按着教程做的,觉得挺简单的,虽然不懂英文,但是看图片大概能看懂,或者说,谷歌翻译吧,不过生硬,所以按自己理解重新写了过程。过程可能会很啰嗦,但是这是为了照顾处于基础中的同学,觉得太啰嗦的同学,可以看world文档的国外大神做的教程截图,本来想保存整个网页为图片的,但是竟然不给,
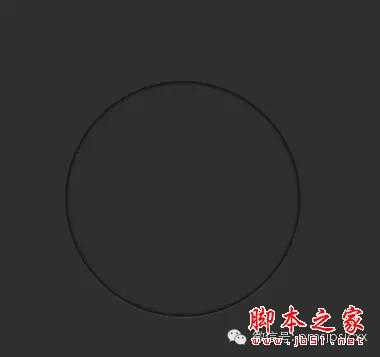
2.绘制一个正圆,按住shift键,点击鼠标左键,选择移动工具V,在与画布垂直、水平居中对齐,颜色值:2e2f31
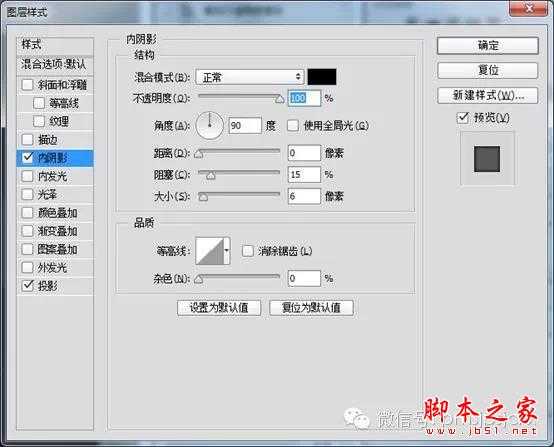
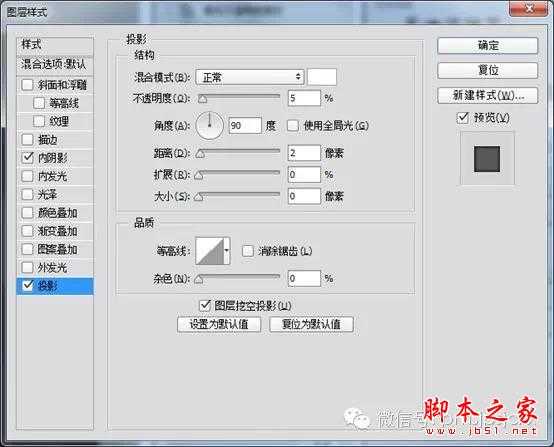
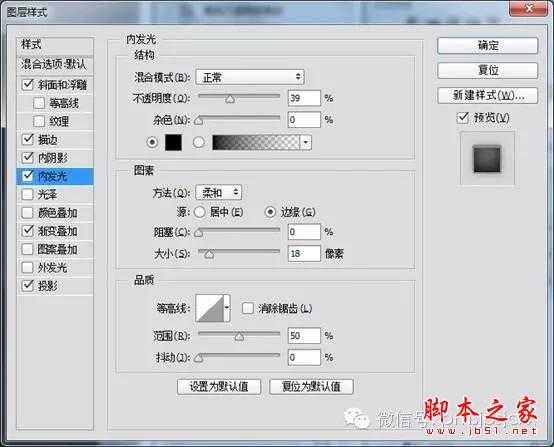
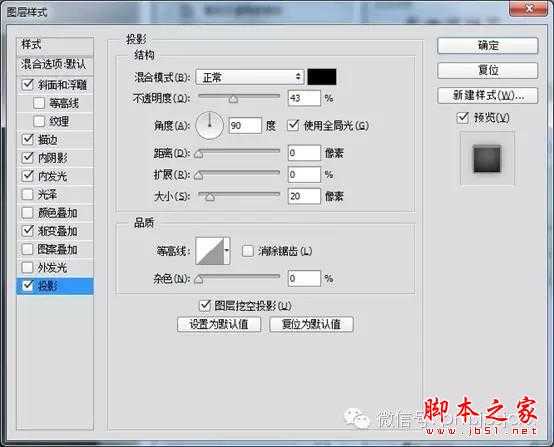
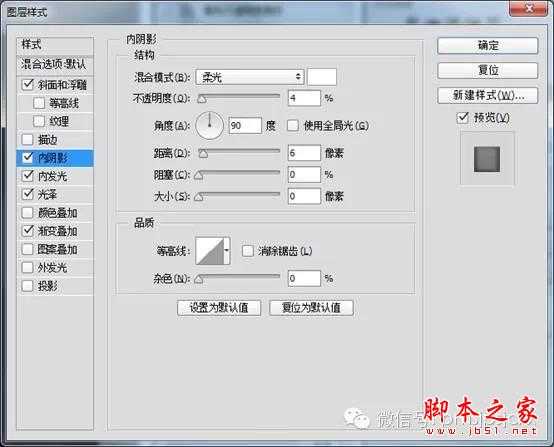
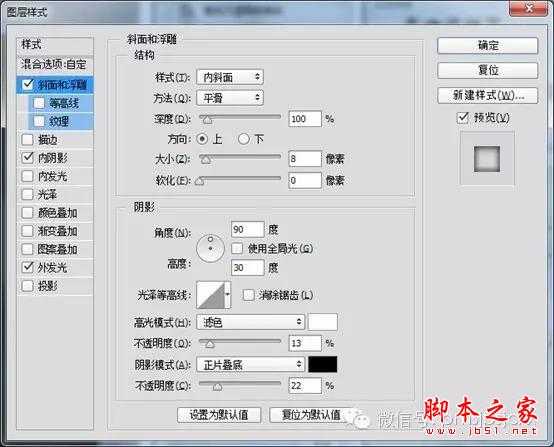
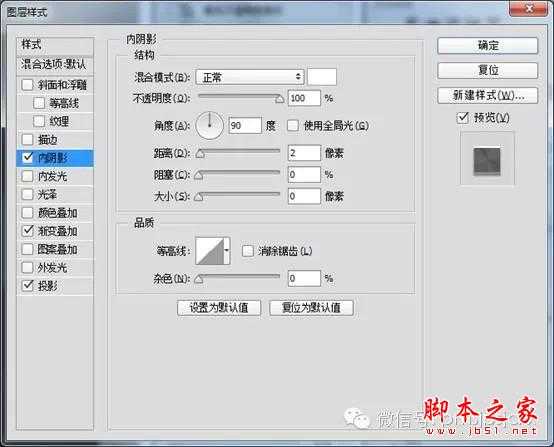
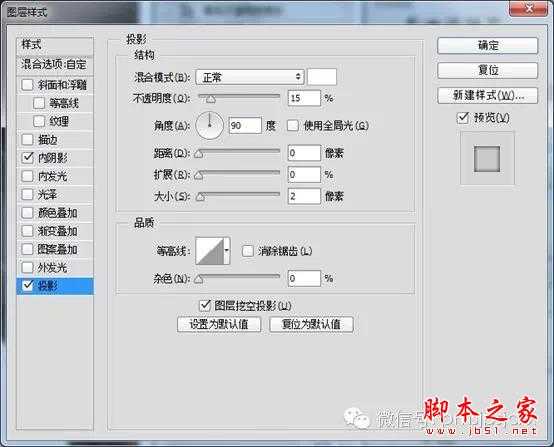
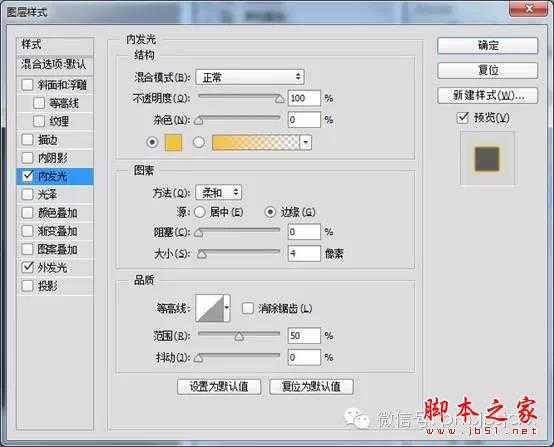
3.给图层命名base(底层),并添加内阴影、投影
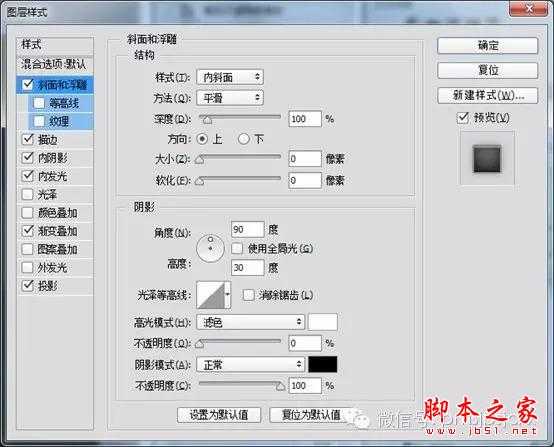
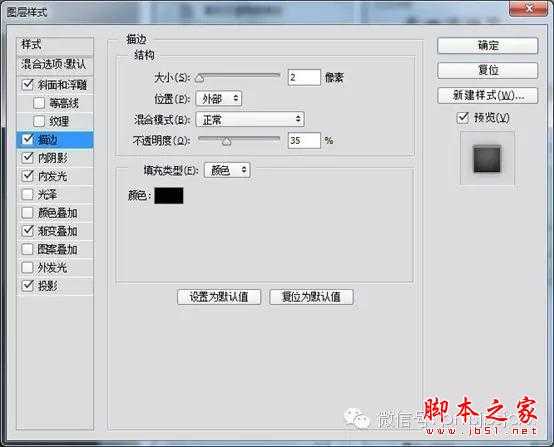
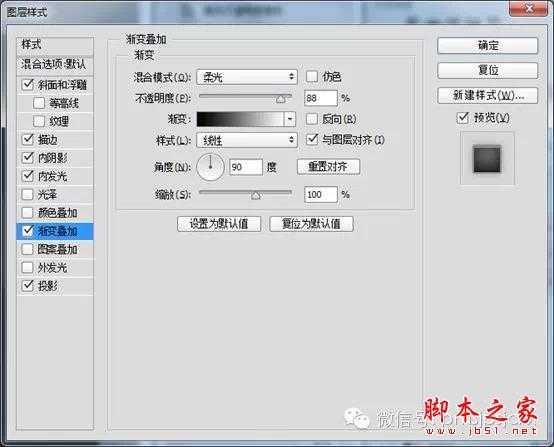
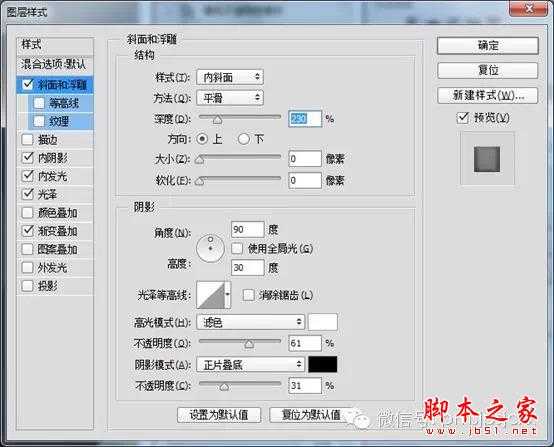
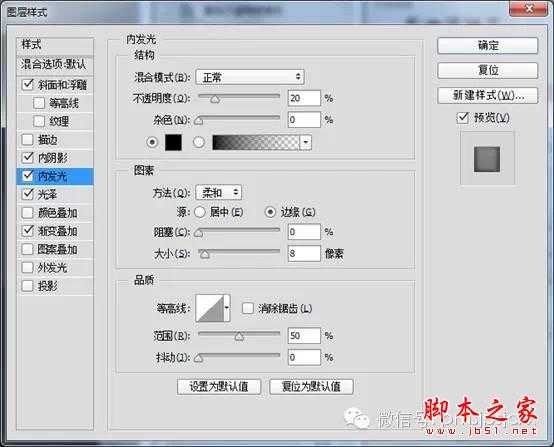
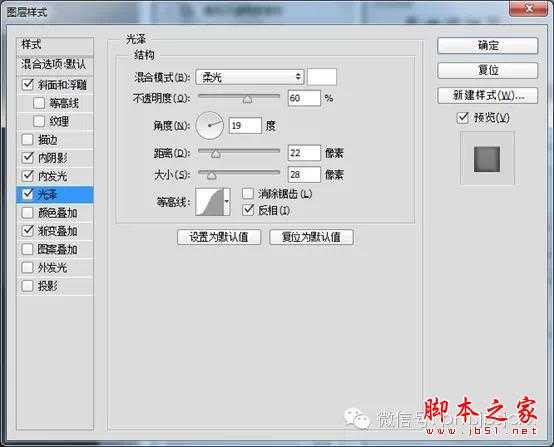
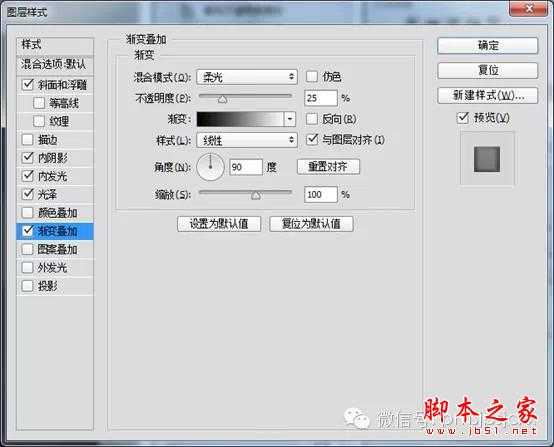
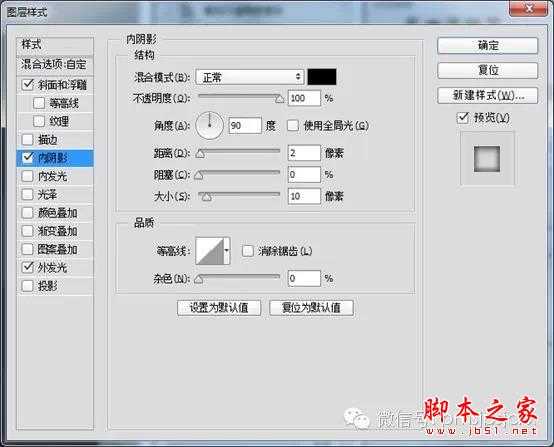
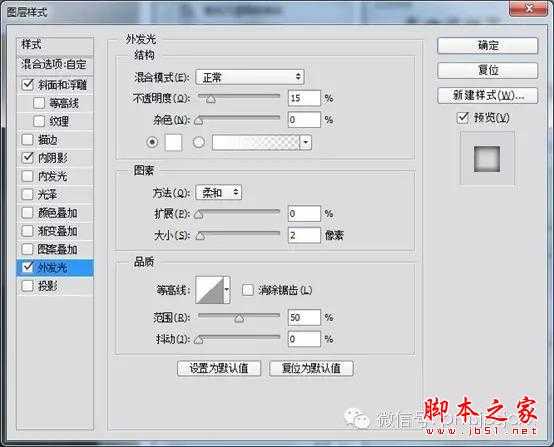
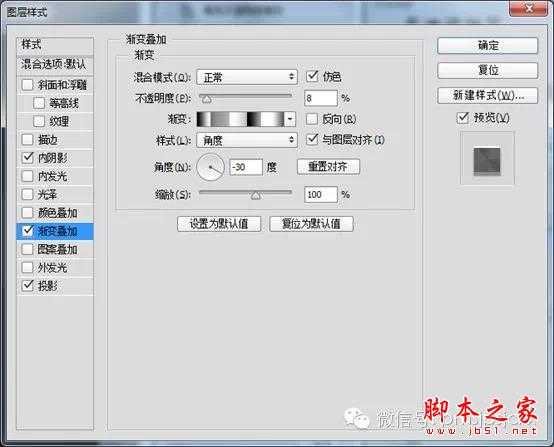
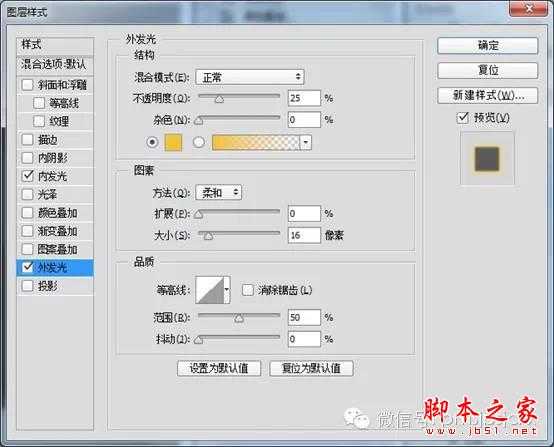
4.复制base图层,右击选择清除图层样式,按住Ctrl+T,再按住shift+Alt等比例缩小,缩放比例看图,并命名shape(形状),再添加图层样式
5.新建正圆,并命名shadow(阴影)我是cc版的,羽化就行:6.6px,找不到的话,就高斯模糊,滤镜—模糊—高斯模糊,数值自个调,按住shift+方向键,下移到base图层边缘就行。
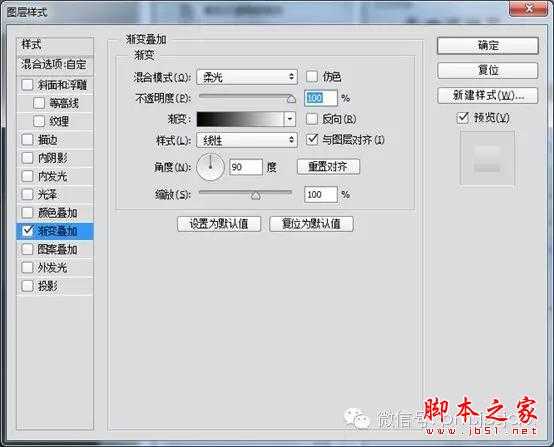
6.在绘制一个shape图层,为什么是一样的,这个我真不知道诶,这是按国外大神做地,为了以示区别,可以改为shape2,这个图层移到阴影图层下,添加图层样式
7.在绘制一个shape图层,在加个数字3把,按Ctrl+T,shift+Alt等比例缩放,添加图层样式
8.绘制一个正圆命名为metal(金属)层,添加图层样式
大神没给颜色值,无非就是黑、灰、白,
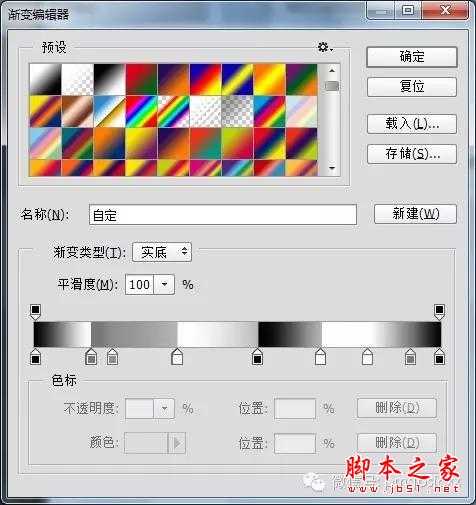
9.复制metal图层,并改为gradient(渐变)右击图层,清除样式,重新添加黑白渐变,图层填充为0
10.绘制一个圆角矩形,命名为mark(标记)图层,在选择矩形工具减去一小部分,添加图层样式
到这一步算是基本完成了,接下来就是指示灯的问题。
这一步需要AI支援了将ps文件保存好后,打开AIcs6,按Ctrl+O弹出打开窗口,选择需要的打开文件,打开后会弹出一个窗口,默认,点确定即可。
AI步骤:
1.绘制一个正圆,圆的大小,你们看着顺眼吧。
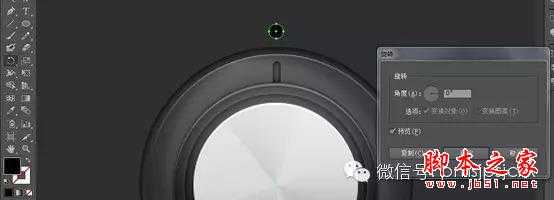
选择旋转工具(R),按住Alt键将鼠标移到圆的中心位置,会显示出“中心点”字体,不要松开鼠标,将“中心点移到金属中心位置”,此时会弹出旋转弹窗,输入22.5度,点复制,在按Ctrl+d键,连续复制。
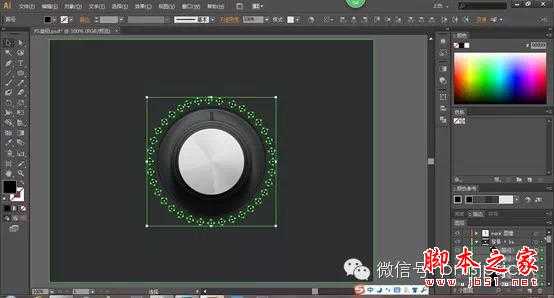
如下图:这是全选中状态,因为要复制,在编辑—复制,再回到PS软件,Ctrl+V粘贴
此时弹出粘贴弹出,选择最后一个
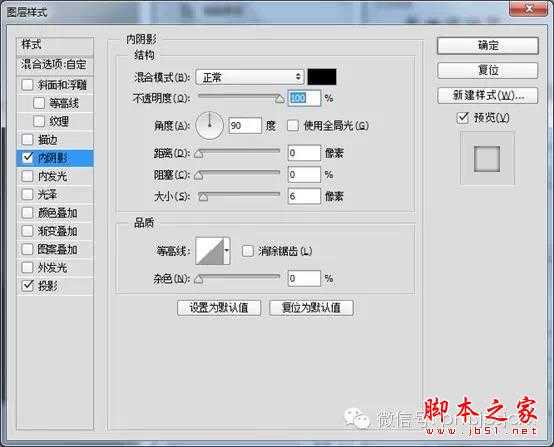
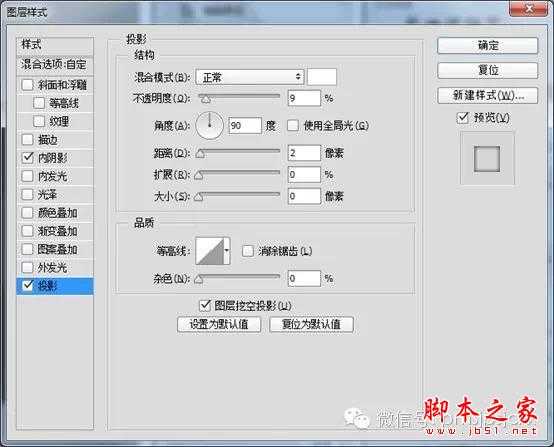
接下来就是给两个图层命名为off,off2添加图层样式Off:图层样式
Off2图层样式
这是我做的效果:
这是原效果图
鼠绘,旋转按钮
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。