杰网资源 Design By www.escxy.com
今天上午看到有人在问关于手机的做法,本来手机方面的CD教程也不多,我就挤点时间来弄一下,希望对各位能有些帮助。
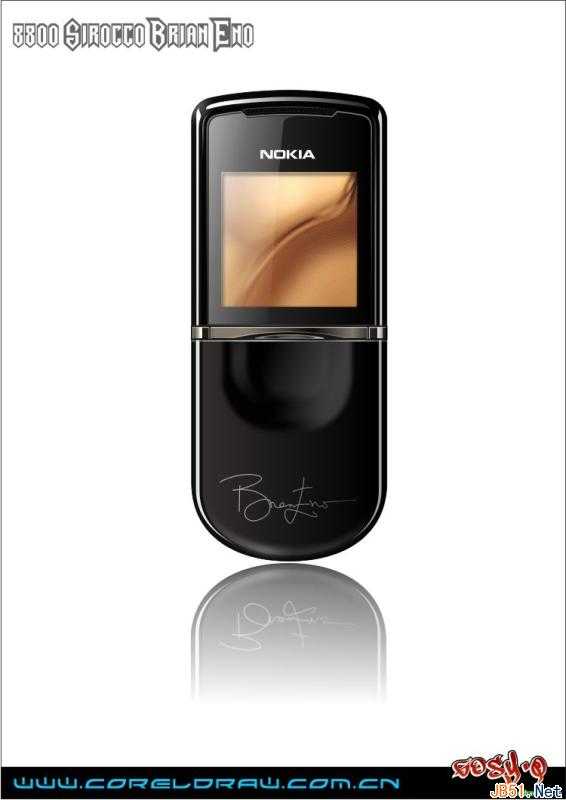
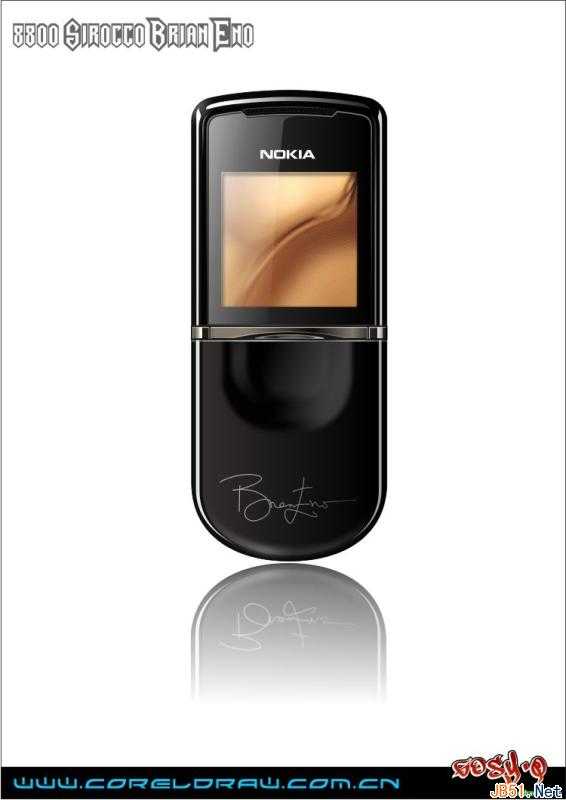
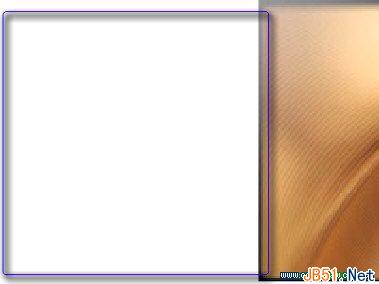
先来看下该手机的背景和最终效果图:
Brian Eno是英国著名作曲家和情境音乐开创者,如今高档手机诺基亚8800 Sirocco中内置有他精心创作的水晶铃声。而这位音乐巨人最近则联合诺基亚,推出了印有他本人亲笔签名的8800 Sirocco Brian Eno签名版,全球仅十部。
买是买不起了,画一个聊以自慰

1.闲话少说,开始教程的学习:
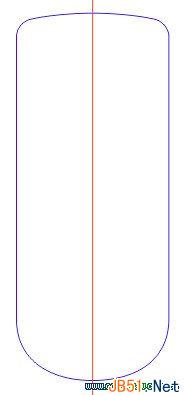
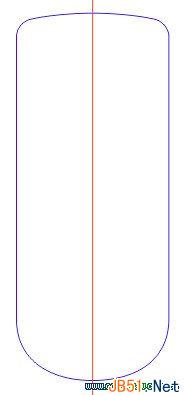
首先利用中心线辅助,绘制一个对称的手机轮廓图形。

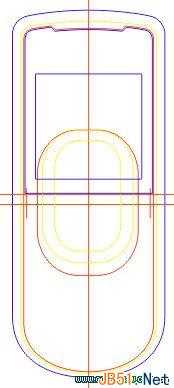
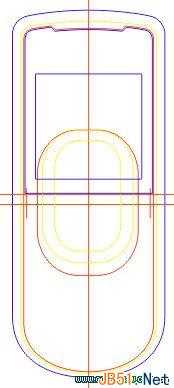
2.对手机轮廓进行进一步的绘制,完成主要形体轮廓的刻画,如正面与侧面、屏幕镜片、抠手等结构。

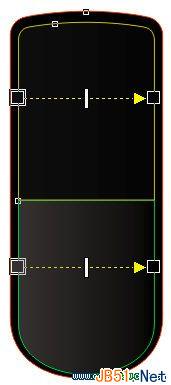
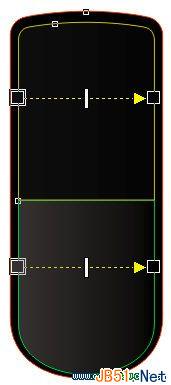
3.首先根据光源方向对手机的大面进行渐变填色,完成手机正面与侧面大致明暗关系的表现。

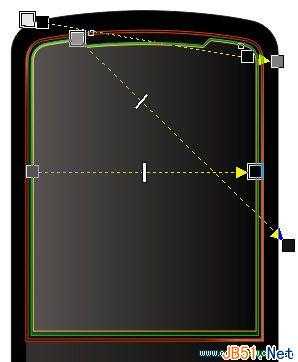
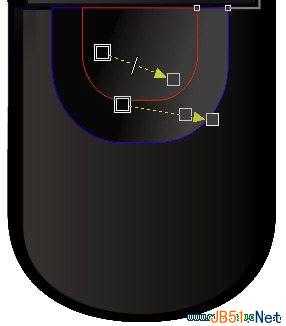
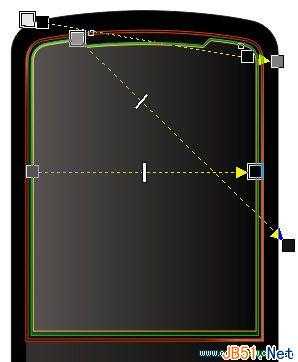
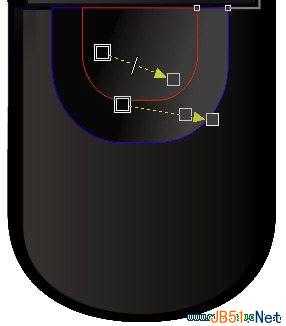
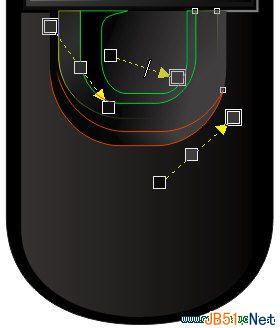
4.对镜片部分的光影关系进行表现,如下图两个图形等距离外括可利用[交互式轮廓图]工具实现。

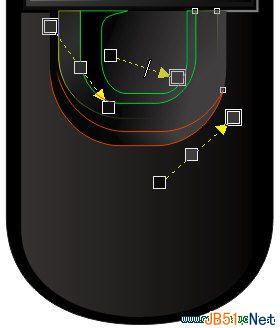
5.效果如下所示:

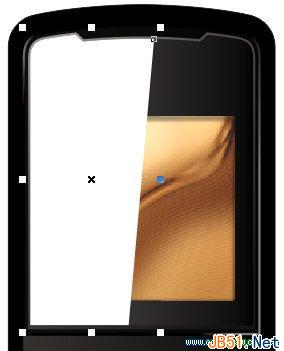
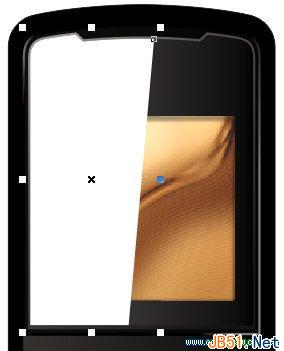
6.利用“图框精确剪裁”命令,将屏幕图片置入屏幕轮廓图形中。

7.将屏幕轮廓图形复制一个,填充黑色,选择合适的轮廓宽度值。

8.执行菜单栏中的[位图]/[转换为位图]命令,然后执行[位图]/[模糊]/[高斯式模糊]命令,选择合适的模糊值。

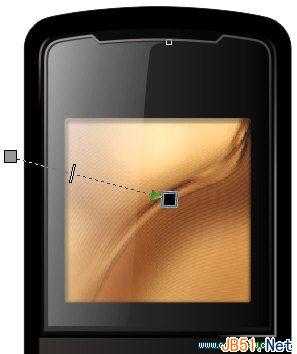
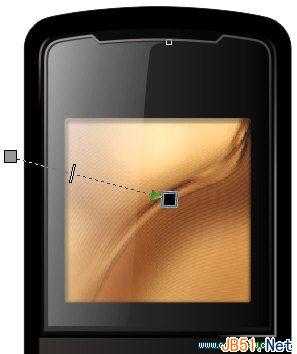
9.按下Ctrl+X键将该模糊轮廓图形进行剪切,然后按住Ctrl键单击图框剪裁对象,按下Ctrl+V键将模糊对象复制进来,位置如图所示,做出屏幕阴影效果。

10.绘制如图所示红色轮廓图形。

11.利用相交命令得到如图所示图形,填充白色。

12.对该图形形状稍微调整,进行渐变透明。

13.添上标志。牌子,闹亏呀……

14.抠手处,大致的结构及明暗变化。

15.细节上的处理,丰富其结构变化。

16.将抠手对象群组,转换为位图后进行高斯式模糊,表现其柔和的效果。

17.对中间这条金属进行表现,运用渐变填色。

18.上下边缘处,表现金属条的高光和暗部。

19.绘制其中的缝隙,黑线表示,选择合适的轮廓宽度值。

20.黑线的两侧各有一个面,表现部件的厚度。

21.继续绘制该金属条上的凹陷部分。

22.利用修剪命令得到如图所示图形,填充白色。

23.转换为位图并进行高斯式模糊,表现机身底部的反光。

24.绘制高光,表现机身侧面的质感。

25.绘制表现听筒,关于听筒孔的排列运用[交互式调和工具]并沿路径排列。
 上一页12 下一页 阅读全文
上一页12 下一页 阅读全文
先来看下该手机的背景和最终效果图:
Brian Eno是英国著名作曲家和情境音乐开创者,如今高档手机诺基亚8800 Sirocco中内置有他精心创作的水晶铃声。而这位音乐巨人最近则联合诺基亚,推出了印有他本人亲笔签名的8800 Sirocco Brian Eno签名版,全球仅十部。
买是买不起了,画一个聊以自慰

1.闲话少说,开始教程的学习:
首先利用中心线辅助,绘制一个对称的手机轮廓图形。

2.对手机轮廓进行进一步的绘制,完成主要形体轮廓的刻画,如正面与侧面、屏幕镜片、抠手等结构。

3.首先根据光源方向对手机的大面进行渐变填色,完成手机正面与侧面大致明暗关系的表现。

4.对镜片部分的光影关系进行表现,如下图两个图形等距离外括可利用[交互式轮廓图]工具实现。

5.效果如下所示:

6.利用“图框精确剪裁”命令,将屏幕图片置入屏幕轮廓图形中。

7.将屏幕轮廓图形复制一个,填充黑色,选择合适的轮廓宽度值。

8.执行菜单栏中的[位图]/[转换为位图]命令,然后执行[位图]/[模糊]/[高斯式模糊]命令,选择合适的模糊值。

9.按下Ctrl+X键将该模糊轮廓图形进行剪切,然后按住Ctrl键单击图框剪裁对象,按下Ctrl+V键将模糊对象复制进来,位置如图所示,做出屏幕阴影效果。

10.绘制如图所示红色轮廓图形。

11.利用相交命令得到如图所示图形,填充白色。

12.对该图形形状稍微调整,进行渐变透明。

13.添上标志。牌子,闹亏呀……

14.抠手处,大致的结构及明暗变化。

15.细节上的处理,丰富其结构变化。

16.将抠手对象群组,转换为位图后进行高斯式模糊,表现其柔和的效果。

17.对中间这条金属进行表现,运用渐变填色。

18.上下边缘处,表现金属条的高光和暗部。

19.绘制其中的缝隙,黑线表示,选择合适的轮廓宽度值。

20.黑线的两侧各有一个面,表现部件的厚度。

21.继续绘制该金属条上的凹陷部分。

22.利用修剪命令得到如图所示图形,填充白色。

23.转换为位图并进行高斯式模糊,表现机身底部的反光。

24.绘制高光,表现机身侧面的质感。

25.绘制表现听筒,关于听筒孔的排列运用[交互式调和工具]并沿路径排列。
 上一页12 下一页 阅读全文
上一页12 下一页 阅读全文杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。




