先看一下效果:

最终效果
下面我们来用图层样式制作一把精美的金钥匙。
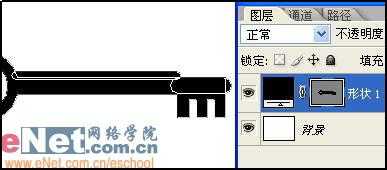
新建1024×768像素大小的文件,选择自定形状工具,选择钥匙图形,绘制一把钥匙。

绘制一把钥匙
选择圆角矩形工具,按下添加到形状区域按钮,要钥匙上添加两个圆角矩形。

钥匙上添加两个圆角矩形
打开样式面板,选择“铬合金”样式。

铬合金
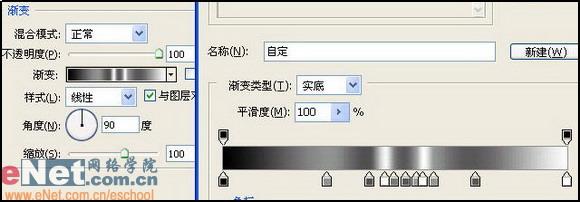
双击形状1中的图层样式按钮,选择“渐变叠加”菜单,调节渐变色到如图效果,设置样式为线性,缩放为100%。

渐变叠加
展开形状1的样式列表,关闭“颜色叠加”和“光泽”效果。

关闭“颜色叠加”和“光泽”效果
选择自定形状工具,在画面中再绘制一个钥匙形状。然后将形状2拖动到形状1下方。

再绘制一个钥匙形状
选择自定形状工具,在形状2中再绘制一个六边形。

再绘制一个六边形
在工具栏中选择直接选取工具,选取钥匙中心圆环的锚点,连续删除。

选取钥匙中心圆环的锚点,连续删除
新建图层,选择自定形状工具,绘制一个圆环,得到形状3图层。

绘制一个圆环
新建图层1,绘制一个圆环,填充黑色,使用矩形选框工具将它的下半部分删除,将形状1图层上的图层样式拷贝到图层1上。

使用矩形选框工具将它的下半部分删除
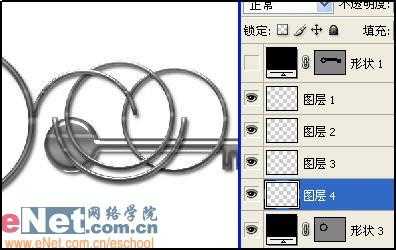
新建图层2到图层4,如图绘制几个圆环和半圆环。然后将形状1图层上的图层样式分别拷贝到这几个图层上。

绘制几个圆环和半圆环
将图层2到图层4合并,得到如图效果。

合并图层后的效果
新建图层5,选择自定形状工具,单击填充像素按钮,绘制一把钥匙,使用自由变换命令调节到如图效果。

使用自由变换命令调节
选择矩形选矿将钥匙的下半部分选中,在工具栏中单击移动工具,按住“Shift”键,向上移动选区,得到如图效果。

移动选区
打开样式面板,选择“铬合金”样式。

铬合金
执行“图层”→“图层样式”→“缩放效果”,设置缩放值为60%。

缩放效果
创建一个图层组1,将图层5放到里面,然后复制两次。

将图层5放到里面,然后复制两次
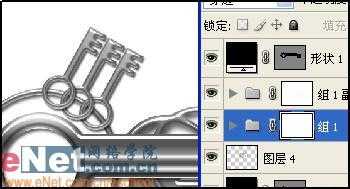
为组1创建图层蒙版,然后复制组1,得到组1副本,将组1隐藏。设置前景色为黑色,使用画笔工具在组1副本的蒙版中涂抹,使得钥匙和圆环产生嵌套效果。

使得钥匙和圆环产生嵌套效果
选择组1,使用自由变换工具,调节组1到如图位置。

自由变换
使用画笔工具在组1的蒙版中涂抹,使得钥匙和圆环产生嵌套效果。

钥匙和圆环产生嵌套效果
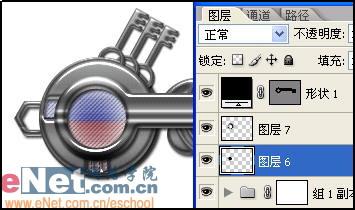
新建图层6,使用矩形选框工具和椭圆选框工具配合,绘制出如图选区,然后使用黑色填充。

绘制选区
双击图层6,打开图层样式面板,选择“内发光”,如图设置参数。

内发光
打开图层样式面板,选择“斜面和浮雕”,如图设置参数。

斜面和浮雕
打开图层样式面板,选择“纹理”,如图设置参数。

纹理设置参数
打开图层样式面板,选择“渐变叠加”,如图设置参数。

渐变叠加
新建图层7,使用椭圆选框工具绘制如图选区。

椭圆选框工具绘制选区
按住“Ctrl+Alt”键,用鼠标单击图层6,得到如图选区。

用鼠标单击图层6,得到选区
在选区内填充黑色,选择形状2,复制它的图层样式,然后粘贴到图层7。

填充黑色
选择形状1图层,按住“Ctrl”键单击图层6的缩览图,载入它的选区,按“Ctrl+Shift+I”执行反选。

载入选区
单击“添加图层蒙版”按钮,为形状1图层添加蒙版。

添加蒙版
选择除了图层6以外的所有图层,单击“创建新的填充或调整图层”选择“色相/饱和度”,如图设置弹出对话框。

色相/饱和度
选择背景图层,填充为黑色,现在我们来看看完成效果吧。

完成效果图
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。




