杰网资源 Design By www.escxy.com
1.首先,当然是画好十字架啦,这里我就不画了,直接运用以前朋友的十字架。要画的话只要运用路径工具和填充工具,再结合加深减淡工具就OK了。

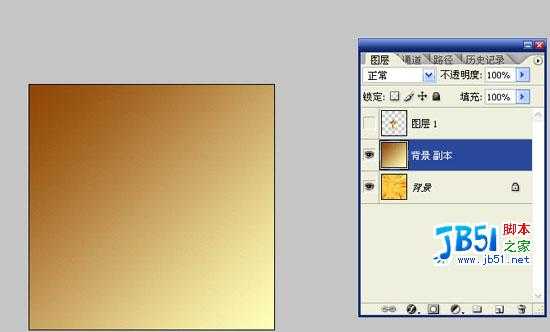
3.把十字架拖进新文件里面,为图层1. 设置前景色为R144/G69/B5(即十字架的阴影颜色), 背景色为R255/G255/B183(即十字架的高光颜色),然后隐藏十字架图层1,转到背景图层.

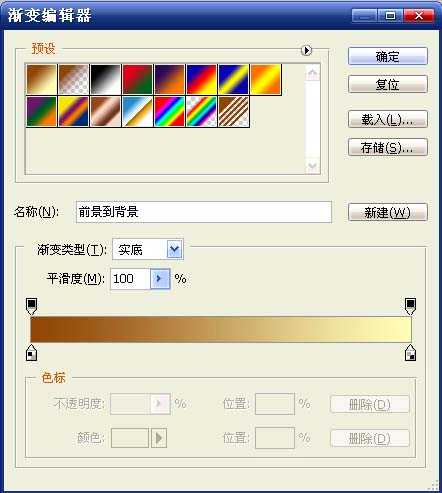
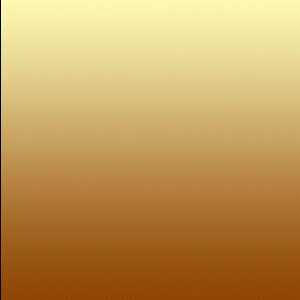
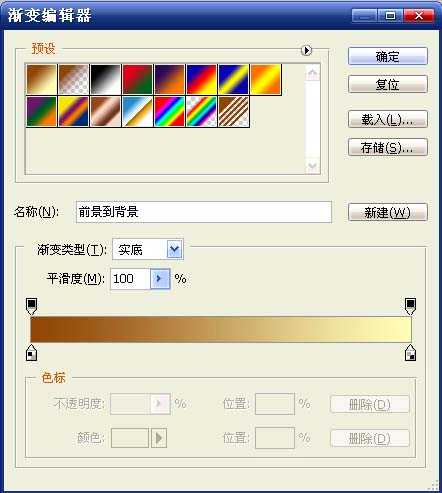
4.选择渐变工具,在渐变设置里选择从前景到背景的线性渐变,在背景图层由下往上拉一个渐变.



5.选择滤镜->扭曲->波浪,参数如图所示(这里面的数字可以自己试验一下,选择自己喜欢的那个).再执行滤镜->扭曲->极坐标,参数如图.然后还是选择滤镜->模糊->径向模糊,参数~~还是如图.



6.选择图像->调整->亮度/对比度,加强光线的金黄色效果.

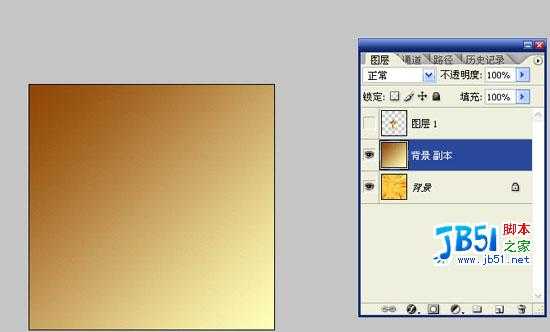
7.新建一图层2,选择渐变工具,不变,拉一个从左上角到右下角拉一条渐变,然后把图层2的混合模式改为叠加(也可以选择其它效果试试),效果如图.

8.显示并转到十字架图层,即图层1,把它移到后面光线的中间,如图.

9.转到图层2,新建图层3,选择虚边画笔工具,按X调换前景色和背景色.进行如图涂画,然后改图层模式为柔光.


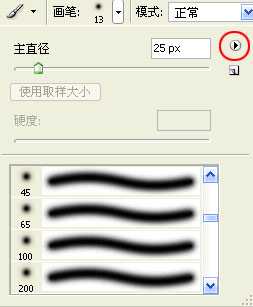
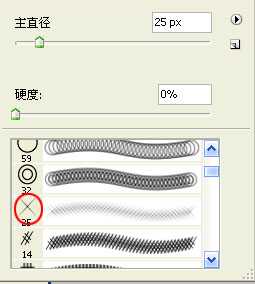
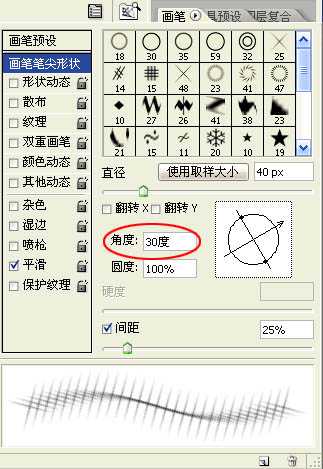
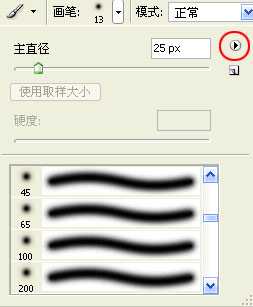
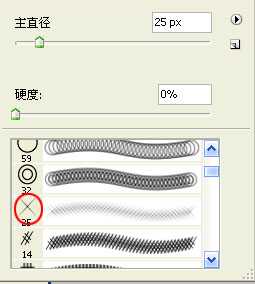
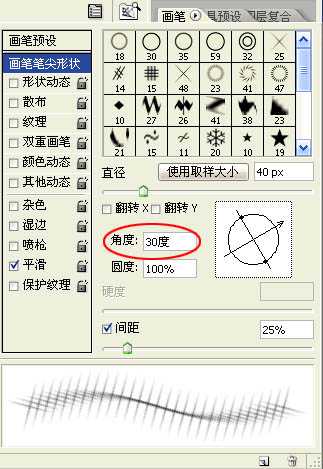
10.至此,十字架发光效果已经基本完成,下面对十字架进行一些修饰.选择画笔工具,载入混合画笔笔刷,选择如图示的星形笔刷.然后按"[""]"键改变成合适大小,在画笔工具预设中按照如图所示设置.



11.再按X键置换前景色和背景色,新建一图层,在十字架上面合适位置点击画笔,点出闪光效果,就OK了.



3.把十字架拖进新文件里面,为图层1. 设置前景色为R144/G69/B5(即十字架的阴影颜色), 背景色为R255/G255/B183(即十字架的高光颜色),然后隐藏十字架图层1,转到背景图层.

4.选择渐变工具,在渐变设置里选择从前景到背景的线性渐变,在背景图层由下往上拉一个渐变.






6.选择图像->调整->亮度/对比度,加强光线的金黄色效果.

7.新建一图层2,选择渐变工具,不变,拉一个从左上角到右下角拉一条渐变,然后把图层2的混合模式改为叠加(也可以选择其它效果试试),效果如图.


9.转到图层2,新建图层3,选择虚边画笔工具,按X调换前景色和背景色.进行如图涂画,然后改图层模式为柔光.





11.再按X键置换前景色和背景色,新建一图层,在十字架上面合适位置点击画笔,点出闪光效果,就OK了.


杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。




