杰网资源 Design By www.escxy.com
本教程是向大家介绍利用Fireworks三帧轻松打造酷酷的Banner动画特效,制作出来的效果非常不错,教程也很简单,转发过来,喜欢的朋友可以跟着一起来制作。我们先来看看最终的效果:
具体制作方法如下。
1. 新建一个360*60的画布,并用矩形工具拉出一个与画布一样大小的矩形。
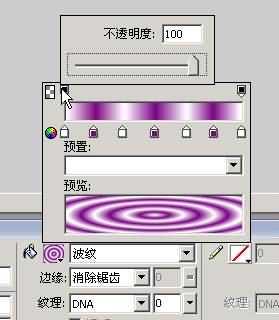
2. 把刚刚拉出的矩形的填充选为“波纹”,并按下图设置。

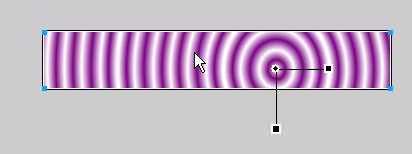
3. 当你把填充模式改变后,会出现如图所示的控制手柄,调节成如图所示。

4. 可以加上你网站的名字,或是放一些素材来修饰一下。

5. 复制第1帧,在第1帧之后,这时创建了第2帧。

6. 把第2帧的矩形上的控制手柄按比例的拉长一点。

7. 在第2帧的基础上,复制帧在第2帧之后,创造第3帧。
8. 在第3帧上重复步骤6,比第2帧再拉长一点。
9. 点播放键看效果。

杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。




