杰网资源 Design By www.escxy.com
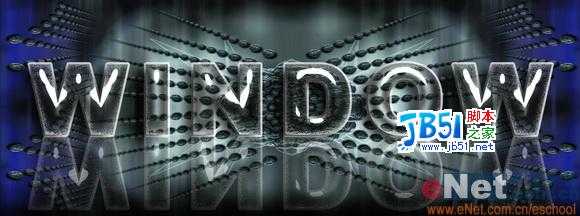
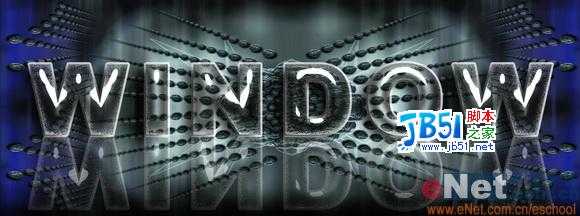
磨砂玻璃的半透明效果朦胧而富有质感,用磨砂玻璃做成的各种工艺品受到人们的广泛喜爱。下面我们用Photoshop打造一款磨砂玻璃字,其效果也非常特别……先看一下最终效果:
制作工具:Phoshop CS
制作过程:
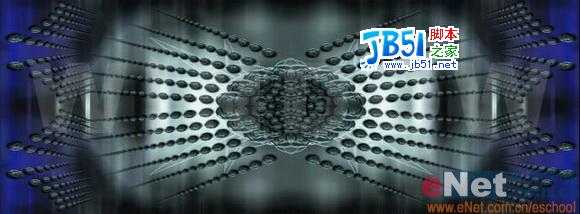
1、打开一幅背景图片,效果如图01所示。

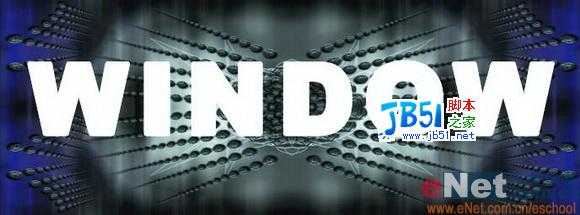
2、单击工具箱中的文字工具,字字符面板中设置颜色为白色,在窗口中输入文字,调整大小和位置,效果如图02所示。
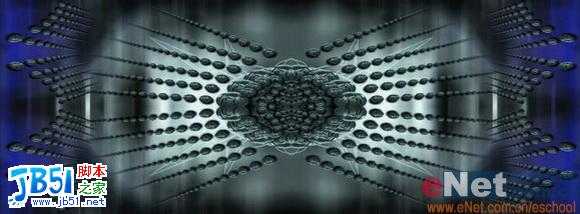
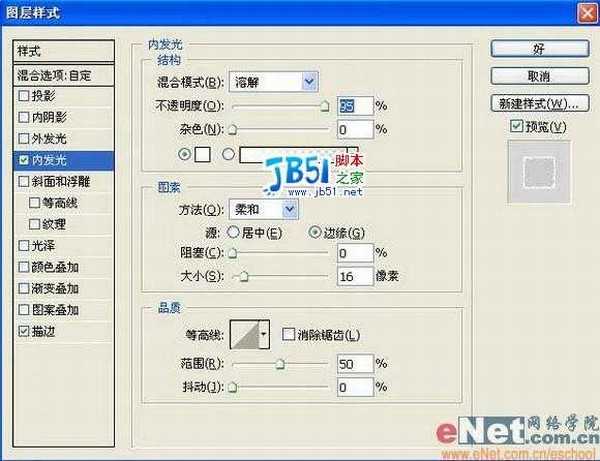
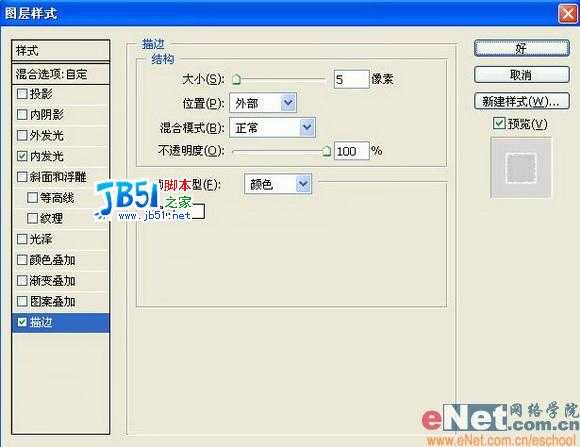
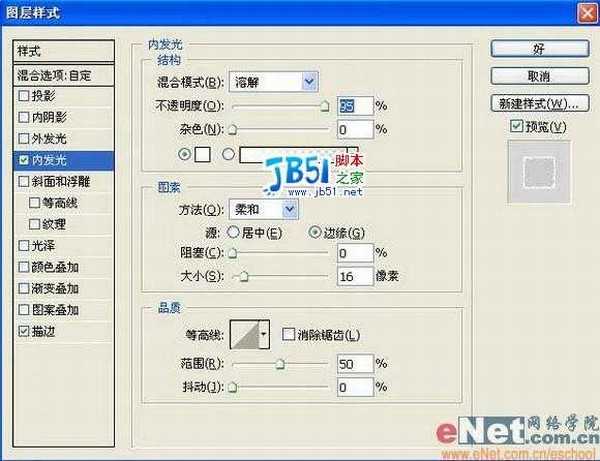
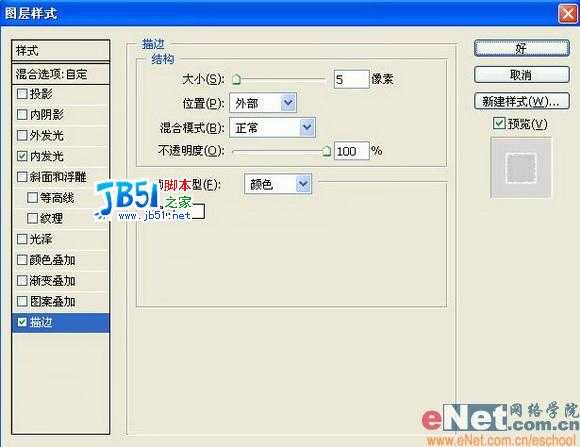
3、设置文字图层的填充为12%,效果如图03所示。 4、双击文字图层,在弹出的图层样式对话框中选择“内发光”和“描边”样式,设置参数如图04和05所示,其中内发光的的颜色为乳白色,描边的颜色为白色,图像效果如图06所示。


5、设置文字层的不透明度为75%,图像效果如图07所示。 6、复制文字图层为文字层副本图层,并设置其不透明度和填充分别为100%,图像效果如图08所示。
7、执行菜单栏中的“窗口”“样式”命令,在弹出的样式面板中单击快捷按钮,并在弹出的快捷菜单中选择“Web翻转样式”命令,将弹出一个提示对话框,如图09所示,单击追加按钮,如图10所示,在样式中选择“拉丝面金属按钮”样式,图像效果如图11所示。


8、设置文字层副本的图层混合模式为“正片叠底”,填充为60%,图像效果如图12所示。
9、为做好的文字增加投影,最终效果如图13所示。

制作工具:Phoshop CS
制作过程:
1、打开一幅背景图片,效果如图01所示。

2、单击工具箱中的文字工具,字字符面板中设置颜色为白色,在窗口中输入文字,调整大小和位置,效果如图02所示。
3、设置文字图层的填充为12%,效果如图03所示。 4、双击文字图层,在弹出的图层样式对话框中选择“内发光”和“描边”样式,设置参数如图04和05所示,其中内发光的的颜色为乳白色,描边的颜色为白色,图像效果如图06所示。


5、设置文字层的不透明度为75%,图像效果如图07所示。 6、复制文字图层为文字层副本图层,并设置其不透明度和填充分别为100%,图像效果如图08所示。
7、执行菜单栏中的“窗口”“样式”命令,在弹出的样式面板中单击快捷按钮,并在弹出的快捷菜单中选择“Web翻转样式”命令,将弹出一个提示对话框,如图09所示,单击追加按钮,如图10所示,在样式中选择“拉丝面金属按钮”样式,图像效果如图11所示。


8、设置文字层副本的图层混合模式为“正片叠底”,填充为60%,图像效果如图12所示。
9、为做好的文字增加投影,最终效果如图13所示。

杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。