杰网资源 Design By www.escxy.com
最终效果

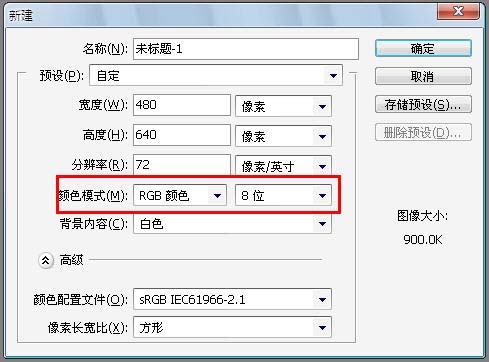
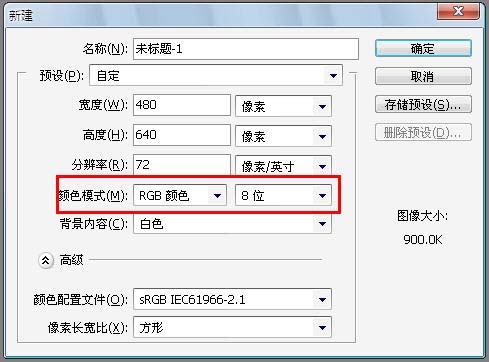
1、新建一个文档,我这里制作成纵向的了,你可以新建一个横向的,遮阳就可以避免以后的来回旋转画布了。

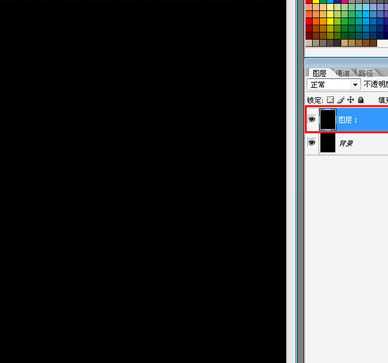
2、ctrl+I把背景色翻转诚黑色,这是为了便于观察效果。按ctrl+J拷贝出一个副本,这是一种良好的习惯!要保持!

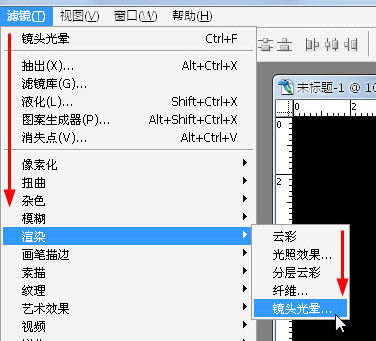
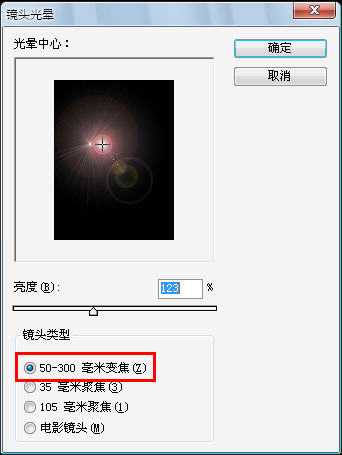
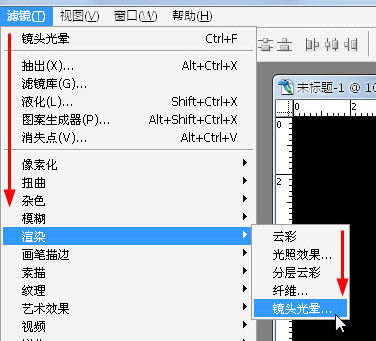
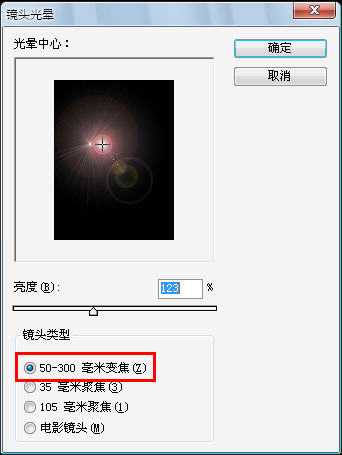
3、执行:滤镜 > 镜头光晕,参数设置如下图。


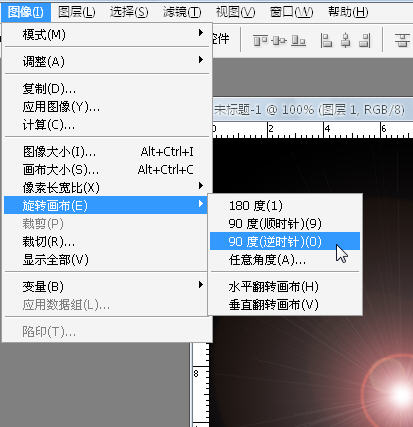
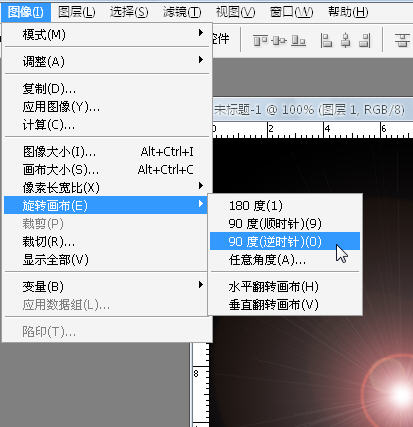
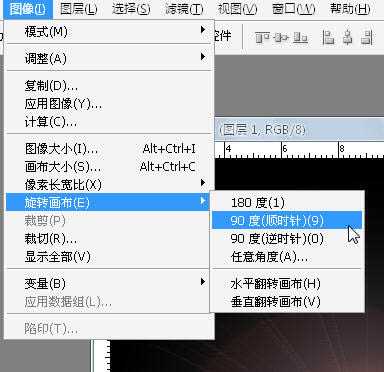
4、选择:图像 > 旋转画布 > 90度(逆时针)旋转画布。

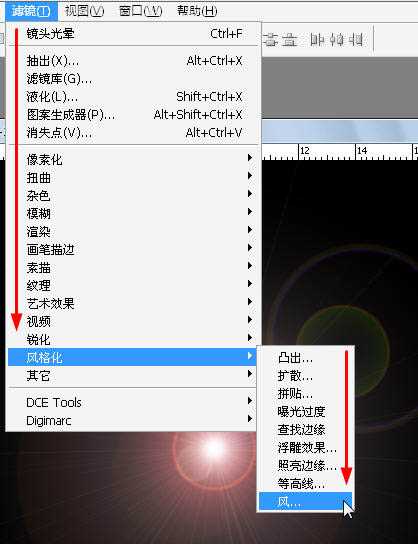
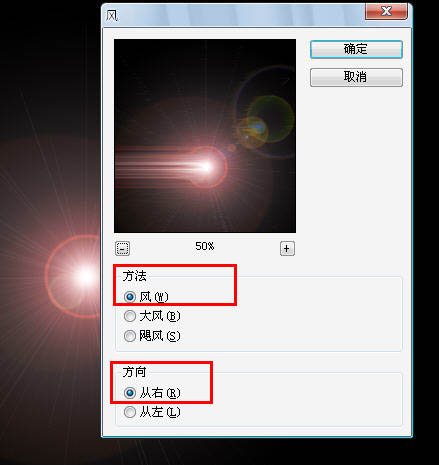
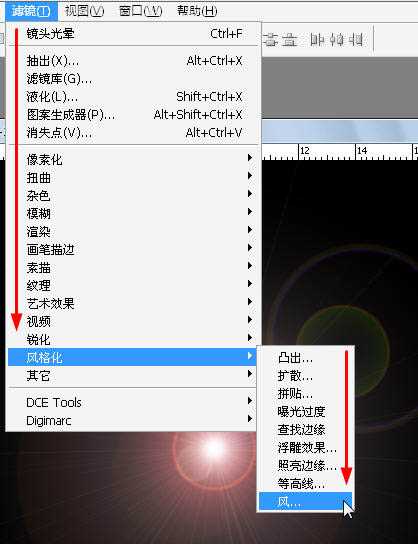
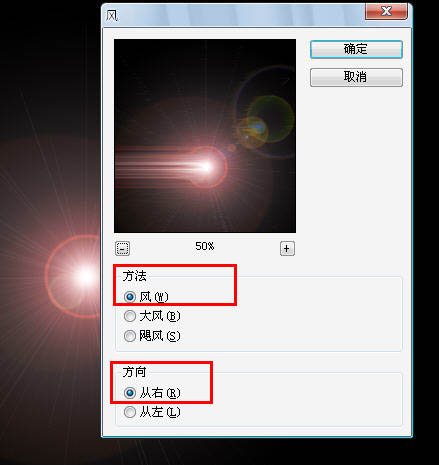
5、对旋转出的画布添加效果,选择:滤镜 > 风格化 > 风,参数默认!


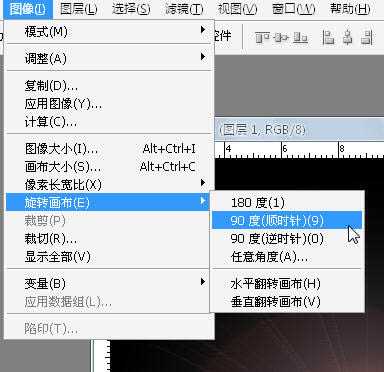
6、按Ctrl+F两次,就可以重复执行2次上次的风滤镜了!这里再把画布旋转回来。

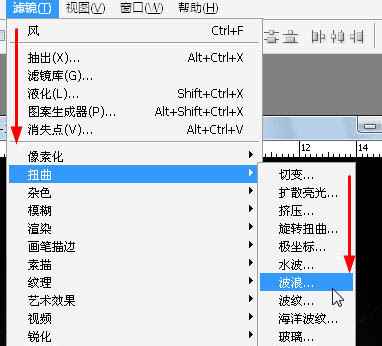
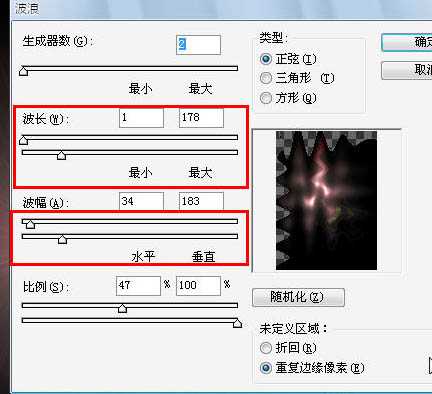
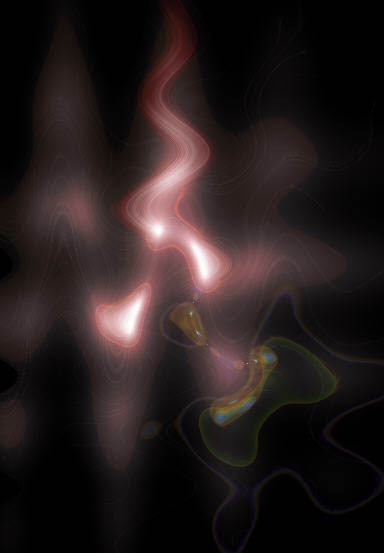
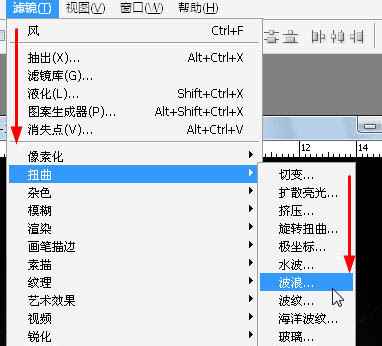
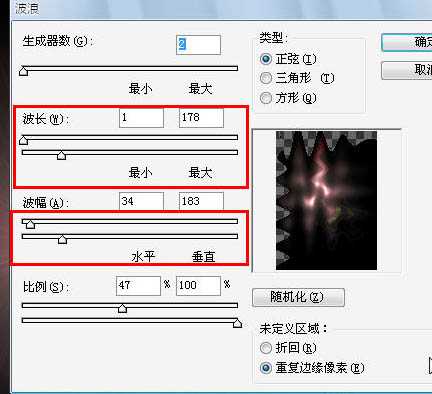
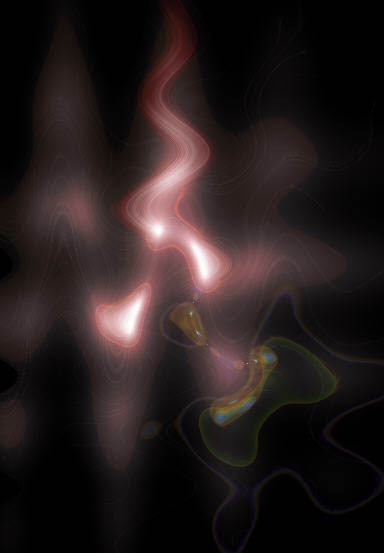
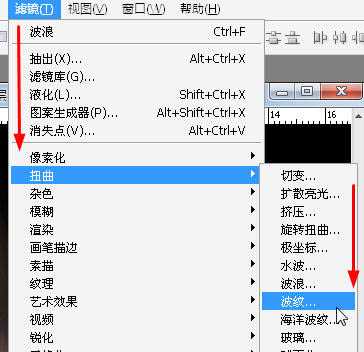
7、选择:滤镜 > 扭曲 > 波浪,参数及效果如下图。



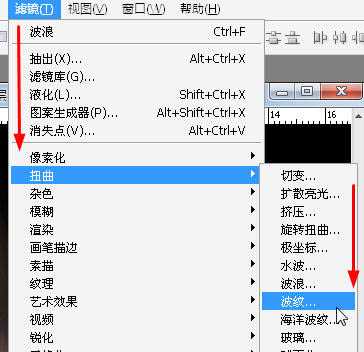
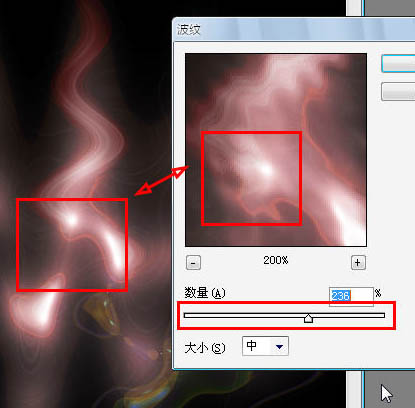
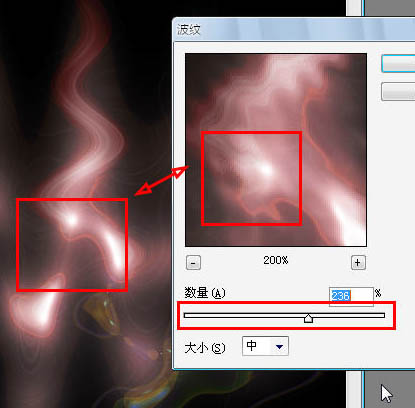
8、仔细观察上图,我们发现火焰前期的细节度不够,边缘太光滑了,说明火焰的火不够大。选择:滤镜 > 扭曲 > 波纹,参数设置如下图。


上一页12 下一页 阅读全文

1、新建一个文档,我这里制作成纵向的了,你可以新建一个横向的,遮阳就可以避免以后的来回旋转画布了。

2、ctrl+I把背景色翻转诚黑色,这是为了便于观察效果。按ctrl+J拷贝出一个副本,这是一种良好的习惯!要保持!

3、执行:滤镜 > 镜头光晕,参数设置如下图。


4、选择:图像 > 旋转画布 > 90度(逆时针)旋转画布。

5、对旋转出的画布添加效果,选择:滤镜 > 风格化 > 风,参数默认!


6、按Ctrl+F两次,就可以重复执行2次上次的风滤镜了!这里再把画布旋转回来。

7、选择:滤镜 > 扭曲 > 波浪,参数及效果如下图。



8、仔细观察上图,我们发现火焰前期的细节度不够,边缘太光滑了,说明火焰的火不够大。选择:滤镜 > 扭曲 > 波纹,参数设置如下图。


上一页12 下一页 阅读全文
标签:
滤镜,火焰效果
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
最新文章
友情链接
杰网资源 Design By www.escxy.com




