1. 基本修改
① 选区的加选(当使用魔棒工具、套索工具、选框工具时按住Shift键可进行选区的加选。)
② 选区的减选(当使用魔棒工具、套索工具、选框工具时按住Alt键可进行选区的减选。)
③ 选区的交叉选择(同时按住Shift键和Alt键来进行选区的交叉选择。)
④ 全选(Ctrl+A可选择整个画布。)
⑤ 取消选区(Ctrl+D可取消所有选区。)
⑥ 重新选择(Ctrl+Shift+D来重新选择上次的选区。)
⑦ 反向选择(Ctrl+Shift+I将选区与选区之外的区域进行调换。)
⑧ 移动选区(在使用选区工具绘制时,按住空格键即可移动选区。)
⑨ 完美的圆形或方形(在使用矩形选框工具或椭圆选框工具绘制选区时,按住Shift键即可绘制出完美的正圆形或正方形。)
⑩ 从中心绘制选区(在绘制选区时按住Alt键即可从中心绘制。)



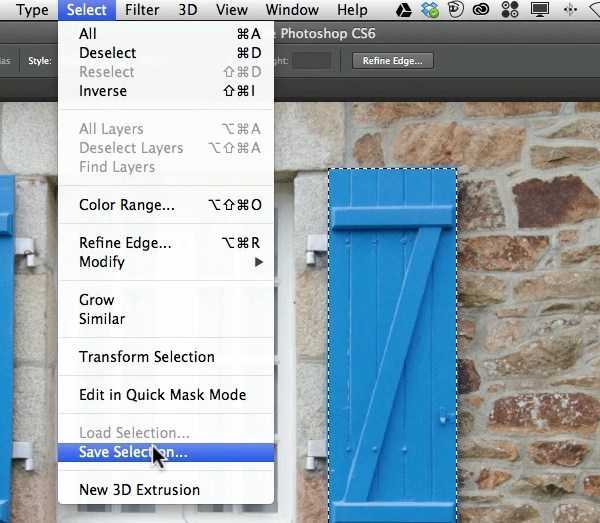
2. 保存和载入选区
如果你想稍后再次使用已绘制好的选区时,将其保存是比较好的选择。所有保存的选区将会以通道的形式来储存。它们其实是像素蒙版,并不属于任何图层。你可以在选择菜单下找到这些选项。


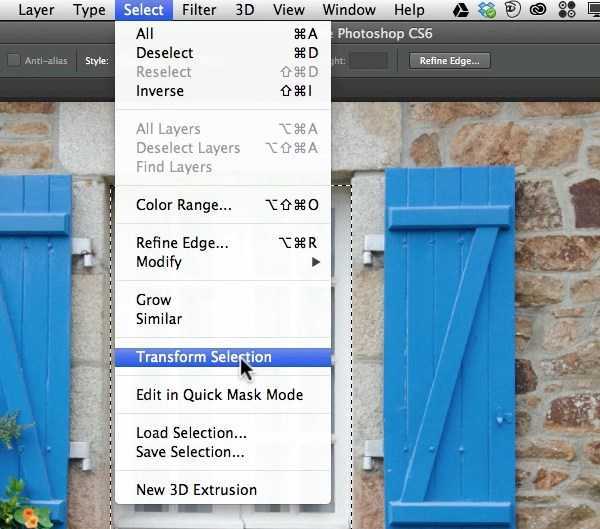
3. 变换选区
这项功能本质上是自由变换工具,这项操作只会变换你所建立的选区,而不会变换选中图层的内容。当你在使用选框工具建立选区后打算改变其透视,或是将其扭曲的时候,你会发现这个功能很实用。你可以按住Ctrl键,然后拖动变换框的控制点;你也可以使用变形功能来将选区扭曲或进行其他的变形。


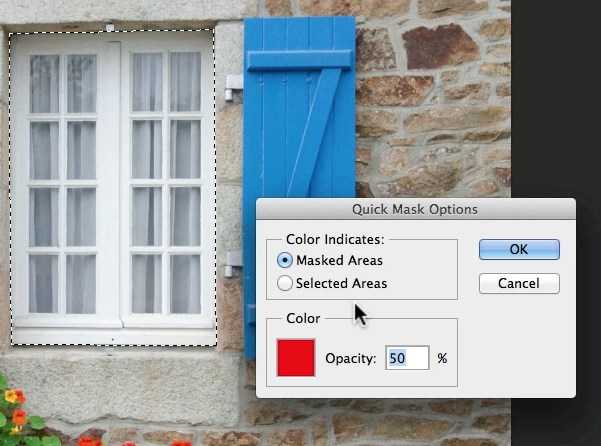
4. 快速蒙版
这是改变选区非常方便的功能。你需要点击工具栏下方的图标或直接按键盘上的Q键来进入快速蒙版。同样按Q键来退出这个特殊的选区编辑模式。一旦进入快速蒙版模式,你会发现你建立的选区区域正常显示,选区之外的区域被半透明的红色覆盖。你可以双击工具栏下方的图标来改变这种设置。在这种模式下,你可以是用画笔工具或渐变工具来快速精确地修改你所建立的选区。前景色为黑色时,使用画笔或渐变将会减去选区,相反,前景色为白色时将会增加选区。试着使用不规则的画笔来创建特殊的选区吧~


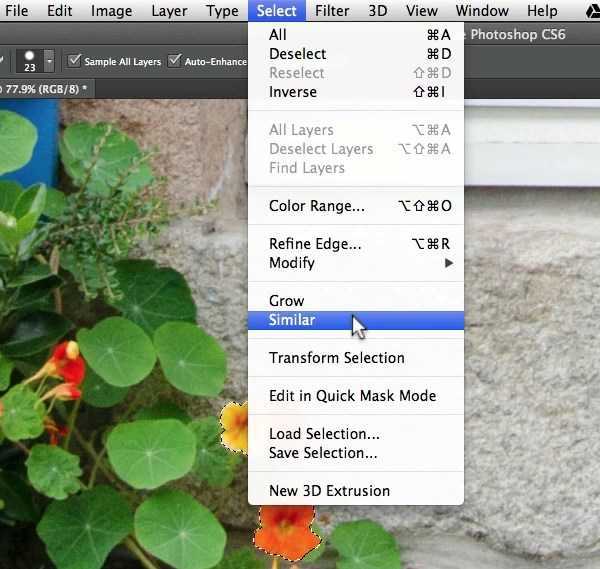
5. 魔棒工具、快速选择工具、选取相似及扩大选取
魔棒是非常经典的Photoshop工具,它根据相邻像素的相似性来进行选取。这种方法也可以使用选择菜单中的两个工具来实现。选取相似工具可以在整个图像上选取颜色相近的像素(而不仅仅是相邻的像素),扩大选取工具则只是扩大相邻的相似像素。快速选择工具也使用相同的取样,但同时也使用了非常强大的画笔功能。使用快速选择工具,你可以通过简单的画笔笔触很快选择,并且你可以改变画笔的大小来进行精确选取。


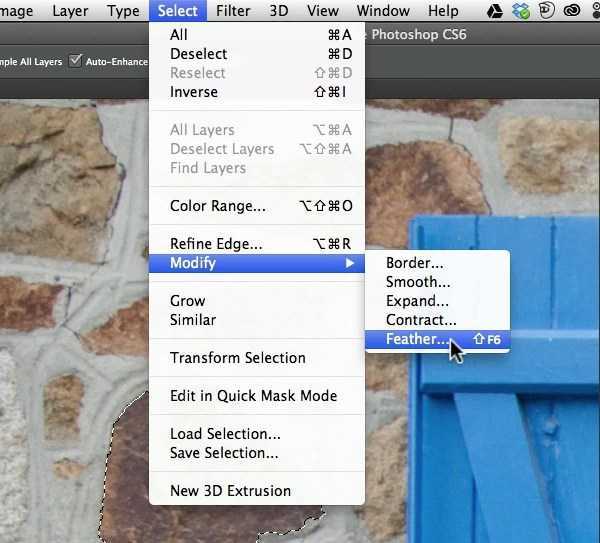
6. 羽化
羽化将会使你的选区边缘变得柔和。羽化像素的尺寸将会决定选区边缘逐渐软化的区域大小。你也可以为选择工具(矩形选框工具、套索工具等)定义一个羽化值,或者在选择菜单中进行羽化。


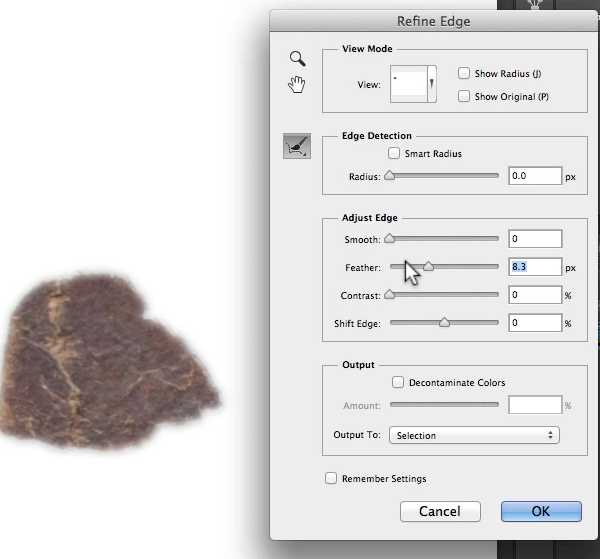
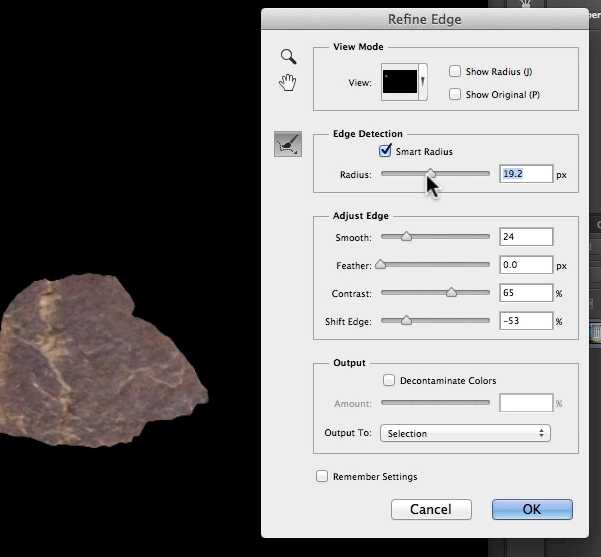
7. 调整边缘
这是一个调整选区功能非常强大的工具。在这里你可以使用高级修改选项,例如:智能半径、净化颜色以及更多。这是处理毛发类比较复杂选区最好的工具。

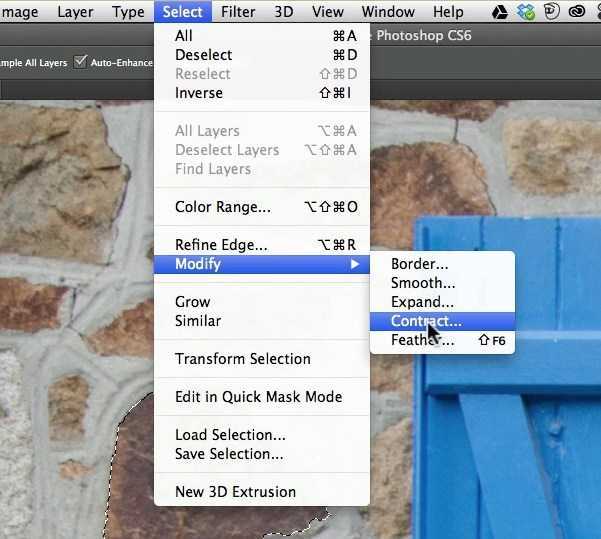
8. 扩展与收缩
这两项在菜单选择>修改中,其功能正如它们的名字一样可以对选区的边缘进行扩展与收缩。

9. 边界
这可能是Photoshop中选区修改中最不常用的功能了,但依然很有用。这将在你原来建立的选区上创建出一个圆环。

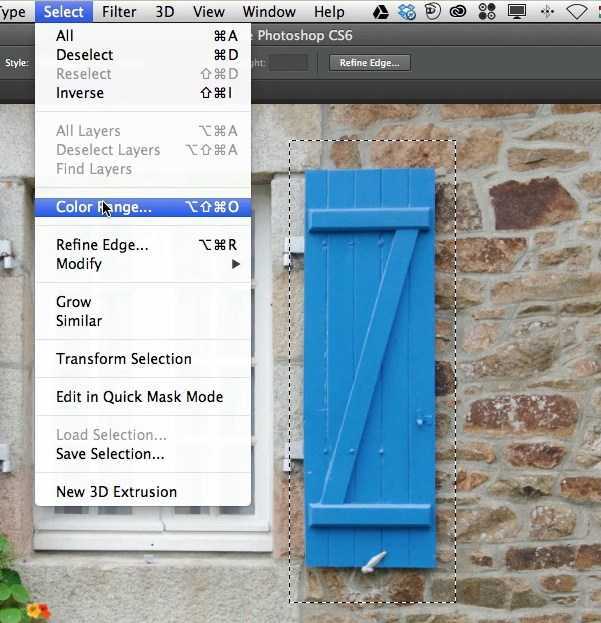
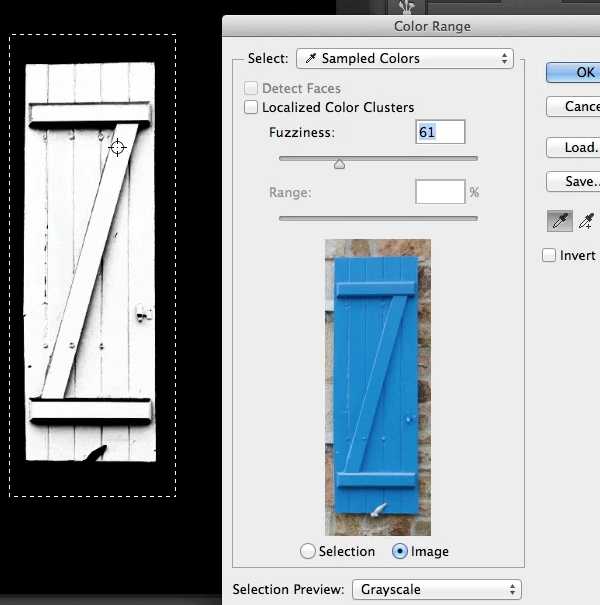
10. 色彩范围
这是又一个Photoshop很受喜爱的功能,它可以用来强化已经建立的选区。你可以在选择菜单下找到这项功能。它的工作方式和魔棒类似,但是应用色彩范围,你可以更加灵活地控制颜色容差,并且可以更好地预览效果。


修改选区
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。




