杰网资源 Design By www.escxy.com
效果图:

1.创建新文件:1100 x 1250像素。 背景颜色:#e8e8e8。

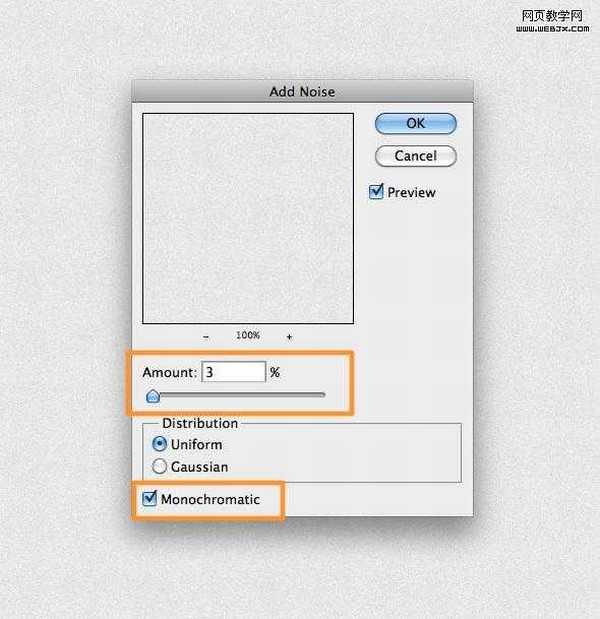
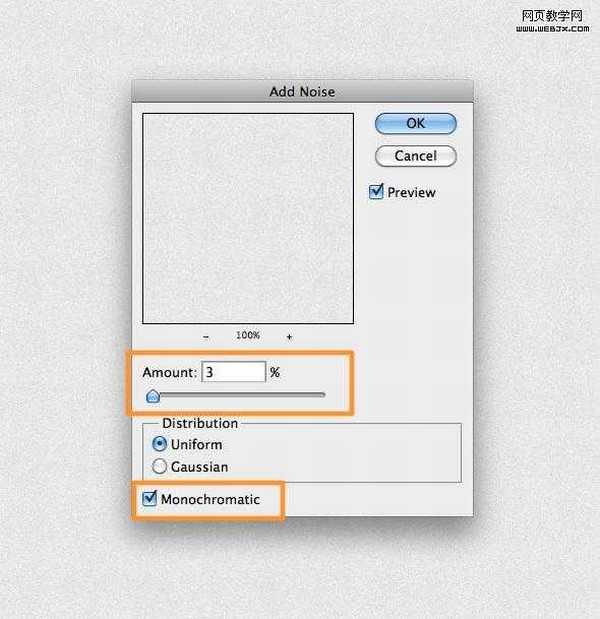
2.复制背景图层(CTRL + J),然后滤镜>杂色>添加杂色,设置如下。

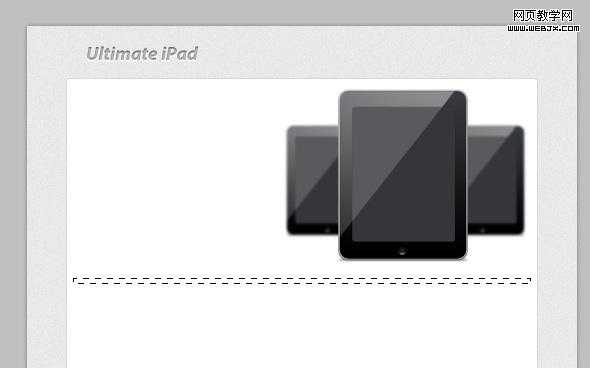
3.创建一个圆角矩形、白色的形状在中间的空间布局.

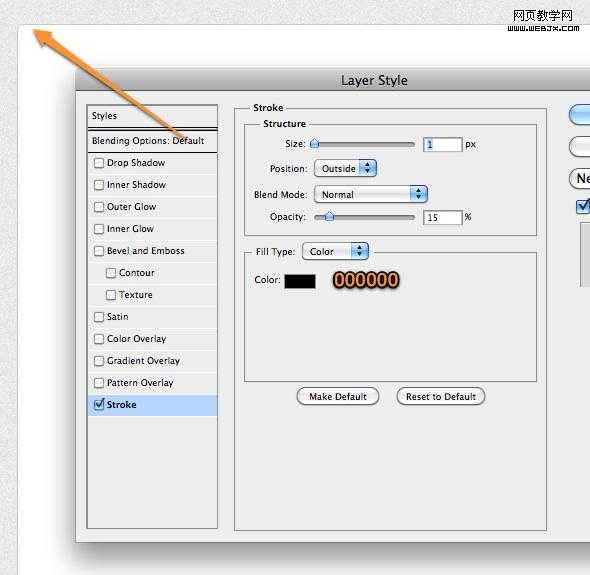
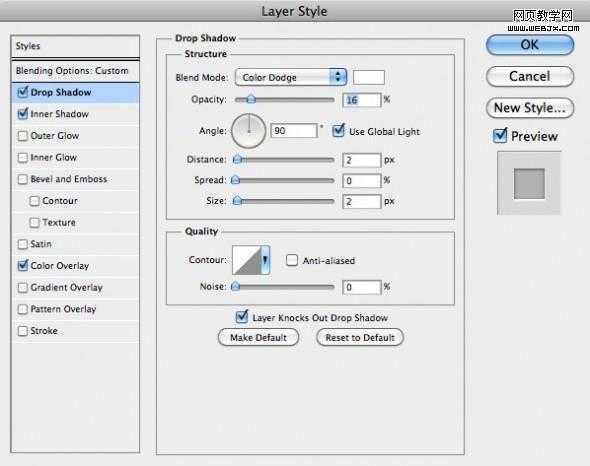
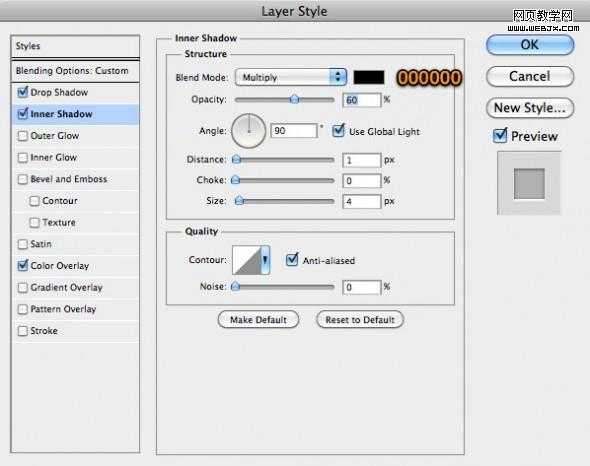
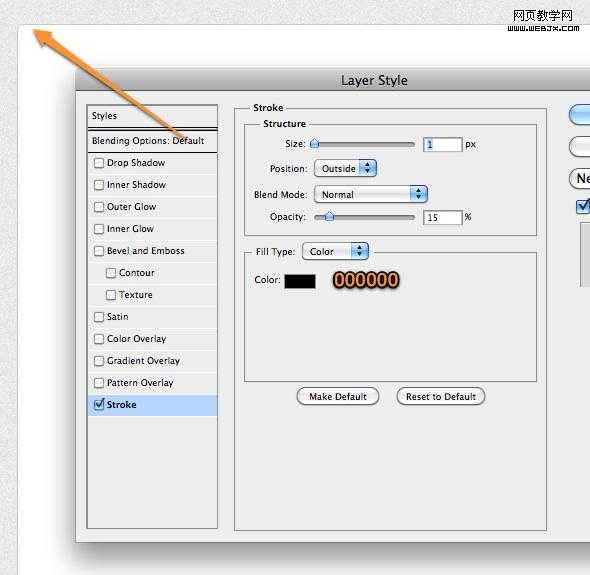
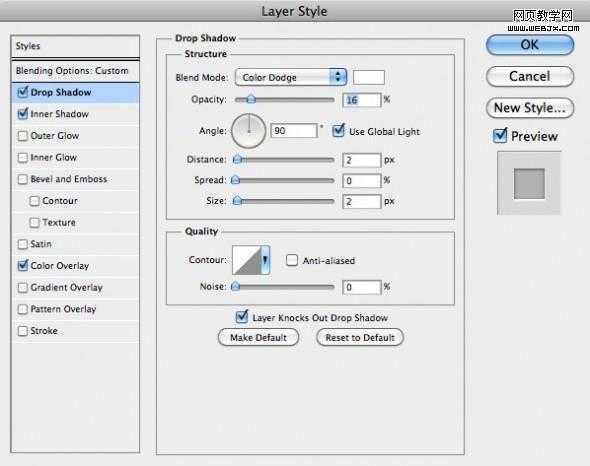
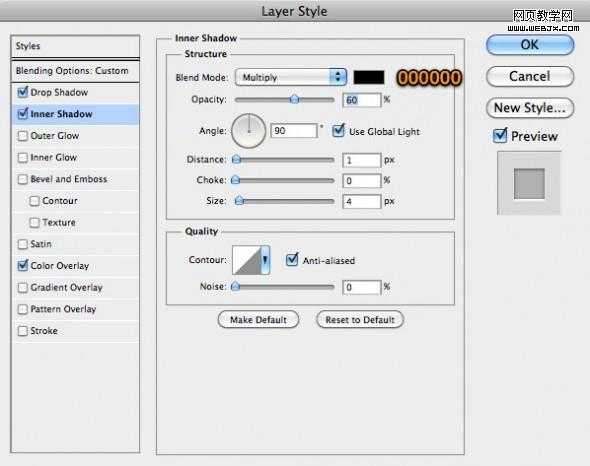
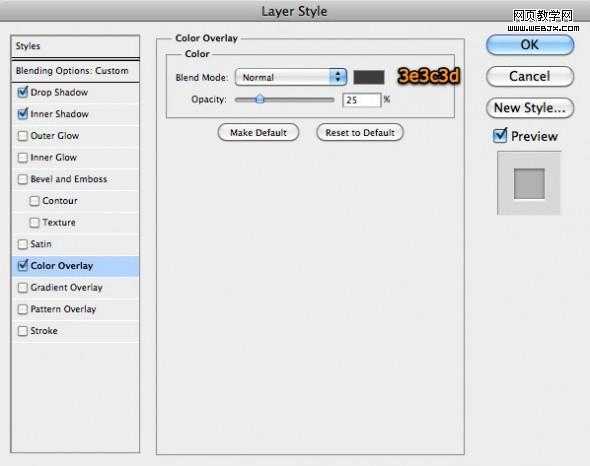
4.简单的图层样式:

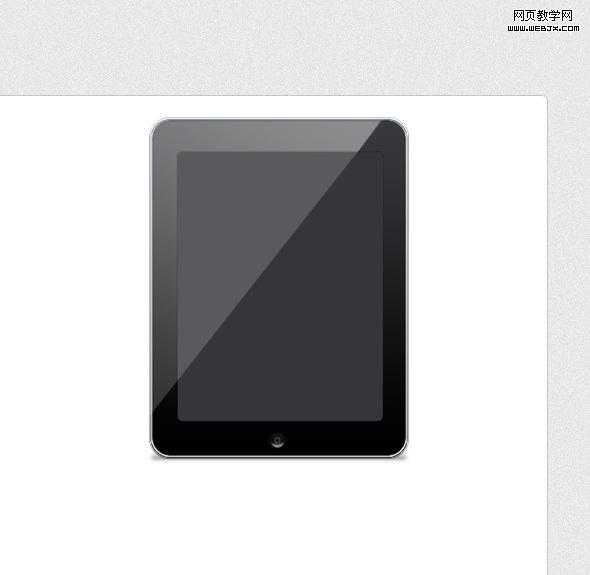
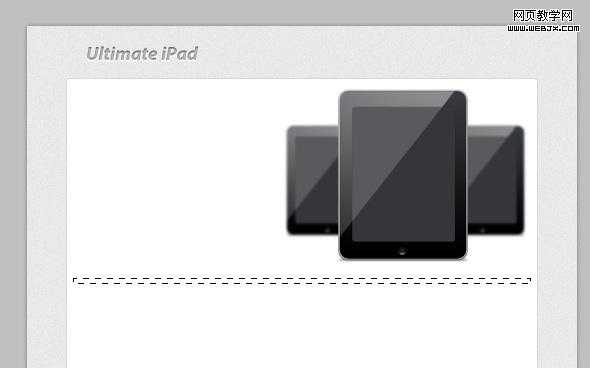
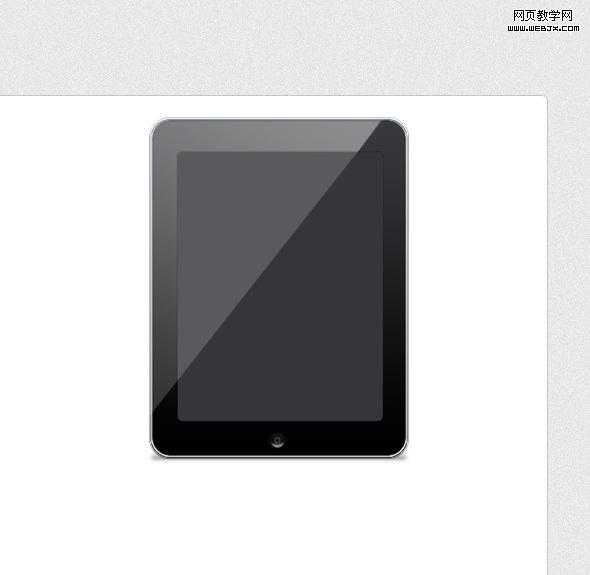
5.在右边的位置,加增iPad的图片。

6.复制两个ipadi图片,添加高斯模糊效果,移动到后方,左右分开, 产生空间感。(这里图象加载失败就省去图象)
7.创建一个简单的字体效果:

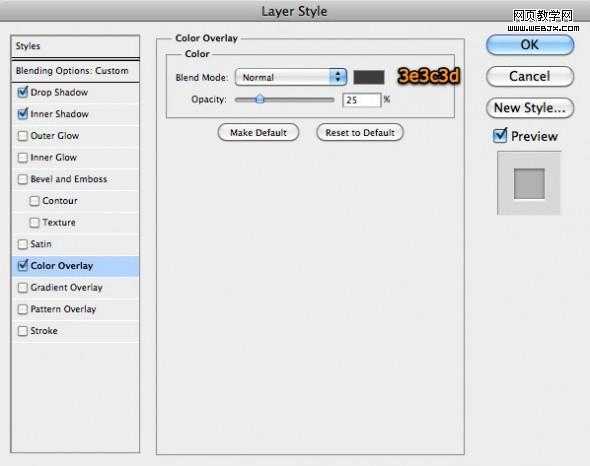
8.图层样式设置:



9.新建图层,创建矩形选区。

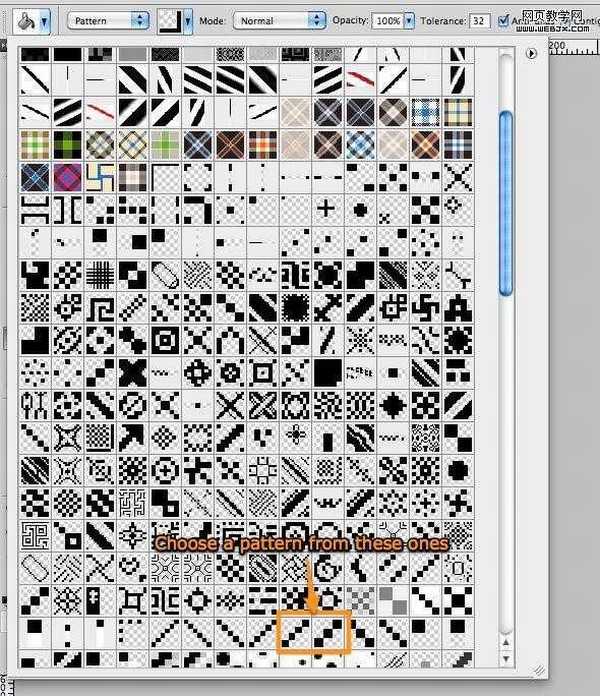
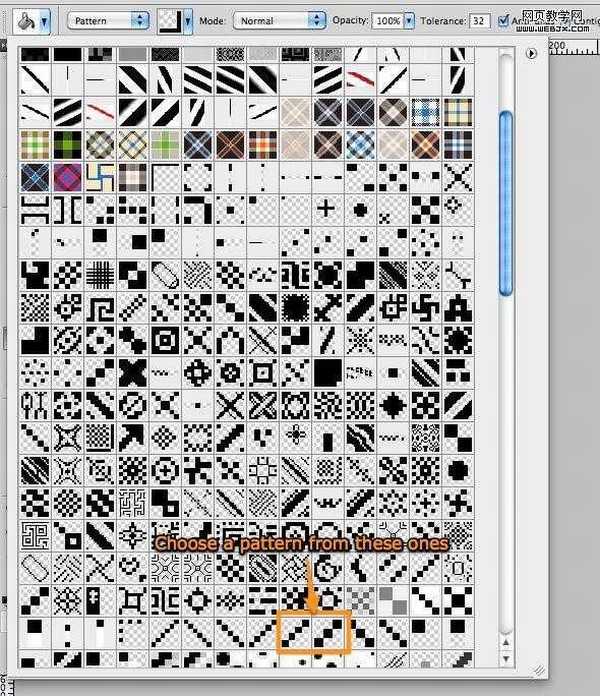
10.选择油漆桶工具>选择图案,或是选择编辑>填充>图案。图案如下,大家可以动手制作,也可以下载(点击下载)。

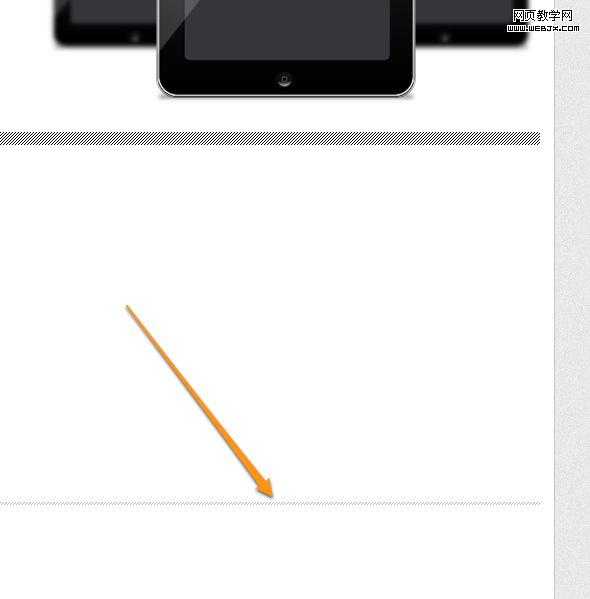
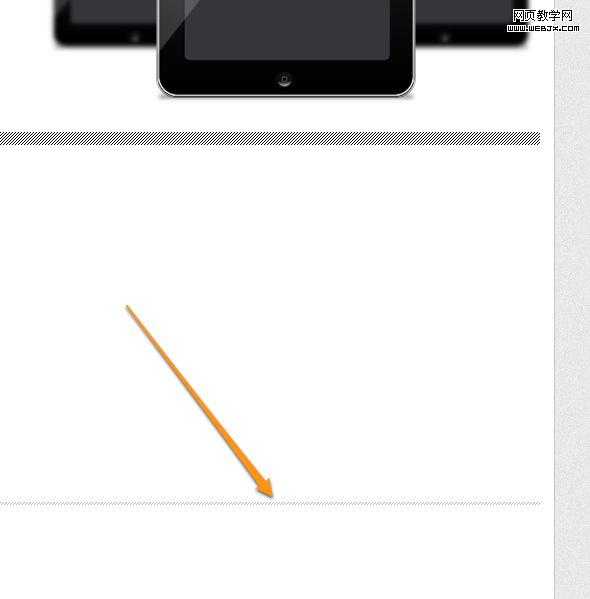
11.效果如图。

12.以相同的方式制作下边的细线。

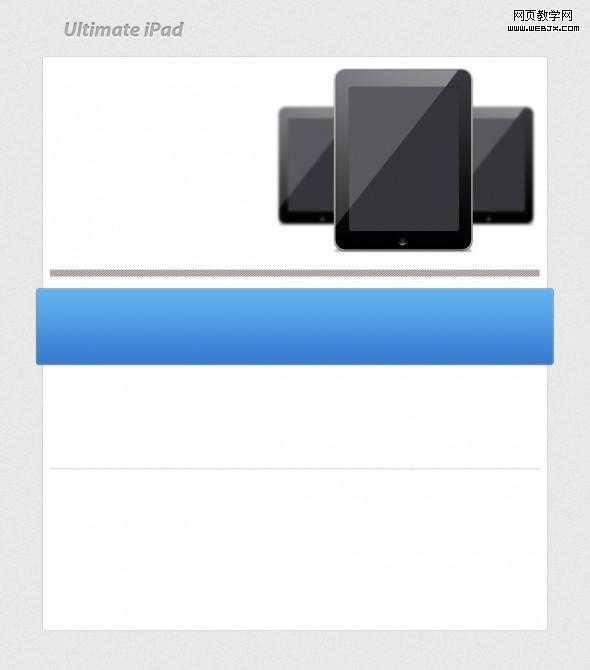
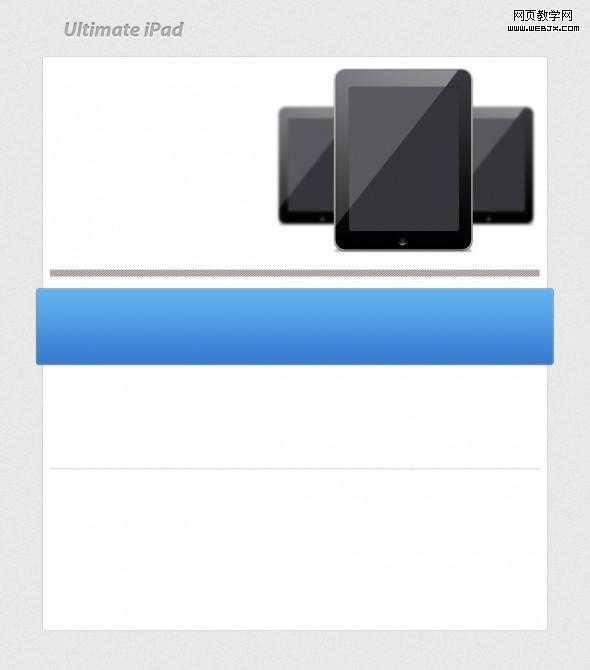
13.选择圆角矩形工具,创建一个蓝色形状。


1.创建新文件:1100 x 1250像素。 背景颜色:#e8e8e8。

2.复制背景图层(CTRL + J),然后滤镜>杂色>添加杂色,设置如下。

3.创建一个圆角矩形、白色的形状在中间的空间布局.

4.简单的图层样式:

5.在右边的位置,加增iPad的图片。

6.复制两个ipadi图片,添加高斯模糊效果,移动到后方,左右分开, 产生空间感。(这里图象加载失败就省去图象)
7.创建一个简单的字体效果:

8.图层样式设置:



9.新建图层,创建矩形选区。

10.选择油漆桶工具>选择图案,或是选择编辑>填充>图案。图案如下,大家可以动手制作,也可以下载(点击下载)。

11.效果如图。

12.以相同的方式制作下边的细线。

13.选择圆角矩形工具,创建一个蓝色形状。

标签:
ipad,页面,网页制作
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。




