自Coreldraw问世以来,"调和"这一工具就在图象制作中扮演着重要的角色。但很长时期里,人们习惯地认为调和效果仅仅是将两个对象通过调和平滑的组合在一起而已。其实不然,调和效果有着更为广阔的应用空间,它可以说是Coreldraw这款软件的精华所在。本文我们就通过一系列调和效果剖析来探讨它的一些应用原理。
一、"调和"的简单应用
首先,我们来了解一下调和是如何将一些简单的几何图形变成美丽而多彩图案的,步骤如下:
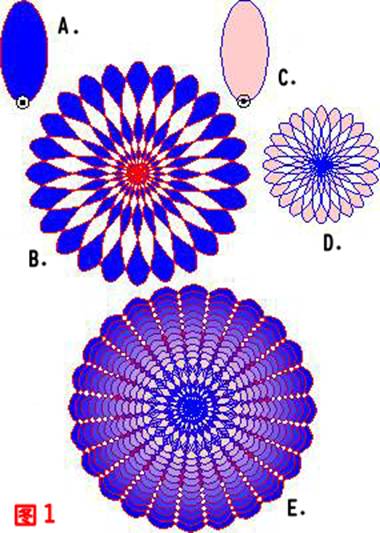
使用图形工具绘制一个椭圆(如图1—A)。
给椭圆形填入蓝色和红色轮廓线。
选取已填色的椭圆形。双击该对象,直至出现旋转控制柄。
点击中间的旋转控制中心点,并将其拖直椭圆的底部。见(图1—B)。
选取"安排"下拉菜单中的"变形"功能选项,引出"旋转"设置对话窗。
二、"调和"与"旋转"
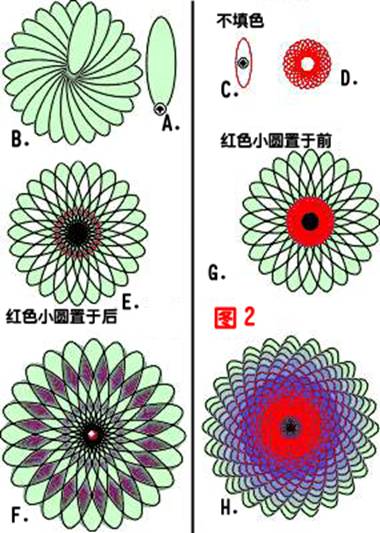
同样绘制一个椭圆,其样式与上一步相同(如图2-A)。
为其填入淡绿色和黑色的轮廓线(图2-A)。
仿效前面使用的方法,以椭圆底部为中心再次组合一个绿色黑边图案。如(图2-B)。
再制一个类似的图案,但其椭圆只有红色边线无填色(见图2-C)。
在以15度角旋转再制椭圆前,需确保其中心点为其默认中心位置,而非前面所述的椭圆底部。将再制数减为11次,最终制成一个由12个椭圆组成的圆弧图案。如(图2-C)所示。
使用前面所述的方法组合这12个椭圆,构成一个独立的红色边线的图案如(图2-D)。
在完成红色椭圆组合效果后,将其尺寸约缩小至大图案的1/4。
将红色图案置于绿色图案之后,并按前面所述对齐方式对齐两个图案,如(图2-E)。
选取两个图案,并开启"调和"工具。设置调和层级为10的同时,在其旋转角度栏中填入45度的旋转角。
点击"调和"工具栏中的物件与色彩加速按钮,在引出的选单中向右拖动物件加速滑标。
点击应用(在更新的Coreldraw版本中已略去此动作,可直接产生最终效果),则产生(图2—F)所示的图案。
接下来,我们再稍微变化一下看看另一个效果。重复前面的工作,但这次将较小的红色图案置于绿色大图之上并使用前面所述对齐方式对齐。
选取两个图案,在"调和"工具栏中将旋转角度设为180度。
点击"调和"工具栏中的物件与色彩加速按钮,在引出的选单中向左拖动物件加速滑标。
其结果如(图2-G)。怎么样?简单几步它就可以为我们调和出一个美妙的景象。
先别忙,下面我再介绍几个"调和"的渐变应用方法,进一步展现它的神奇魅力。
将旋转角度设为15度。
三、"调和"与"渐变"
在这里我选择中文"甜"和"酸"作为演示的对象,通过"调和"的渐变功能产生由甜到酸的变化。为加强演示效果增加戏剧性,我还在画面中加入了能让人联想到甜的樱桃和酸的柠檬。这两个物件可以在Coreldraw附带的图库中找到,各位也可根据自己的口味任意选择其它的物件。整个画面的背景设为由黑到白的渐变色,以便突出其上的主体物件。"甜"字填为白色,而"酸"字则设为反差比较大的黑色。启动"调和"工具,为"甜"和"酸"两字施以5级的渐变调和效果,其效果如(图3)。
完成了字的调和渐变效果,让我们再看看两个物件调和后会是什么样子?在制作调和效果之前,点击"柠檬",在"安排"下拉菜单的排列选项中将其置于最上层,当然使用Shift+Pageup快捷键也可产生同样的效果。应用"调和"渐变效果到两个物件,产生如(图4)所示的结果。
通过上面一些简单调和效果的介绍,我们对其有了一定的了解,本着由简到繁的原则,我们将在下面使用调和制作较为复杂的效果。
连续点击"应用到再制物件"按钮23次,你会得到一幅围绕同一个中心点,由24个椭圆组成的圆弧形图案。
圈选所有24个椭圆,在属性列中选取"组合"功能,产生如(图1—C)的效果。
接下来,再制一个与蓝色椭圆大小相同的椭圆,并为其填入粉色和蓝色的轮廓线(如图1—D)。然后使用与上面几步相同的手法制作出一个粉色带蓝轮廓线的图案。(见图1—E)。
点击粉色图案,拖放其大小控制柄,使其尺寸缩小至蓝色图案的1/2。
选取两个图案,并启动属性列中的"对齐"功能键。
在弹出的"对齐"对话窗中,同时选择垂直和水平对齐方式中的中间选项。这两个图案会排列在同一个中心点上。
选取两个图案,并使用"调和"功能,其调和层级可设为10。实施后我们会得到一个如(图1-F)所示的精美图案。
接下来,我们再看看调和的其它变化会给我们带来什么样的惊喜。
上一页12 下一页 阅读全文Coreldraw调和工具
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。