杰网资源 Design By www.escxy.com
总有人在那里炫耀自己的ps(photoshop)技术,好象是平面就要用ps做,结果很多做网页的设计师也用ps做平面图然后切割导图,再做网站,今天我就来说说用fireworks一样可以做出好的网页设计,只要你有心!
先看最终效果图:

下面开始讲解:
1.布局
先来说一下 我们制作网页一般的大小
高度:没有一个固定值,因为每个人的浏览器的工具栏不同,我见过有的浏览器工具栏被插件占了半个屏幕,所以高度没有确切值。
宽度:
1、在IE6.0下,宽度为显示器分辨率减21,比如1024的宽度-21就变成1003。但值得注意的是IE6.0(或更低)无论你的网页多高都会有右侧的滚动条框。
2、在Firefox下,宽度的分率辨减19。比如1024的宽度-19就变成1005
3、在Opear下,宽度的分率辨减23。比如1024的宽度-23就变成1001
注:Firefox或Opear在内容少于浏览器高度时不显示右侧滚动条。
所以如果是1024的分辨率,你的网页不如设成1000安全一点。
如果是800的分辨率一般都设成770。
这些需要明白并且牢记,不然很可能做出来不符合浏览器要求,不过一般我们都回设定的再稍微小一点,应为有些浏览器加了插件或者其他的东西宽度会有变化 所以 800的分辨率一般设定760左右,1024的设定990左右.

我这样用辅助线和标尺把大概范围划分出来,注意我的划分,正好是770,和1000的地方,应为我要做的网站是1024分辨率下的,但是考虑到依然可能存在800分辨率的用户,所以我回把主要的内容和菜单都放置在770以内,770-1000的地方放一些辅助的东西,这个习惯特别是在做一些门户网站设计的时候更要考虑以下,毕竟改善用户体验也是我们要考虑的问题.
2.开始工作
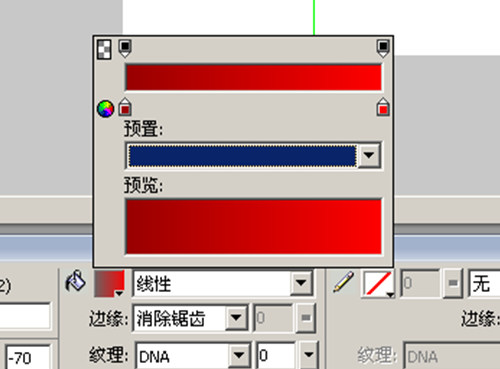
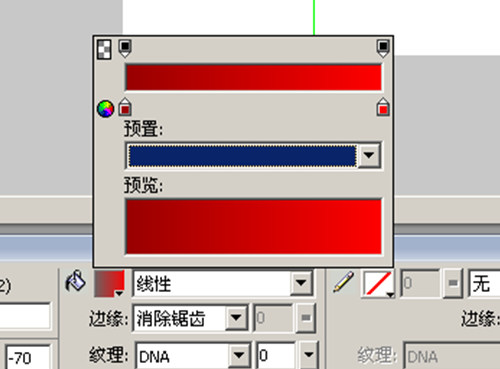
我们继续讲解,现在我们来画上部菜单部分的内容,其实很简单拉,就是画一个方框,一个圆,然后组合,加上渐变就可以了,如下图设置



上一页12 3 下一页 阅读全文
先看最终效果图:

下面开始讲解:
1.布局
先来说一下 我们制作网页一般的大小
高度:没有一个固定值,因为每个人的浏览器的工具栏不同,我见过有的浏览器工具栏被插件占了半个屏幕,所以高度没有确切值。
宽度:
1、在IE6.0下,宽度为显示器分辨率减21,比如1024的宽度-21就变成1003。但值得注意的是IE6.0(或更低)无论你的网页多高都会有右侧的滚动条框。
2、在Firefox下,宽度的分率辨减19。比如1024的宽度-19就变成1005
3、在Opear下,宽度的分率辨减23。比如1024的宽度-23就变成1001
注:Firefox或Opear在内容少于浏览器高度时不显示右侧滚动条。
所以如果是1024的分辨率,你的网页不如设成1000安全一点。
如果是800的分辨率一般都设成770。
这些需要明白并且牢记,不然很可能做出来不符合浏览器要求,不过一般我们都回设定的再稍微小一点,应为有些浏览器加了插件或者其他的东西宽度会有变化 所以 800的分辨率一般设定760左右,1024的设定990左右.

我这样用辅助线和标尺把大概范围划分出来,注意我的划分,正好是770,和1000的地方,应为我要做的网站是1024分辨率下的,但是考虑到依然可能存在800分辨率的用户,所以我回把主要的内容和菜单都放置在770以内,770-1000的地方放一些辅助的东西,这个习惯特别是在做一些门户网站设计的时候更要考虑以下,毕竟改善用户体验也是我们要考虑的问题.
2.开始工作
我们继续讲解,现在我们来画上部菜单部分的内容,其实很简单拉,就是画一个方框,一个圆,然后组合,加上渐变就可以了,如下图设置



上一页12 3 下一页 阅读全文
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。




