杰网资源 Design By www.escxy.com
本教材主要使用Coreldraw利用不同的颜色设计MP4海报教程,大家好,这次为大家分享一幅MP4的产品宣传广告,合理安排图形元素和文字,突出主题,非常的简单,重复使用矩形工具而已,填充颜色。
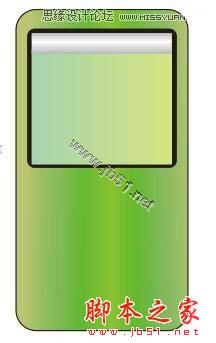
最终效果图:

制作方法:

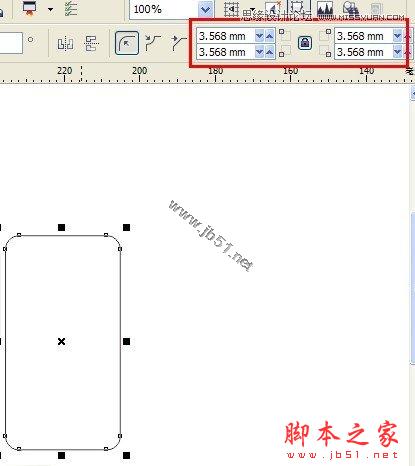
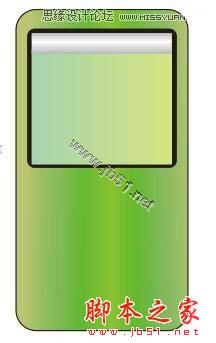
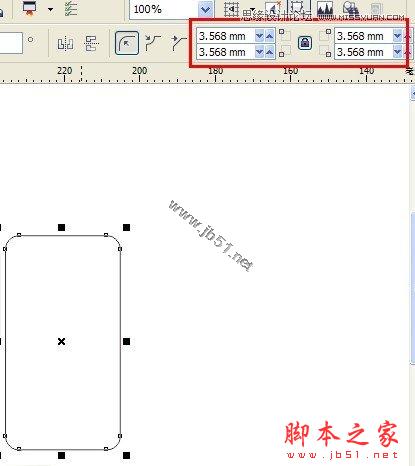
用矩形工具,画矩形,设置圆角属性。

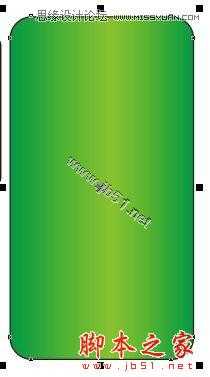
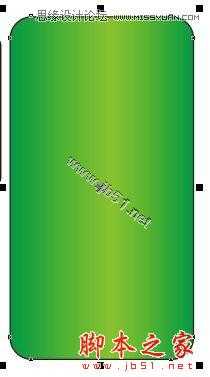
F11,填充渐变颜色。

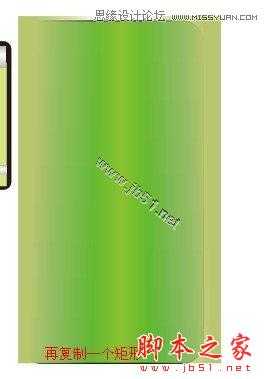
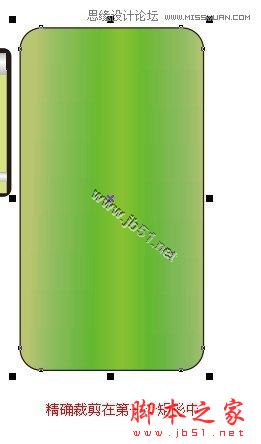
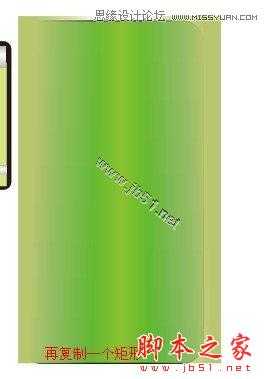
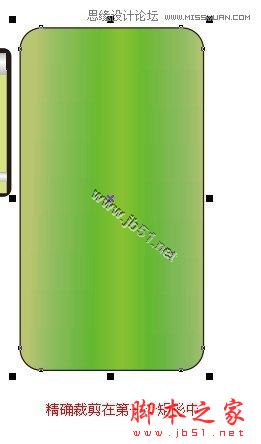
再绘制一个半大的矩形,设置透明度




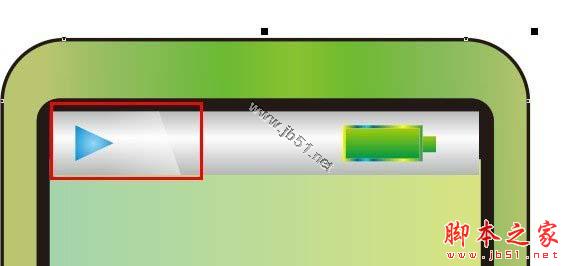
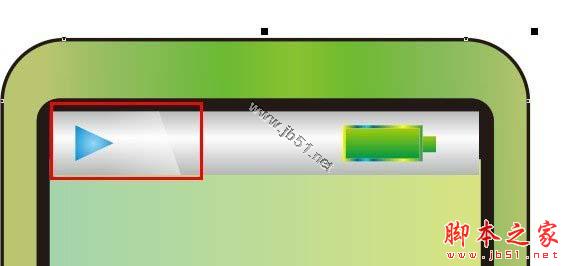
再绘制2个矩形,上面一个设置渐变颜色,金属颜色的感觉设置。

继续用矩形,绘制电量。

绘制三角按钮,绘制矩形高光。

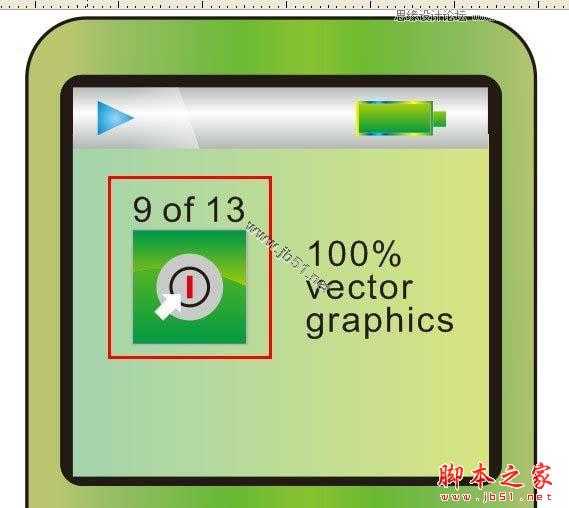
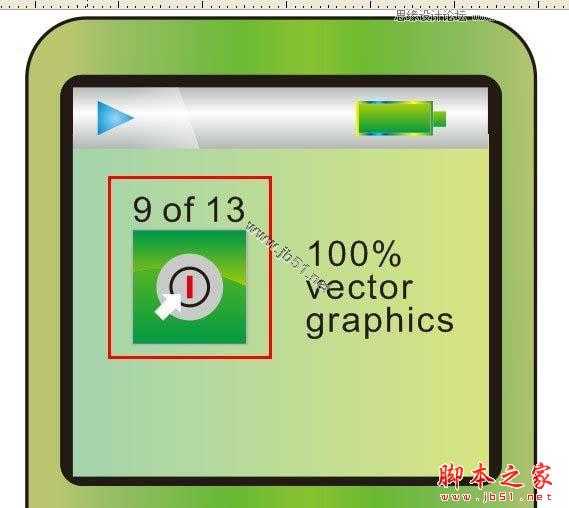
继续绘制其他元素,哪里不懂的直接问。

绘制矩形,填充颜色。

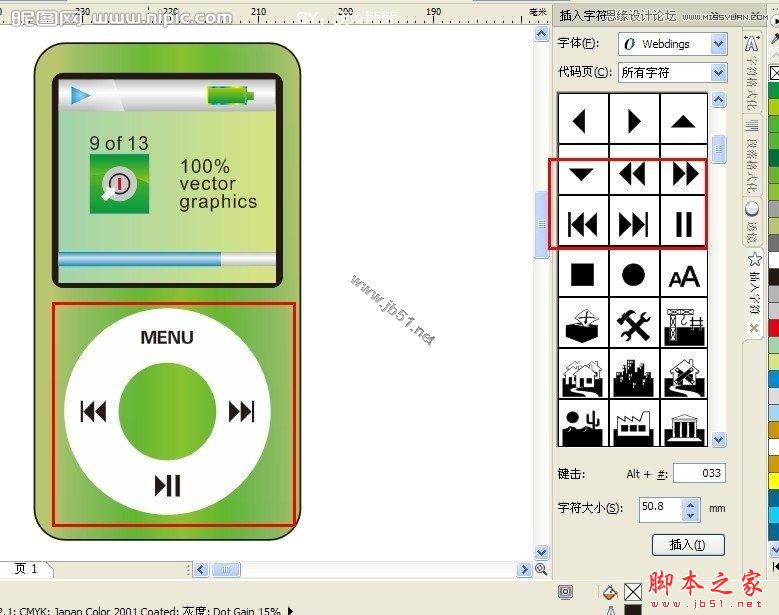
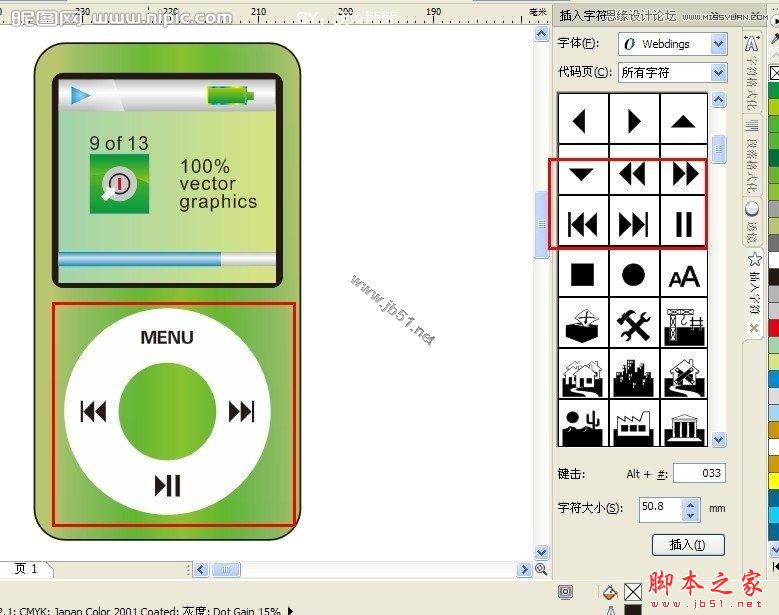
一个大圆,一个小圆,然后修剪,得到露空效果。

按钮直接在《插入字符》里面拖出来用就是,字打上就是。

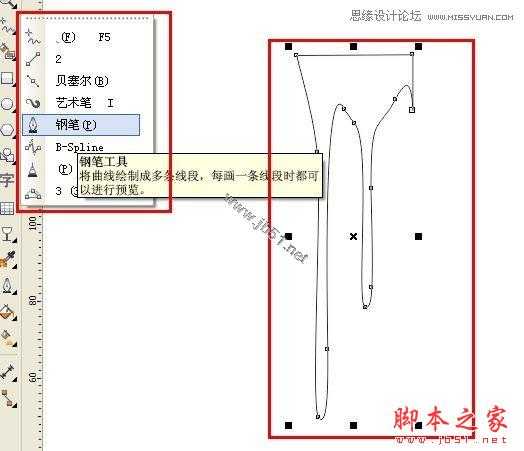
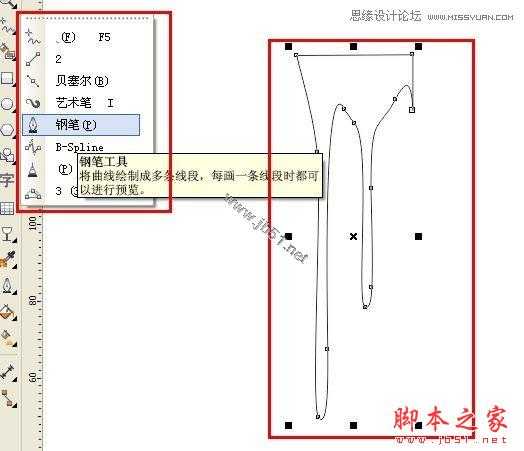
贝塞尔或者钢笔工具,随便你,哪样熟悉用那样,绘制流体图形

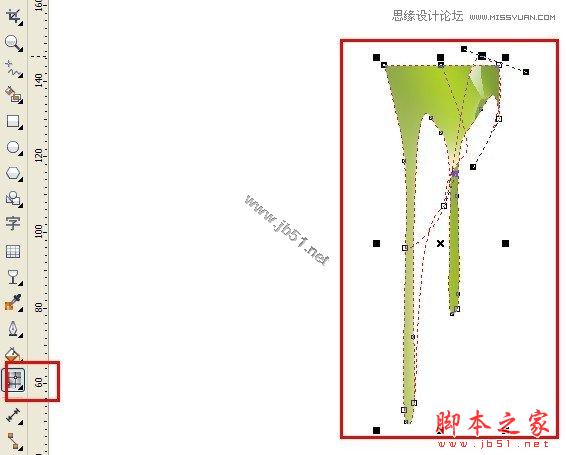
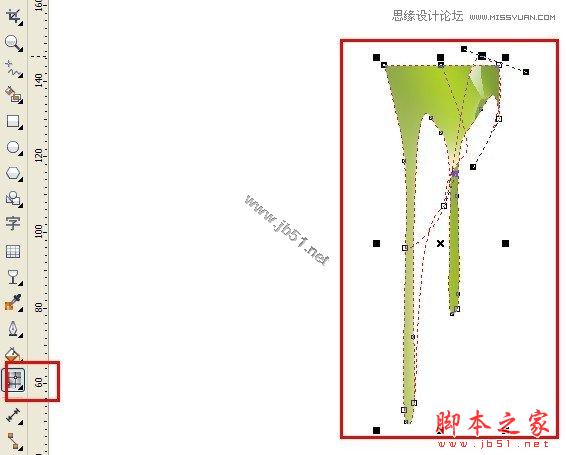
这里用到了网格填充,制作效果

画完了。

复制几个,改变颜色。

这个底图在ps里面添加杂色,导出图片。

继续用矩形。

圆形,透明工具。

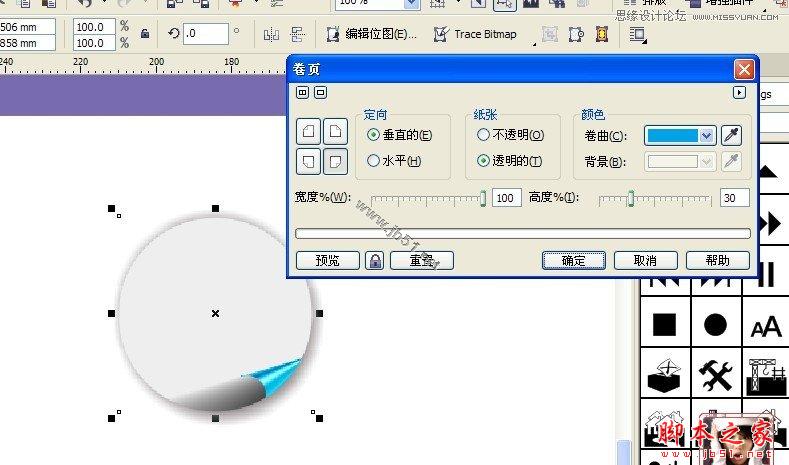
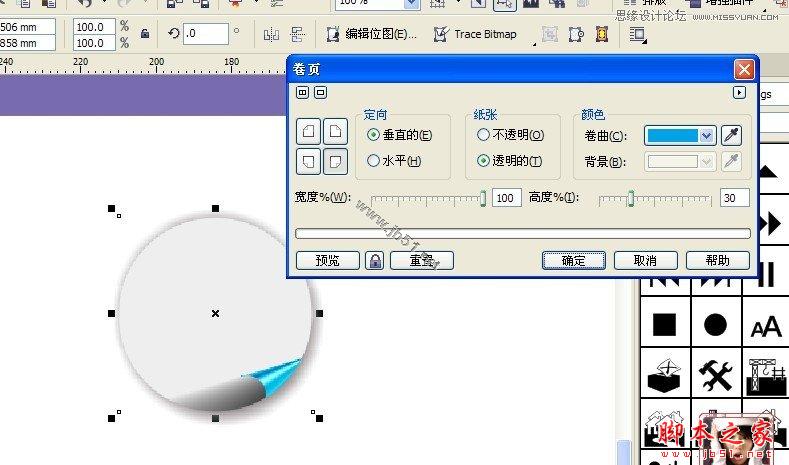
画圆,转位图,3D,卷页。

该打上的文字都打上,放入合适的位置。

改了一个黑色。制作了一个倒影。
最终效果图:

制作方法:

用矩形工具,画矩形,设置圆角属性。

F11,填充渐变颜色。

再绘制一个半大的矩形,设置透明度




再绘制2个矩形,上面一个设置渐变颜色,金属颜色的感觉设置。

继续用矩形,绘制电量。

绘制三角按钮,绘制矩形高光。

继续绘制其他元素,哪里不懂的直接问。

绘制矩形,填充颜色。

一个大圆,一个小圆,然后修剪,得到露空效果。

按钮直接在《插入字符》里面拖出来用就是,字打上就是。

贝塞尔或者钢笔工具,随便你,哪样熟悉用那样,绘制流体图形

这里用到了网格填充,制作效果

画完了。

复制几个,改变颜色。

这个底图在ps里面添加杂色,导出图片。

继续用矩形。

圆形,透明工具。

画圆,转位图,3D,卷页。

该打上的文字都打上,放入合适的位置。

改了一个黑色。制作了一个倒影。
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。




