
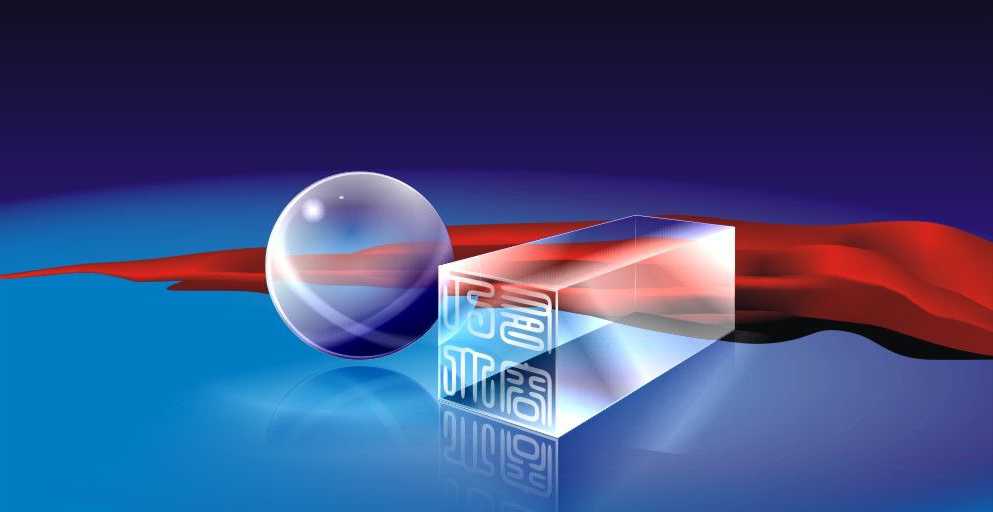
怎么样,漂亮吧,如果觉得喜欢就顶一下,如果觉得好就学着做一下!相信你做出来的一定也很漂亮!步骤如下:
1、绘制一个矩形,用“交互式填充工具”填充为黑色到深蓝的线性渐变。图1
2、下面我们先制作水晶球。按住Ctrl键绘制一个正圆,并填充为白色到深蓝的线性渐变,去掉轮廓。图2

教程

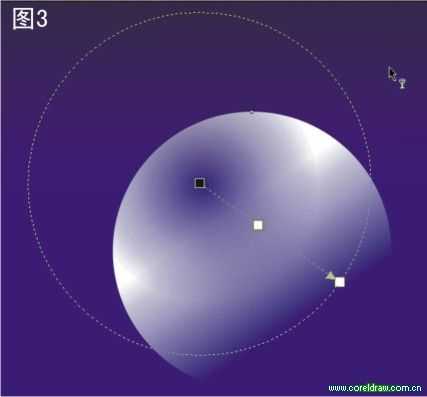
3、使用“交互式透明工具”将这个圆添加中心透明的射线性透明度效果。图3
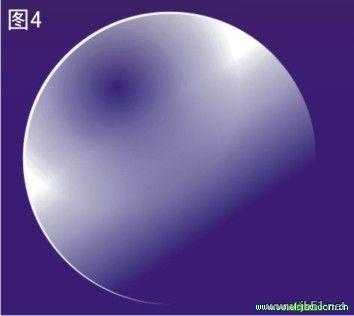
4、接下来使用修剪的方法制作出球体边缘的高光剪影。复制这个圆,设置复制对象无填充、并消除复制对象的透明度属性;将复制的圆向左上方移动一点距离,然后先选择下面的原始圆对象,再按着Shift键单击上面这个复制的空心圆,接着单击属性栏中的“修剪”按钮进行修剪,得到一个细月牙儿状的图形;最后将这个图形填充为白色,并贴近圆的边缘。图4


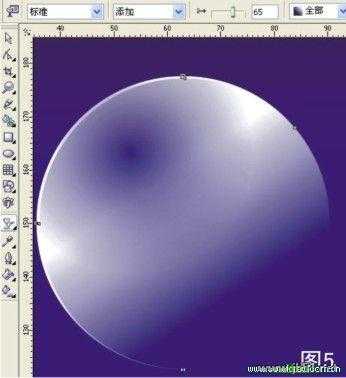
5、为白色月牙儿添加透明效果,参数设置及效果如图5。
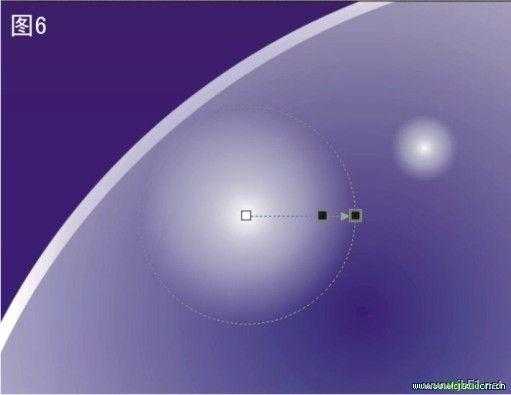
6、现在来制作水晶球表面上的一些高光点。首先绘制白色圆,使用“交互式透明工具”添加中心亮边缘渐隐的射线形透明效果。完成后进行复制缩小,放置在旁边,形成一大一小两个高光点。图6


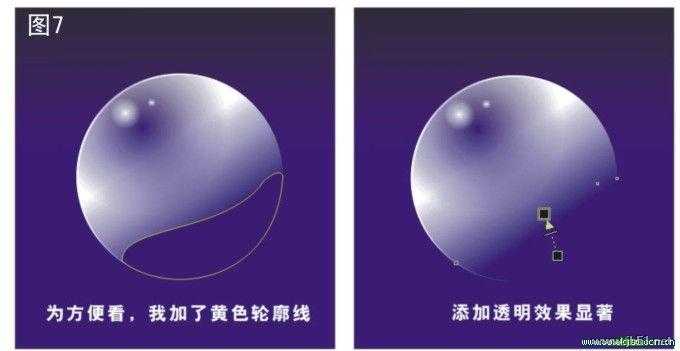
7、使用“贝赛尔”工具绘制水晶球底部较暗区域,填充深蓝色。再添加半透明到透明渐隐的线形透明效果。图7
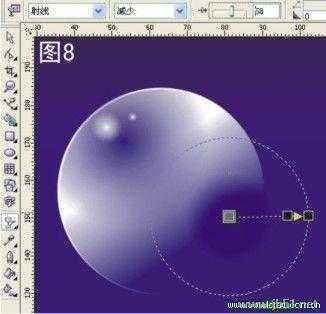
8、在阴暗区域旁边再绘制一个深蓝色圆形,添加半透明到透明的射线形透明效果。参数设置及效果如图8


9、接下来,为了使球体更具有立体感和水晶质感,还需做一些光晕进行修饰。绘制一大一小两椭圆,修剪后填充白色,得到图9
10、为白色光晕添加白色阴影,后将图形与阴影拆分,删除原始白色光晕,我们就得到一个模糊的光晕效果了。图10



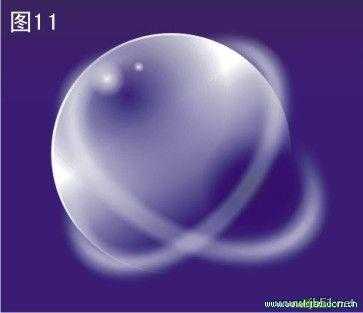
11、将光晕再复制一个,进行旋转,放置在水晶球上。图11
12、选择除水晶球本身以外的所有图形群组,并置入到水晶球容器中。图12
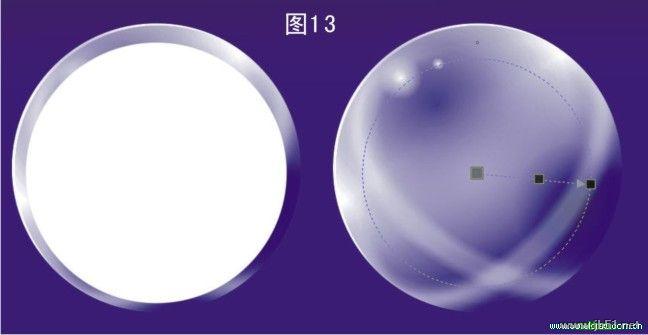
13、为了使水晶球更具有晶莹剔透的效果,我们需要提高水晶球中间区域的亮度。首先绘制一个比水晶球略小的圆形,然后添加半透明到透明渐隐的射线性透明效果,这样我们的水晶球就完成了。图13


14、如图14画一大一小两椭圆。小椭圆填充蓝色到浅蓝色的线性渐变,大椭圆填充蓝色到深蓝色的线性渐变。
15、对大小椭圆添加步长为100的调和效果,将调和组对象置入到背景框容器中。图15


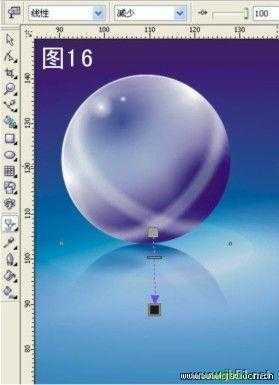
16、接下来我们制作出水晶球的倒影。按着Ctrl键向下拖动水晶球上方中间的控制节点,翻转到下面的时候单击鼠标右键进行复制。选择复制对象转换为位图,对位图添加半透明到透明的透明度效果,这样就制作出了水晶球的逼真倒影效果了。图16
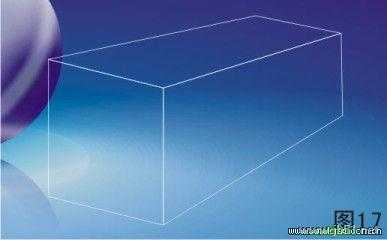
17、接下来我们要做一个水晶印章。在水晶球旁边画一长方形立体图形。图17


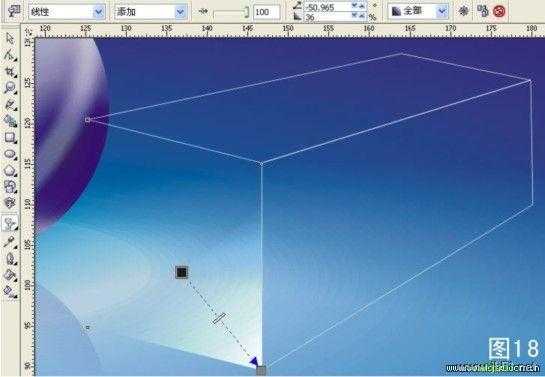
18、将水晶印章正面填充为白色,使用“交互式透明工具”为正面添加一个由半透明到透明的透明度效果,并将“透明度操作”设置为“添加”。图18

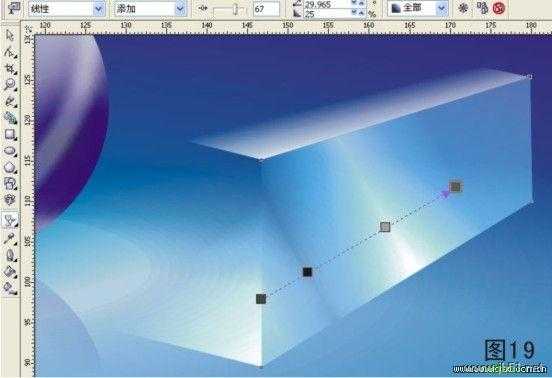
19、按照上步同样的方法为其他两个面填充白色,添加同样的透明度效果。图19

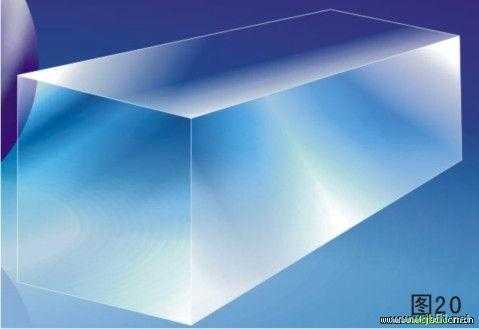
20、复制正面图形,调整透明度控制手柄方向,使光线层次产生更多不同的变化;同样复制侧面和顶面,并相应调整透明度,得到丰富的高反光效果。图20
21、用“贝赛尔工具”在印章里面加一条侧边,并将侧边转换为对象,添加一个由半透明到透明的透明度效果。接着再用“贝赛尔工具”在印章底部绘制一个四边形,填充为黑色,使用“交互式透明工具”进行如前调整。现在印章的水晶效果基本上就绘制完了。图21


22、接下来我们制作印章上的篆刻文字。选择合适的字体样式,输入“有容乃大”四个字,制作如图22文字与边框效果。
23、同时选取文字和边框,进行焊接,使用“交互式封套工具”使焊接图形符合水晶印章的正面形状。图23


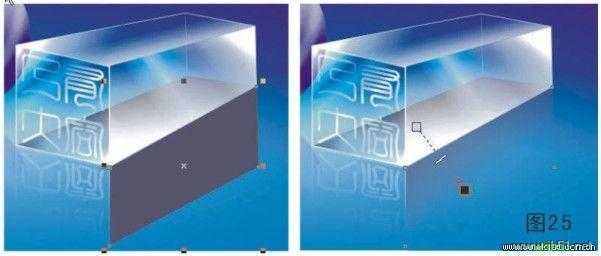
24、使用“交互式透明工具”为焊接图形添加透明度效果。并复制翻转做出倒影效果。图24
25、在水晶印章侧面下方绘制一个四方形,填充为深蓝色,无轮廓,再为其添加透明效果,这样印章的侧面倒影就形成了。图25


26、下面我们给水晶印章添加一个透光的效果。在印章底部绘制一个白色四边形并添加透明度效果,这样我们可以得到发亮的效果。图26

27、使用“交互式网状填充工具”来绘制一块红布。图27

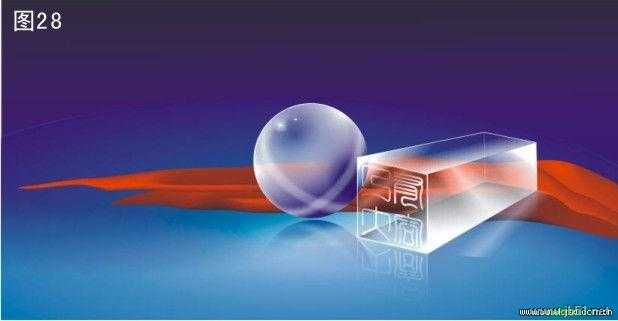
28、复制两份红布,让它看起来有更多折皱的效果,置入矩形容器中。图28

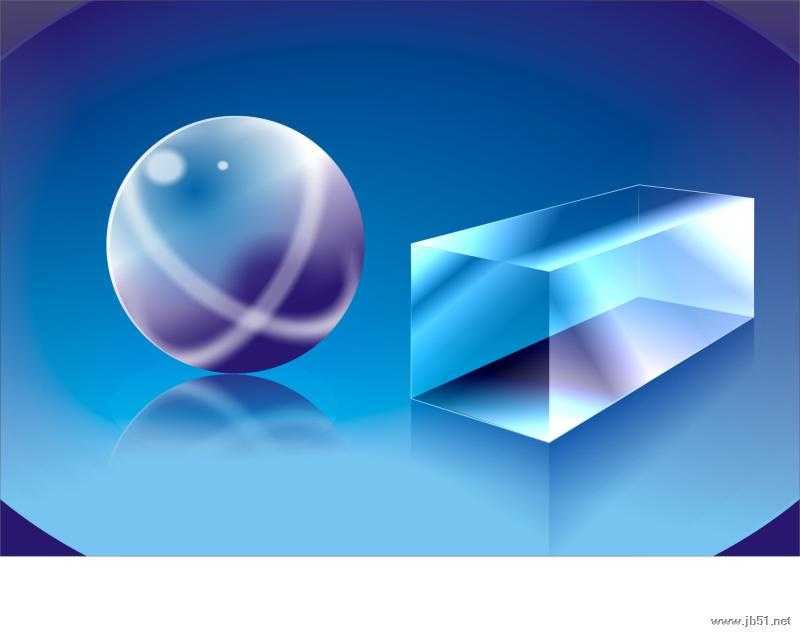
29、我们再来为水晶球和印章添加折射效果。绘制一个与水晶球同等大的圆,填充白色,位于水晶球后面,打开“透镜”泊坞窗,列表中选择“放大”,调整数量,最后 “应用”。同样的方法,给水晶印章也加上这个“放大”透镜。首先沿着水晶印章绘制出它的外形,然后给这个外形也添加同样的透镜效果,注意要把这个“放大” 透镜排列在水晶印章的后面!图29(完成图)

我先自己做了一下,也贴出来晒晒,原效果图是用CDRX3做出来的,我是用CDR12做出来的,再加上没有这个字体,有些效果不是很好,但是我学习了!

免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。




