这次我们要用到贝塞尔工具,交互式填充和调和工具以及造形命令中的“相交”和“简化”。看下完成图吧:

制作步骤:
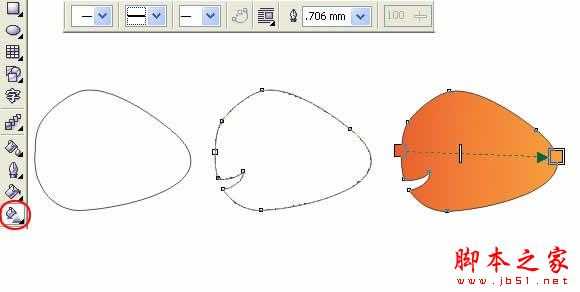
1、用贝塞尔工具画出小鱼的身体,选择工具栏中的交互式填充工具(快捷键为G),拉出一个渐变,颜色为从C:2 M:79 Y:81 K: 0到C:0 M:40 Y:80 K: 0。在属性栏中设轮廓宽度设0.706mm,颜色为黑。其他部位的轮廓也都用这个设置。

2、用贝塞尔工具分别画出鱼尾和鱼鳍的基本形状,用形状工具选中,ctrl+Q转换为曲线后分别调整到合适形状。

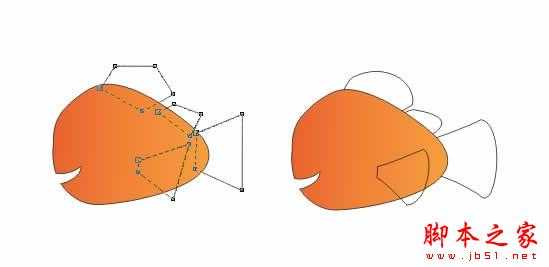
3、给鱼尾和鱼鳍填充渐变。用吸管工具点击鱼身吸取它的渐变效果,然后用颜料桶工具分别点击鱼尾和鱼鳍就能给它们填充同样的渐变。用交互式填充工具调节好渐变的方向。

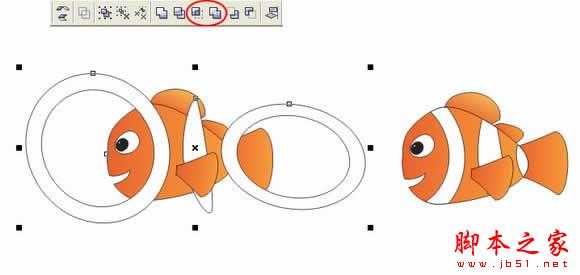
4、给鱼身添加花纹。鱼身的花纹由三部分组成,中间的那个直接用贝塞尔工具画,前后的两个做法相同,即:先用椭圆工具画出一大一小两个椭圆,居中对齐后点击属性栏中的“简化”按钮,形成一个圆环,调整一下形状后填充白色。将三个花纹选中,ctrl+G群组后按住Shift键将鱼身也一起选中,点击属性栏中的“相交”按钮得到相交部分后将原花纹删除。

5、给鱼尾和鱼鳍添加花纹。
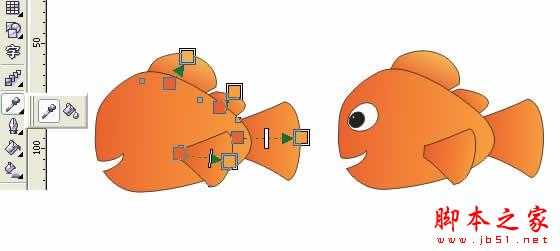
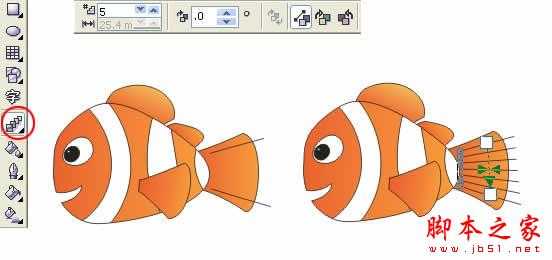
用贝塞尔工具分别画出两条直线,置于鱼尾之上如下位置,选择工具栏中的交互式调和工具,调和步数设为5,从一条直线上拖动到另一条,即可得到中间的线条。

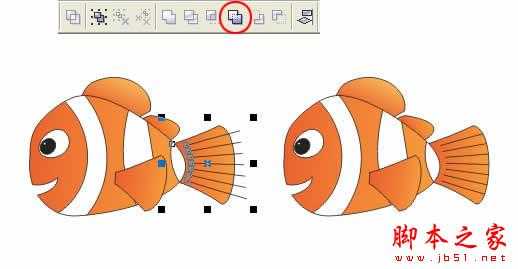
6、选中所有直线和鱼尾,点击属性栏中的“简化”按钮即可得到相交部分,将原直线删除,完成鱼尾。重复第5、6步分别做出几个鱼鳍上的花纹,完成鱼鳍。

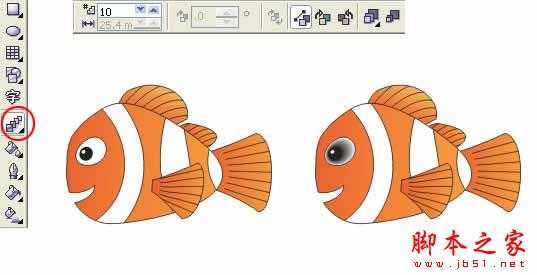
7、给小鱼加上眼睛。
用椭圆工具画出如下三个椭圆,选择工具菜单中的交互式调和工具,调和步数设为10,从黑眼珠拖动到眼白,形成渐变的效果,完工。

最终效果。

绘制,鱼
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。




