杰网资源 Design By www.escxy.com
原图

效果图

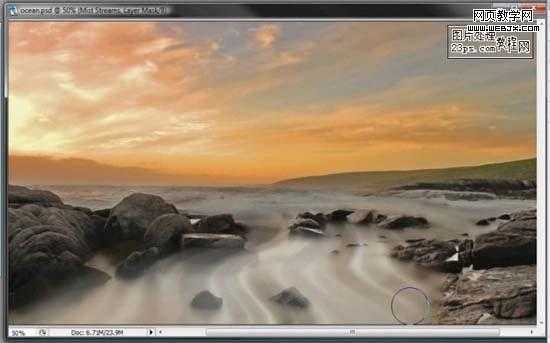
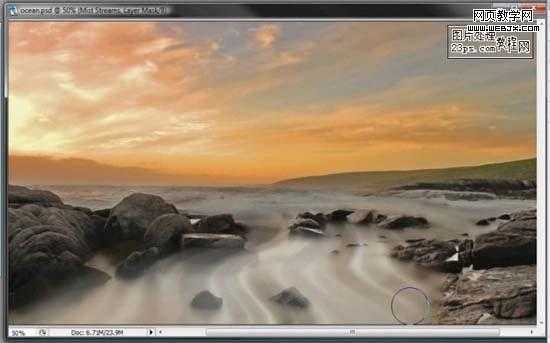
合成图效果
教程步骤如下
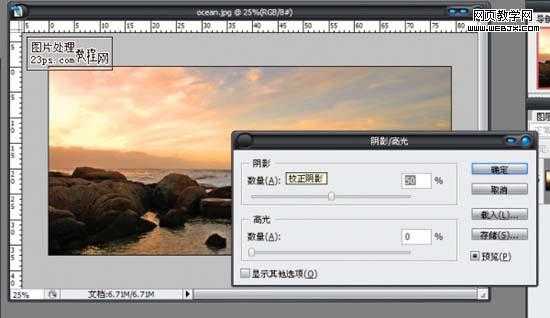
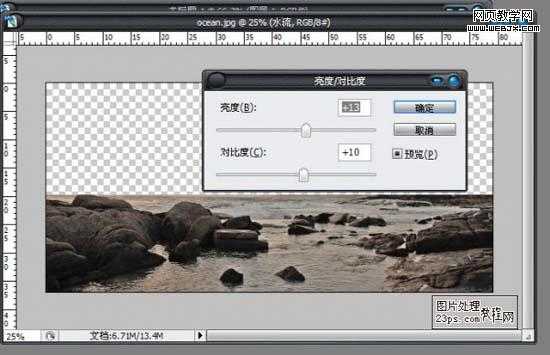
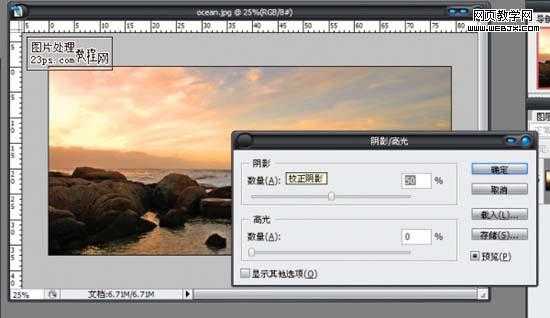
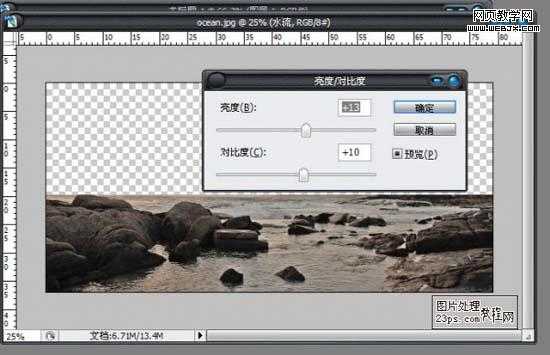
首先打开这张图,由于我们只是想做水的的效果,所以我们需要来调整图片的对比,让岩石尽可能的突出,这里我们用到了“图像”---“调整”----“阴影/高光”来调整。调整后的图片你会发现图片亮度也提高了。

随着亮度提高,图片的噪点也出来了,不要小看这个,作者在教程当中总是会提到“细节可以造就大不同”所以呢我们做设计的一定要细心。。。。降噪大家可以在“滤镜”----“杂色”----“减少杂色”中找到。俺在这就不多说了,这个大家做照片时应该都用过。
STEP2
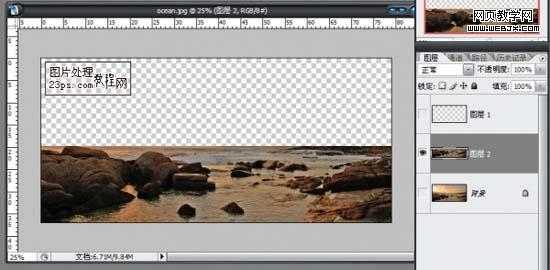
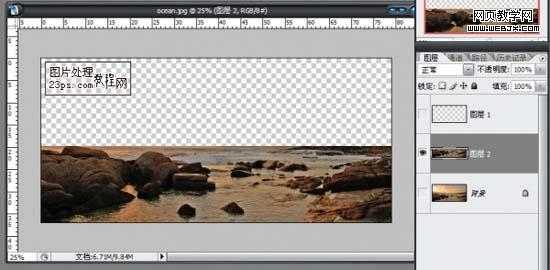
接着我们选中图片中水和田分开的地方,复制图层,新建图层把他放到这个新的图层中,起名为水流

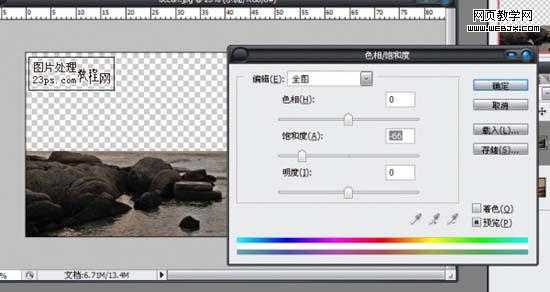
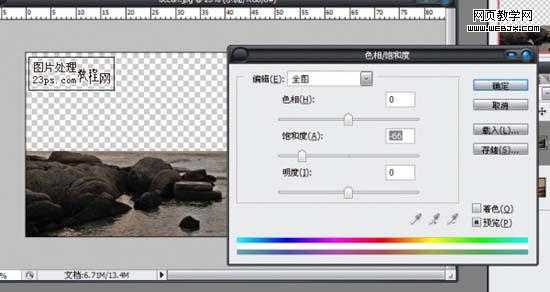
接这我们调整这部分的“图像”---“调整”,这里要调整两部分分别是“色相”“对比度”.(说明在图像<调整<“色相/饱和度”我们只要调整图像的饱和度让他看起来像是复古的感觉就可以了)


STEP3
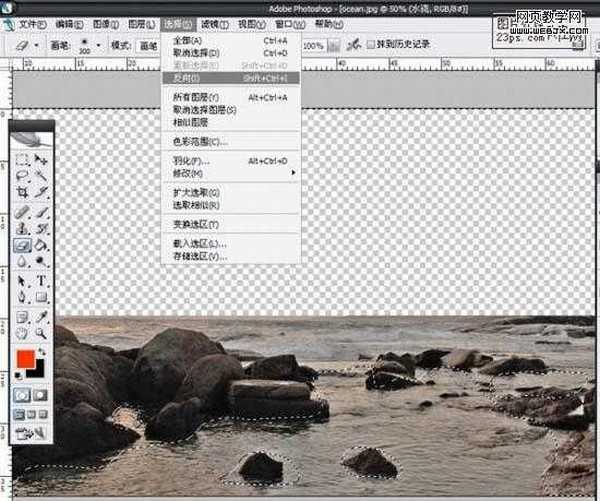
下面就是很重要的一部了,就是建立蒙版,做蒙版是为了快速的建立一个选区,这个选区应该这包括水的部分,同样是应用到水流图层。图中花红圈的就是建立快速蒙版的工具,点选右边的一个,利用画笔工具,笔触粗一点,硬度改为0.将水的部分都画起来,蒙版的地方会表示成红颜色,和下面的图一样,接着用橡皮把红色蒙版遮盖的岩石部分擦掉,和图中一样就行了

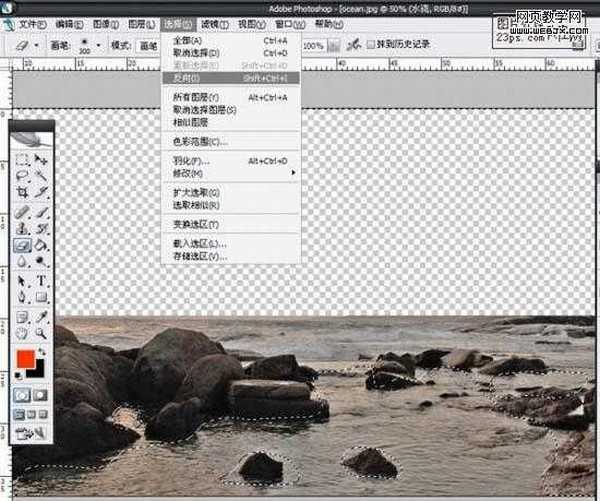
接着要把那个蒙版给他弄得圆润点,点击“滤镜”---“模糊”---“高斯模糊”大概在2像素左右就可以了,主要是让岩石的边缘不要太硬了,点击红色圆圈左面的“以标准模式编辑”就能转化为选区。再点击“选择”--“反向”选中水面。(注意选中时的水流这个图层)。
STEP4
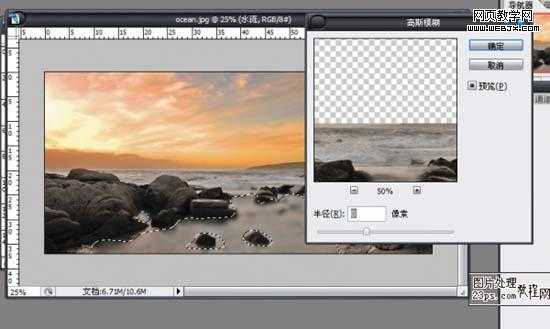
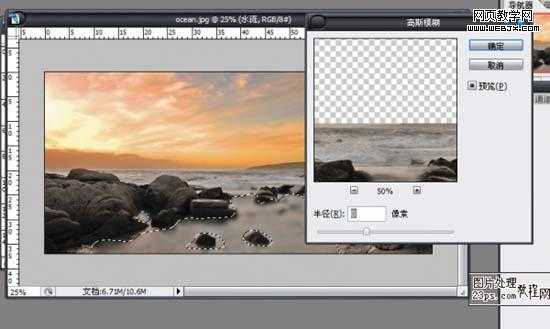
接下来的步骤就是做模糊滤镜了,选中水流图层,”滤镜“---”模糊“----“高斯模糊”,让水流变得虚幻点吧,不知道怎么形容差不多就是这个意思吧,模糊半径大概在8像素左右

复制背景图层,调整图层顺序到最顶,命名为”水流1

在水流1图层中使用”滤镜“----”模糊“---“径向模糊”数量调整为90左右,模糊方法为缩放,品质好

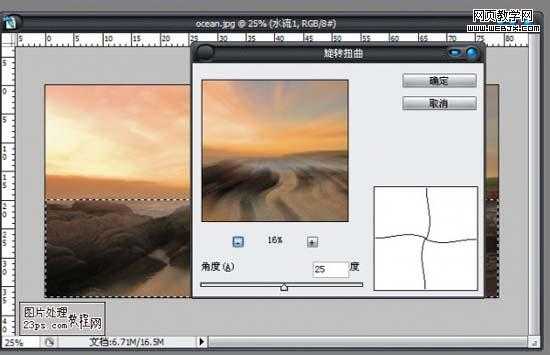
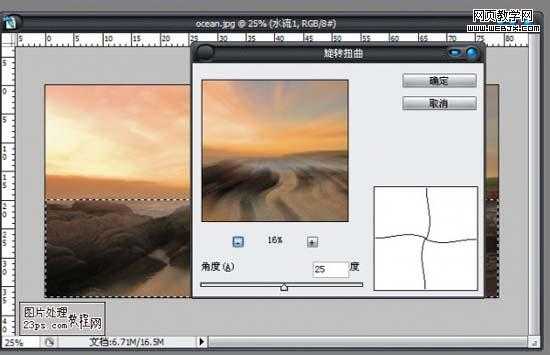
接着要还是选中水流1图层,用“矩形选区”工具选取水流部分“滤镜”----“扭曲”----“旋转扭曲”角度在25度,反正你自己看着舒服就行了,做完这个效果调整这个图层的透明度,让他感觉是浮在水上的。

接着为水流1建立蒙版,使用画笔工具,注意这时候前景色是黑色的,吧水流1的图层天空部分做蒙版,擦掉!!

效果图

合成图效果

教程步骤如下
首先打开这张图,由于我们只是想做水的的效果,所以我们需要来调整图片的对比,让岩石尽可能的突出,这里我们用到了“图像”---“调整”----“阴影/高光”来调整。调整后的图片你会发现图片亮度也提高了。

随着亮度提高,图片的噪点也出来了,不要小看这个,作者在教程当中总是会提到“细节可以造就大不同”所以呢我们做设计的一定要细心。。。。降噪大家可以在“滤镜”----“杂色”----“减少杂色”中找到。俺在这就不多说了,这个大家做照片时应该都用过。
STEP2
接着我们选中图片中水和田分开的地方,复制图层,新建图层把他放到这个新的图层中,起名为水流

接这我们调整这部分的“图像”---“调整”,这里要调整两部分分别是“色相”“对比度”.(说明在图像<调整<“色相/饱和度”我们只要调整图像的饱和度让他看起来像是复古的感觉就可以了)


STEP3
下面就是很重要的一部了,就是建立蒙版,做蒙版是为了快速的建立一个选区,这个选区应该这包括水的部分,同样是应用到水流图层。图中花红圈的就是建立快速蒙版的工具,点选右边的一个,利用画笔工具,笔触粗一点,硬度改为0.将水的部分都画起来,蒙版的地方会表示成红颜色,和下面的图一样,接着用橡皮把红色蒙版遮盖的岩石部分擦掉,和图中一样就行了

接着要把那个蒙版给他弄得圆润点,点击“滤镜”---“模糊”---“高斯模糊”大概在2像素左右就可以了,主要是让岩石的边缘不要太硬了,点击红色圆圈左面的“以标准模式编辑”就能转化为选区。再点击“选择”--“反向”选中水面。(注意选中时的水流这个图层)。

STEP4
接下来的步骤就是做模糊滤镜了,选中水流图层,”滤镜“---”模糊“----“高斯模糊”,让水流变得虚幻点吧,不知道怎么形容差不多就是这个意思吧,模糊半径大概在8像素左右

复制背景图层,调整图层顺序到最顶,命名为”水流1

在水流1图层中使用”滤镜“----”模糊“---“径向模糊”数量调整为90左右,模糊方法为缩放,品质好

接着要还是选中水流1图层,用“矩形选区”工具选取水流部分“滤镜”----“扭曲”----“旋转扭曲”角度在25度,反正你自己看着舒服就行了,做完这个效果调整这个图层的透明度,让他感觉是浮在水上的。

接着为水流1建立蒙版,使用画笔工具,注意这时候前景色是黑色的,吧水流1的图层天空部分做蒙版,擦掉!!

标签:
大海,楼宇
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。




