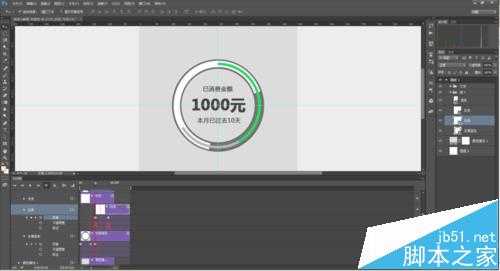
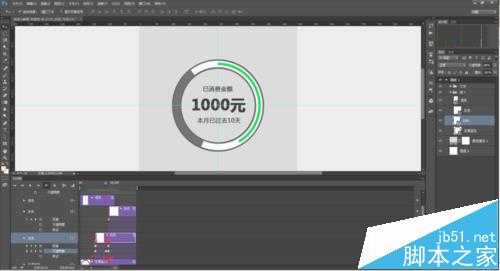
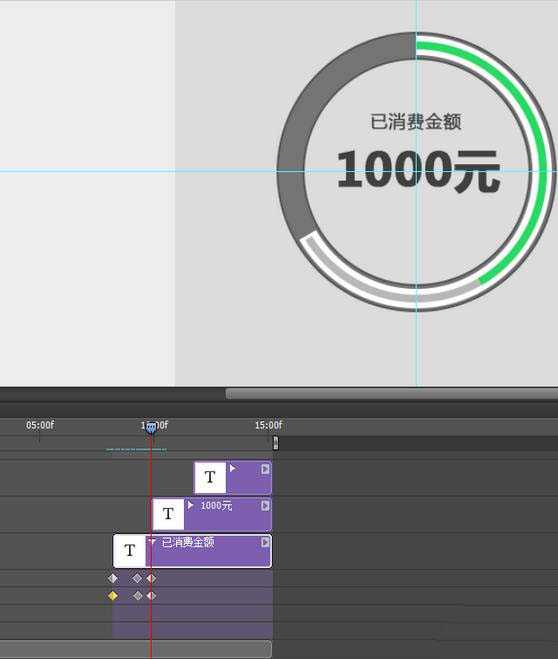
利用ps做APP简单动效,会陆续发出各种动效小制作,上一篇教程教童鞋制作静态元素图,完成了才能开始本次动态学习哈先放动效给大家看,准备好就开始啦!
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载
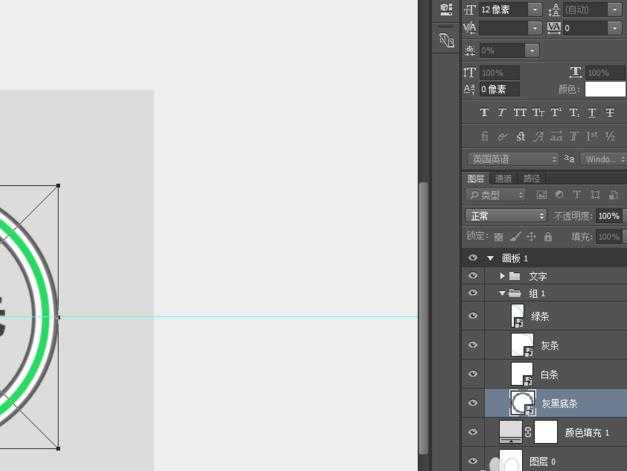
1、先来点准备工作。首先ps动效要在画板的前提下才可以操作,所以如下图,选中图层0右键点击来自图层的画板,就可以了,如果挡住了内容,自行调整图层顺序。把需要用到的圆圈转成智能对象,且保证圆圈的同一个中心点
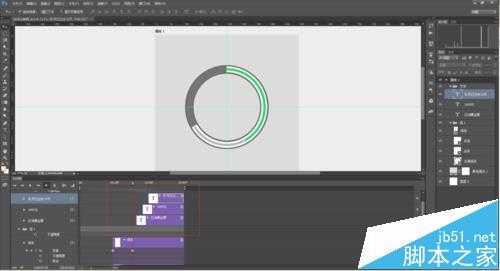
2、把ps功能桌面切换成动感,点击创建时间轴,找到灰黑色底条,点击灰色底条前的下拉三角形,就可以看到我们需要的设置条件区域
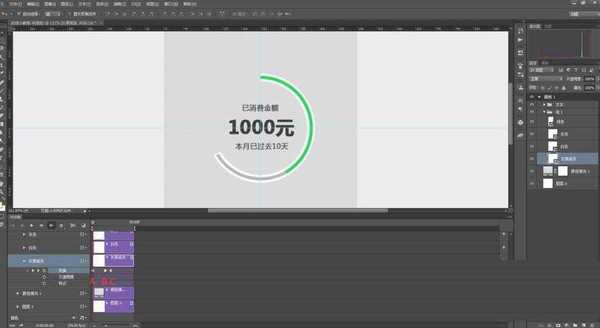
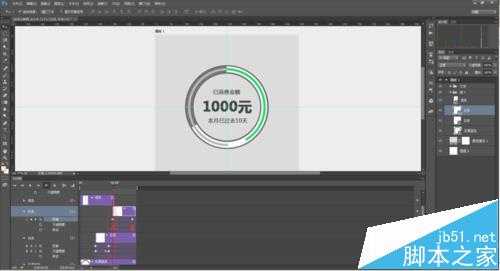
3、点击变换,大致数值形态请看下图,这里就不详细描述了,点击变换,在三处位置都加一个帧,注意它们之间的长短,备注为A、B、C。选中A,Ctrl+T把灰黑底块缩小为0,B变大,C不变。这里灰黑色底块就搞定了
4、选中白条:点击变换(注意下图圆圈内的白条起点),添加A帧,B帧 。A帧的白条如图,B帧不变。添加透明度,帧的位置留意下图,C修改透明为0,DE都为100。这里白条就完成了
5、选中灰条,点击变换,添加A帧,B帧,A帧如下图,B帧不变,这里灰条完成
6、这里绿条跟灰条的操作是一样的,直接贴图了,注意绿条位置。这里绿条完成
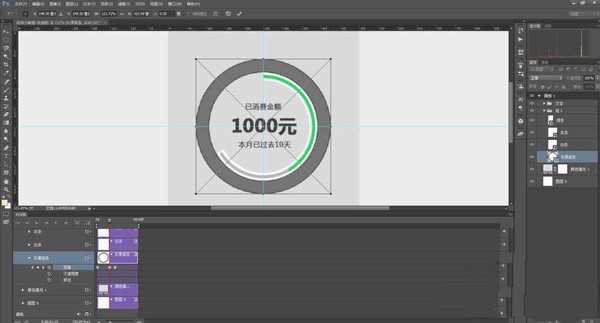
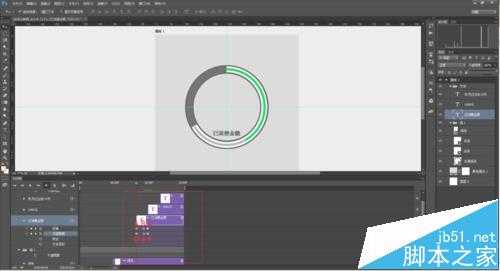
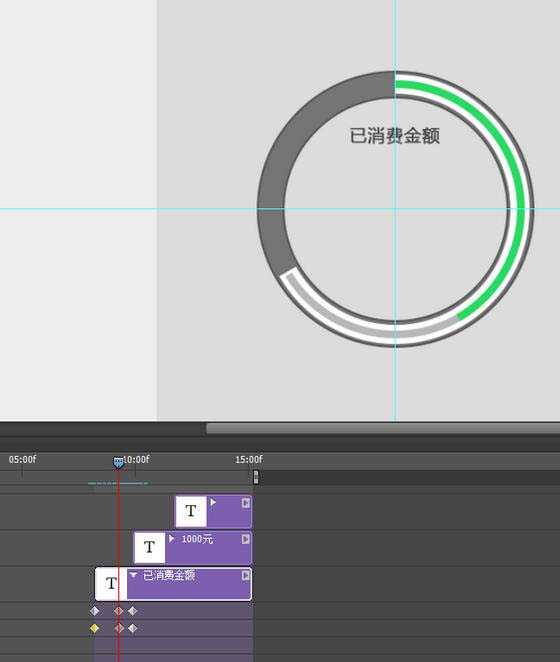
7、最后只剩文字了,三个文字的设置都是一样的,主要注意先后顺序,下图,其一是看先后顺序,其二:选中已消费金额图层,点击变换添加A、B、C帧,A帧下滑到底部,B帧在原本位置更高一点,C不变,添加不透明度,同样添加三帧,跟变换的帧同个位置,D透明度为0,E和F为100,结束时下一个文字要刚好接上。这里文字的操作就高一段落啦
8、最后贴上一张调整后的帧图,之前为了让大家看的清晰所以设的时间属于很慢的,各位做完后也可以调一下,好了,今天的动效教程就到这里
注意事项:
记得转变成画板形式
把每个圆层都转换成智能对象,并且保证圆圈的中心点在统一一个地 方
相关推荐:
PS怎么精确移动像素px值?
ps怎么利用序列图层建立帧动画?
ps怎么去掉gif动态背景? ps去掉gif背景的详细教程
ps,app
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com