杰网资源 Design By www.escxy.com
1. 设置网格线 保持像素完美
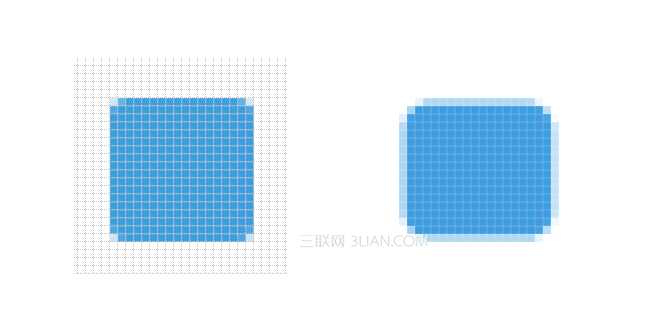
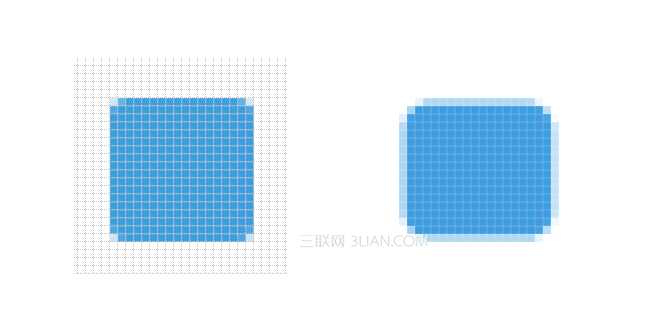
不在1:1分辨率下也能保持像素完美,可以通过创建网格线来避免虚边的出现。 编辑 > 首选项 > 参考线、网格和切片 保持尺寸为偶数。
例如:设置网格线间隔为64px,子网格为64


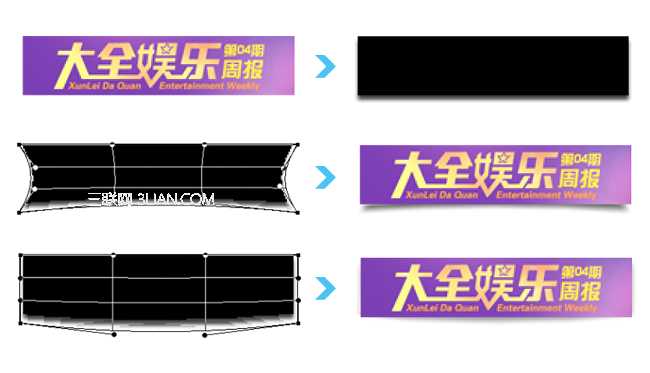
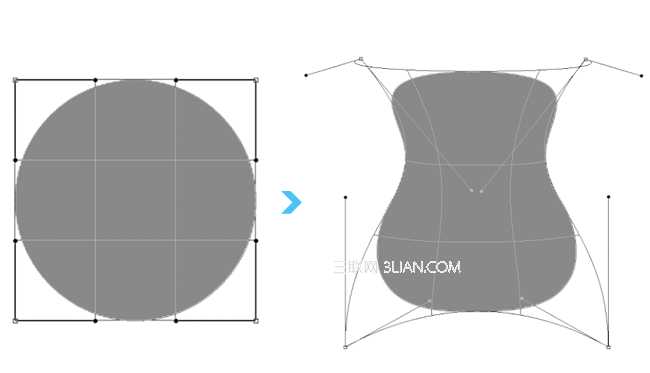
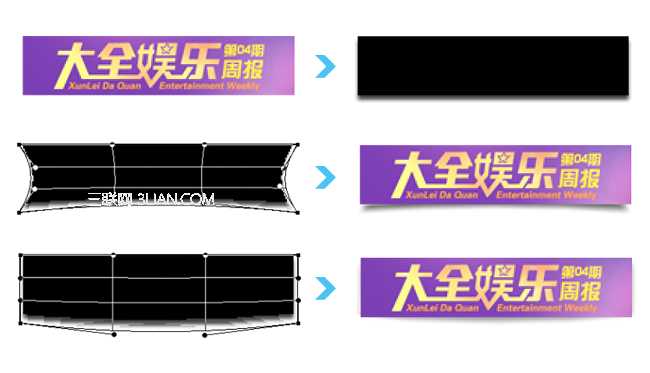
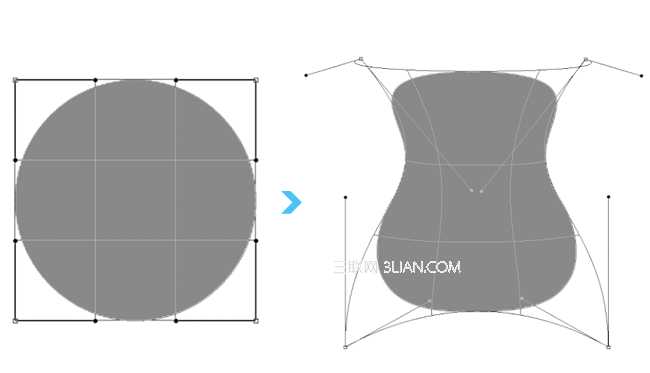
(1)将图层转换为智能对象(右击图层 > 选择转换为智能对象 ),这样你就可以在之后编辑效果。
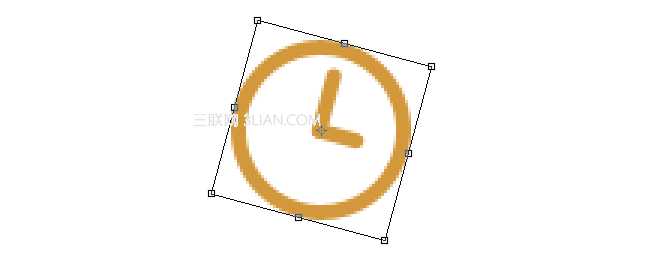
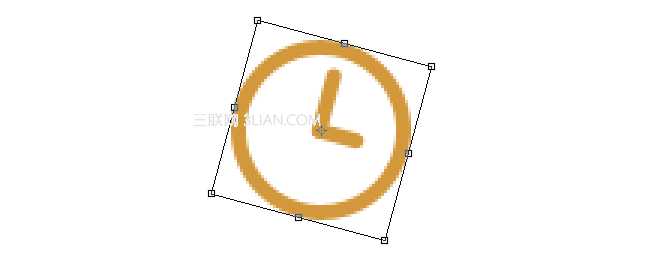
(2)Ctrl + T 选择变形。
(3)点击和拖动手柄来改变形状。
例题1


Photoshop cs6中比较恼人的一点是当你选中一个形状图层的时候形状的路径会显示出来,并且在你操作该图层的时候路径会一直存在,譬如在更改图层混合选项的时候。
和你使用Ctrl + H 来隐藏所有的辅助工具(路径、网格线和参考线),当然你可以按Ctrl + Shift + H 只隐藏路径。


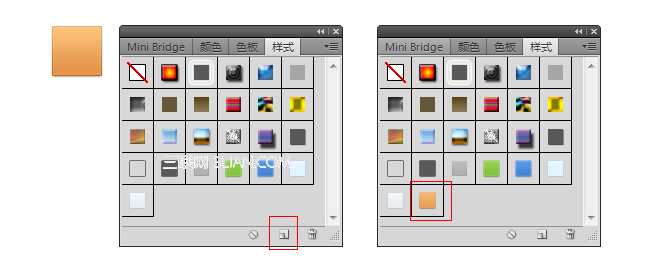
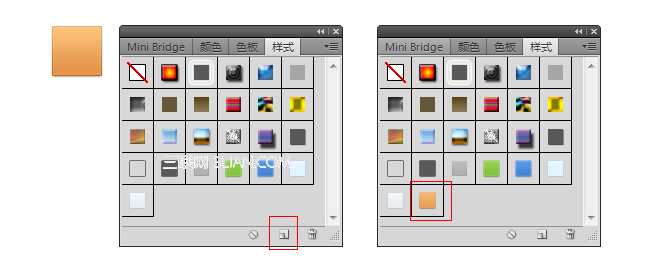
保存多次使用的样式到样式面板,这样免去每次都复制粘贴的麻烦

在自由旋转的时候,可以按住Shift以15°的倍数旋转。移动时以10像素移动。

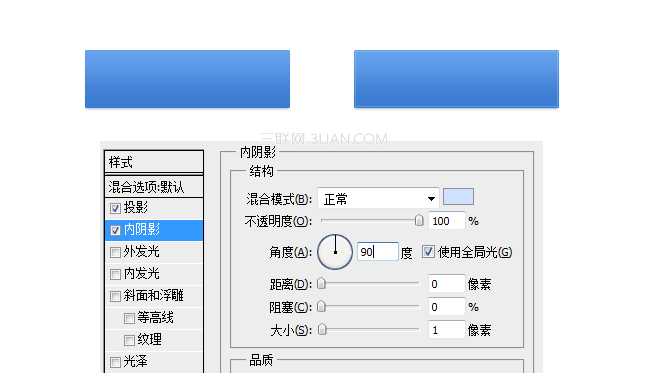
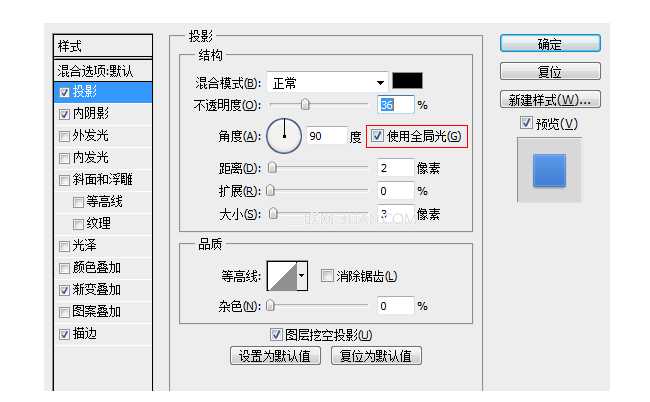
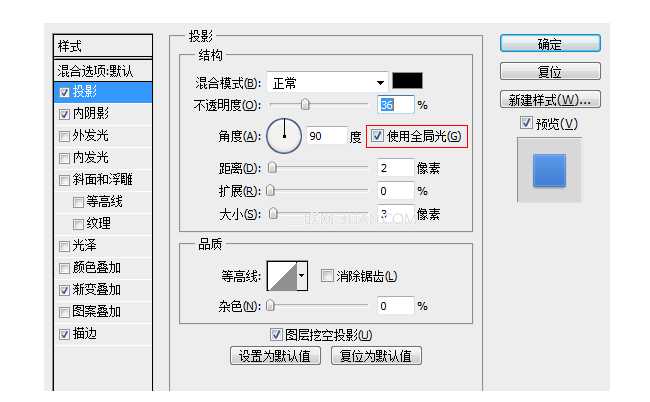
当光源在90°的时候高光、阴影以及其他图层效果看起来最好。为了避免重复设置,在混合选项中(斜面和浮雕、内发光和阴影)勾选使用全局光 。

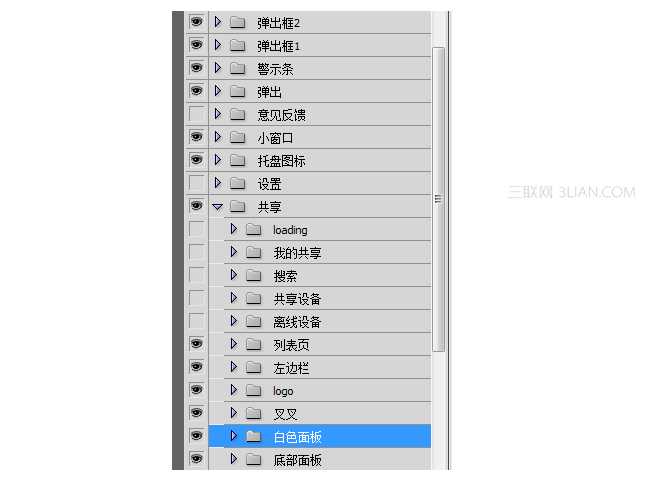
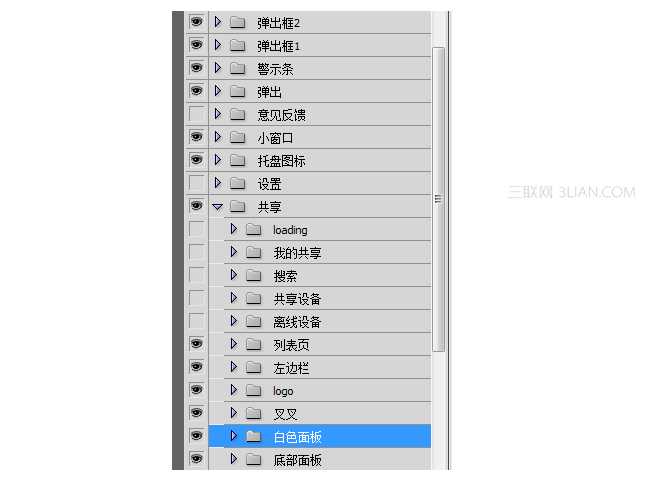
将设计稿发给重构之前对图层命名是件令人头痛的事情。因此不妨形成在创建图层的同时就给它命名的习惯。

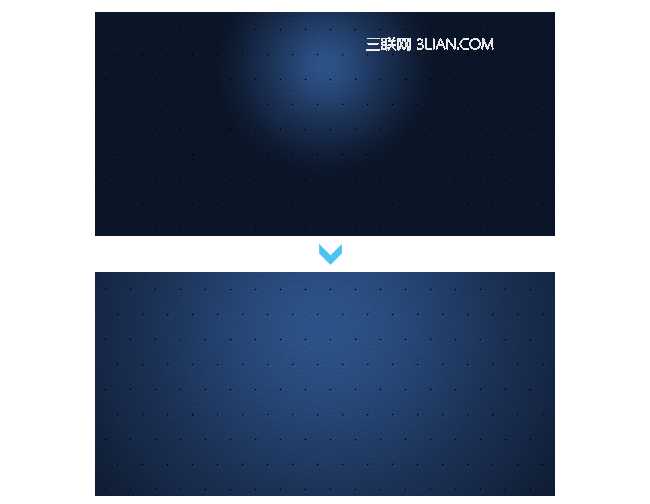
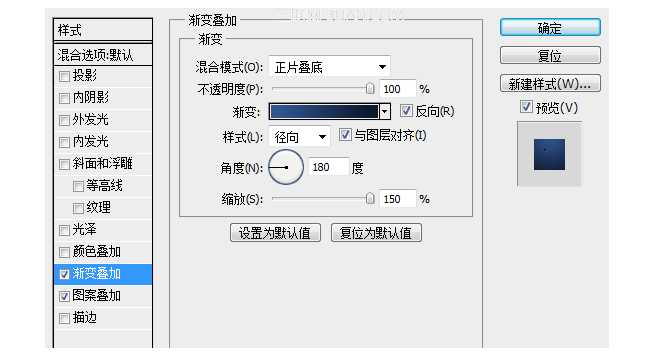
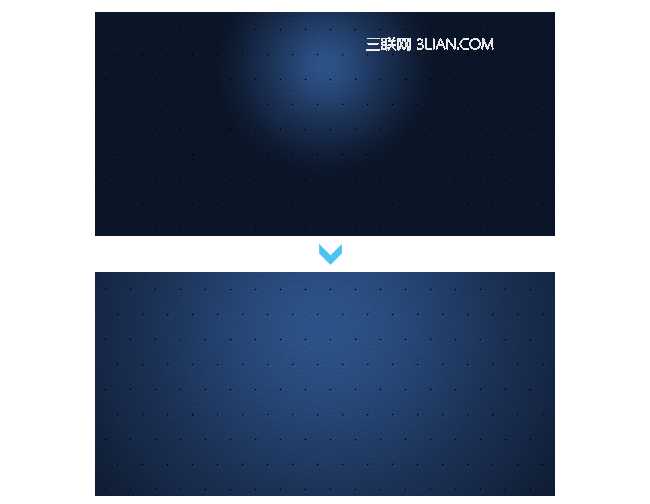
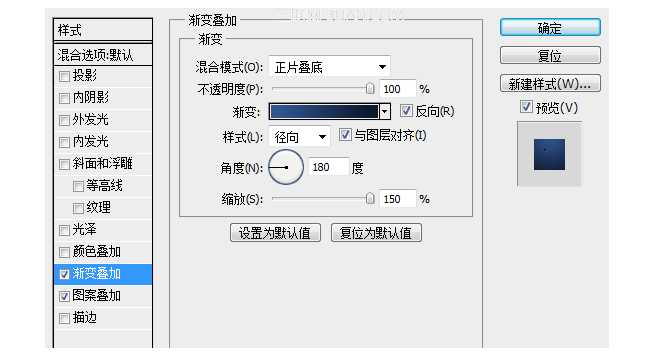
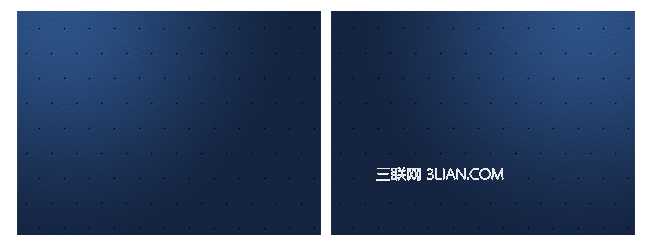
使用径向渐变有时候会看起来光达不到你想要的大小。试试使用角度和缩放来调整达到你要的效果。



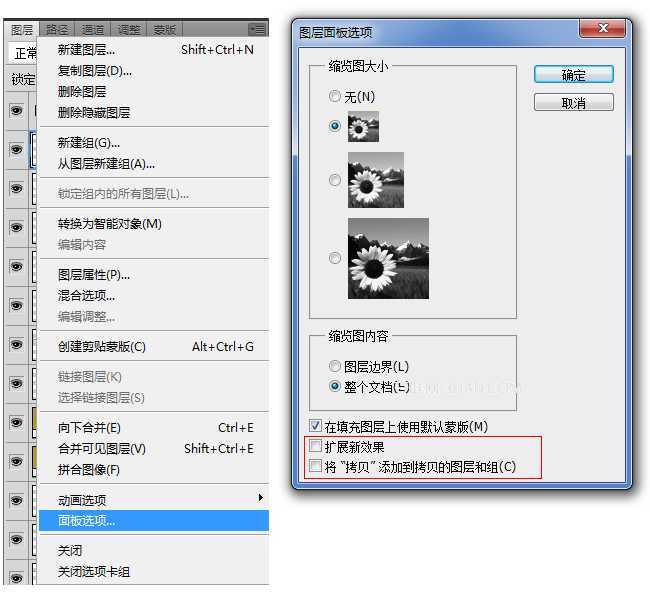
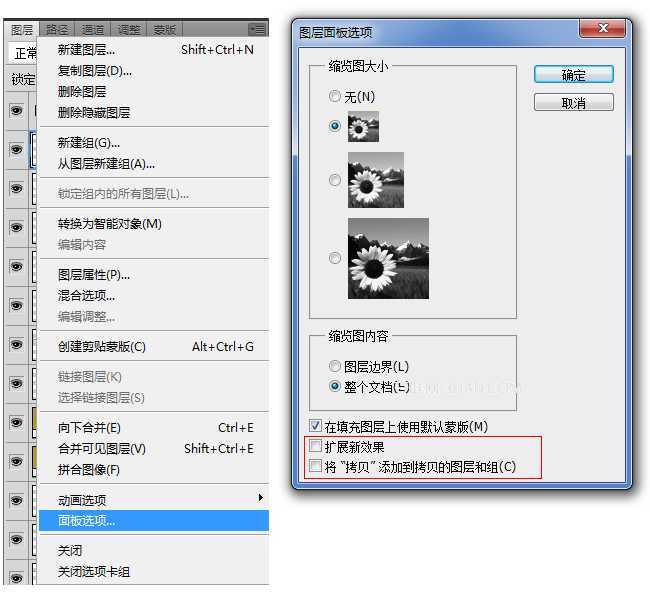
每次复制图层都在图层名称后面添加“副本”的字眼很是恼火?
同时恼火的是每次复制粘贴图层效果的时候图层效果就会扩张?
可以图层面板选项中将两者关闭。

通过使用智能对象和使用形状路径工具来画图做到一个非破坏性的工作流程。 当你发现自己需要重复编辑同样东西的时候这会帮你减少很多痛苦。

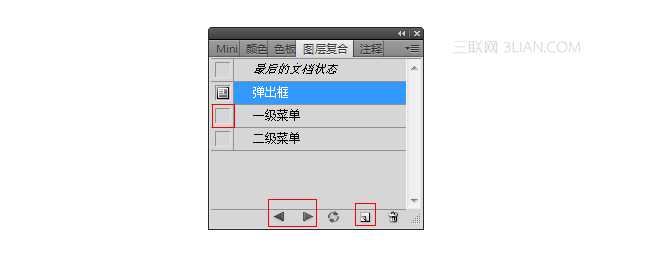
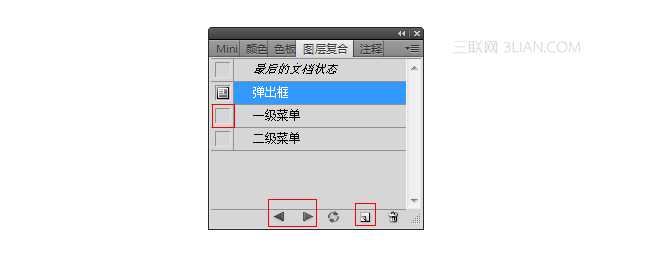
你是将所有页面都创建在一个PSD中然后对图层可视进行打开和关闭来查看吗?
此时图层复合就可帮助解决这个问题。
勾选窗口 > 图层复合 即可打开图层复合面板。

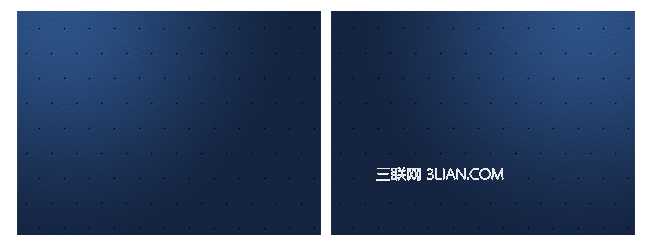
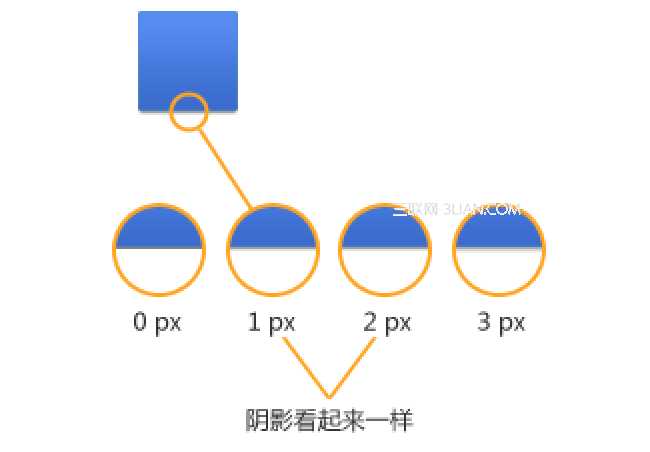
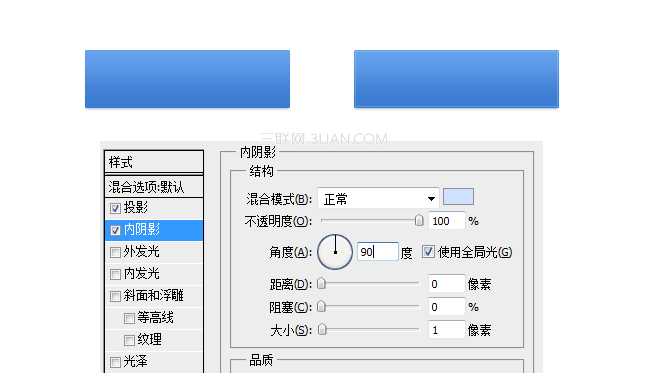
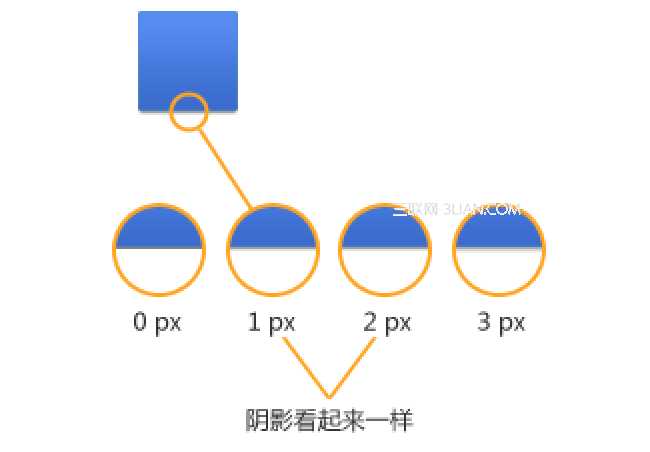
Photoshop的怪异之处,投影增加了尺寸。投影的大小值设置为1px或者2px,投影将会产生同样的尺寸,如下图所示。

让Photoshop对你的元素进行智能对齐。 在视图 > 显示 > 智能参考线 处打开。一旦你使用过智能参考线,你会再也离不开它了。

当你发现保存了自己不想要的变化,或者在撤销更改之前意外地关闭了文件,备份文件会大大减少你的痛苦。
16. 双屏时调整同一个psd
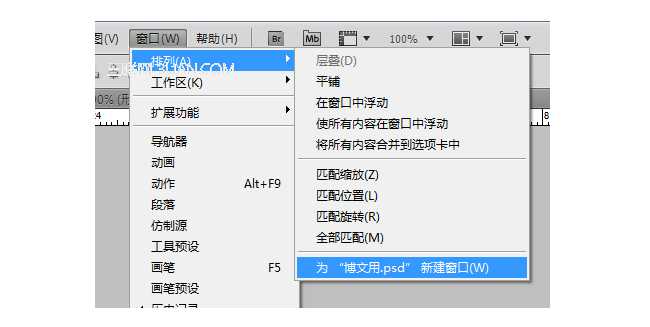
在双屏时不同的屏会有色差,可以通过双屏打开同一个psd来对比调整。
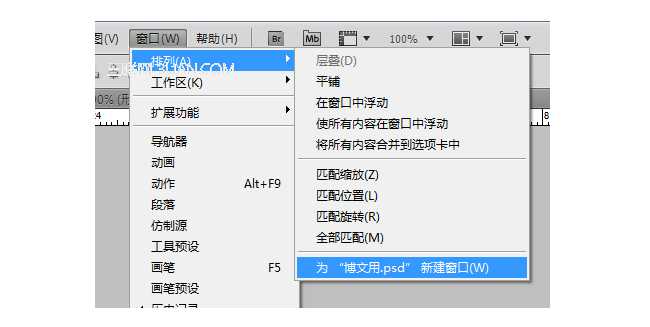
打开一个psd后,选择 窗口 > 排列 > 为”XXX.psd“新建窗口 。

把你针对工具栏或者标签栏创建了矢量的icon,保存一份icon(保存完好无损的尺寸以便于编辑)到单独的PSD文件中,这样,你便不必下次再使用这些icon时到处寻找了。
不在1:1分辨率下也能保持像素完美,可以通过创建网格线来避免虚边的出现。 编辑 > 首选项 > 参考线、网格和切片 保持尺寸为偶数。
例如:设置网格线间隔为64px,子网格为64


(1)将图层转换为智能对象(右击图层 > 选择转换为智能对象 ),这样你就可以在之后编辑效果。
(2)Ctrl + T 选择变形。
(3)点击和拖动手柄来改变形状。
例题1


Photoshop cs6中比较恼人的一点是当你选中一个形状图层的时候形状的路径会显示出来,并且在你操作该图层的时候路径会一直存在,譬如在更改图层混合选项的时候。
和你使用Ctrl + H 来隐藏所有的辅助工具(路径、网格线和参考线),当然你可以按Ctrl + Shift + H 只隐藏路径。


保存多次使用的样式到样式面板,这样免去每次都复制粘贴的麻烦

在自由旋转的时候,可以按住Shift以15°的倍数旋转。移动时以10像素移动。

当光源在90°的时候高光、阴影以及其他图层效果看起来最好。为了避免重复设置,在混合选项中(斜面和浮雕、内发光和阴影)勾选使用全局光 。

将设计稿发给重构之前对图层命名是件令人头痛的事情。因此不妨形成在创建图层的同时就给它命名的习惯。

使用径向渐变有时候会看起来光达不到你想要的大小。试试使用角度和缩放来调整达到你要的效果。



每次复制图层都在图层名称后面添加“副本”的字眼很是恼火?
同时恼火的是每次复制粘贴图层效果的时候图层效果就会扩张?
可以图层面板选项中将两者关闭。

通过使用智能对象和使用形状路径工具来画图做到一个非破坏性的工作流程。 当你发现自己需要重复编辑同样东西的时候这会帮你减少很多痛苦。

你是将所有页面都创建在一个PSD中然后对图层可视进行打开和关闭来查看吗?
此时图层复合就可帮助解决这个问题。
勾选窗口 > 图层复合 即可打开图层复合面板。

Photoshop的怪异之处,投影增加了尺寸。投影的大小值设置为1px或者2px,投影将会产生同样的尺寸,如下图所示。

让Photoshop对你的元素进行智能对齐。 在视图 > 显示 > 智能参考线 处打开。一旦你使用过智能参考线,你会再也离不开它了。

当你发现保存了自己不想要的变化,或者在撤销更改之前意外地关闭了文件,备份文件会大大减少你的痛苦。
16. 双屏时调整同一个psd
在双屏时不同的屏会有色差,可以通过双屏打开同一个psd来对比调整。
打开一个psd后,选择 窗口 > 排列 > 为”XXX.psd“新建窗口 。

把你针对工具栏或者标签栏创建了矢量的icon,保存一份icon(保存完好无损的尺寸以便于编辑)到单独的PSD文件中,这样,你便不必下次再使用这些icon时到处寻找了。
标签:
技巧
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。




