杰网资源 Design By www.escxy.com
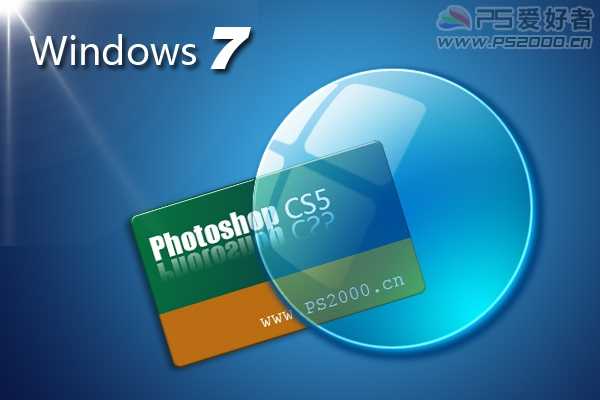
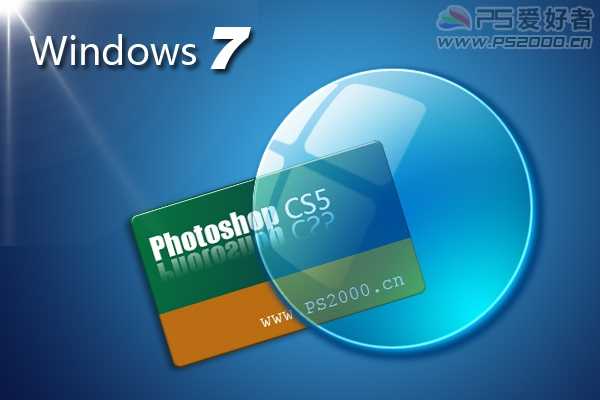
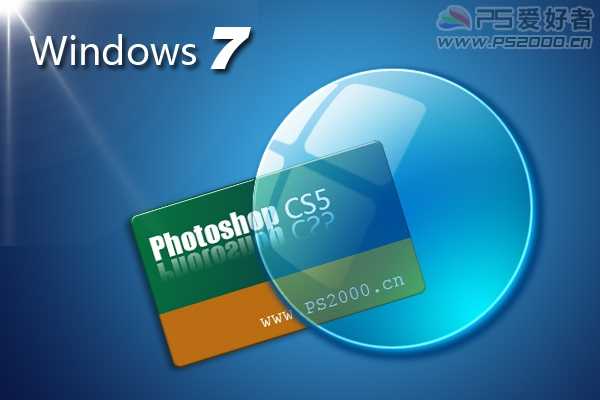
最终效果:

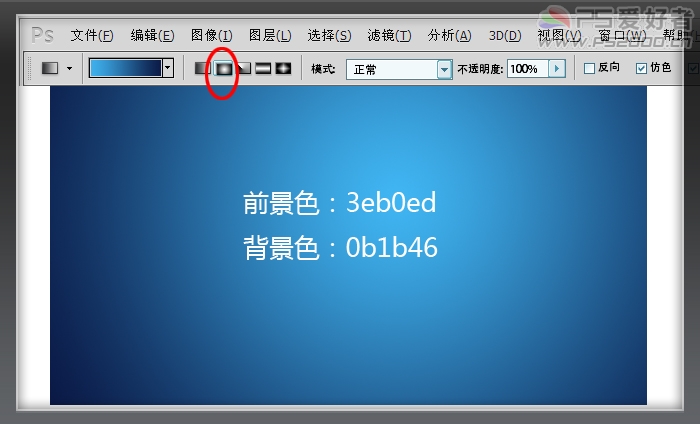
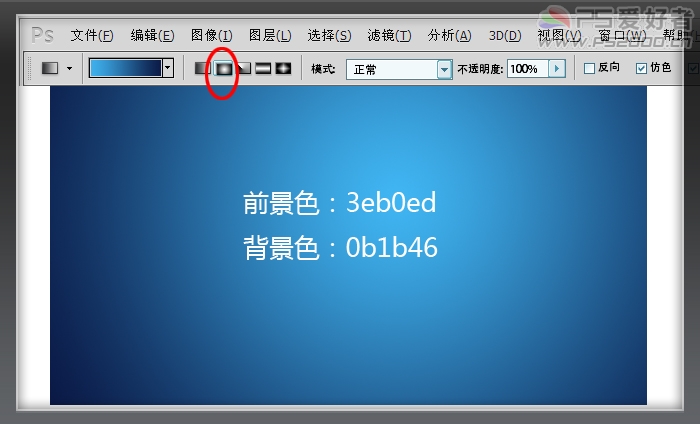
新建文档,径向渐变填充

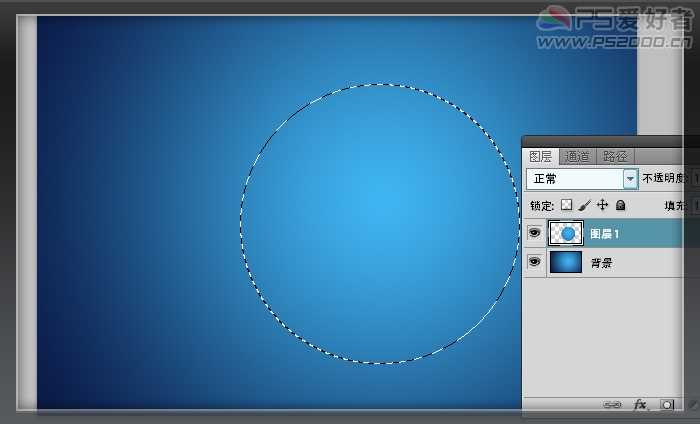
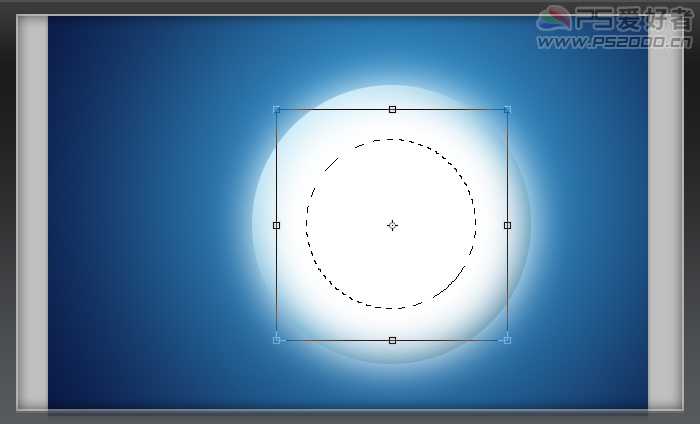
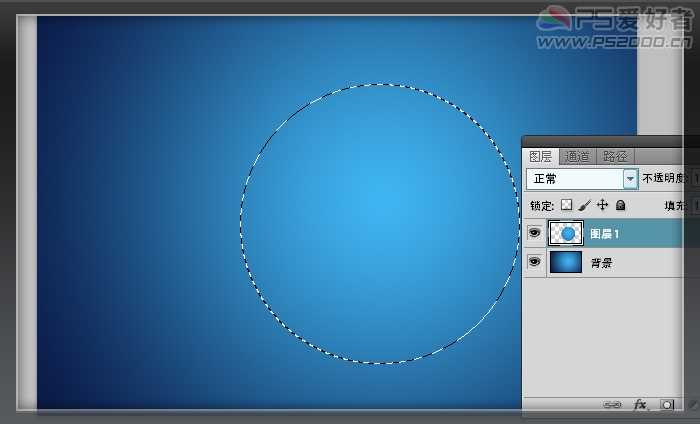
使用椭圆选框工具按shift键框出正圆选区,ctrl+J复制

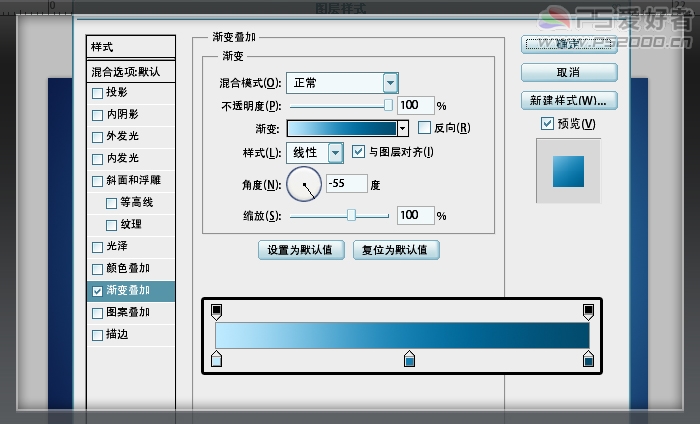
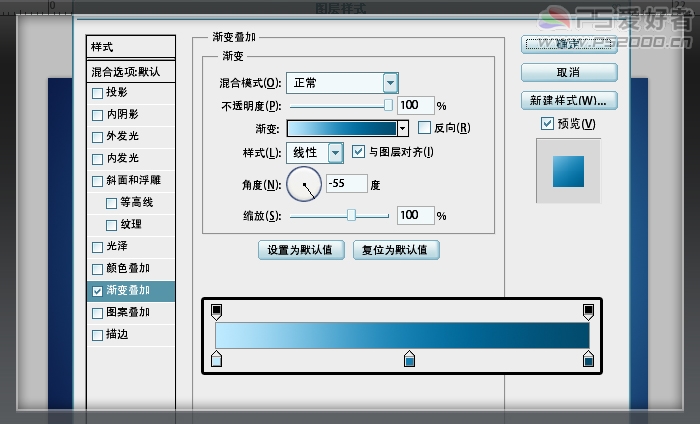
添加渐变叠加图层样式

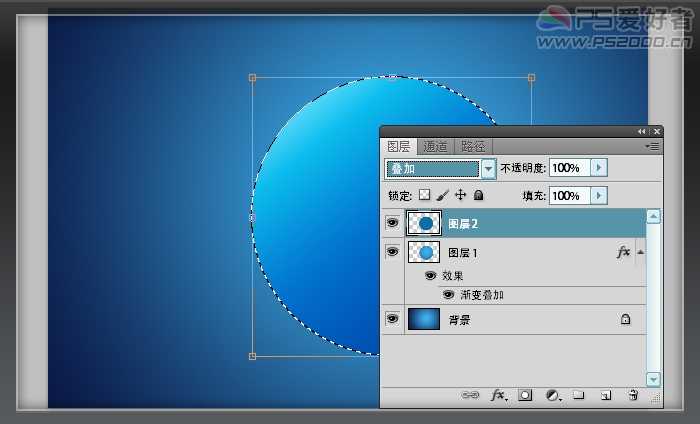
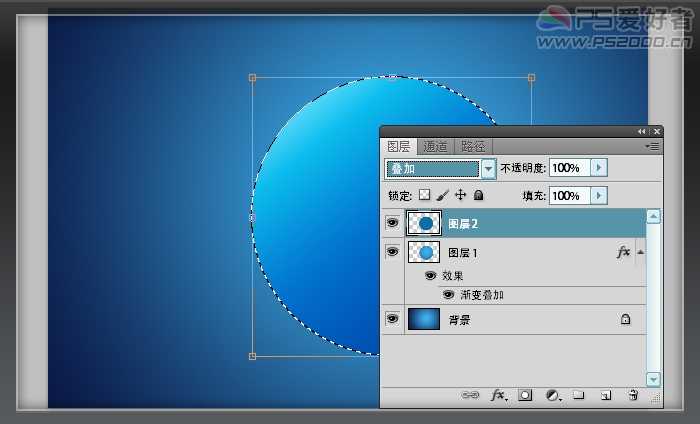
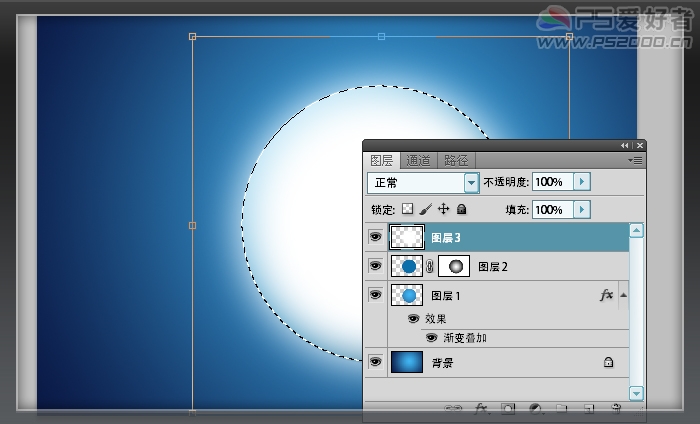
新建图层,载入圆形选区,填充稍深蓝色,改为“叠加”模式
(注:载入的方法:先按住ctrl键,鼠标点击需要载入的图层,即载入了鼠标所点击的图层选区。下同)

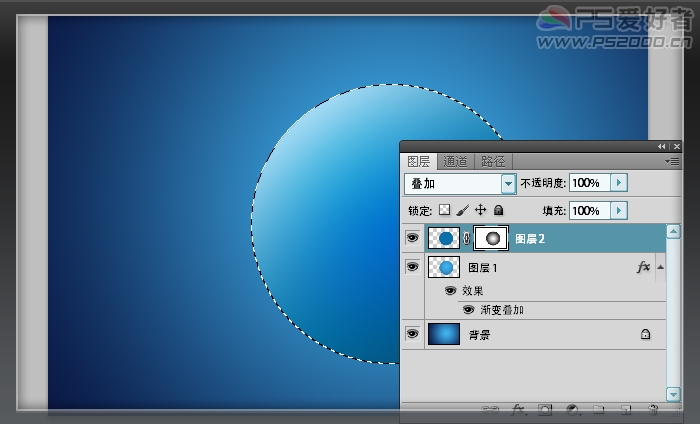
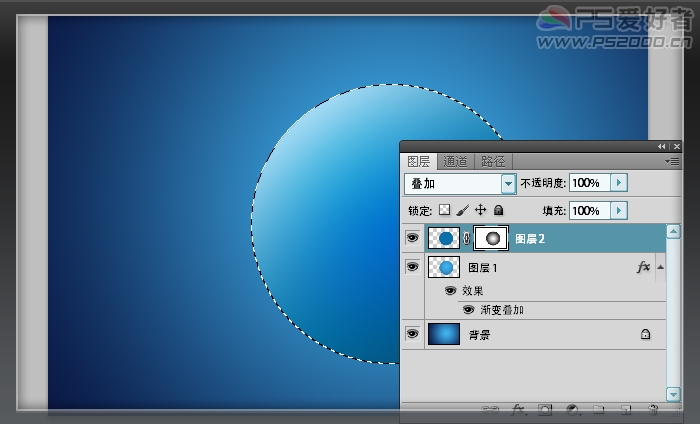
ctrl+D取消选区。添加图层蒙版,载入圆形选区,在图层蒙版上用径向渐变拖出

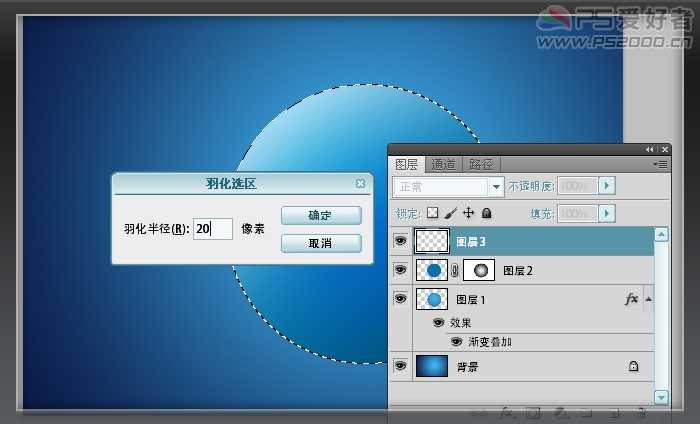
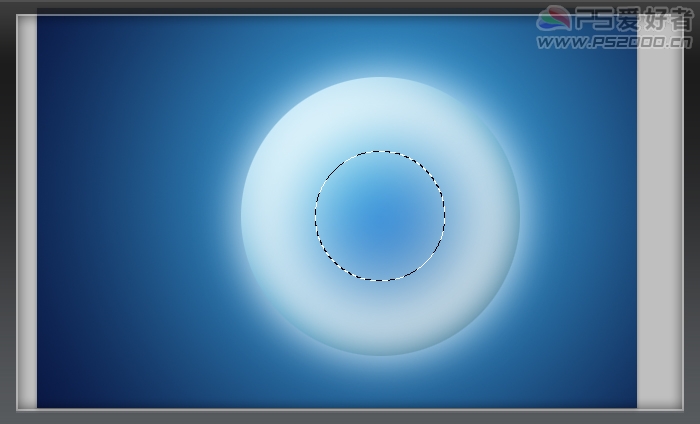
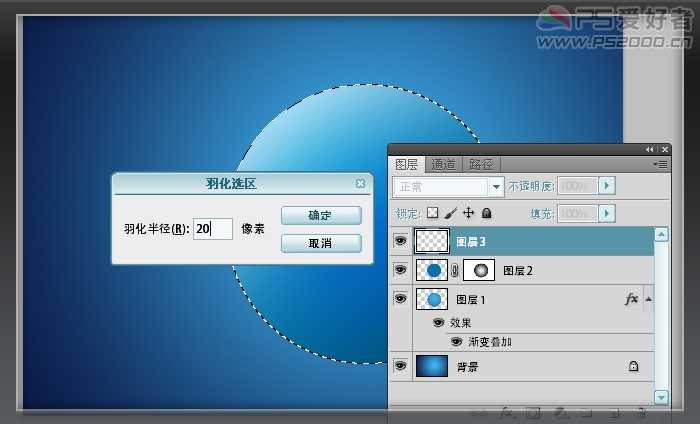
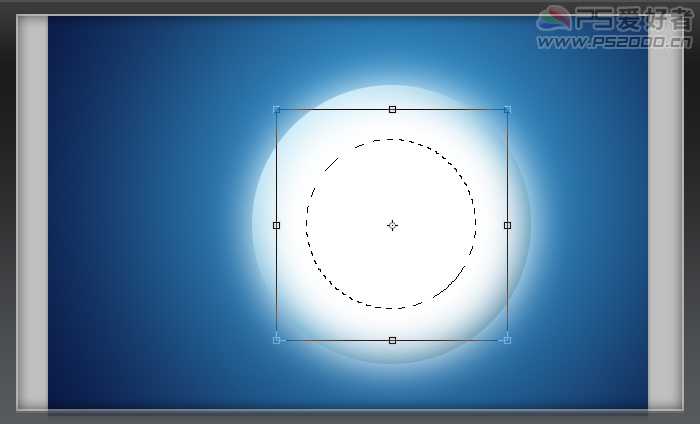
新建图层,载入圆形选区,羽化20像素

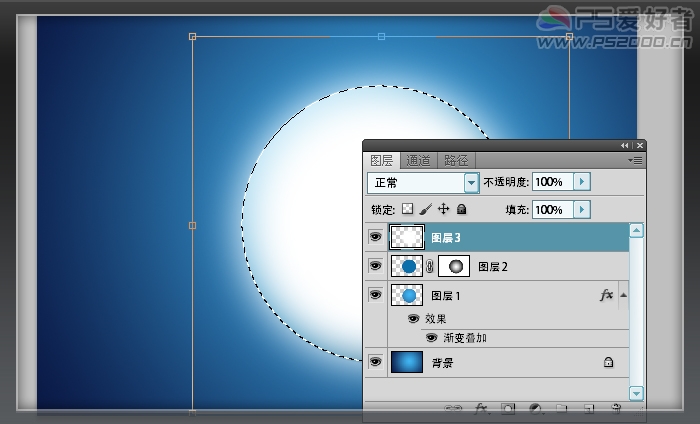
填充白色

变换选区,缩小其范围,

按delete删除

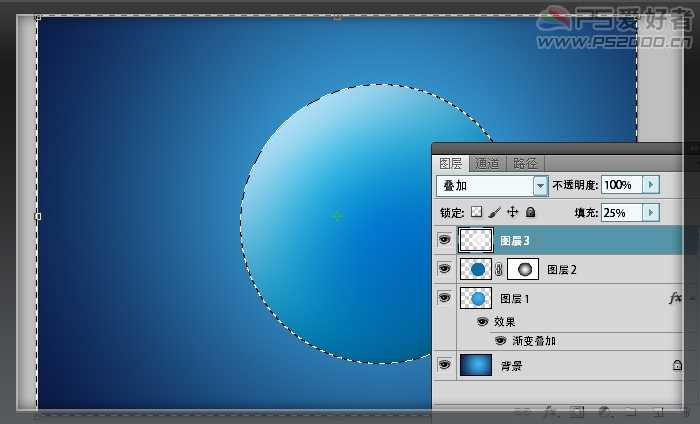
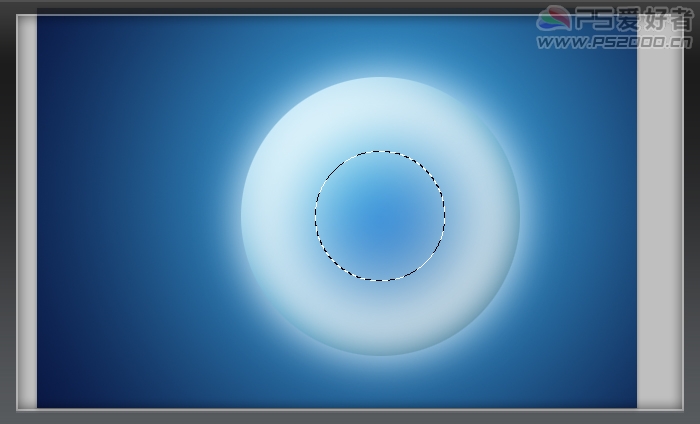
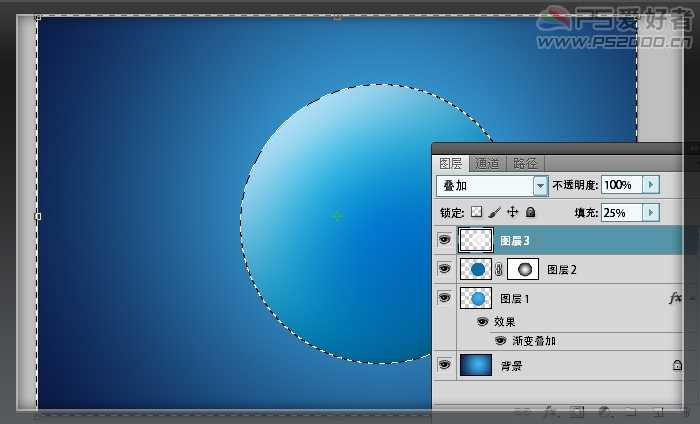
载入圆形选区,ctrl+shift+I反选,delete删除,改为叠加模式,填充不透明度25%

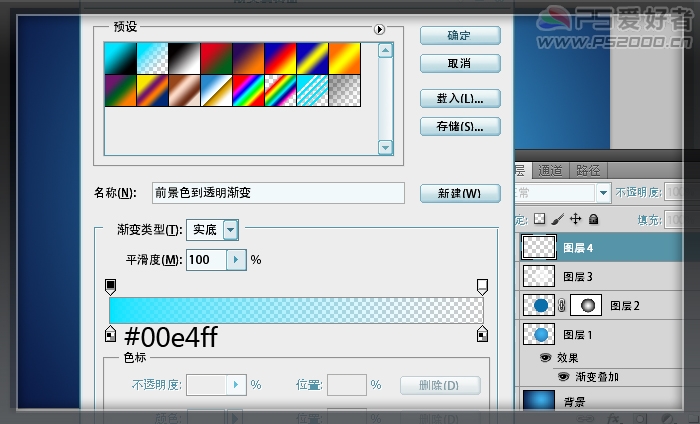
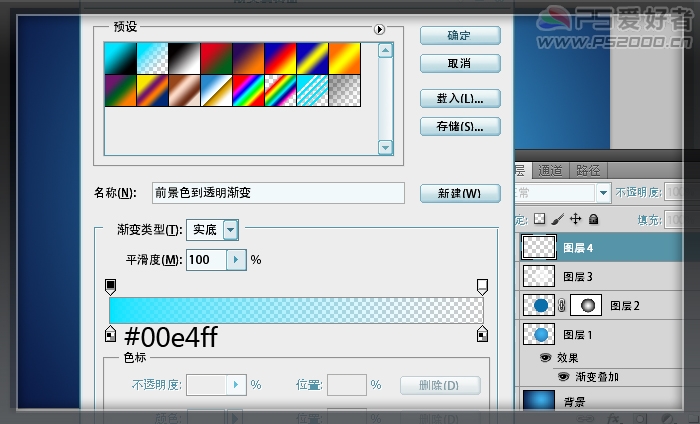
新建图层,前景色设为淡青色,使用渐变工具,打开渐变编辑器,样式为第二种前景色至透明。

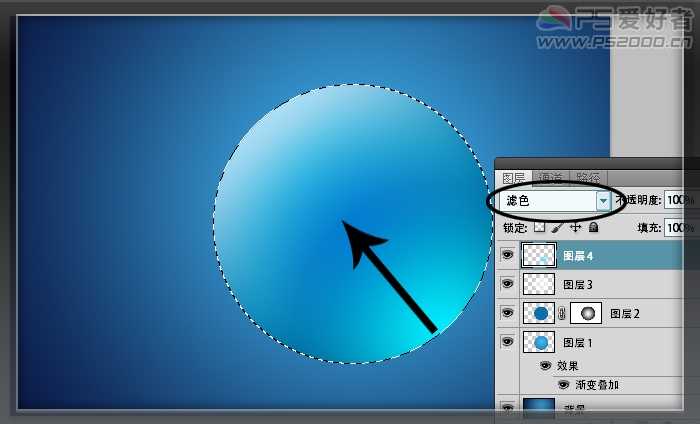
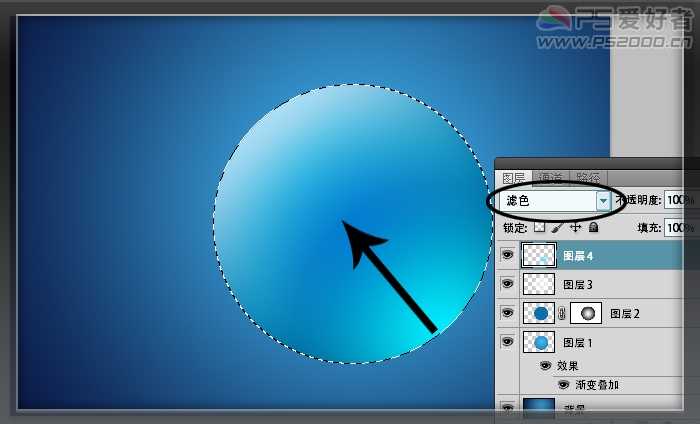
载入圆形选区,径向渐变方式拖出渐变效果,改为“滤色”模式。

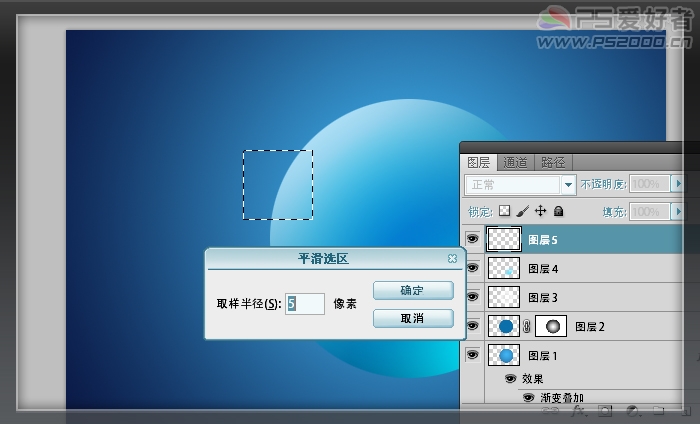
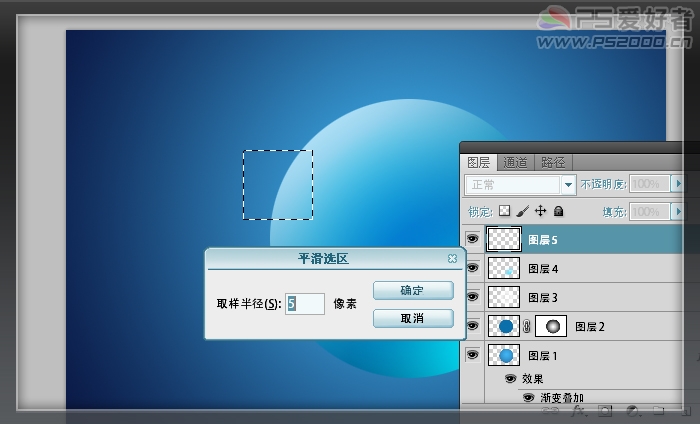
新建图层,绘制正方形选区,选择——修改——平滑

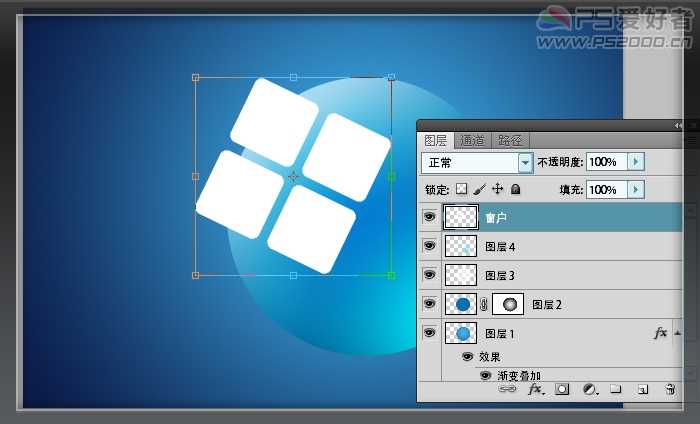
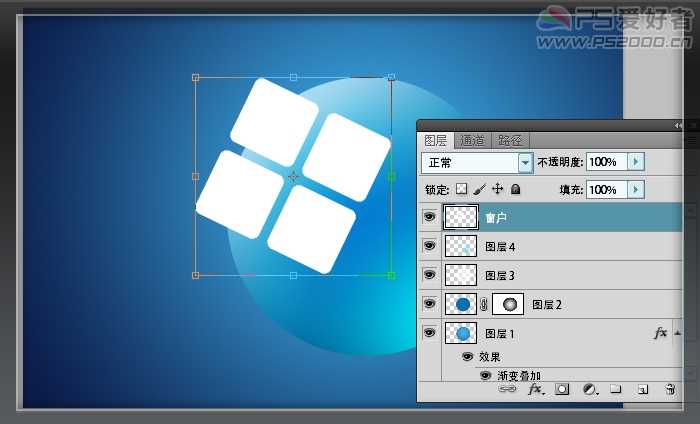
填充白色后复制,然后将这几个白框合并图层,ctrl+T旋转后放至圆形的左上方

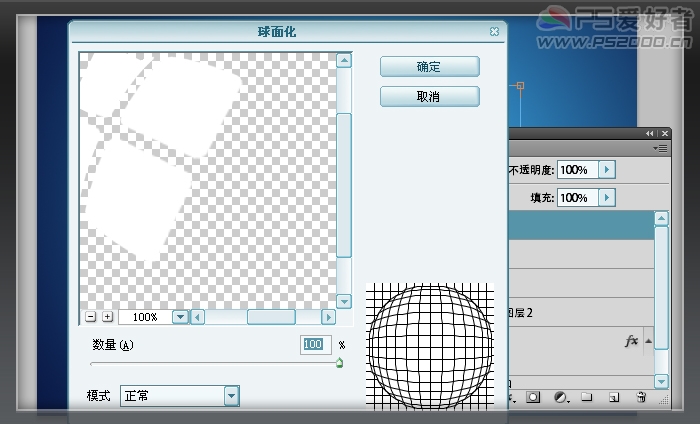
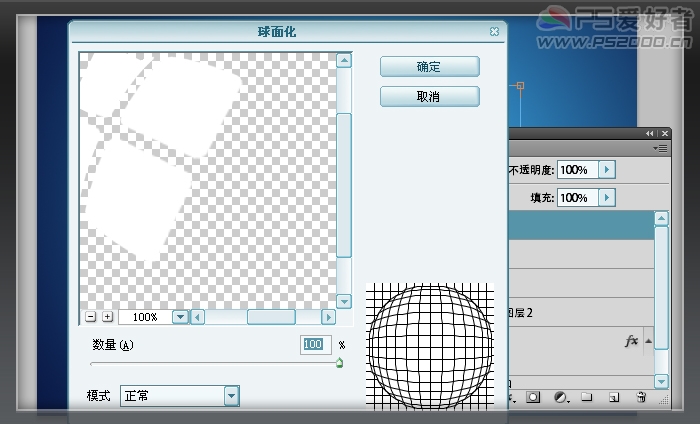
载入圆形选区,滤镜——扭曲——球面化

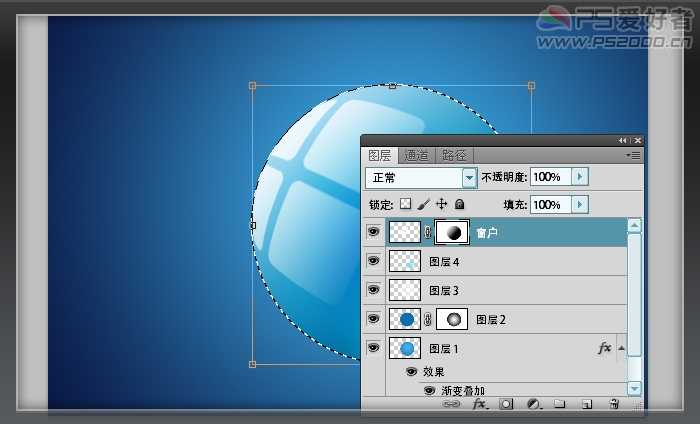
反选,delete删除多余的部分,ctrl+D取消选区。添加图层蒙版,线性渐变(渐变样式为前景至背景)从白框的左上至右下拖出

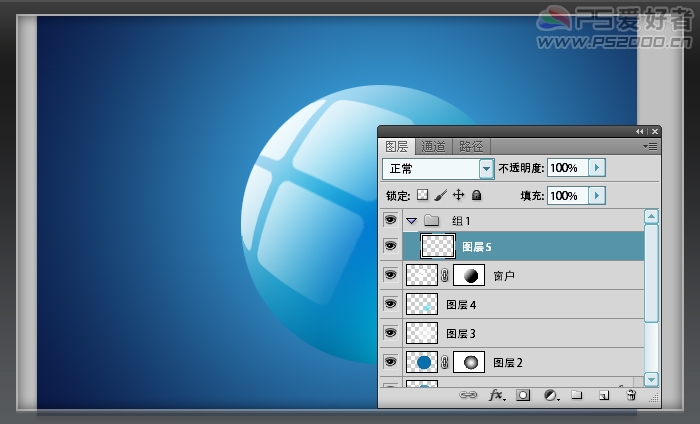
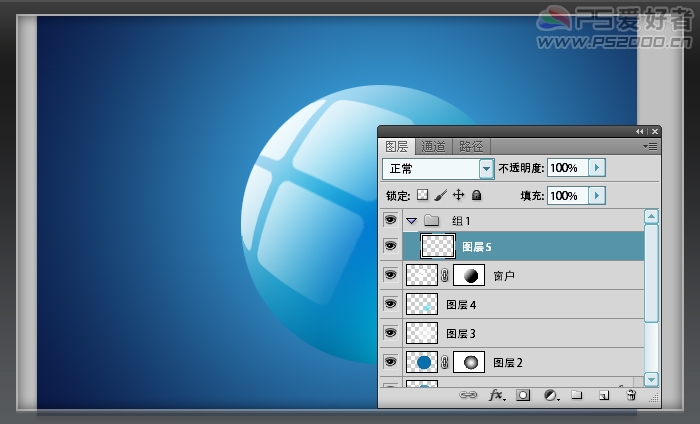
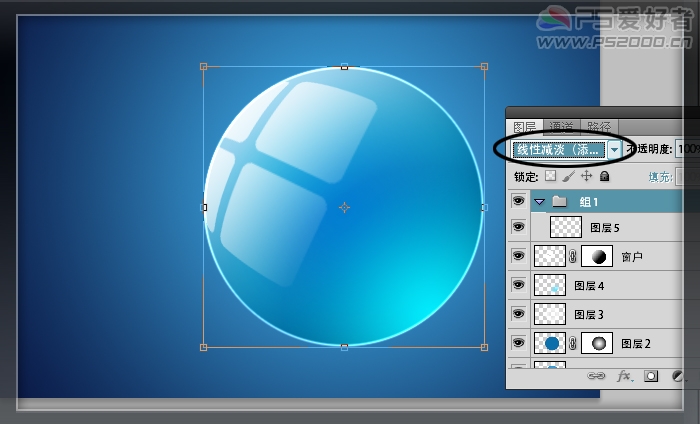
新建图层组,新建图层。

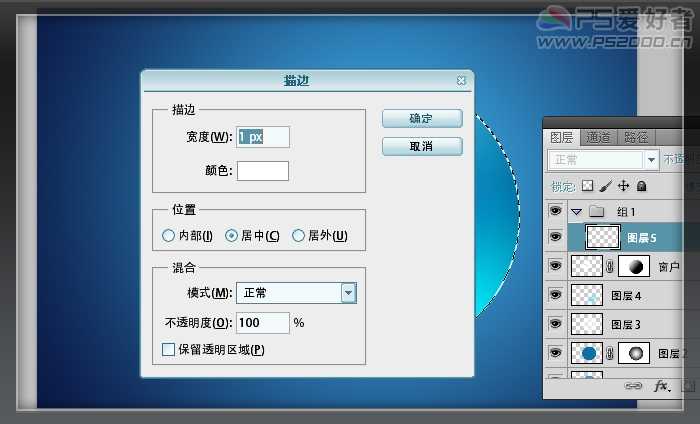
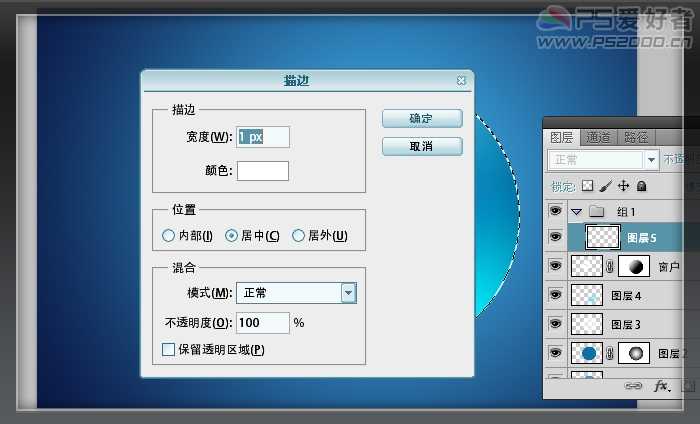
载入圆形选区,编辑——描边

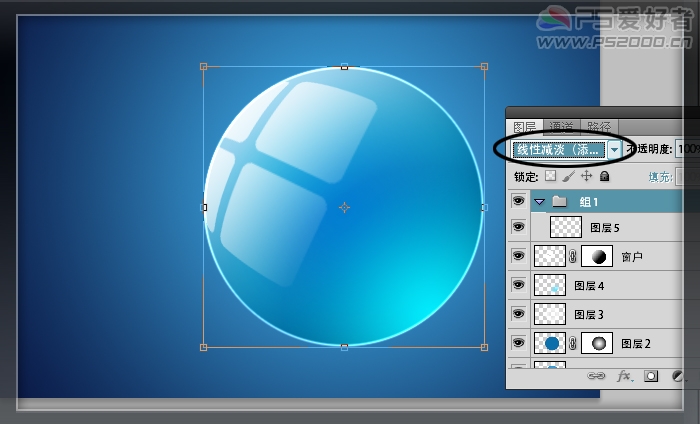
高斯模糊0.5像素,将图层组改为“线性减淡”

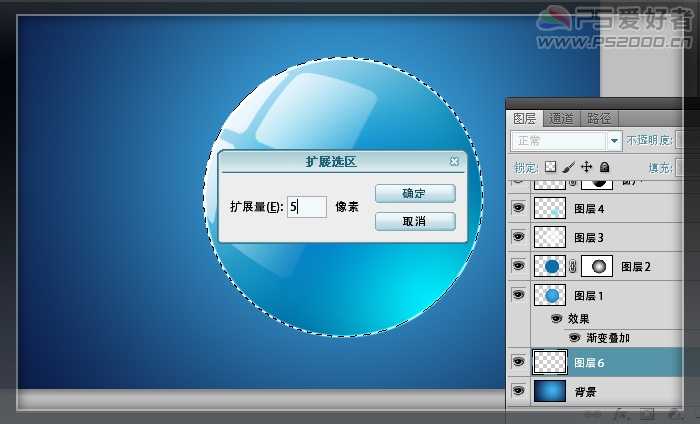
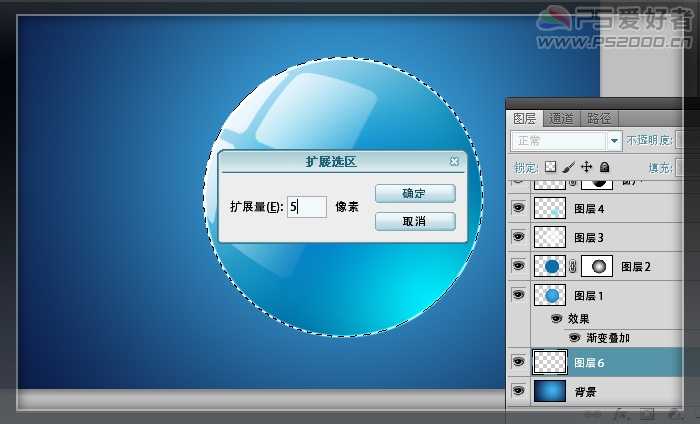
在背景层上方新建图层,载入圆形选区,选择——修改——扩展

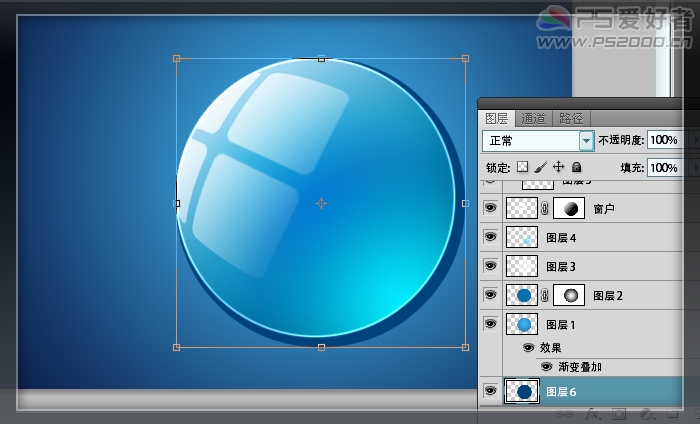
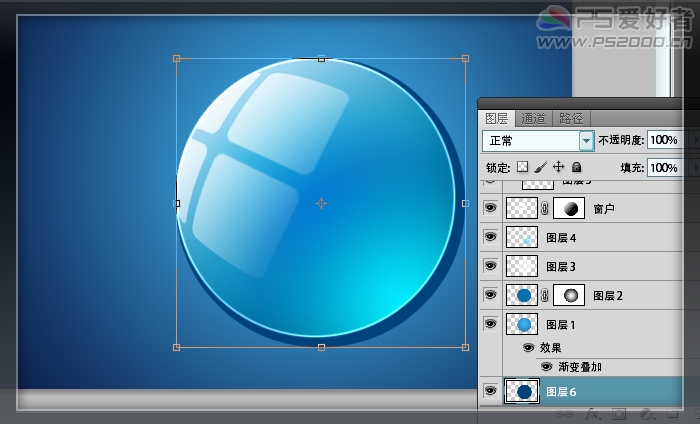
填充深蓝色,移至至圆形右下角,高斯模糊3像素

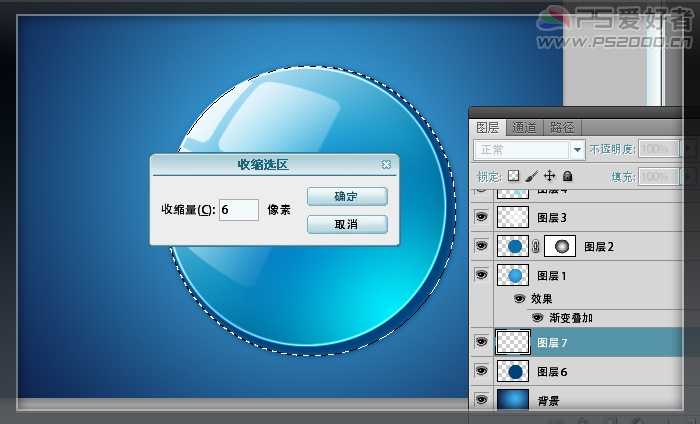
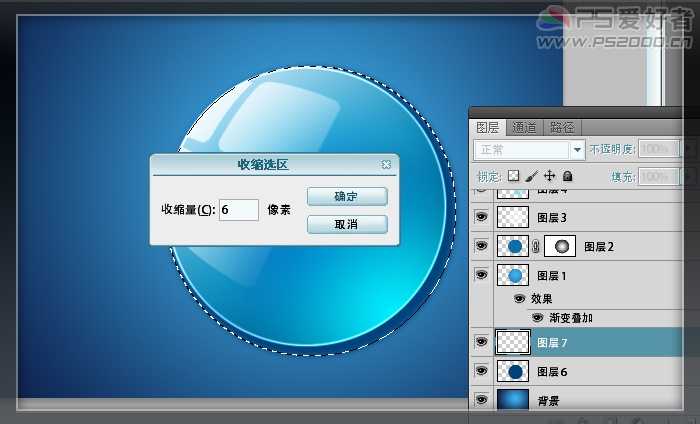
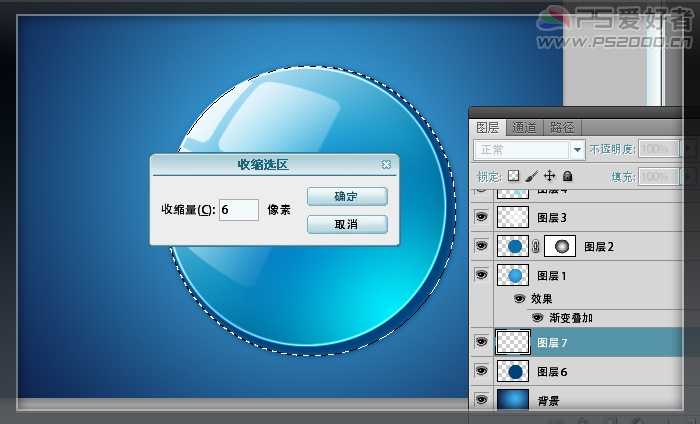
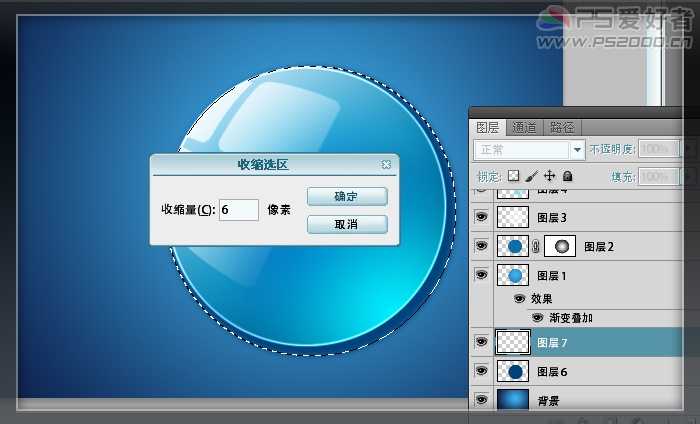
新建图层,载入图层6(刚刚填充深蓝色的图层),选择——修改——收缩

填充淡青色,改为滤色。圆形部分处理完成。

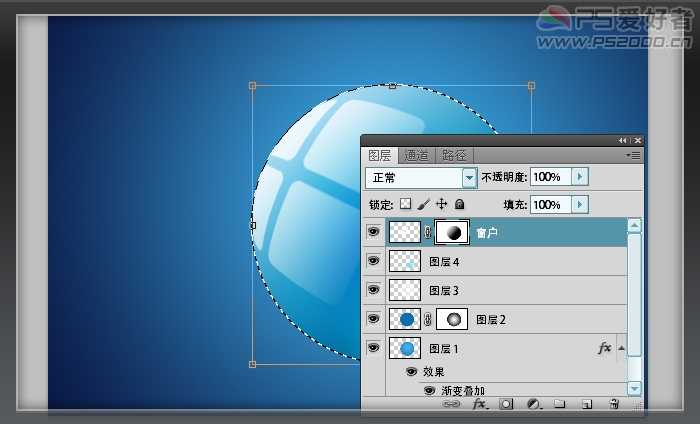
在最顶层新建图层,绘制好卡片(非本例重点讲述,此处略)

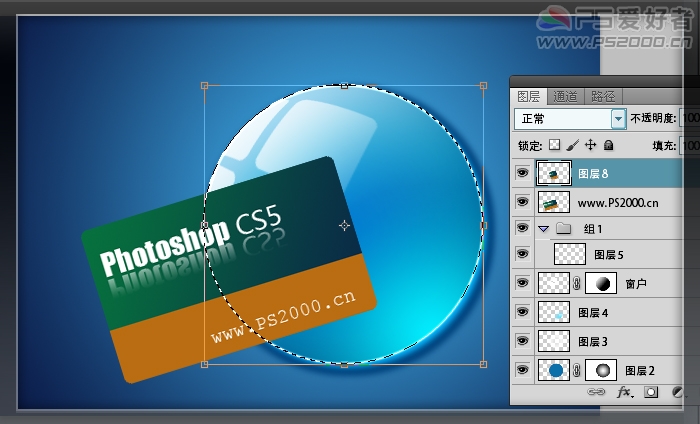
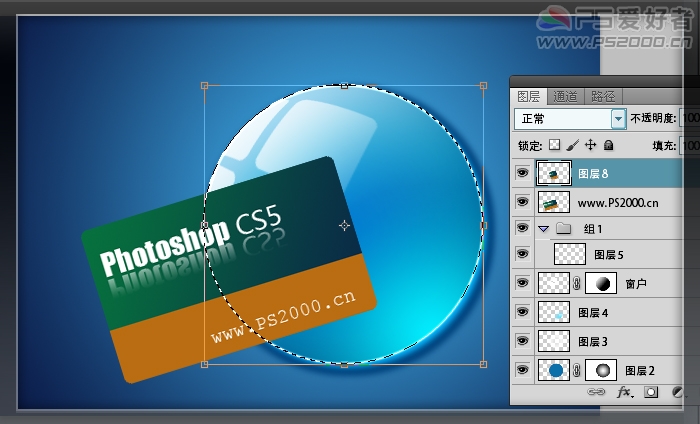
ctrl+T旋转。载入圆形选区,ctrl+J复制卡片的右侧部分至新图层。

载入卡片右侧图层,在卡片图层按delete删除。

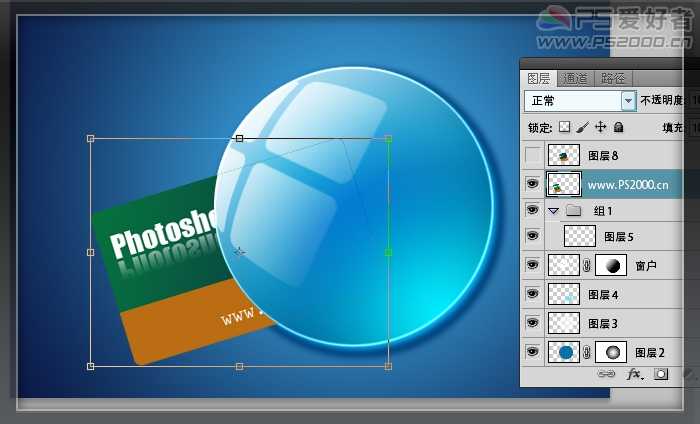
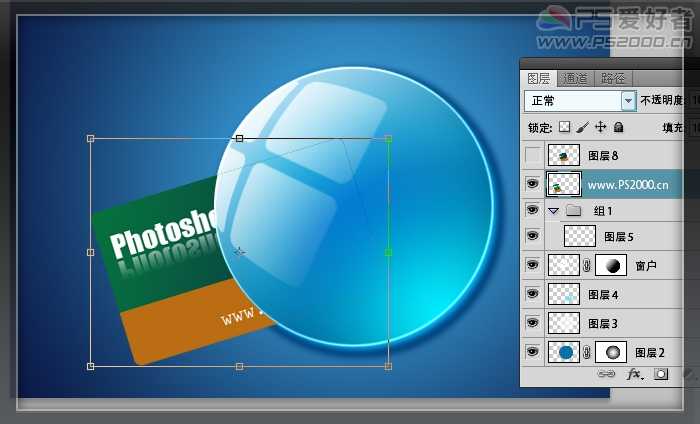
新卡片的左侧放至背景层的上一层

回到最顶层的卡片右侧图层,填充透明度60%,改为“强光”模式。

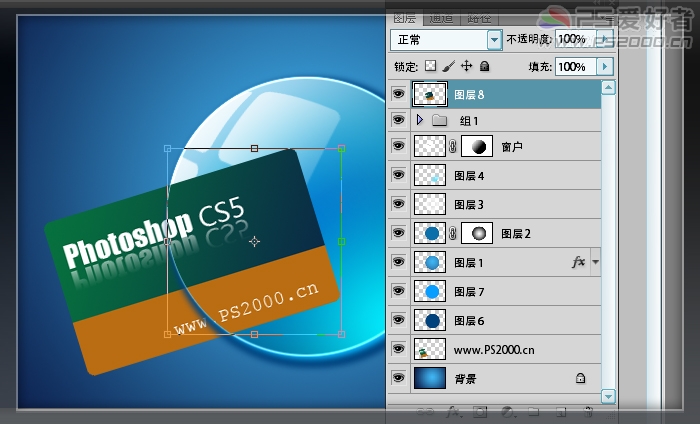
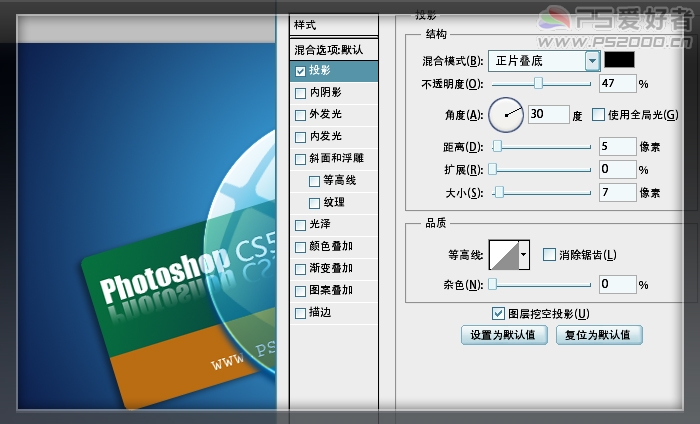
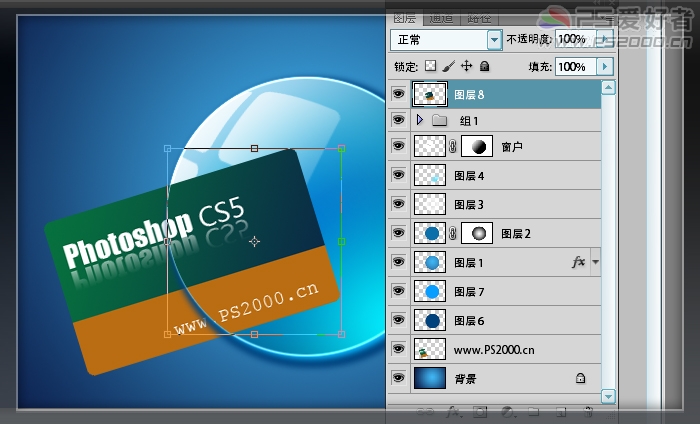
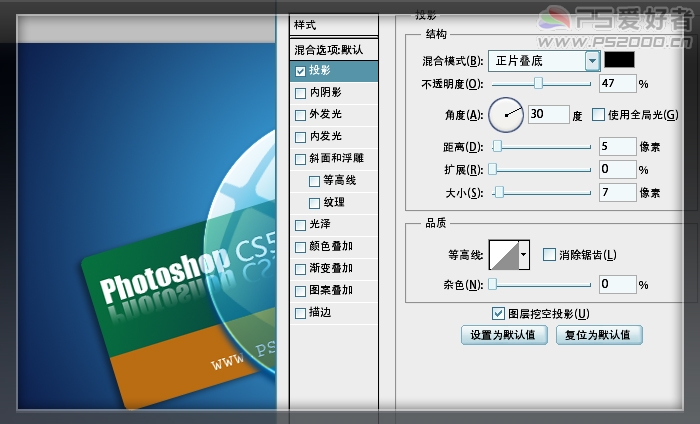
回到最底层的卡片左侧图层,添加投影和浮雕样式

最终效果


新建文档,径向渐变填充

使用椭圆选框工具按shift键框出正圆选区,ctrl+J复制

添加渐变叠加图层样式

新建图层,载入圆形选区,填充稍深蓝色,改为“叠加”模式
(注:载入的方法:先按住ctrl键,鼠标点击需要载入的图层,即载入了鼠标所点击的图层选区。下同)

ctrl+D取消选区。添加图层蒙版,载入圆形选区,在图层蒙版上用径向渐变拖出

新建图层,载入圆形选区,羽化20像素

填充白色

变换选区,缩小其范围,

按delete删除

载入圆形选区,ctrl+shift+I反选,delete删除,改为叠加模式,填充不透明度25%

新建图层,前景色设为淡青色,使用渐变工具,打开渐变编辑器,样式为第二种前景色至透明。

载入圆形选区,径向渐变方式拖出渐变效果,改为“滤色”模式。

新建图层,绘制正方形选区,选择——修改——平滑

填充白色后复制,然后将这几个白框合并图层,ctrl+T旋转后放至圆形的左上方

载入圆形选区,滤镜——扭曲——球面化

反选,delete删除多余的部分,ctrl+D取消选区。添加图层蒙版,线性渐变(渐变样式为前景至背景)从白框的左上至右下拖出

新建图层组,新建图层。

载入圆形选区,编辑——描边

高斯模糊0.5像素,将图层组改为“线性减淡”

在背景层上方新建图层,载入圆形选区,选择——修改——扩展

填充深蓝色,移至至圆形右下角,高斯模糊3像素

新建图层,载入图层6(刚刚填充深蓝色的图层),选择——修改——收缩

填充淡青色,改为滤色。圆形部分处理完成。

在最顶层新建图层,绘制好卡片(非本例重点讲述,此处略)

ctrl+T旋转。载入圆形选区,ctrl+J复制卡片的右侧部分至新图层。

载入卡片右侧图层,在卡片图层按delete删除。

新卡片的左侧放至背景层的上一层

回到最顶层的卡片右侧图层,填充透明度60%,改为“强光”模式。

回到最底层的卡片左侧图层,添加投影和浮雕样式

最终效果

标签:
Win7,图标
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。




