杰网资源 Design By www.escxy.com
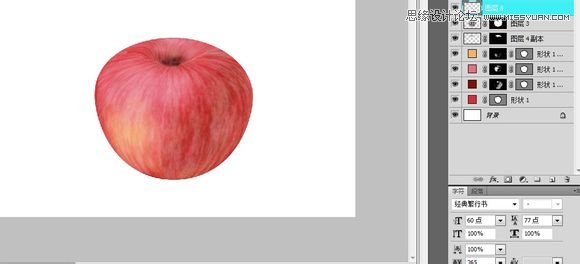
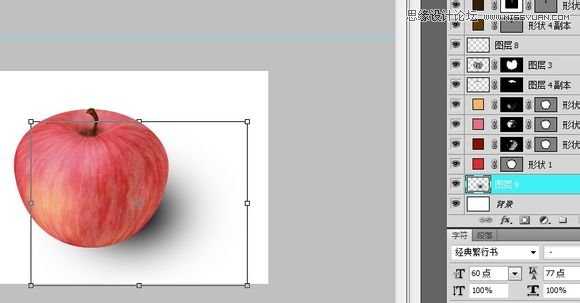
我们先来看看最终的效果图吧:

具体的绘制步骤如下:

新建第一不都知道的

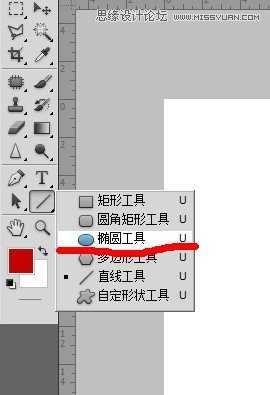
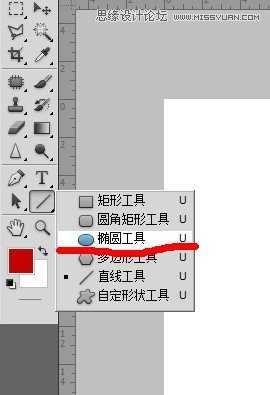
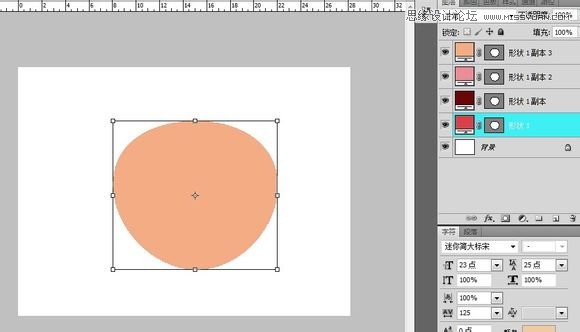
选择工具中的椭圆工具。。也可以用快捷键u直接召唤

忘了提醒左上角是这样的哦

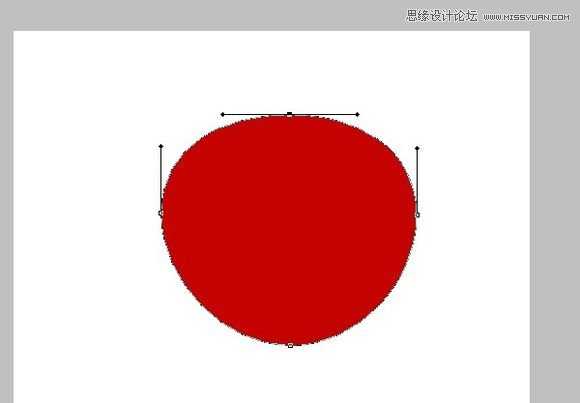
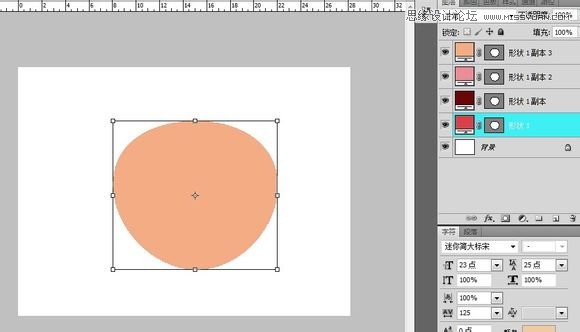
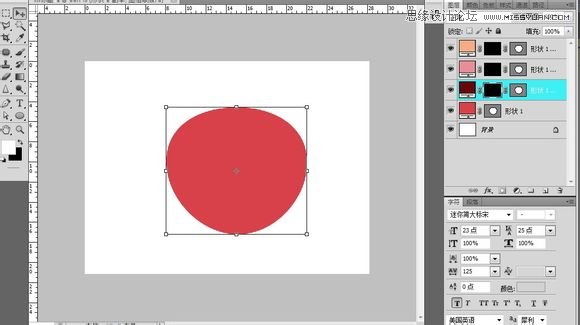
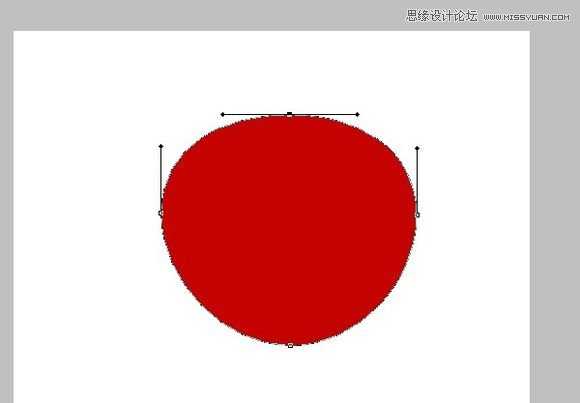
用键盘的A建切换到路径选择工具选中最上面的锚点将它往下压弄出一个类似苹果外形的图

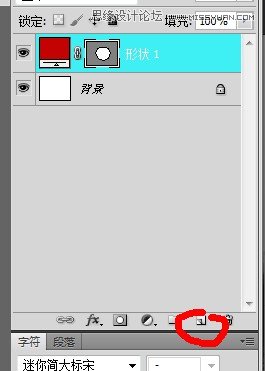
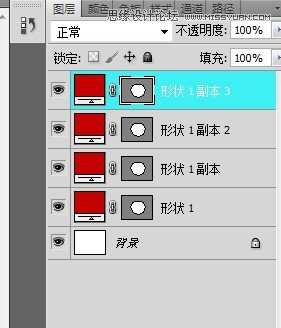
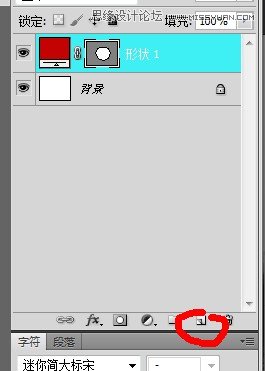
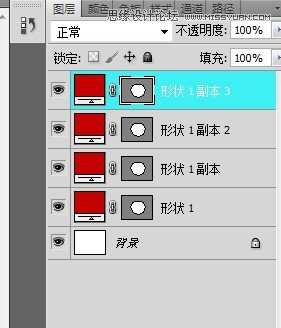
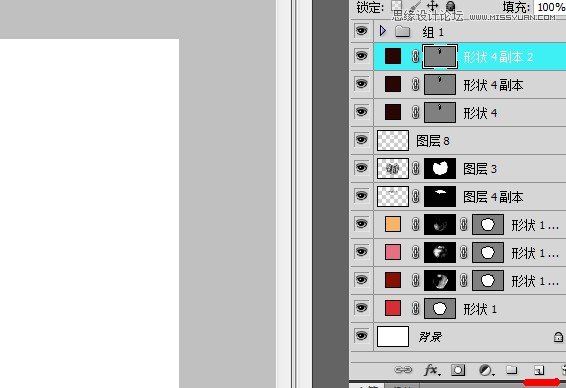
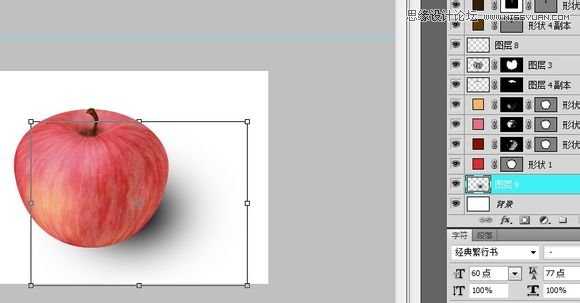
拖住形状1复制出三个同样的图层

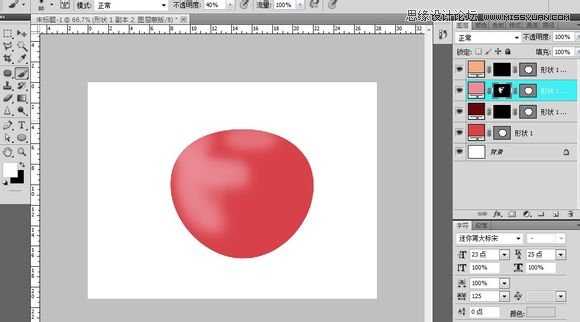
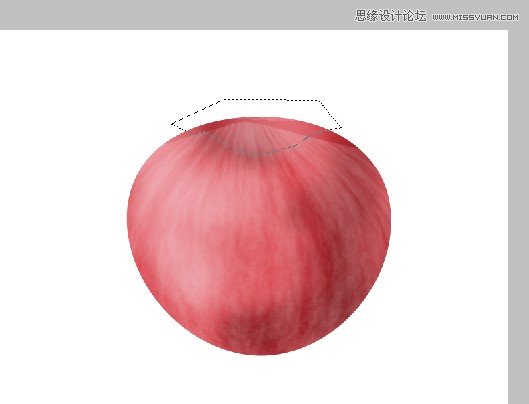
同样步奏分别选出苹果的亮部、暗部和中间色


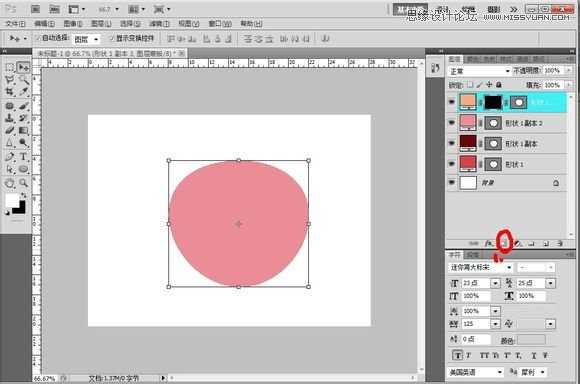
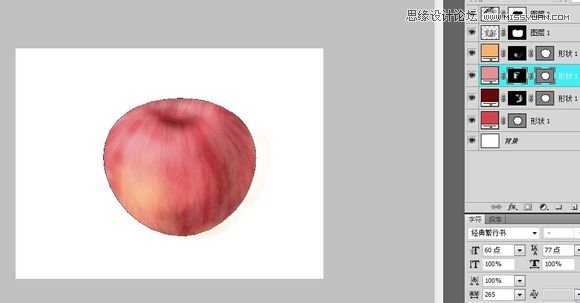
1.新建一个图成蒙版,2.按住ctrl+删除键或alt+删除(看你的黑色是在前景色还是在下面)键填充黑色

同样将宁外两图层上蒙版填充。。最后只可以看到你的中间色

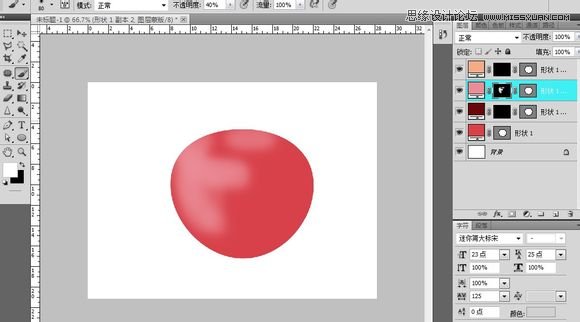
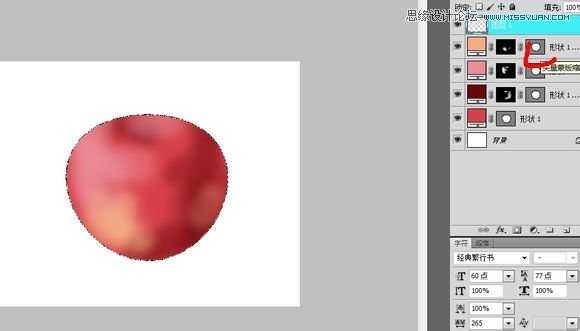
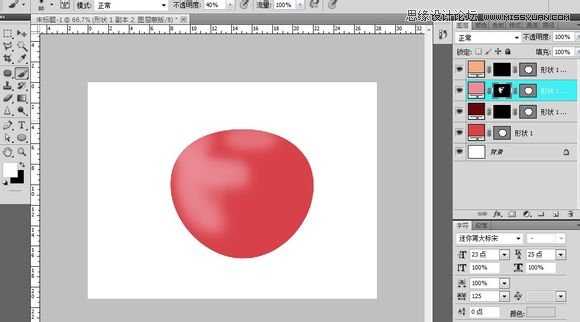
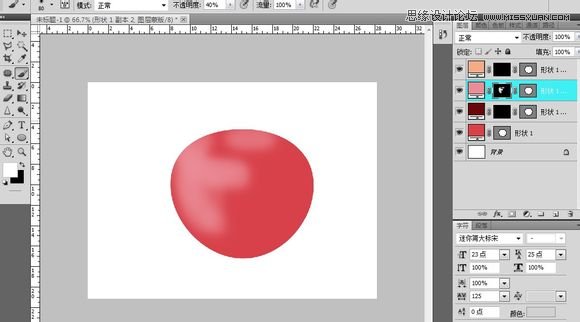
选中亮部颜色蒙版切换到画笔工具 颜色换为白色擦出苹果的亮部同样擦出暗部


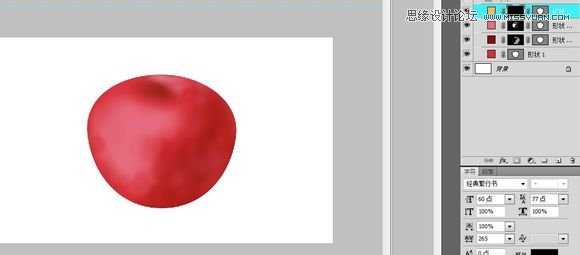
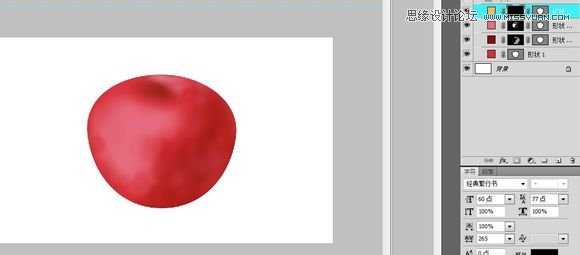
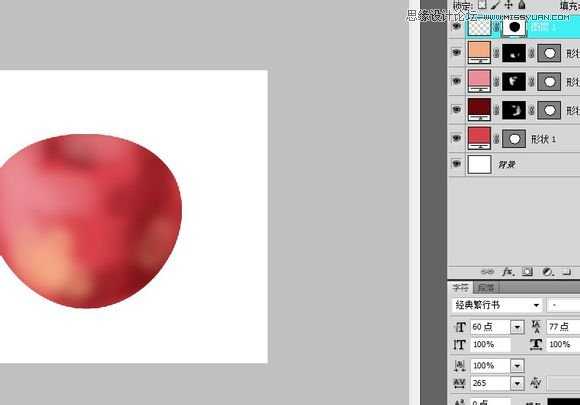
通过不断的调整成了这样(这个要自己掌控。。在蒙版里面用黑色和白色不断的调透明度什么的擦出来的)

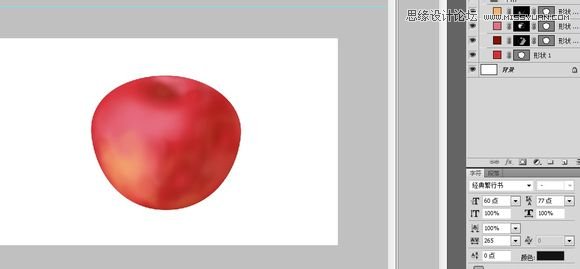
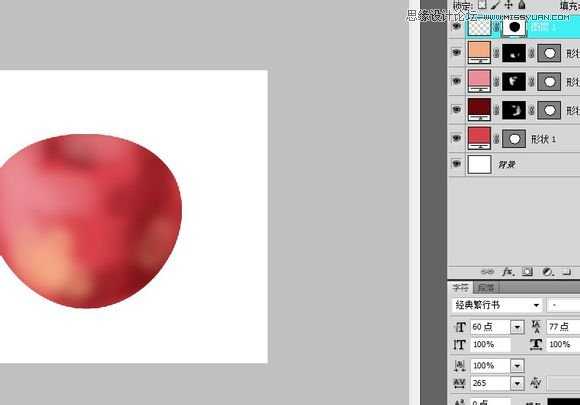
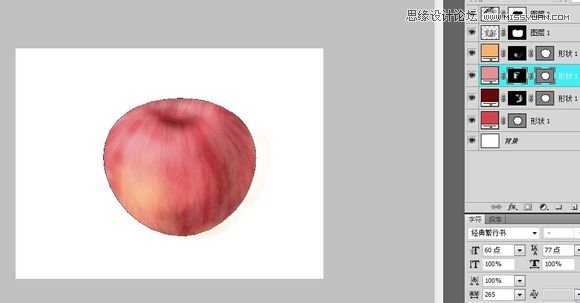
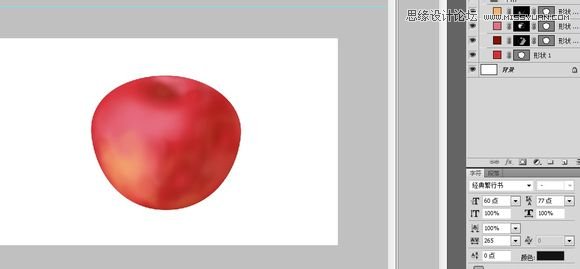
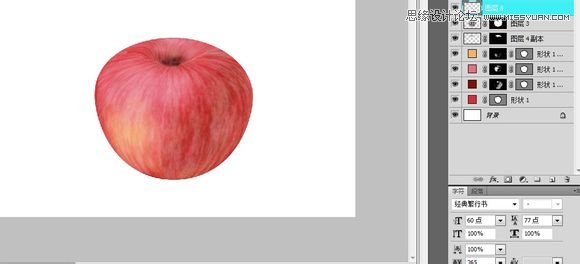
同样的方法擦出苹果泛黄的部分

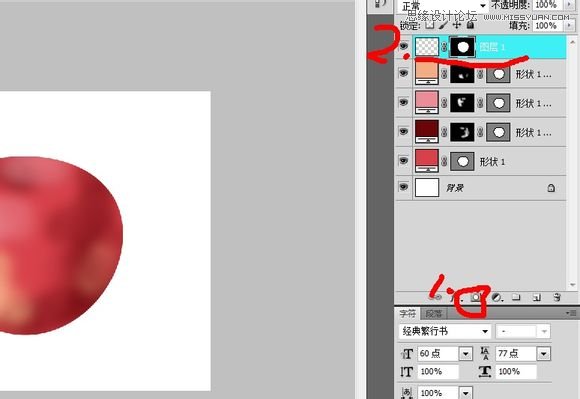
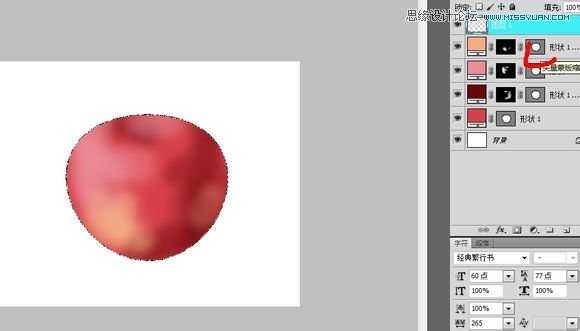
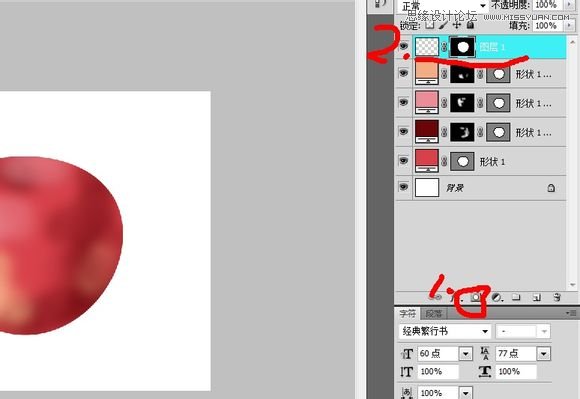
按住传统ctrl建鼠标同时点击画红色处的矢量图。会出现苹果的外形选区然后新建一个图层

然后点击1处。就会出现2出的效果我弄错了sorry啊。。。应该是选中苹果外形后按下ctrl+shift+i反选在新建图层再加蒙版

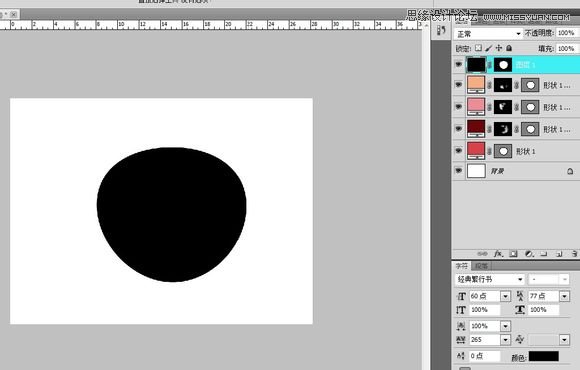
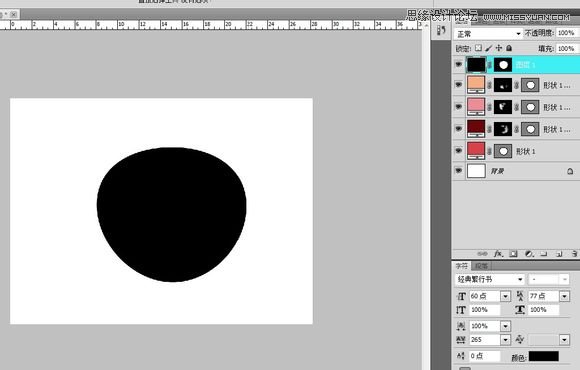
在图层上填充黑色。。效果如图


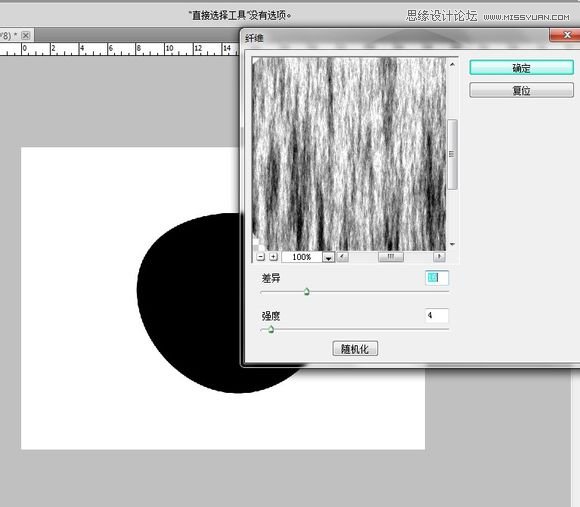
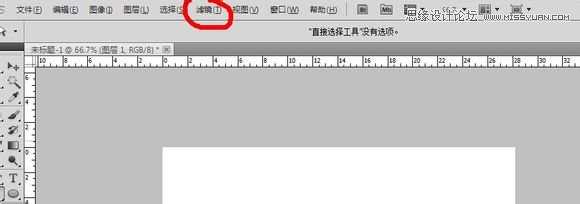
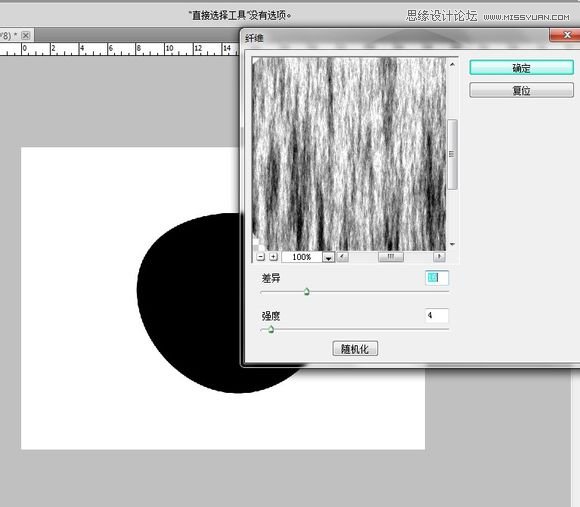
然后选择滤镜里面的-渲染 -纤维



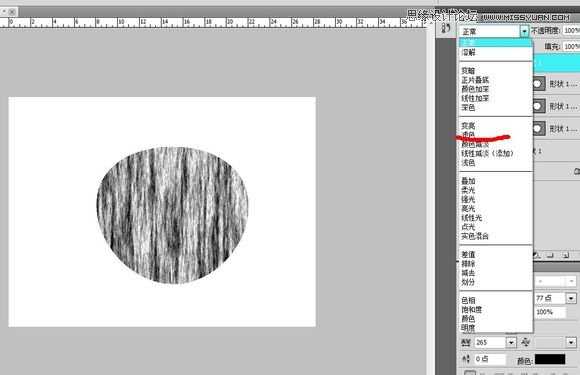
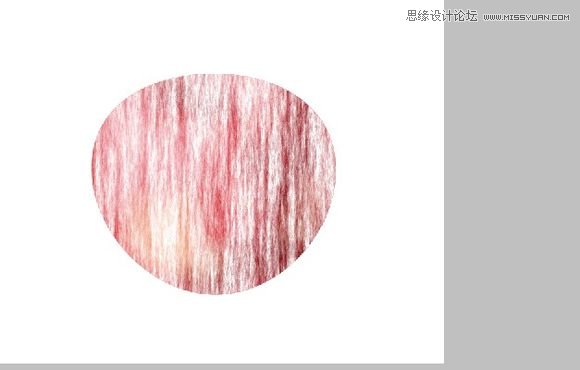
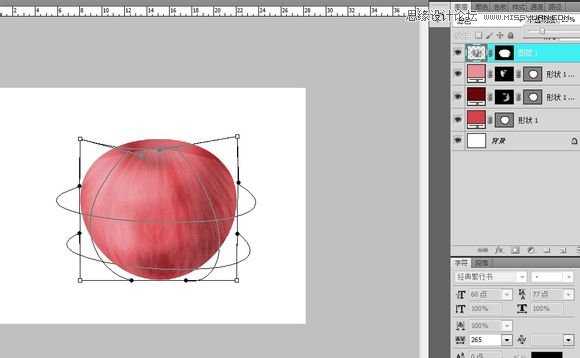
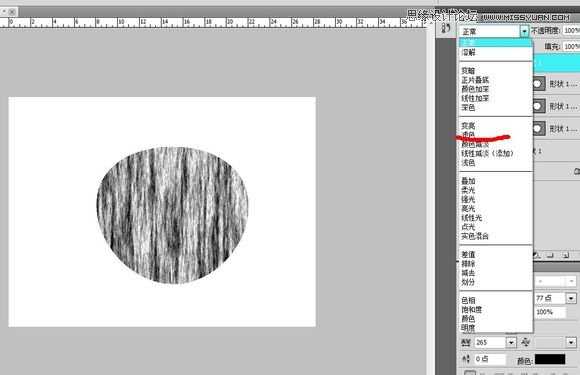
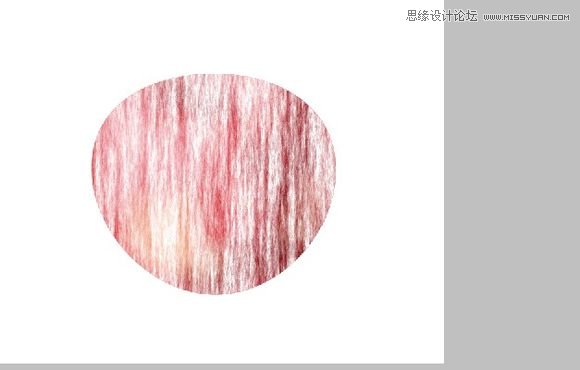
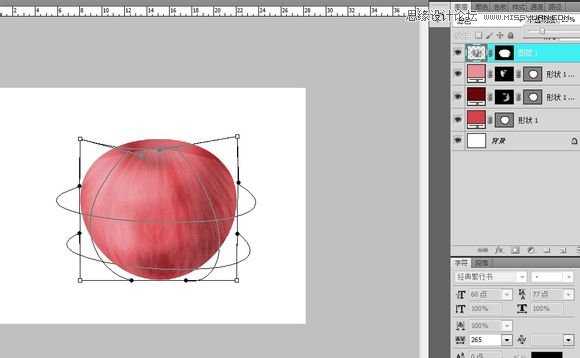
我这是选中苹果的外形然后反选将多余的纤维给删了。将图层1的不透明度调到23%,然后在按住ctrl+t右键变形通过网格自己拉成这样的


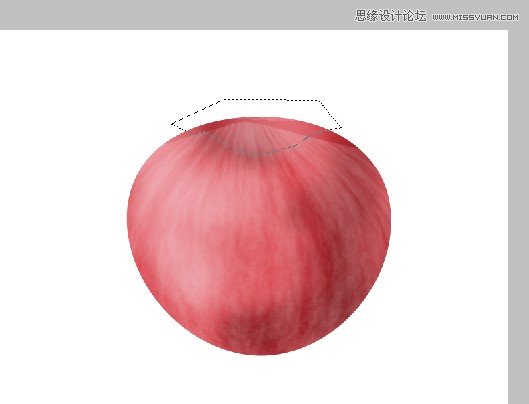
通过多边形选择工具选出苹果应该凹进去的部分然后将那部分的纤维减去(选中后按删除键就可以了)没有时间慢慢修拉的有点丑勿怪


新建一个图层用画笔颜色黑色在苹果凹进去的地方打个暗部

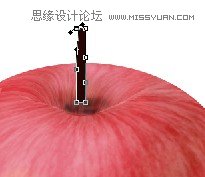
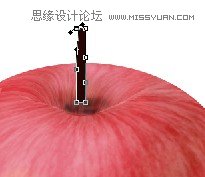
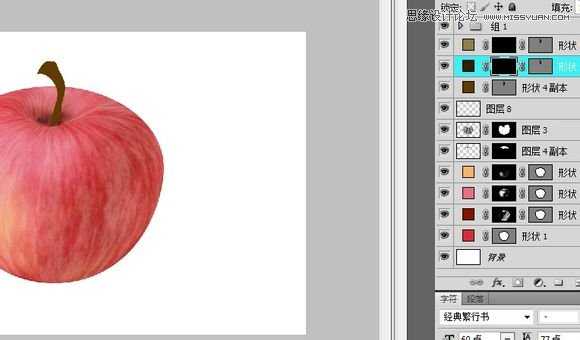
用巨型的矢量工具拉出一个长方形做苹果柄P切换到刚笔工具在那个巨型上添加几个锚点

切换到直接选择工具拖动锚点让它的形状更像苹果柄

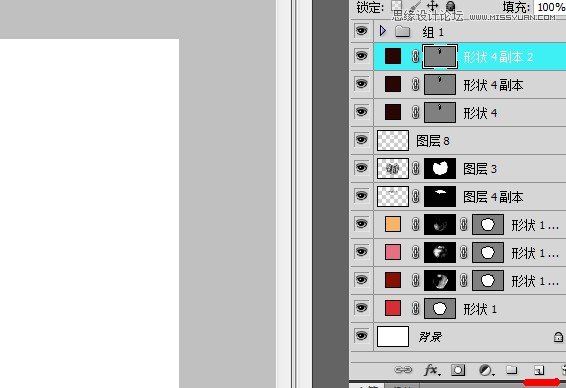
复制两个同样的图层。

同画苹果是一样分别形状的颜色改为柄的亮部、暗部、中间色。。然后上蒙版

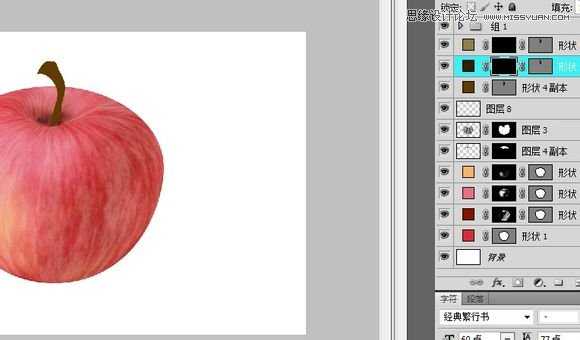
通过擦蒙版擦出苹果柄的明暗

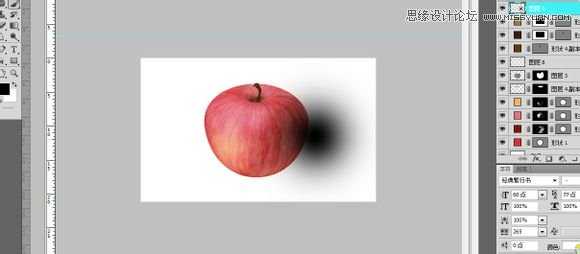
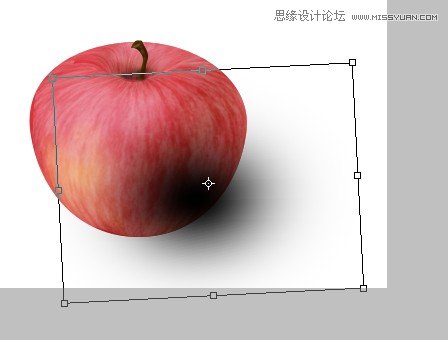
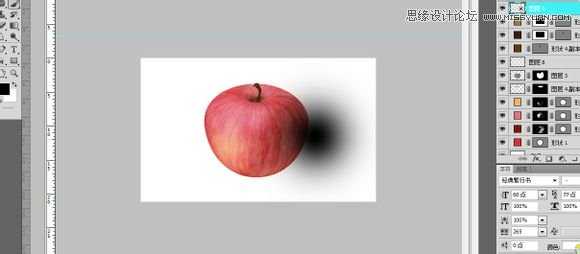
之后新建一个图层用画笔工具点一下(用来做苹果的阴影)


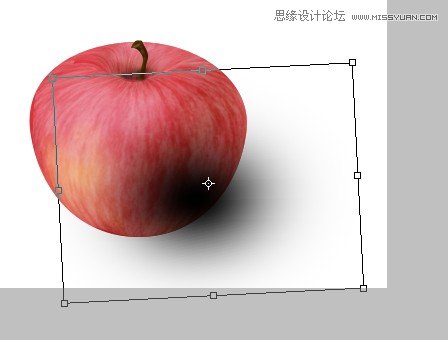
通过旋转收缩什么的使形状更像影子

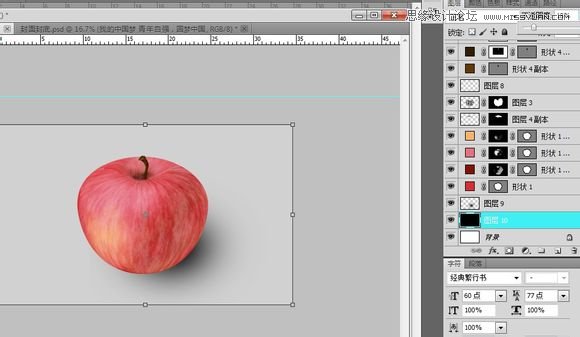
将影子的那一层图层拖到苹果的下面在背景层上新建一层图层填充黑色。。然后调节透明度使变成灰色(当然你也可以直接填充灰色)

这样就完工啦


具体的绘制步骤如下:

新建第一不都知道的

选择工具中的椭圆工具。。也可以用快捷键u直接召唤

忘了提醒左上角是这样的哦

用键盘的A建切换到路径选择工具选中最上面的锚点将它往下压弄出一个类似苹果外形的图

拖住形状1复制出三个同样的图层

同样步奏分别选出苹果的亮部、暗部和中间色


1.新建一个图成蒙版,2.按住ctrl+删除键或alt+删除(看你的黑色是在前景色还是在下面)键填充黑色

同样将宁外两图层上蒙版填充。。最后只可以看到你的中间色

选中亮部颜色蒙版切换到画笔工具 颜色换为白色擦出苹果的亮部同样擦出暗部


通过不断的调整成了这样(这个要自己掌控。。在蒙版里面用黑色和白色不断的调透明度什么的擦出来的)

同样的方法擦出苹果泛黄的部分

按住传统ctrl建鼠标同时点击画红色处的矢量图。会出现苹果的外形选区然后新建一个图层

然后点击1处。就会出现2出的效果我弄错了sorry啊。。。应该是选中苹果外形后按下ctrl+shift+i反选在新建图层再加蒙版

在图层上填充黑色。。效果如图


然后选择滤镜里面的-渲染 -纤维



我这是选中苹果的外形然后反选将多余的纤维给删了。将图层1的不透明度调到23%,然后在按住ctrl+t右键变形通过网格自己拉成这样的


通过多边形选择工具选出苹果应该凹进去的部分然后将那部分的纤维减去(选中后按删除键就可以了)没有时间慢慢修拉的有点丑勿怪


新建一个图层用画笔颜色黑色在苹果凹进去的地方打个暗部

用巨型的矢量工具拉出一个长方形做苹果柄P切换到刚笔工具在那个巨型上添加几个锚点

切换到直接选择工具拖动锚点让它的形状更像苹果柄

复制两个同样的图层。

同画苹果是一样分别形状的颜色改为柄的亮部、暗部、中间色。。然后上蒙版

通过擦蒙版擦出苹果柄的明暗

之后新建一个图层用画笔工具点一下(用来做苹果的阴影)


通过旋转收缩什么的使形状更像影子

将影子的那一层图层拖到苹果的下面在背景层上新建一层图层填充黑色。。然后调节透明度使变成灰色(当然你也可以直接填充灰色)

这样就完工啦

标签:
立体,红富士
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。




