杰网资源 Design By www.escxy.com
先看效果图

图1
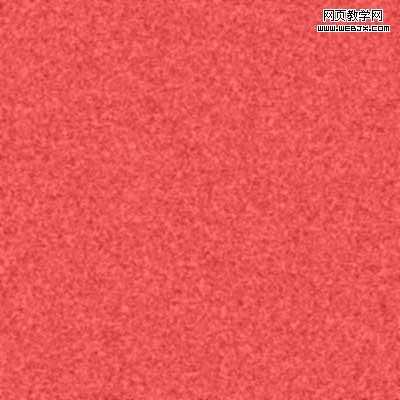
1. 新建一个文件,在背景层中填充深红色,然后依次使用Filter/Noise/Add Noise(滤镜/杂色/添加杂色)滤镜和Filter/Blur/Gaussian Blur(滤镜/模糊/高斯模糊)滤镜,设置合适的参数后确定(因为这两个滤镜实现比较简单,就不单独制作过程,不明白的朋友可以参考本站其它教程)。为背景制作红色的毛毯效果,如图2所示:

图2
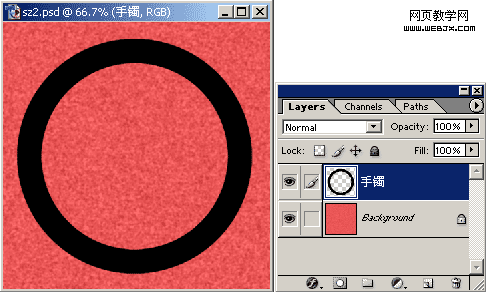
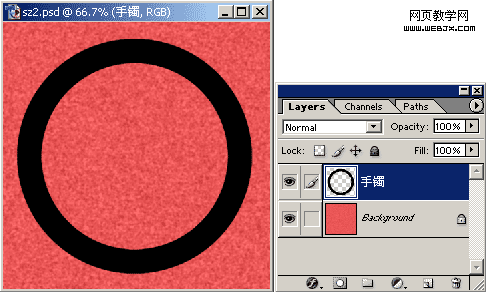
2. 新建一个层,起名为“手镯”, 在这个层中画一个黑色的环形(先绘制一个圆形选区,然后填充黑色,再在中间绘制一个略小的圆形选区,删除选区内容)。如图3所示:

图3
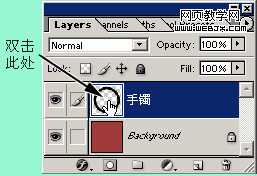
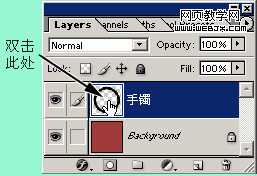
3. 在Layer【图层】工作面板中双击手镯图层标志,打开图层样式设置对话框,如图4所示:

图4
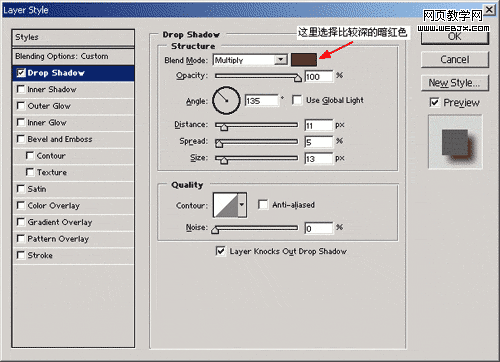
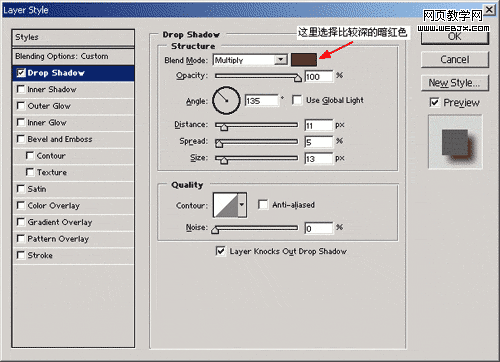
在对话框左侧直接点击Drop Shadow【投影】选项,为图层应用投影样式,并切换出投影选项的参数设置。考虑到背景是红色调的,因此将投影颜色设置为暗红色,各项具体参数如图5所示:

图5
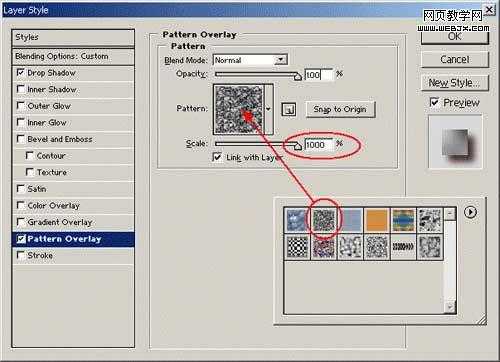
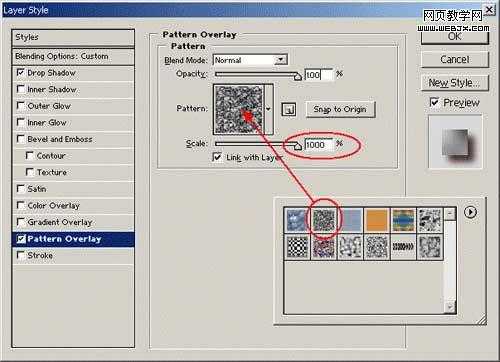
4. 在对话框左侧直接点击Pattern Overlay【图案叠加】选项,为图层应用图案叠加样式,并切换出该样式的参数设置。在Pattern选项后面的选择列表中选择第一行第二种图案,并将Scale【缩放】选项设置为1000%,利用这种样式来模拟玉器的花纹效果。其它各项具体参数设置如图6所示:

图6
此时的图像效果如图7所示:

图7
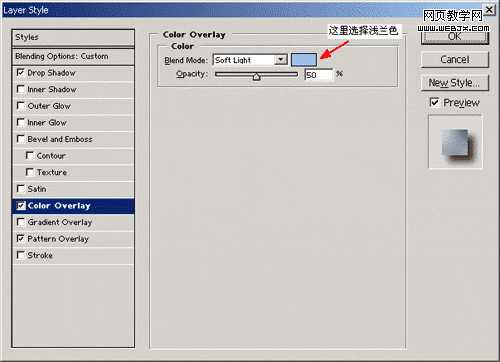
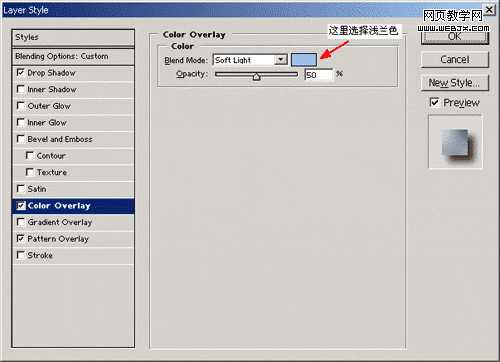
5. 在对话框左侧直接点击Color Overlay【颜色叠加】选项,为图层应用颜色叠加样式,并切换出该样式的参数设置。考虑本例中的手镯以蓝色为主色调,所以此处在颜色选项中设置为一种浅蓝色调(R:144、G:217、B:255),当然也可以自行选择喜好的颜色。各项具体参数设置如图8所示:

图8
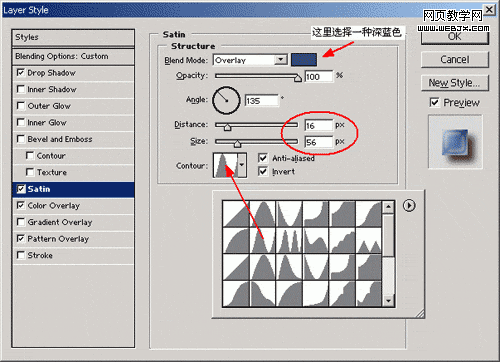
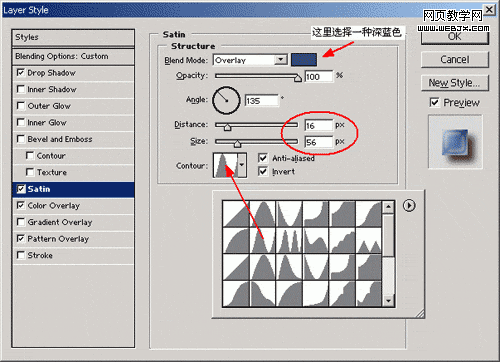
在对话框左侧直接点击Satin【光泽】选项,为图层应用光泽样式,并切换出该样式的参数设置。在颜色选项中设置为一种深蓝色(R:41、G:74、B:108),在Contour【轮廓】选项中,选择第二排第二个选项。各项具体参数设置如图9所示:

图9
此时的图像效果如图10所示:

图10
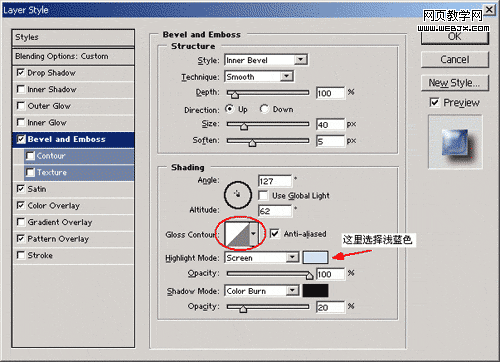
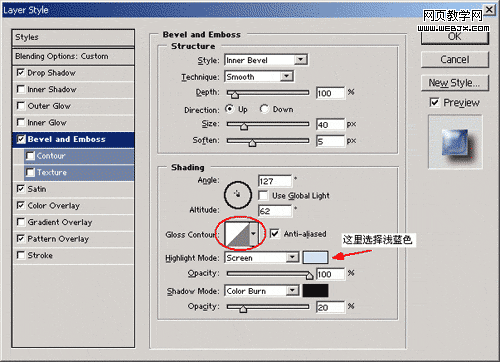
6. 在对话框左侧直接点击Bevel and Emboss【斜面和浮雕】选项,为图层应用斜面和浮雕样式,并切换出该样式的参数设置。参照图11所示仔细设置各项参数。注意在Highlight Mode【高光模式】后面的颜色选项中设置一种浅蓝色(R:211、G:224、B:244)。

图11
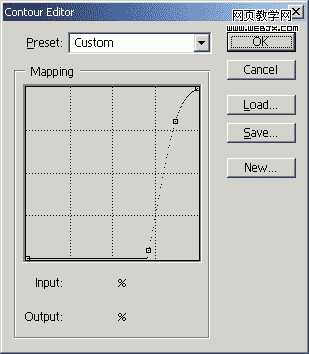
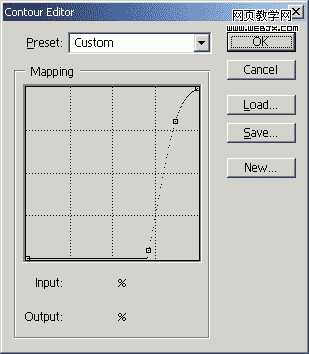
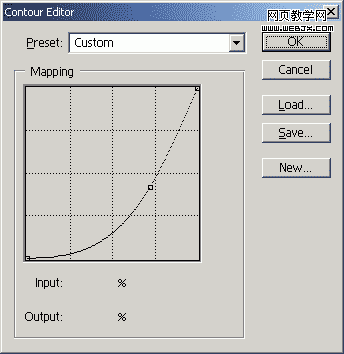
点击图11中圈出的部分,弹出Contour Editor【轮廓编辑器】对话框,在曲线上添加两个节点,并将曲线调整为如图12所示。

图12
此时的图像效果如图13所示:

图13
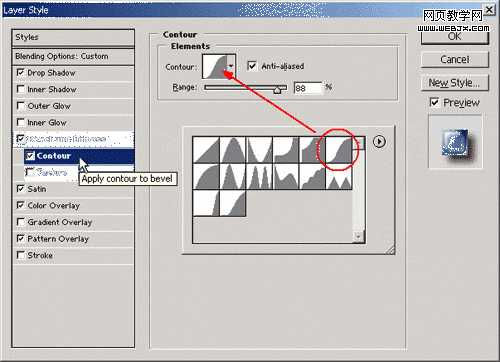
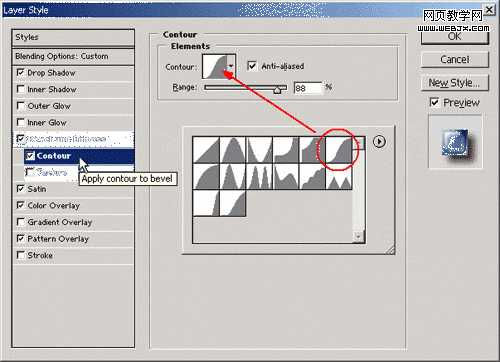
7. 在对话框左侧直接点击Bevel and Emboss【斜面和浮雕】选项下面的Contour【轮廓】选项,切换出该样式的参数设置。 该选项以及下面的Texture【纹理】选项都是Bevel and Emboss【斜面和浮雕】选项的分支选项,提供了对斜面和浮雕效果更为精细的调节控制。如图14所示设置contour【轮廓】选项为第一排最后一个曲线形状,并将Range【范围】设置为88%。

图14
此时的图像效果如图15所示:

图15
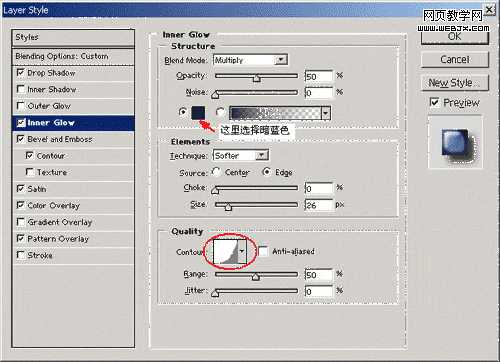
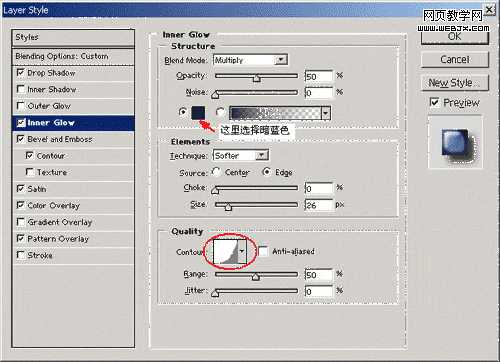
8. 在对话框左侧直接点击Inner Glow【内发光】选项,切换出该样式的参数设置。该样式用于制作物体沿边缘向内发光的效果,此处用来给手镯绘制一圈深色的边缘以增加立体感。在Structure【结构】选项组中,将发光的颜色调整为暗蓝色(R:211、G:224、B:244),并如图16所示设置对话框中其它参数:

图16
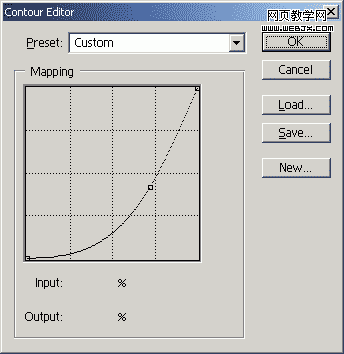
点击图16中圈出的部分,弹出Contour Editor【轮廓编辑器】对话框,在曲线上添加一个节点,并将曲线调整为如图17所示:

图17
此时的图像效果如图18所示:

图18
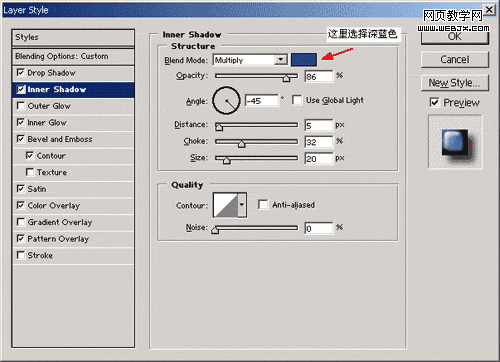
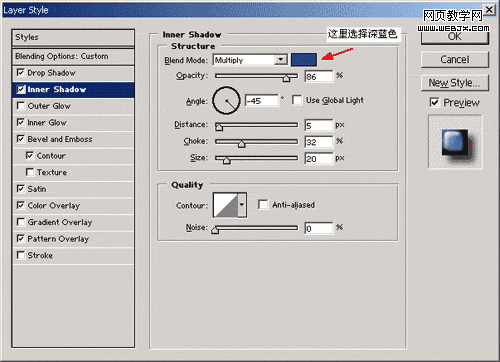
9. 由于手镯的横截面为圆形,所以在高光区的对侧,应该有相应的阴影区。下面的步骤就来制作这些阴影。在对话框左侧直接点击Inner Shadow【内投影】选项,切换出该样式的参数设置。在Blend Mode【合成模式】选项后面的颜色设置框中,将颜色调整为深蓝色(R:7、G:99、B:119),并如图19所示设置对话框中其它参数:

图19
手镯效果全部制作完成,完成后的图像效果如图20所示。

图20

图1
1. 新建一个文件,在背景层中填充深红色,然后依次使用Filter/Noise/Add Noise(滤镜/杂色/添加杂色)滤镜和Filter/Blur/Gaussian Blur(滤镜/模糊/高斯模糊)滤镜,设置合适的参数后确定(因为这两个滤镜实现比较简单,就不单独制作过程,不明白的朋友可以参考本站其它教程)。为背景制作红色的毛毯效果,如图2所示:

图2
2. 新建一个层,起名为“手镯”, 在这个层中画一个黑色的环形(先绘制一个圆形选区,然后填充黑色,再在中间绘制一个略小的圆形选区,删除选区内容)。如图3所示:

图3
3. 在Layer【图层】工作面板中双击手镯图层标志,打开图层样式设置对话框,如图4所示:

图4
在对话框左侧直接点击Drop Shadow【投影】选项,为图层应用投影样式,并切换出投影选项的参数设置。考虑到背景是红色调的,因此将投影颜色设置为暗红色,各项具体参数如图5所示:

图5
4. 在对话框左侧直接点击Pattern Overlay【图案叠加】选项,为图层应用图案叠加样式,并切换出该样式的参数设置。在Pattern选项后面的选择列表中选择第一行第二种图案,并将Scale【缩放】选项设置为1000%,利用这种样式来模拟玉器的花纹效果。其它各项具体参数设置如图6所示:

图6
此时的图像效果如图7所示:

图7
5. 在对话框左侧直接点击Color Overlay【颜色叠加】选项,为图层应用颜色叠加样式,并切换出该样式的参数设置。考虑本例中的手镯以蓝色为主色调,所以此处在颜色选项中设置为一种浅蓝色调(R:144、G:217、B:255),当然也可以自行选择喜好的颜色。各项具体参数设置如图8所示:

图8
在对话框左侧直接点击Satin【光泽】选项,为图层应用光泽样式,并切换出该样式的参数设置。在颜色选项中设置为一种深蓝色(R:41、G:74、B:108),在Contour【轮廓】选项中,选择第二排第二个选项。各项具体参数设置如图9所示:

图9
此时的图像效果如图10所示:

图10
6. 在对话框左侧直接点击Bevel and Emboss【斜面和浮雕】选项,为图层应用斜面和浮雕样式,并切换出该样式的参数设置。参照图11所示仔细设置各项参数。注意在Highlight Mode【高光模式】后面的颜色选项中设置一种浅蓝色(R:211、G:224、B:244)。

图11
点击图11中圈出的部分,弹出Contour Editor【轮廓编辑器】对话框,在曲线上添加两个节点,并将曲线调整为如图12所示。

图12
此时的图像效果如图13所示:

图13
7. 在对话框左侧直接点击Bevel and Emboss【斜面和浮雕】选项下面的Contour【轮廓】选项,切换出该样式的参数设置。 该选项以及下面的Texture【纹理】选项都是Bevel and Emboss【斜面和浮雕】选项的分支选项,提供了对斜面和浮雕效果更为精细的调节控制。如图14所示设置contour【轮廓】选项为第一排最后一个曲线形状,并将Range【范围】设置为88%。

图14
此时的图像效果如图15所示:

图15
8. 在对话框左侧直接点击Inner Glow【内发光】选项,切换出该样式的参数设置。该样式用于制作物体沿边缘向内发光的效果,此处用来给手镯绘制一圈深色的边缘以增加立体感。在Structure【结构】选项组中,将发光的颜色调整为暗蓝色(R:211、G:224、B:244),并如图16所示设置对话框中其它参数:

图16
点击图16中圈出的部分,弹出Contour Editor【轮廓编辑器】对话框,在曲线上添加一个节点,并将曲线调整为如图17所示:

图17
此时的图像效果如图18所示:

图18
9. 由于手镯的横截面为圆形,所以在高光区的对侧,应该有相应的阴影区。下面的步骤就来制作这些阴影。在对话框左侧直接点击Inner Shadow【内投影】选项,切换出该样式的参数设置。在Blend Mode【合成模式】选项后面的颜色设置框中,将颜色调整为深蓝色(R:7、G:99、B:119),并如图19所示设置对话框中其它参数:

图19
手镯效果全部制作完成,完成后的图像效果如图20所示。

图20
标签:
图层样式,手镯
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...




