本教程主要使用Photoshop巧用直方图来进行人像后期修图,通过这一篇文章,大家会更加深刻的体会到直方图的巨大作用,同时也将获得一种新的图像分析方法。
我们先看原图的风格:
这三张图片中,一、二张是一种后期风格,第三张是一种后期风格。
当我们阅读了足够数量的图片之后,下意识就能反应出来它们属于不同的后期风格,这并不是大脑的判断,而是一种条件反射,也许你第一时间无法准确的分辨它们的区别,但是你知道它们是不同的。
它们究竟不同在哪里呢?我们用直方图说话。
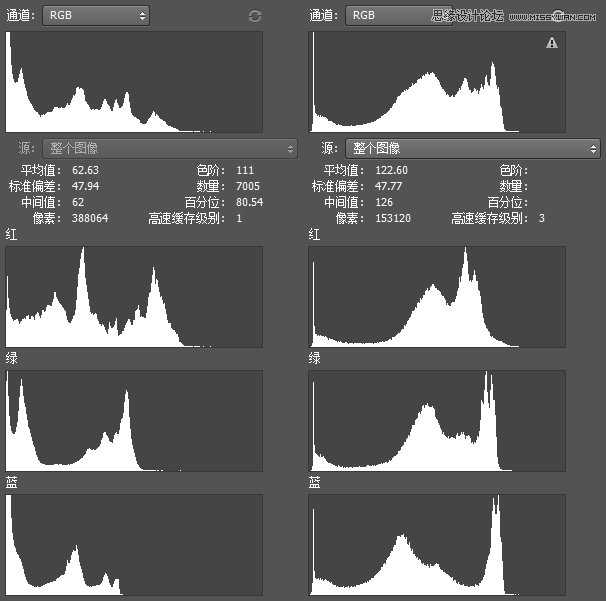
左边是第一张照片的直方图,右边是第三张照片的直方图:
它们有什么共同点?又有什么不同点?
共同点:
在RGB直方图(最上面那个直方图)中,它们最右端都没有像素,这也就意味着画面中没有纯白的部分,因此画面整体看起来比较安静、湿润。
不同点:
在通道直方图中,左边这个通道直方图是阶梯状,红色通道直方图最靠右,绿色通道直方图在中间,蓝色通道直方图在最左边。
右边通道直方图的最右端基本上是一致的。
这说明什么问题呢?
左边这种直方图我们称作“阶梯直方图”,一看到这种直方图我们就要高度警惕!它对应的画面风格有相应的后期手法。
右边这种直方图我们称作“常规高光缺失直方图”(实际上“阶梯直方图”就是一种“非常规高光缺失直方图”),它对应的画面风格也有相应的后期手法。
我们首先看常规高光缺失直方图可以通过什么后期手法实现。
这张图片因为没有纯白色,所以画面看起来比较安静。同时画面的主色调为黄色,草地的饱和度较低,呈现出偏中性的色彩,天空呈现出青色。
我们打开一张图片:
我们填充颜色R90 G83 B68,然后把这个图层的混合模式改为柔光,这一步主要是渲染色彩,画面效果如图:
然后我们降低黄色的饱和度,这一步主要是调整草地的颜色:
然后我们渲染一下天空的颜色:
具体操作可以参考这篇:《一个后期教程,能让你掌握3个常用的高手后期技巧》
最后我们添加一根高光压缩曲线:
画面效果如图:
与原图对比:
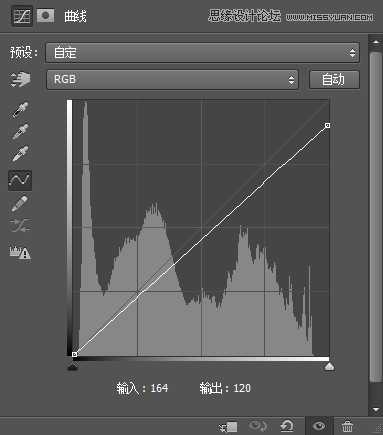
但这不是最重要的,重要的是我们需要认识一下高光压缩曲线(下方演示的直方图并非这张照片的直方图,因为下图的变化更加直观,但二者变化趋势是完全一致的,你可以用你自己的照片试一下)。
左边是使用高光压缩曲线之前,右边是使用高光压缩曲线之后,你发现了什么?
可以发现,高光压缩曲线可以把整个直方图往左压扁,RGB直方图和通道直方图都是如此。但是通道直方图之间的相互位置并没有发生改变,调整前后各个通道直方图的最右端还是一致的。
我们再看一下非常规的高光缺失直方图。
我们打开一张图片:
我们新建一个图层,填充颜色R129 G96 B13,然后把这个图层的混合模式改为正片叠底,不透明度54%,画面效果如图:
与原图对比一下:
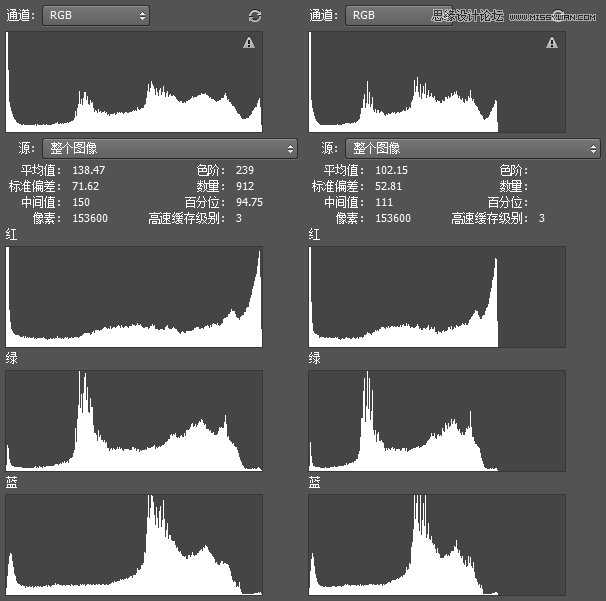
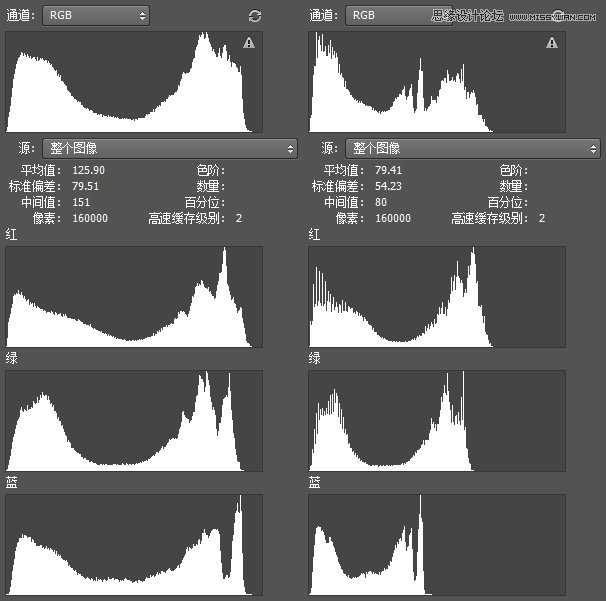
画面效果早已在我们掌控之中,暂时不管这个,我们看一下这张图直方图的变化:
左边是原图,右边是我们添加正片叠底色彩层之后的直方图。
这时候的RGB直方图最右边是不是没有像素了?通道直方图是不是就呈现出阶梯状了?
所以说,如果我们看到RGB直方图最右端没有像素,而通道直方图又呈现出阶梯状,那就一定要考虑一下色彩层+正片叠底混合模式的后期手法。
当然,“阶梯直方图”是“非常规高光缺失直方图”的类型之一,色彩层+正片叠底混合模式会让通道直方图呈现出阶梯状,也可能会呈现出其他形态,这与填充的颜色有关,这个问题以后再给大家详解。
所以说,学会利用直方图工具来观察画面特征,是多么重要的一件事情啊。
直方图,人像
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com