杰网资源 Design By www.escxy.com
近日,有人问我:PS画笔里面,流量和不透明度的区别到底在哪里,这个问题挺有意思的,然后我到网上搜了一下,讲得五花八门,云里雾里的。有的讲得是很正确的,但太抽象了。今天,我就这个问题展开一下。
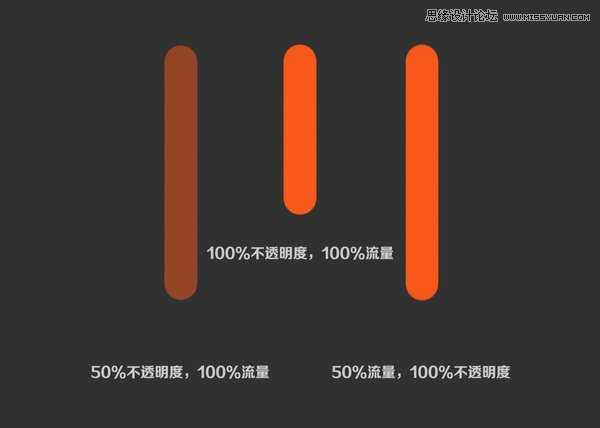
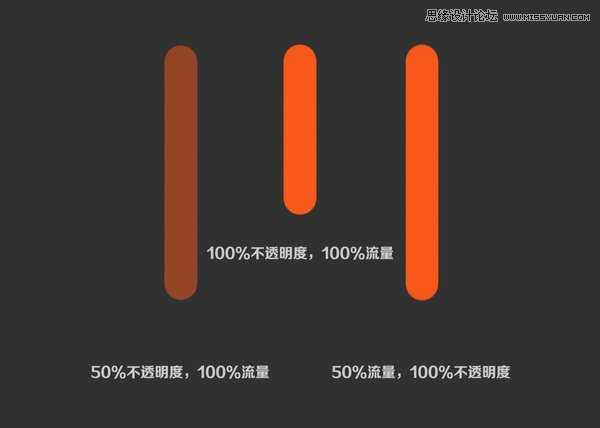
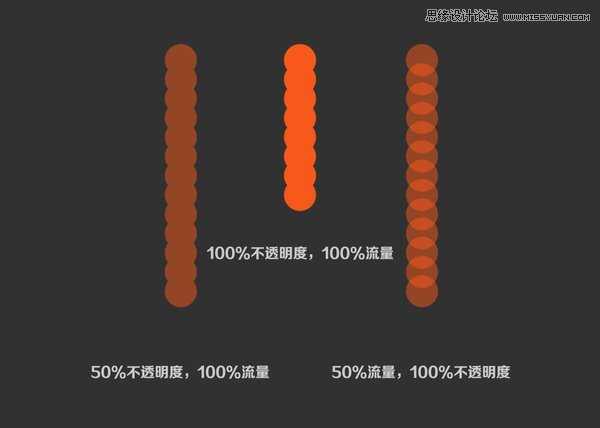
首先,我们看一幅图:
中间是百分百的不透明度和百分百的流量,左边是流量不变,不透明度减半,右边是不透明度不变,流量减半。
笔刷参数:间距为最小间距。

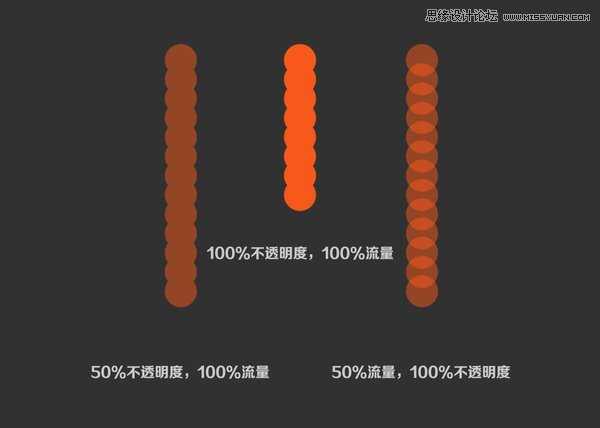
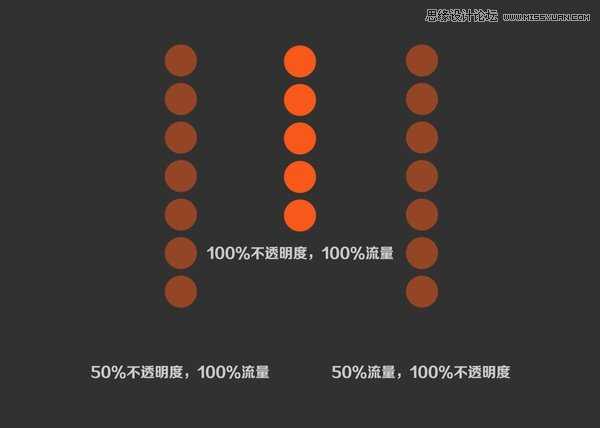
再看一幅图,我把笔刷的间距参数改为了60:


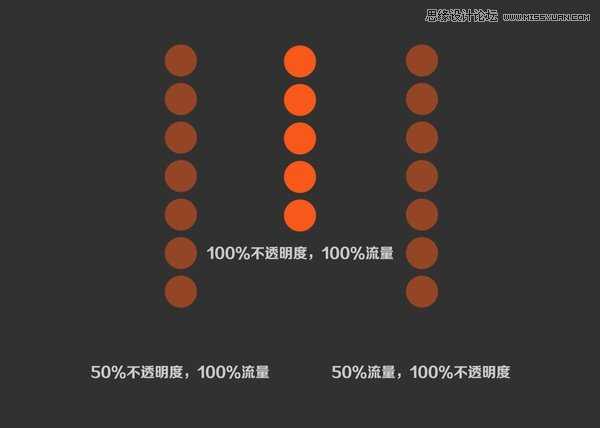
我们继续改变笔刷参数,改为120


那么根据上面三幅图,我们可以得出一个结论:在单次操作中,流量是可以叠加的,而不透明度是不可以的。
什么意思呢?也就是说,如果你把流量设为100%,不透明度为50%时,在你按住鼠标不放的情况下,无论你怎么在同一个地方画,它的不透明度永远只有50%,颜色永远不会变成100%那样。
而但你把不透明度设为100%,流量设为50%时,你按住鼠标不放,在同一个地方多画上几次(为什么不是两次呢?),它就会变成100%流量时候的情形。
这时候,我们反过来看上面三幅图:
第一幅图因为笔刷间距设为了最小,所以在50%流量的情况下,我们即使只画了一次,但也相当于做了多次叠加,所以与100%流量的情形一样。
而在第二幅图中,因为笔刷间距为60,所以只有部分叠加了,所以有部分的颜色明显加深了。
第三幅图中,因为笔刷间距为120,完全没有叠加部分,所以所有的颜色都是50%的样子。
而在三幅图中,不透明度完全不受叠加部分多少的影响。
结论:
不透明度:从你按下鼠标到松开鼠标的那段时间,无论你怎么涂抹,你画出来的永远都是你设置的不透明度的值。
流量:从你按下鼠标到松开鼠标的那段时间,只要你不断涂抹,即使是1%的流量也能抹出100%流量的效果。
简而言之:在单次操作中,流量具有叠加属性,而不透明度没有。
那么:如果不透明度和流量都是50%呢?虽然流量可以叠加,但不透明度它已经控制了你流量可以叠加的极限值了,所以:无论你怎么涂抹,你叠加出来的最高值就是你设置的不透明度的值:50%。
如果你还觉得上面的抽象,自己操作一把就什么都清楚了。
哈,它们的作用?当你用数位板画画的时候就知道了。
首先,我们看一幅图:
中间是百分百的不透明度和百分百的流量,左边是流量不变,不透明度减半,右边是不透明度不变,流量减半。
笔刷参数:间距为最小间距。

再看一幅图,我把笔刷的间距参数改为了60:


我们继续改变笔刷参数,改为120


那么根据上面三幅图,我们可以得出一个结论:在单次操作中,流量是可以叠加的,而不透明度是不可以的。
什么意思呢?也就是说,如果你把流量设为100%,不透明度为50%时,在你按住鼠标不放的情况下,无论你怎么在同一个地方画,它的不透明度永远只有50%,颜色永远不会变成100%那样。
而但你把不透明度设为100%,流量设为50%时,你按住鼠标不放,在同一个地方多画上几次(为什么不是两次呢?),它就会变成100%流量时候的情形。
这时候,我们反过来看上面三幅图:
第一幅图因为笔刷间距设为了最小,所以在50%流量的情况下,我们即使只画了一次,但也相当于做了多次叠加,所以与100%流量的情形一样。
而在第二幅图中,因为笔刷间距为60,所以只有部分叠加了,所以有部分的颜色明显加深了。
第三幅图中,因为笔刷间距为120,完全没有叠加部分,所以所有的颜色都是50%的样子。
而在三幅图中,不透明度完全不受叠加部分多少的影响。
结论:
不透明度:从你按下鼠标到松开鼠标的那段时间,无论你怎么涂抹,你画出来的永远都是你设置的不透明度的值。
流量:从你按下鼠标到松开鼠标的那段时间,只要你不断涂抹,即使是1%的流量也能抹出100%流量的效果。
简而言之:在单次操作中,流量具有叠加属性,而不透明度没有。
那么:如果不透明度和流量都是50%呢?虽然流量可以叠加,但不透明度它已经控制了你流量可以叠加的极限值了,所以:无论你怎么涂抹,你叠加出来的最高值就是你设置的不透明度的值:50%。
如果你还觉得上面的抽象,自己操作一把就什么都清楚了。
哈,它们的作用?当你用数位板画画的时候就知道了。
标签:
笔刷,透明
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。




