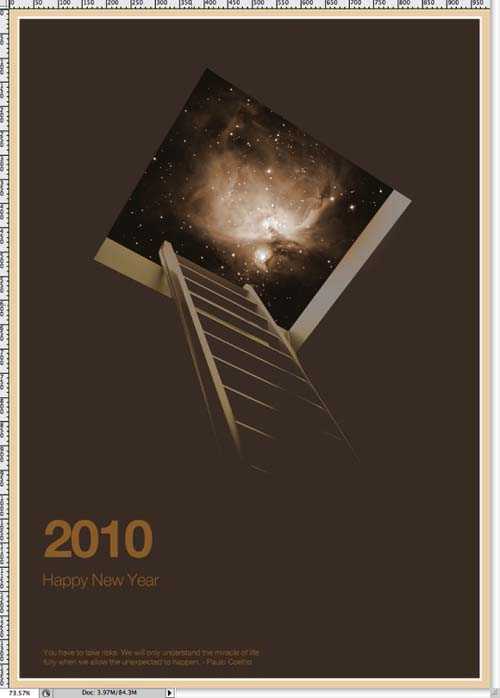
step12
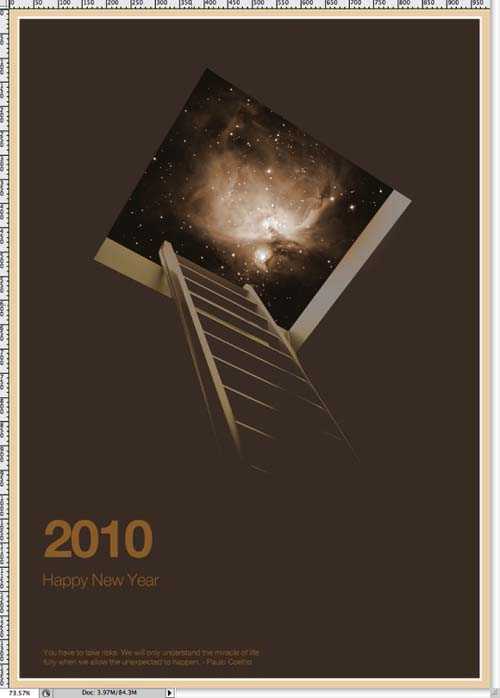
好了,让我们添加一些文字吧。2010的文字我用的是Helvetica Neue Bold,大小109pt,棕颜色(9e7539) 。在2010下面添加了“Happy New Year”用的是Helvetica Neue Light,33pt,同样颜色。在页面的下面我添加了一段引用文字,我用的是Helvetica Neue Regular, 16pt.

step13
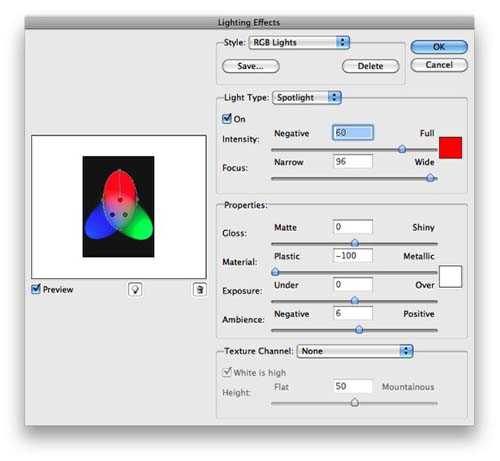
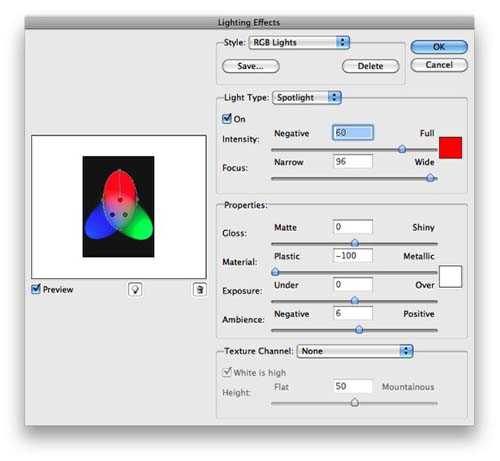
在所有图层上面添加一个新图层,填充白色。点击滤镜>渲染>光照效果。样式选择RGB光,保持其他参数不变。

step14
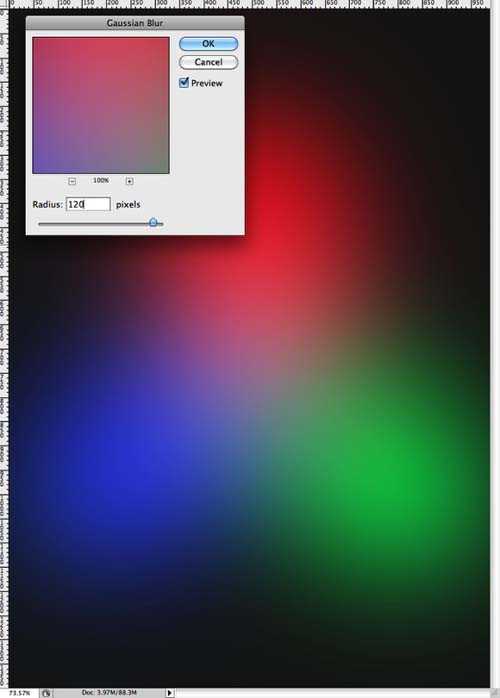
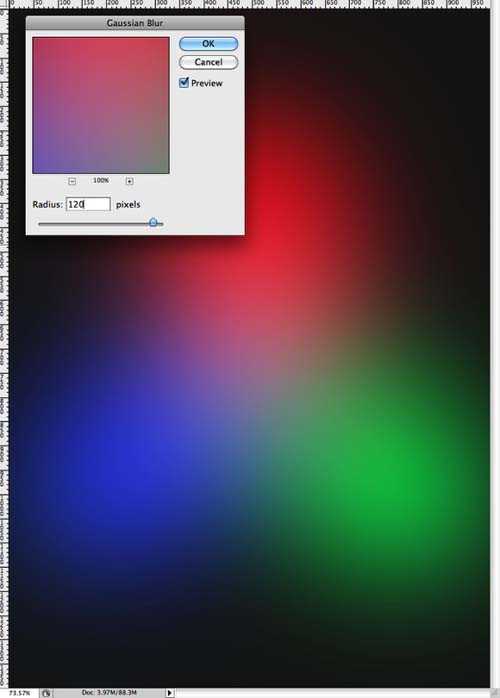
点击滤镜>模糊>高斯模糊,设置半径为120px。

step15
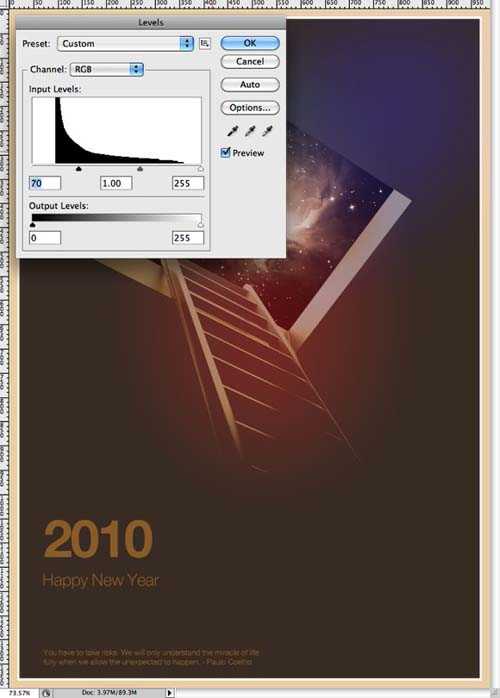
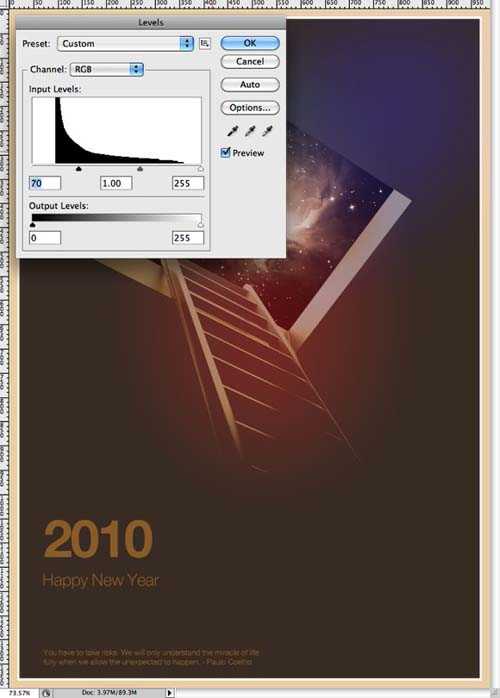
降低图层透明度到30%,点击编辑>变形>旋转,旋转让红色的部分在下面。然后点击图像>调整>色阶,增大黑色输出到70.

step16
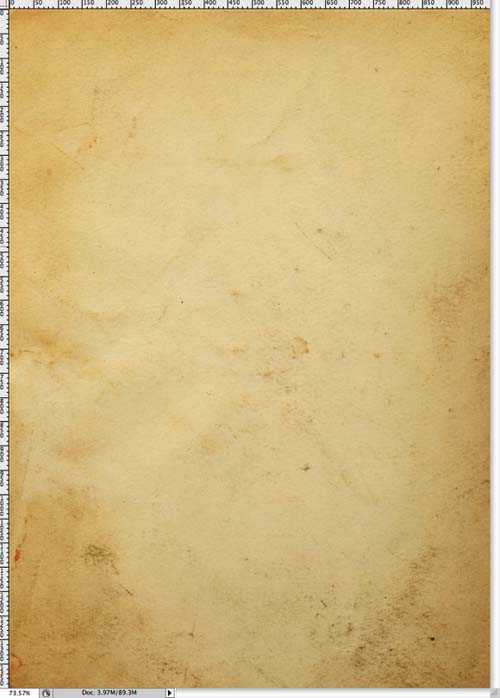
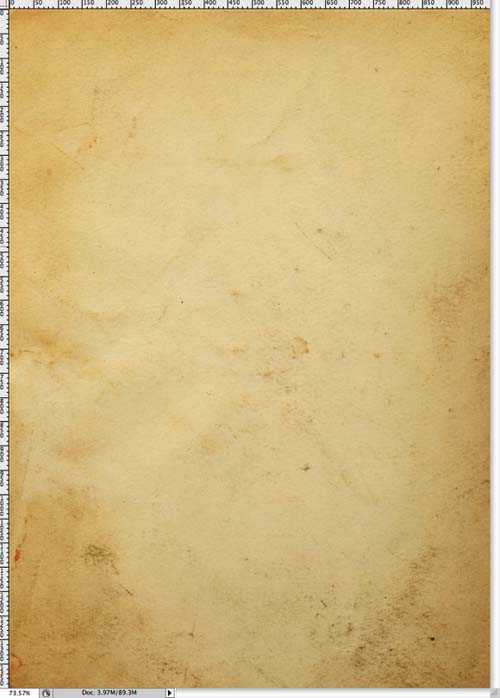
用另一张素材照片,一张纸张纹理。你可以在下面的地址中找到这个素材。
http://www.shutterstock.com/pic-20845342/stock-photo-old-yellow-paper-ba…

step17
改变纸张纹理图层的渲染模式为整片叠底。这个图层在所有图层的上面。

step18
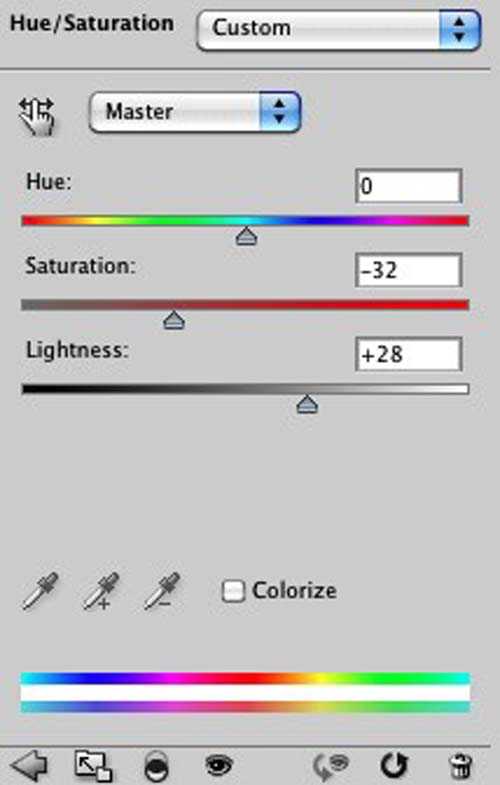
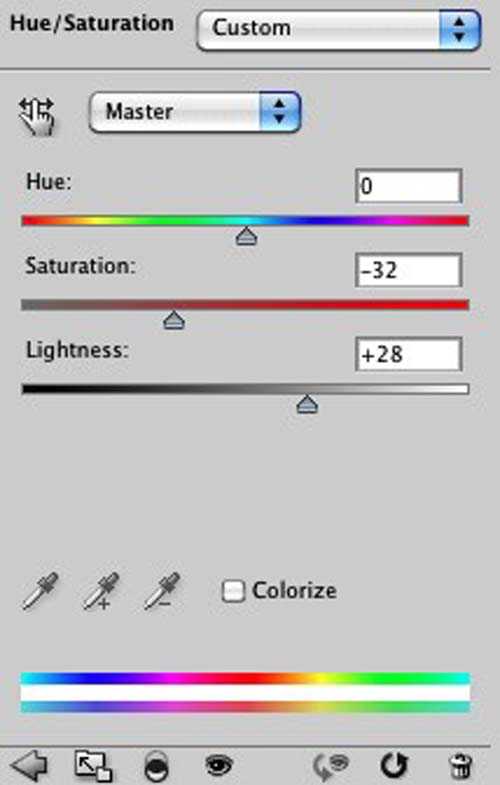
点击图层>新建调整图层>色相饱和度。这个调整图层在所有图层的上面。降低饱和度到-32,亮度增大为+28。

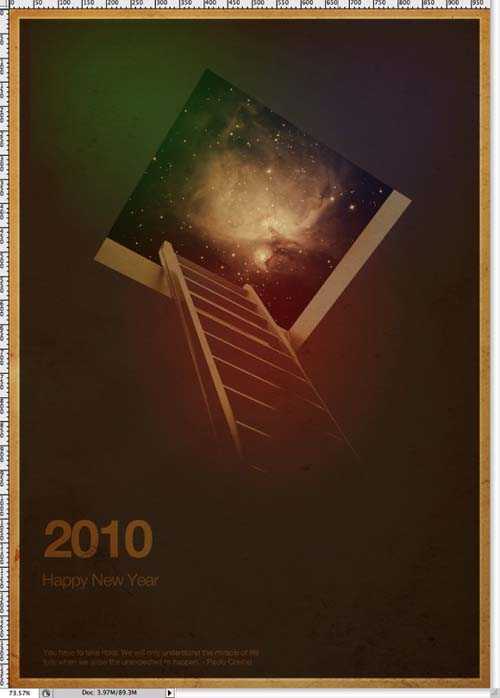
总结
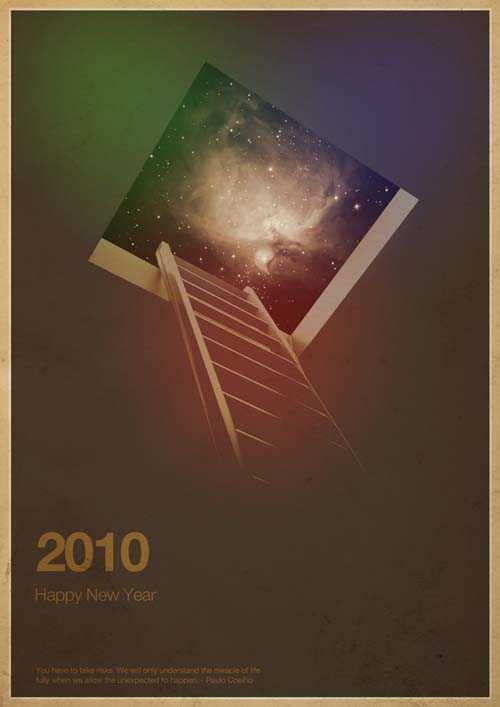
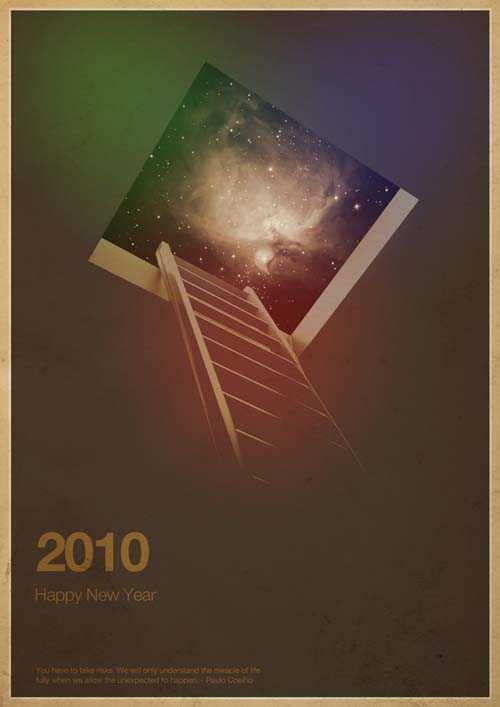
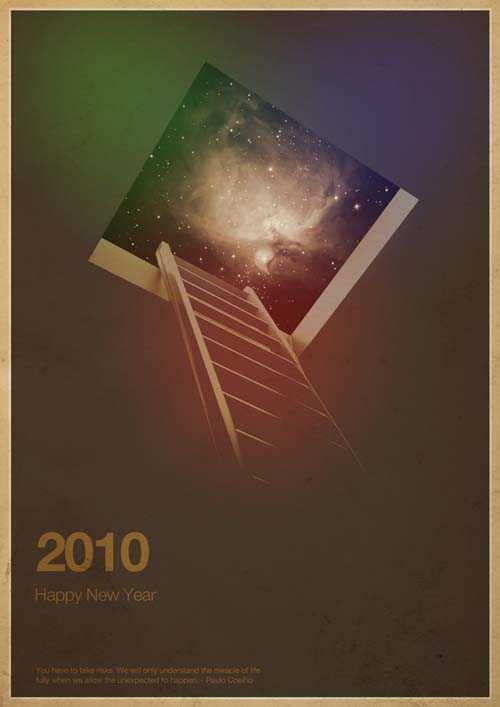
在这篇教程中,我们只是用到了混合模式,蒙版,和一些基本的滤镜。设计的主题就是创建一些非现实的简洁但是很漂亮的复古效果。你可以把它用在你的新年卡片上!
我们,Abduzeedo,希望你有个快乐的新年!2009年真的是超级迷人,我们从你们身上学到了很多。感谢这一年,让我们在下一年中做得更好!

好了,我将教给你在photoshop中,利用照片素材,混合模式和滤镜,设计一个简洁风格的海报设计。我们会用到一些纸张纹理来制造一些复古风格的味道。

step1
打开photoshop,创建新文档。在这篇教程中,我的尺寸是 900×1440 pixels 。填充背景为黑色,点击编辑>变换>缩放,按照下图的效果缩放背景。

Step 2
点击图层>图层样式>颜色叠加,选择棕色,我用的是#37281e

step3
颜色叠加以后,选择描边,大小4像素,颜色白色,内描边,混合模式为颜色减淡。

step4
在棕色图层下面添加另一个新图层,填充米黄色,我用的是#edd3aa.

step5
添加一个图片,梯子和入口。我用的是由Shutterstock 提供的素材,你可以在下面的地址中找到这个图片。
http://www.shutterstock.com/pic-39923698/stock-photo-ladder-leading-up-t…

step6
选择图片图层,点击图像>调整>色相饱和度,减少色彩到-170,保持其他属性不变。

step7
保持图像图层被选中,点击图像>调整>色阶,增大黑色输入到87,中间输入到0.93。输入值为0和130。

step8
点击图层>新建调整图层>色相饱和度。这一个调整图层在其他图层(梯子图像的图层和背景图层)之上,设置亮度为12。

step9
让我们用另一张素材图片-星空。我用的素材由Shutterstock 提供,你可以在下面的地址中得到。
http://www.shutterstock.com/pic-1611518/stock-photo-space-heart.html

step10
选择多边形套索工具(L),创建一个黄色天空的选区。保持星空的图层被选中,点击图层>图层蒙版>显示选区。

step11
点击图像>调整>色相饱和度,减少色彩到30,饱和度到30,增大亮度到13。记得选择中面板右下脚的着色。

step12
好了,让我们添加一些文字吧。2010的文字我用的是Helvetica Neue Bold,大小109pt,棕颜色(9e7539) 。在2010下面添加了“Happy New Year”用的是Helvetica Neue Light,33pt,同样颜色。在页面的下面我添加了一段引用文字,我用的是Helvetica Neue Regular, 16pt.

step13
在所有图层上面添加一个新图层,填充白色。点击滤镜>渲染>光照效果。样式选择RGB光,保持其他参数不变。

step14
点击滤镜>模糊>高斯模糊,设置半径为120px。

step15
降低图层透明度到30%,点击编辑>变形>旋转,旋转让红色的部分在下面。然后点击图像>调整>色阶,增大黑色输出到70.

step16
用另一张素材照片,一张纸张纹理。你可以在下面的地址中找到这个素材。
http://www.shutterstock.com/pic-20845342/stock-photo-old-yellow-paper-ba…

step17
改变纸张纹理图层的渲染模式为整片叠底。这个图层在所有图层的上面。

step18
点击图层>新建调整图层>色相饱和度。这个调整图层在所有图层的上面。降低饱和度到-32,亮度增大为+28。

总结
在这篇教程中,我们只是用到了混合模式,蒙版,和一些基本的滤镜。设计的主题就是创建一些非现实的简洁但是很漂亮的复古效果。你可以把它用在你的新年卡片上!
我们,Abduzeedo,希望你有个快乐的新年!2009年真的是超级迷人,我们从你们身上学到了很多。感谢这一年,让我们在下一年中做得更好!

标签:
复古风格,简洁海报
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...




