杰网资源 Design By www.escxy.com

在我们每天实际的视觉设计工作中,总有许多零碎与重复性的工作占据了我们很大一部分宝贵的工作时间,我们应当用有限的时间投入到无限的设计工作当中去 (…-_-) 。零碎与重复性的工作就应该快速有效的解决掉,把时间放在重点的、有创造性的工作当中去,这方面的理论有很多啦,时间管理、项目管理等,咱们先跳过,来点直接的。
视觉设计师99%都会用到PS,PS有几个简单但是很有效的工具大家可能都忽略了。
案例1:再画一个按钮?

方法A:重新再画一个。 花1-2分钟,而且还不能保证颜色和样式和之前的一模一样。该方法效率最低不可取。
方法B:找到之前的PSD,复制过来。 这个方法可能是用的最多的。但是每次要想这个按钮在哪个设计稿中用过?而且PSD放哪里了?打开一个PSD,再复制过来,也是需要花费不少时间的。
方法C:把按钮的“样式”保存下来,直接调用。
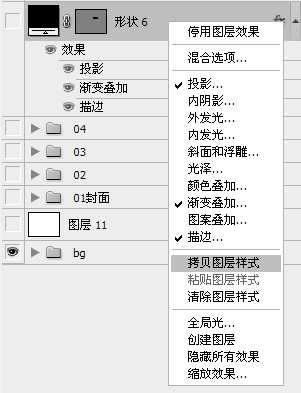
1. 该类型的按钮一般是用样式直接设计的,点击右键“拷贝图层样式”。



一个站点中的文字、边框的颜色一般也是固定几个颜色的。该怎么做,你懂得。
统一调用PS中的“样式”的优点:
1. 加快工作效率。
2. 同时保证视觉的一致性,利于品牌的规范。
案例2:修改页面中的正文宋体的颜色

方法A:找出页面的PSD,选中每个文字图层改颜色~~ OMG,想起来都是很痛苦的事情(纳尼?!你每次都这么干的吗?)
方法B:直接用选区工具选取颜色修改。
具体操作:
1. 选择魔术棒工具(快捷键是“W”),参数如下


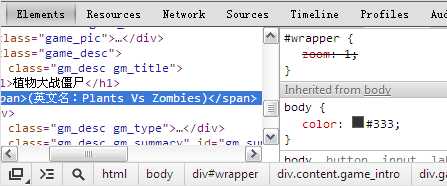
这招是向重构同学学习的,所谓“艺多不压身” 嘛,我认为网页视觉还是需要掌握一定的CSS知识,对工作很有帮助。 具体操作,推荐使用Chrome浏览器。
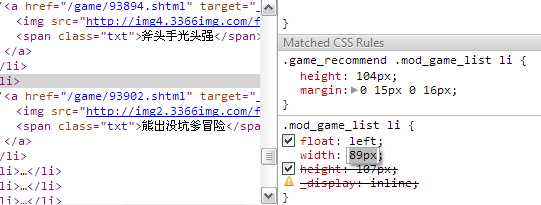
1. 选中需要修改的文字,右键“审查元素”


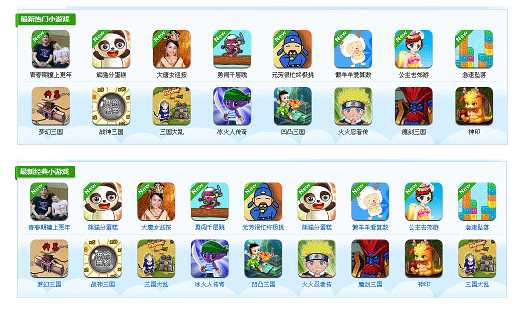
案例3:利用chrome解决简单的布局调整。
例如:要把上面的板块增加一列,从一行8个图,增加到一行9个图。很简单的问题。


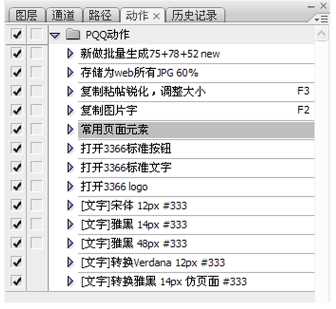
案例4:PS“动作”功能的充分利用

例如点击“常用页面元素”后:

案例5:画表格!PS的噩梦

好处有3个:
1. 效率提升 这个不用说了,谁用谁知道哇。
2. 扩展性好 如上图所示,您花了一个上午好容易在PS里把上面的表格排整齐了,产品MM说不好意思,我要在中间加2列内容~~~想哭吗?用了DW后,来,随便插吧。
3.用DW画好表格后,重构同学也不用再花时间去写页面表格结构了。
这么好的事情,一石三鸟,何乐而不为呢?
以上一些不成熟的小伎俩希望抛砖引玉,祝大家都能快起来!
标签:
技巧
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。




