杰网资源 Design By www.escxy.com
做过网页设计的朋友,想必一定用过ps进行切图,有时候会用到保存透明背景图片,那么就要用到png图片格式,下面就来教教大家怎么切出png图标!
1、首先我们会用到一张ico图标素材(如下一张作为实验案例),和Photoshop ,这里我用的是ps cs6
2、使用Photoshop打开图片
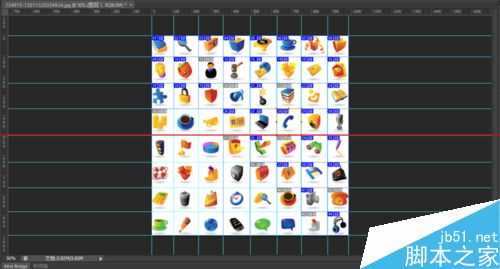
3、使用切片工具
4、切割你想要的图标按钮(推荐使用参考线)
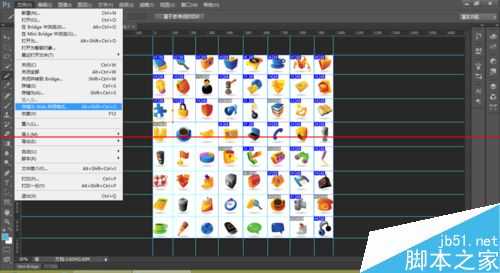
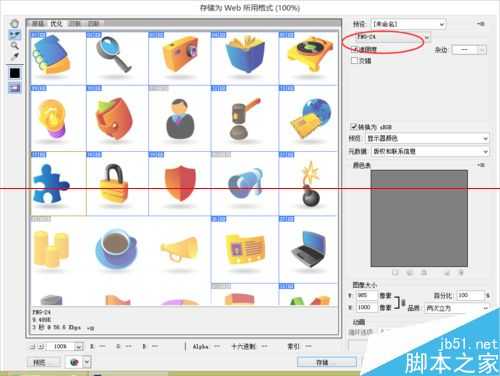
5、然后在菜单中使用文件下面的“存储为web所用形式”
6、点击进去就会进入到一个设置图片格式的一个界面,设置下图片格式,有两个png格式,png-8与png-24,根据大家的需要进行选择!
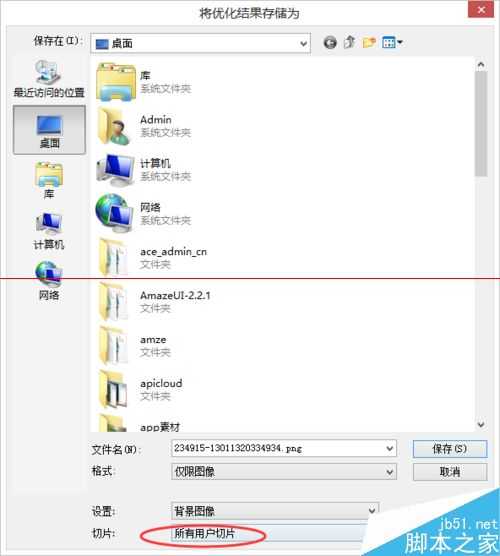
7、接着就是设置下保存路径,注意:在“切片”那里要设置为“所有用户切片”,或者“选中的切片”,这样才能保存出你想要的切片!
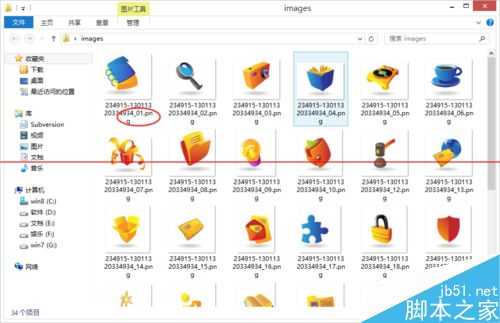
8、这里我保存到的是桌面,在桌面就可以看到已经保存好的images文件夹,也就是我们保存的切片所在的位置!
9、打开后就是可以看到我们保存好的png格式的图片!
10、当然些图片不是png透明背景的,这个需要源图片为透明的背景!ok,整个切图过程已经完全搞定。
标签:
photoshop切片保存
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。