杰网资源 Design By www.escxy.com
您将学习如何设置一个简单的网格,以及如何使用一堆线性渐变,一些网格,简单的勾兑技术和多种特效的创建您的芥末瓶。
接下来,您将学习如何保存一个简单的,分散的刷子。移动到芥末文字,您将学习如何使用您的散射刷以及一个内置的毛笔,如何创建复合路径,如何做一个简单的混合,以及如何采取外观面板的充分利用。
最后,您将学习如何创建使用外观面板,一个建立在模式和以及基本的勾兑技术的一些栅格效果纹理背景

1,创建一个新文档,并设置网格
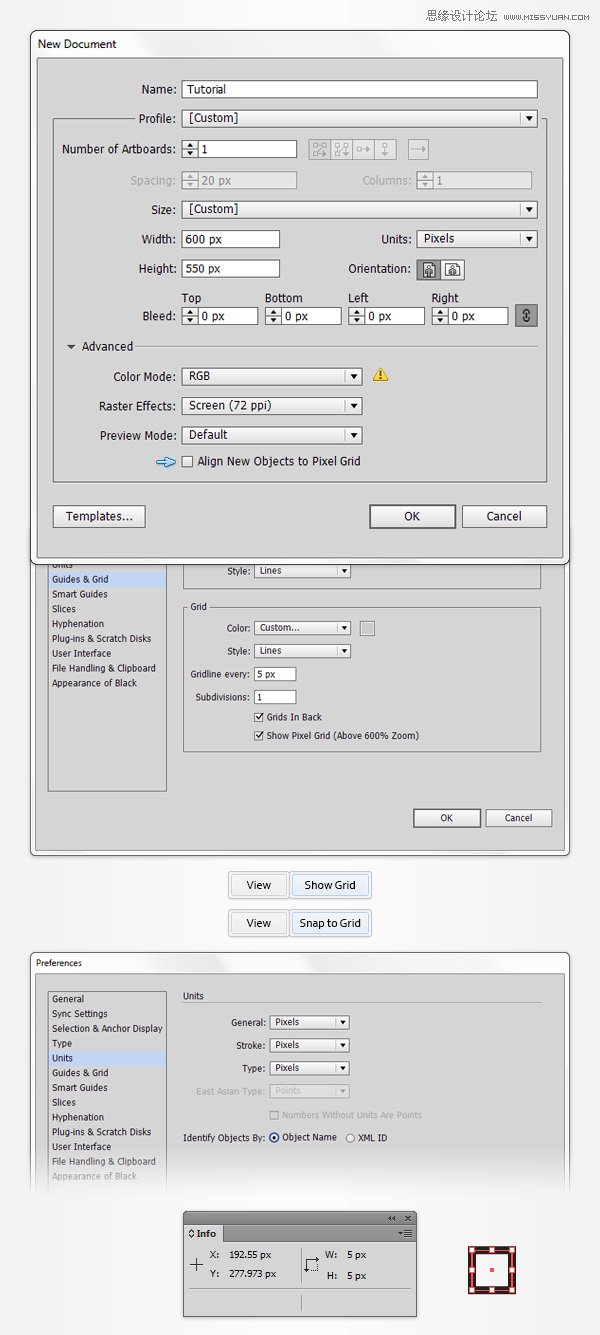
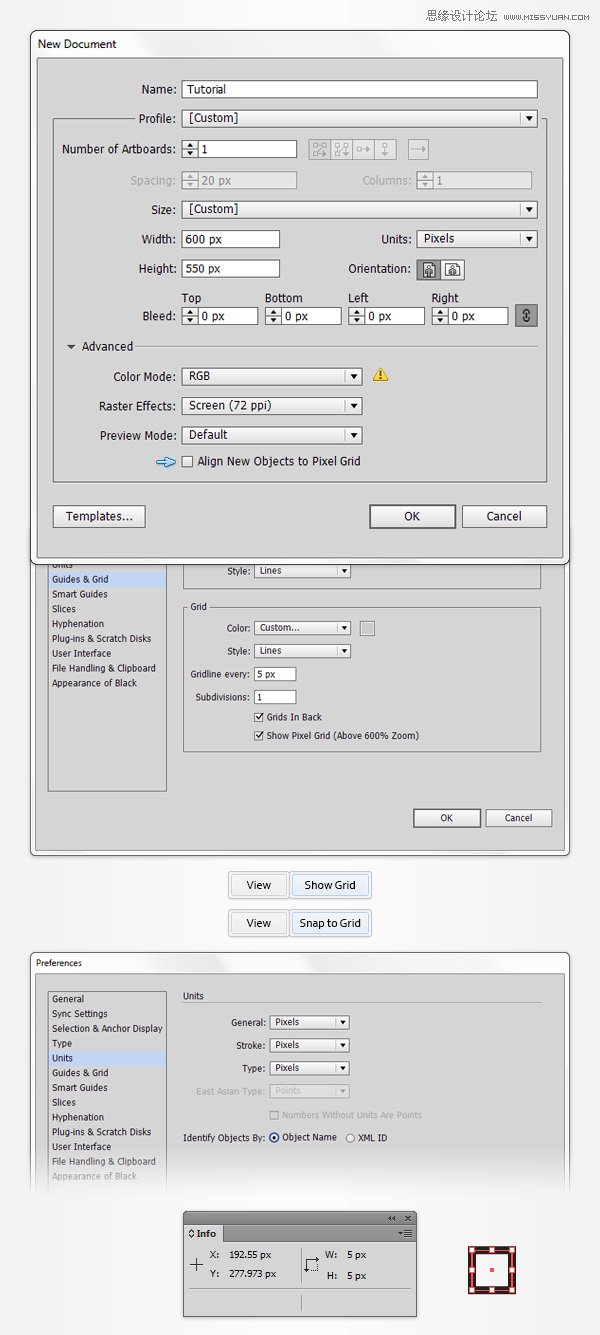
打控制-N来创建一个新的文档。选择像素从单位下拉菜单中,输入600在宽度框中,550在高度框,然后单击高级按钮。选择RGB ,屏幕(72ppi) ,并确保该对齐新对象的像素网格框未被选中,然后单击OK(确定)。
使格(视图>显示网格)和对齐网格(视图>对齐到网格)。对于初学者,您将需要一个网格每一 个加入5px,所以干脆去编辑>首选项>指南>电网,输入5的网格线间隔框和1的细分盒。你也应该打开信息面板(窗口>信息的实时预览与形状的大小和位置)。不要忘了度量单位的设置为像素编辑>首选项>单位>常规。所有这些选项会显著提高您的工作效率。

2,创建芥末瓶的底部
第1步
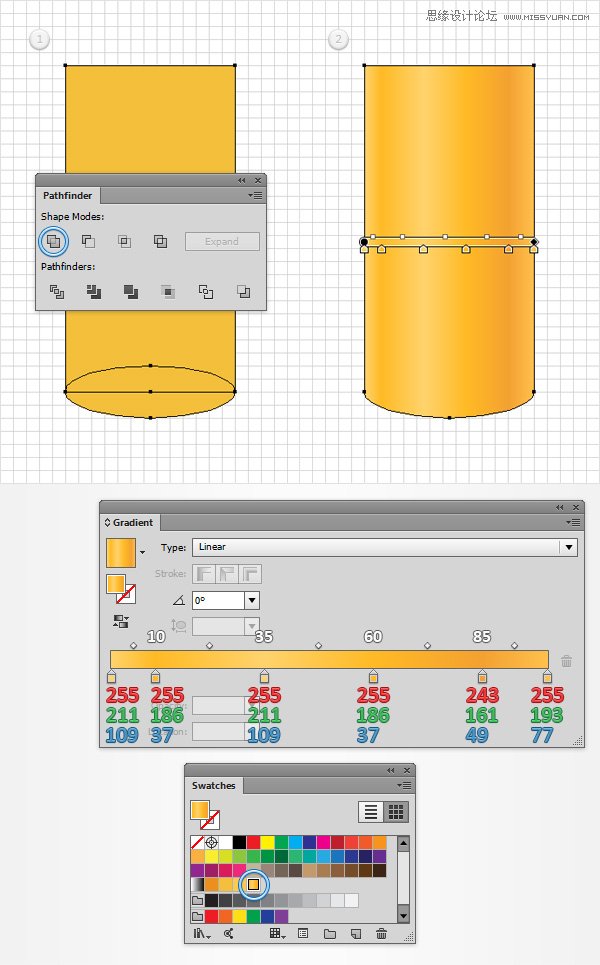
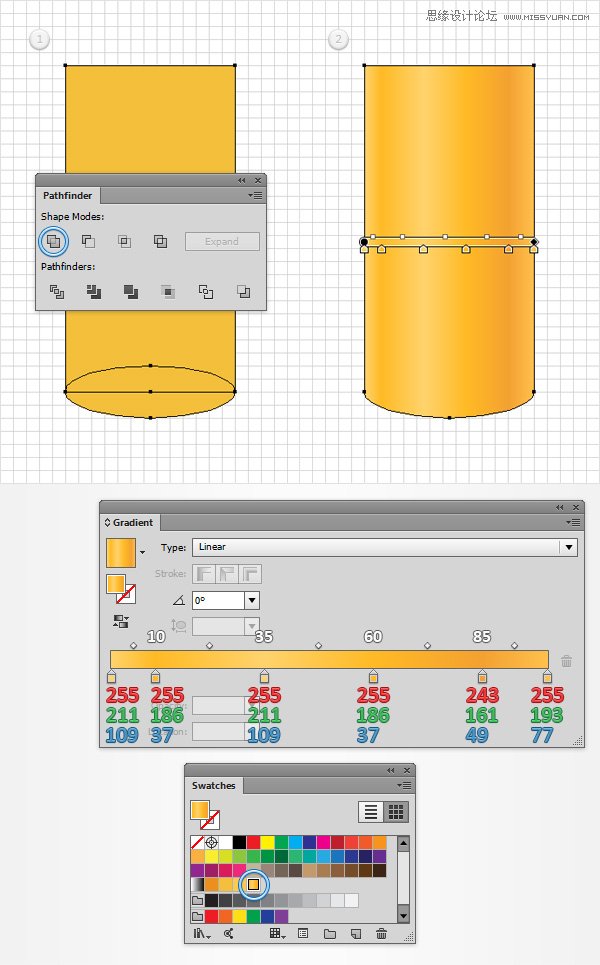
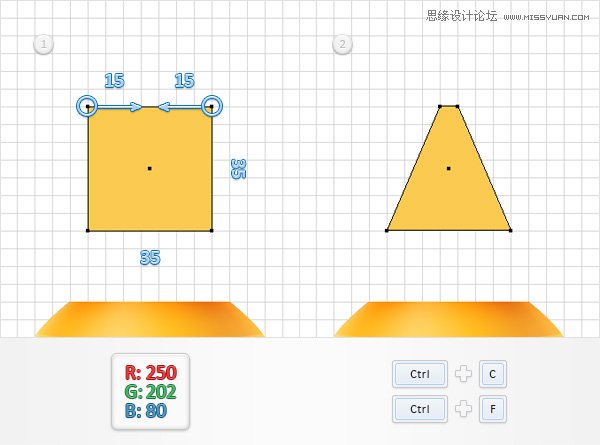
挑矩形工具(M) ,并专注于自己的工具栏。从行程中移除的颜色,然后选择填充并将其颜色设置为R = 243 G = 191 B = 59。移动到你的画板和简单地创建一个65 X 125px的矩形,在对齐到网格,应减轻你的工作。切换到椭圆工具(L) ,创建一个65 X 20像素的形状,并把它准确地显示在第二图像。再次,贴齐格线功能将方便您的工作。

第2步
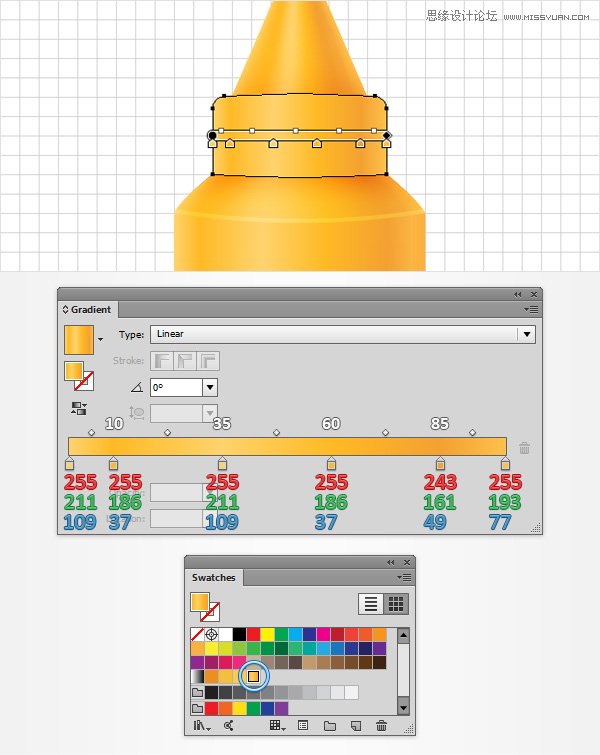
重新选择迄今取得两个形状,打开探路者面板(窗口>探路者),然后单击团结按钮。确保生成的形状保持选中,打开渐变面板(窗口>渐变)和只需点击渐变缩略图默认的黑色加白色的线性渐变。
保持聚焦在渐变面板中,设置角度为0度,然后移动到渐变滑块。选择左侧的渐变滑块,设置颜色为R = 255 G = 211 B = 109,然后选择合适的渐变滑块,设置颜色为R = 255 G = 193 B = 77。重点在渐变条上,并可以点击它来添加一个新的渐变滑块。确保这种新的滑块被选中,在其颜色设置R = 255 G = 186 B = 37,专注于定位框(从渐变面板),并将其设置为10% 。请记住,从白色的数字渐变的图像代表位置的百分比,增加对再渐变使用的颜色和三个新的滑块位置如下图所示的属性。
最后,你需要保存这个线性渐变。返回渐变面板中,单击该梯度缩略图,只需将它里面色板面板(窗口>色板)。

第3步
禁用对齐网格(视图>对齐到网格),然后去编辑>首选项>常规,并确保在键盘增量设置为1px的。
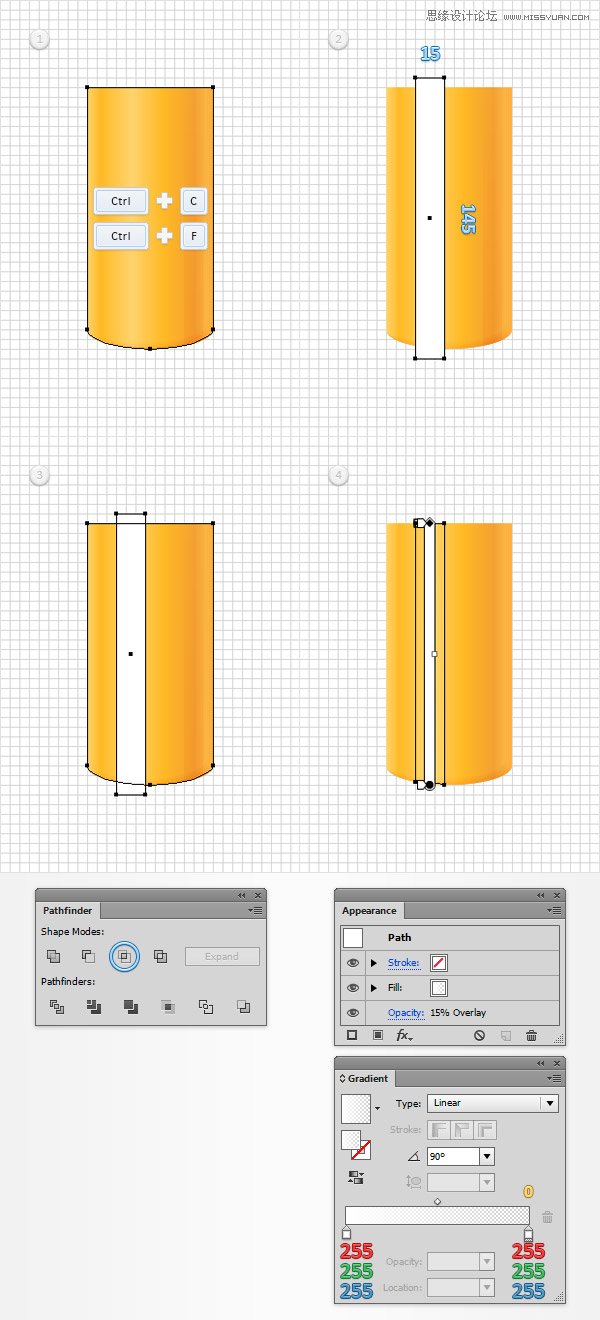
请确保你的形状被选中,两个副本在前面(Ctrl-C组合>控制-F>控制-F)。选择顶部的副本,将其移动1像素和1px的使用上箭头和左箭头键从键盘到左边。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。选择生成的形状和集中于外观面板(窗口>外观)。将填充色设置为黑色(R = 0 G = 0 B = 0),然后只需点击该“ 不透明度 “一段文字,打开的透明度飞出面板。设置混合模式为柔光,降低不透明度到10% 。

第4步
确保填充线性渐变的形状仍处于选中状态,并在前面的两个副本(控制-C>控制-F>控制-F )。选择顶部的副本,并移动它2px的和2px的到左边。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。填补由此产生的形状,黑色,降低其不透明度为10% ,改变混合模式为柔光。

第5步 确保填充线性渐变的形状仍处于选中状态,并在前面的两个副本(控制-C控制-F控制-F )。选择顶部的副本,并移动它的3px和3px的到左边。 重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。填补
第5步
确保填充线性渐变的形状仍处于选中状态,并在前面的两个副本(控制-C>控制-F>控制-F )。选择顶部的副本,并移动它的3px和3px的到左边。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。填补由此产生的形状,黑色,降低其不透明度为10% ,改变混合模式为柔光。

第6步
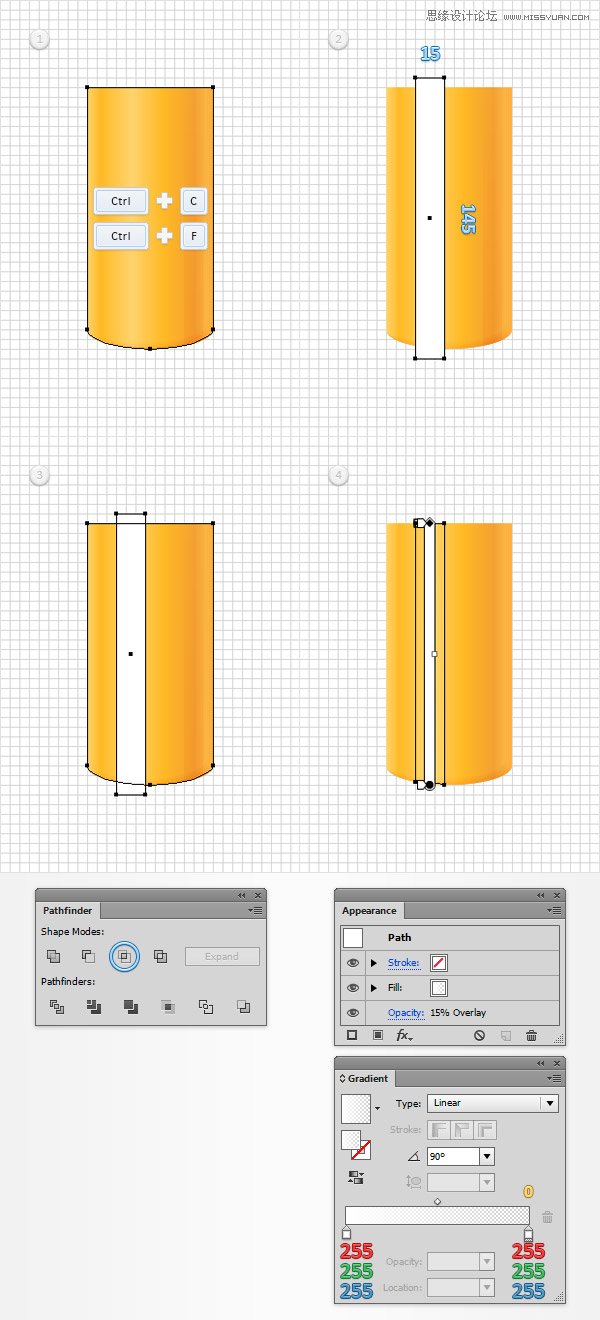
启用对齐网格(视图>对齐到网格)。确保填充线性渐变的形状仍处于选中状态,然后复印一份在前面(Ctrl-C组合>控制-F )。使用矩形工具(M) ,创建一个15×145px形状,并把它作为显示在第二图像。
随着该步骤开始时所作的副本选择这个新的矩形,然后单击相交按钮,从探路者面板。填补由此产生的形状如下图所示的线性渐变,降低其不透明度为15% ,改变混合模式为叠加。从黄色的零梯度图像表示不透明度百分比。这意味着你需要选择渐变滑块,注重透明度盒(从渐变 面板),并将其设置为0% 。

第7步
确保充满了黄色,线性渐变的形状仍处于选中状态,并在前面一个新的拷贝(Ctrl-C组合>控制-F )。使用矩形工具(M) ,创建一个10×145px形状,并把它作为显示在第二图像。
随着该步骤开始时所作的副本选择这个新的矩形,然后单击相交按钮,从探路者面板。填补由此产生的形状如下图所示的线性渐变,降低其不透明度为10% ,改变混合模式为叠加。不要忘了,从黄色零梯度图像表示不透明度百分比。

第8步
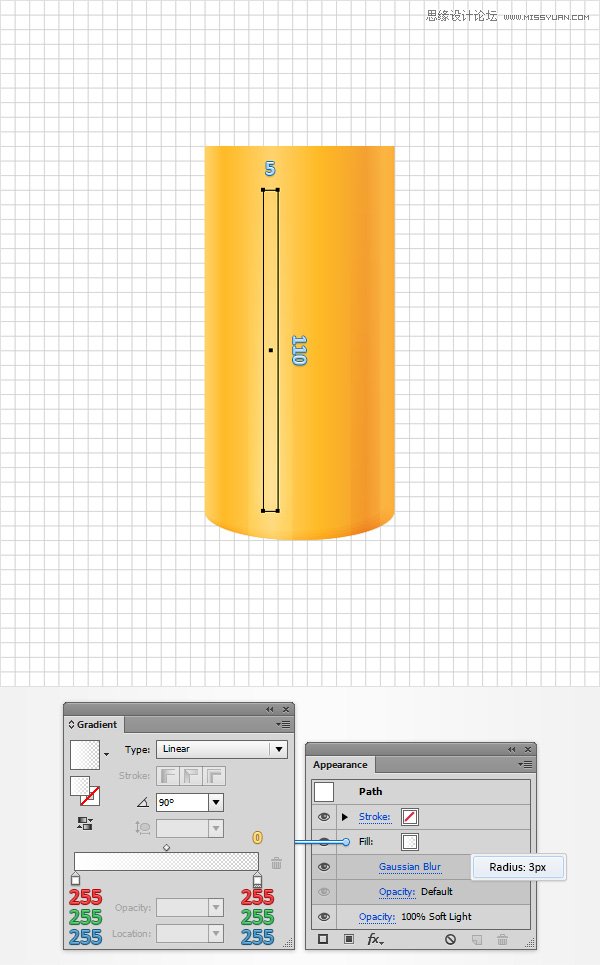
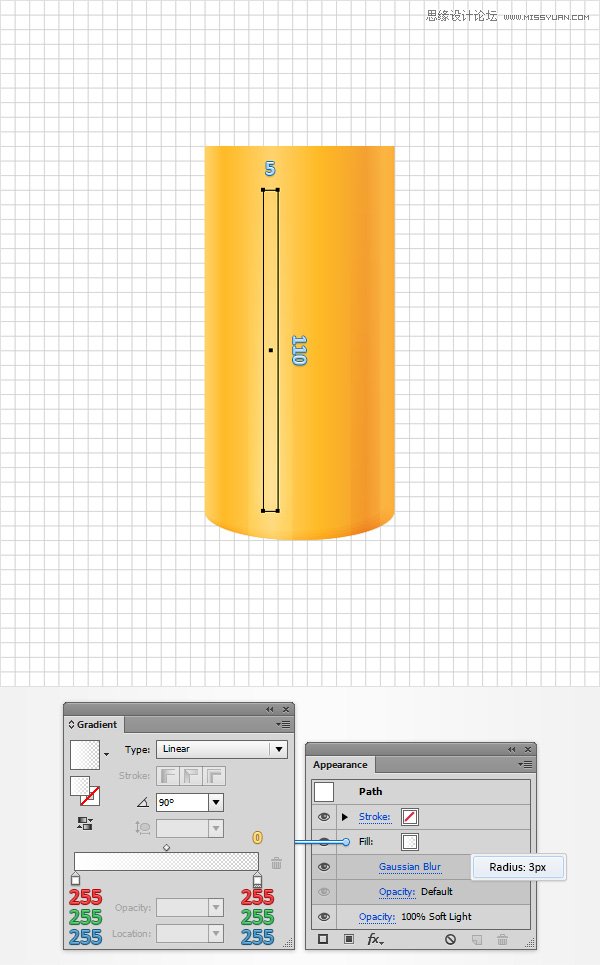
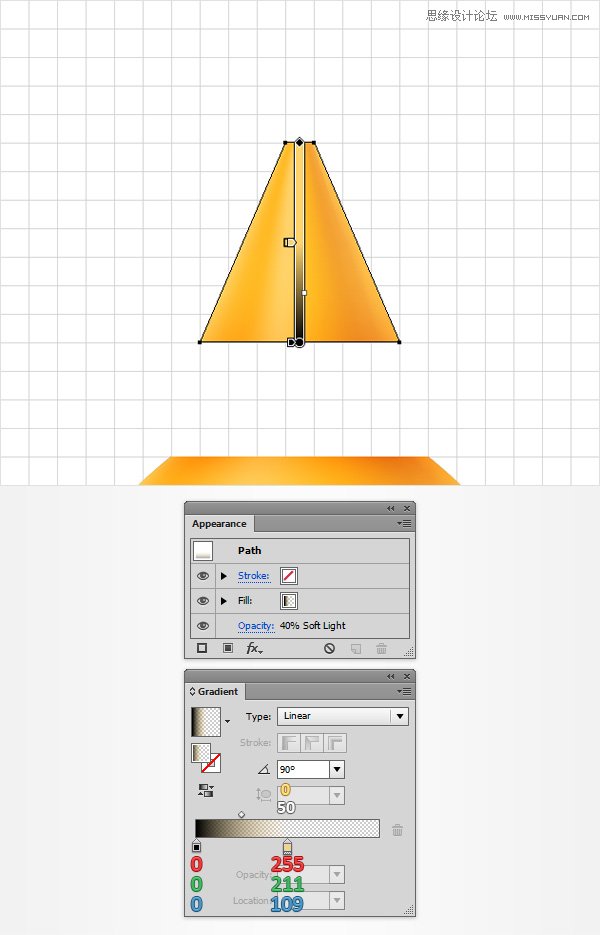
使用矩形工具(M) ,创建一个5×110px形状,填写下面所示的线性渐变,并把它作为显示在下面的图像。请确保此新的矩形保持选中,改变其混合模式为柔光,然后转到效果>模糊>高斯模糊。输入的3px半径,然后单击OK(确定)。

3,创建芥末瓶的顶端
第1步
着眼于现有形状的顶侧。使用矩形工具(M) ,创建一个65 X 10px的形状,设置填充颜色为R = 250 G = 202 B = 80,并把它作为第一形象。
围绕这一新的矩形的顶边,并切换到直接选择工具(A) 。选择左侧的锚点并拖动它10px的右边,然后选择合适的锚点并拖动它10PX到左边。这应该把你的黄色矩形变成一个简单的梯形如图所示在第二幅图像。
请确保它保持选中并进入效果>扭曲>猛涨。进入如下图所示的属性,单击OK(确定),然后转到效果>扭曲>弧下。进入如下图所示的属性,单击OK(确定)然后去对象>扩展外观。

第2步
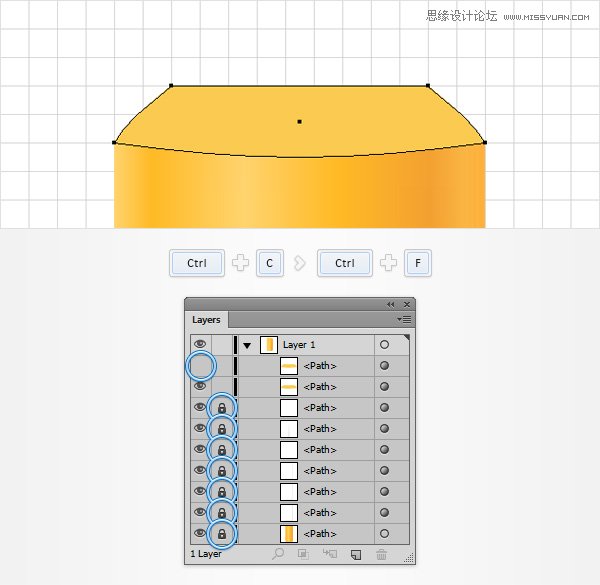
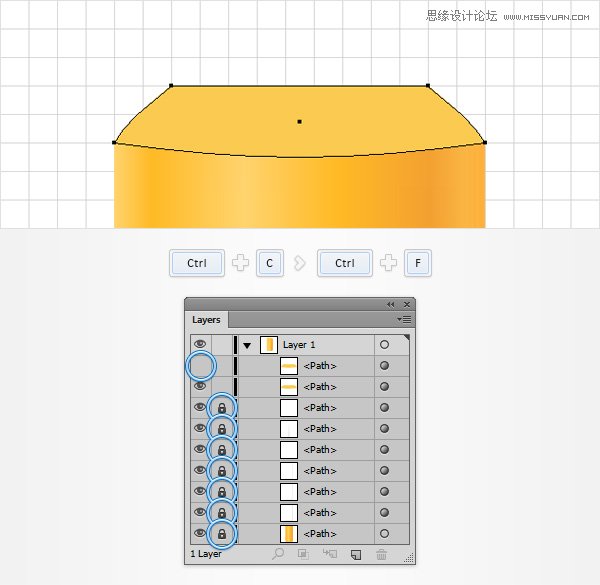
聚焦在图层面板中,打开图层,简单地锁定所有形状迄今,除顶部,黄色形状。你即将把这个最后的形状成网状,并锁定形状的其余部分将使它更容易为您选择网格点。
选择您的黄色形状,使在前面的副本(Ctrl-C组合>控制-F )。回到图层面板,简单地关掉能见度为这个新的副本,稍后你会需要它。

第3步
禁用对齐网格(视图>对齐到网格)。挑网格工具(U) ,选择剩下的,可见的,黄色形状,专注于顶面,简单地点击所指出的蓝色圆圈中的第一个图像中的斑点。这将打开您的黄捏成一个简单的网格。
请确保它保持选定,继续合与网格工具(U) ,并增加三个新的网格点,如图中的第二个图像。使用直接选择工具(A) ,选择那些网点,并在如下图所示的方式取代现有的颜色。

第4步
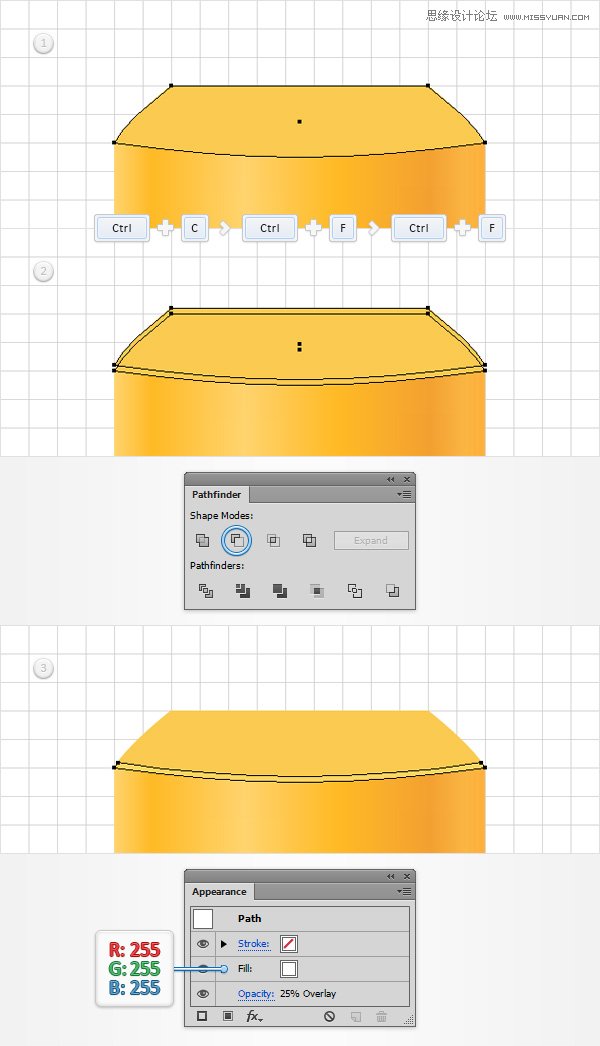
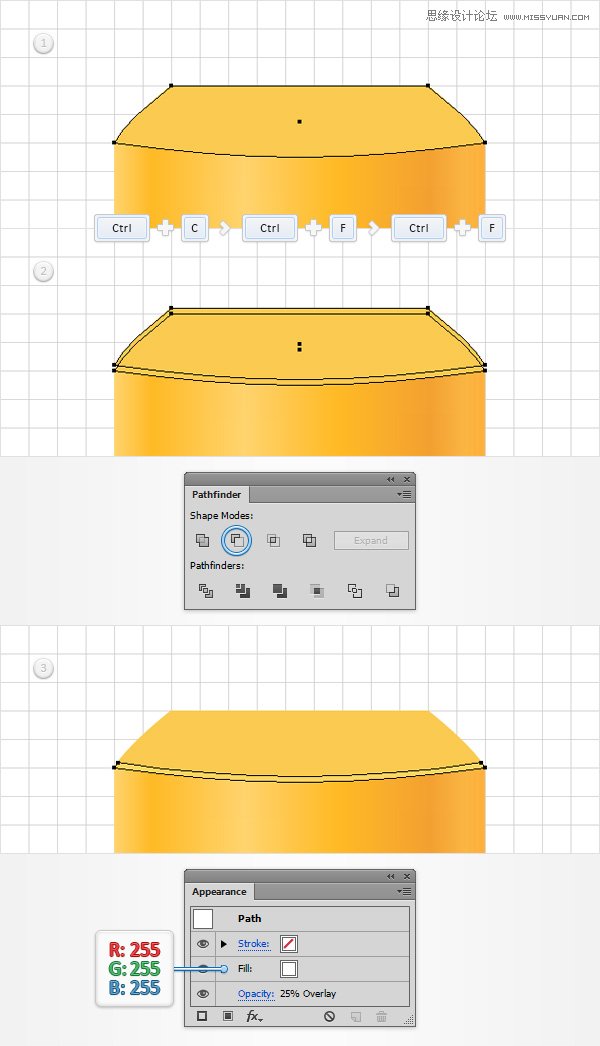
聚焦在图层面板并打开知名度无形黄色形状。选择它,并让两个副本在前面(Ctrl-C组合>控制-F>控制-F )。
选择顶部的副本,将其移动1像素了。重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。填补由此产生的形状,白色(R = 255 G = 255 B = 255),降低其不透明度为25% ,改变混合模式为叠加。

第5步
重新选择你的黄色形状,降低其不透明度为80% ,改变混合模式为柔光,更换扁平颜色用于填充与如下图所示的线性渐变。请记住,从黄色的零梯度图像表示不透明度百分比。

第6步 启用对齐网格(视图对齐到网格)。着眼于现有形状的顶侧。使用矩形工具(M) ,创建一个35px广场,设置填充颜色为R = 250 G = 202 B = 80,并把它作为第一形象。围绕这一新的形状的顶部,并切换到直接选择工具(A)
第6步
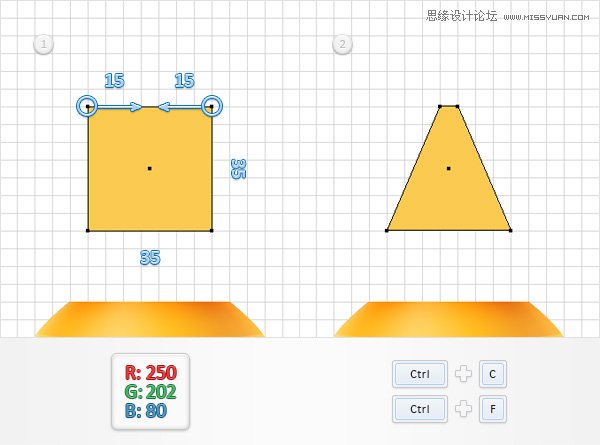
启用对齐网格(视图>对齐到网格)。着眼于现有形状的顶侧。使用矩形工具(M) ,创建一个35px广场,设置填充颜色为R = 250 G = 202 B = 80,并把它作为第一形象。围绕这一新的形状的顶部,并切换到直接选择工具(A) 。选择左侧的锚点并拖动它15px的右边,然后选择合适的锚点并拖动它15PX到左边。同样,这会变成你的黄色方形成一个简单的梯形如图所示在第二幅图像。
请确保它被选中,并在前面的副本(Ctrl-C组合>控制-F )。聚焦在图层面板,简单地关掉能见度为这个新的副本。

第7步
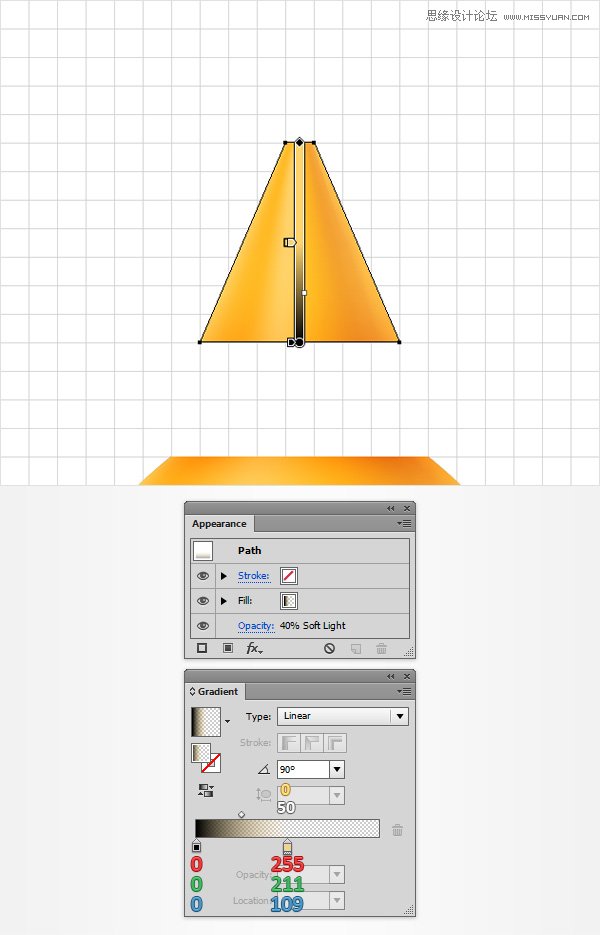
禁用对齐网格(视图>对齐到网格)。挑网格工具(U) ,选择您的可见梯形,囤它变成一个简单的网格,如图中的第一张图像。
切换到直接选择工具(A) ,选择网格点,使你的新的网格,在如下图所示的方式取代现有的颜色。

第8步
聚焦在图层面板并打开知名度无形黄色梯形。选择它,降低不透明度为40% ,改变其混合模式为柔光,更换扁平的颜色用于填充与如下图所示的线性渐变。不要忘了,从黄色零梯度图像表示不透明度百分比,而白色数字代表位置百分比。

第9步
启用对齐网格(视图>对齐到网格)。使用矩形工具(M) ,创建一个45 X 20像素的形状,设置填充颜色为R = 243 G = 191 B = 59,并把它作为第一形象。
围绕这一新的形状的顶部,并切换到直接选择工具(A) 。选择这两个锚点,移动到控制面板,专注于转角部分,只需输入3px的在白盒。请确保您的黄色形状仍处于选中状态,然后转到效果>扭曲>猛涨。进入如下图所示的属性,单击OK(确定),然后转到对象>扩展外观。

第10步
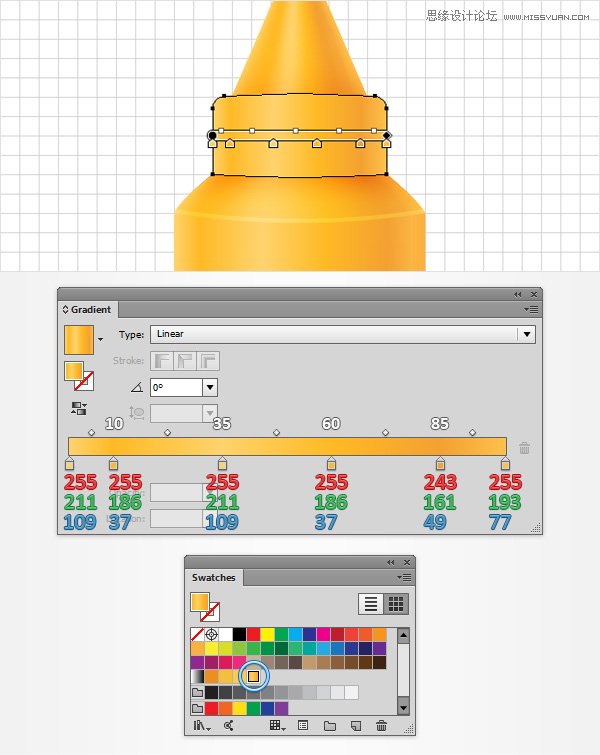
请确保您的黄色形状仍处于选中状态,并更换扁平的颜色用于填充从保存的线性渐变色板面板。设置其角度为0度。

第11步
禁用对齐网格(视图>对齐到网格)。重新选择编辑在上一步的形状和制作两个副本在前面(Ctrl-C组合>控制-F>控制-F )。选择顶部的副本,将其移动1像素了。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。填补由此产生的形状,白色,降低其不透明度为25% ,改变混合模式为叠加。

第12步
重新选择如下图高亮显示的形状,集中在外观面板,并使用添加第二个填充添加新的填充按钮(指向的蓝色圆圈)。选择这个新的填充,降低其不透明度为50% ,改变混合模式为柔光,并使用如下图所示的线性渐变。

第13步
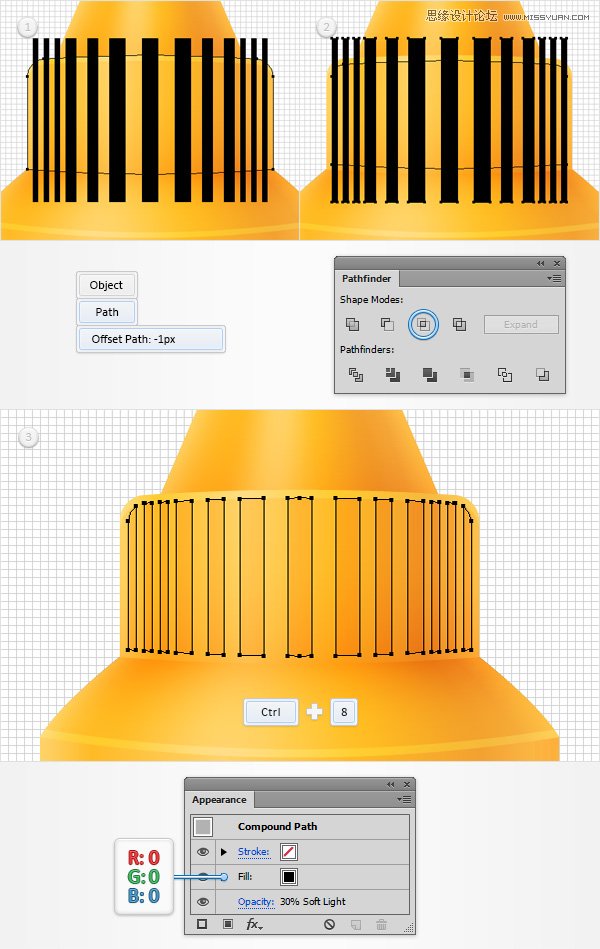
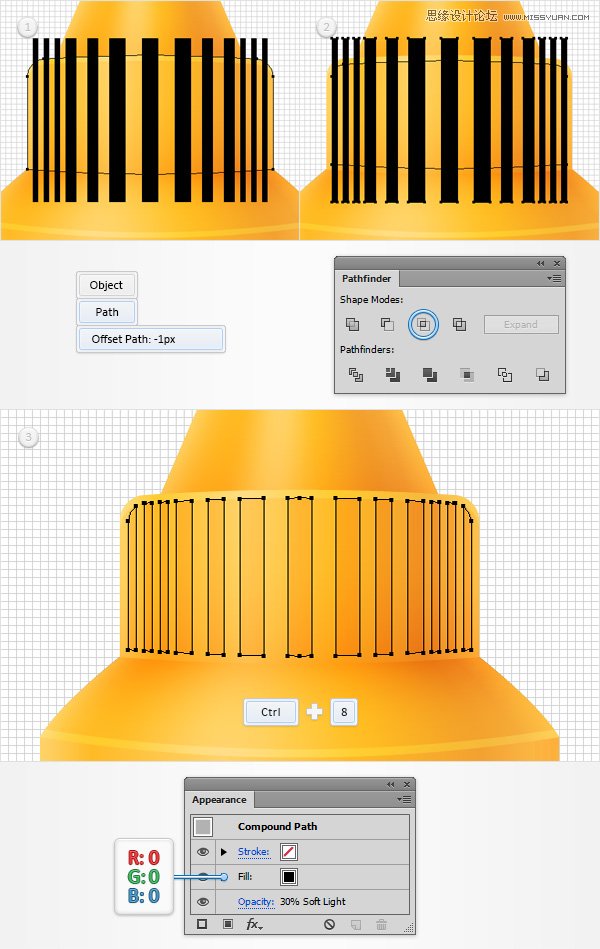
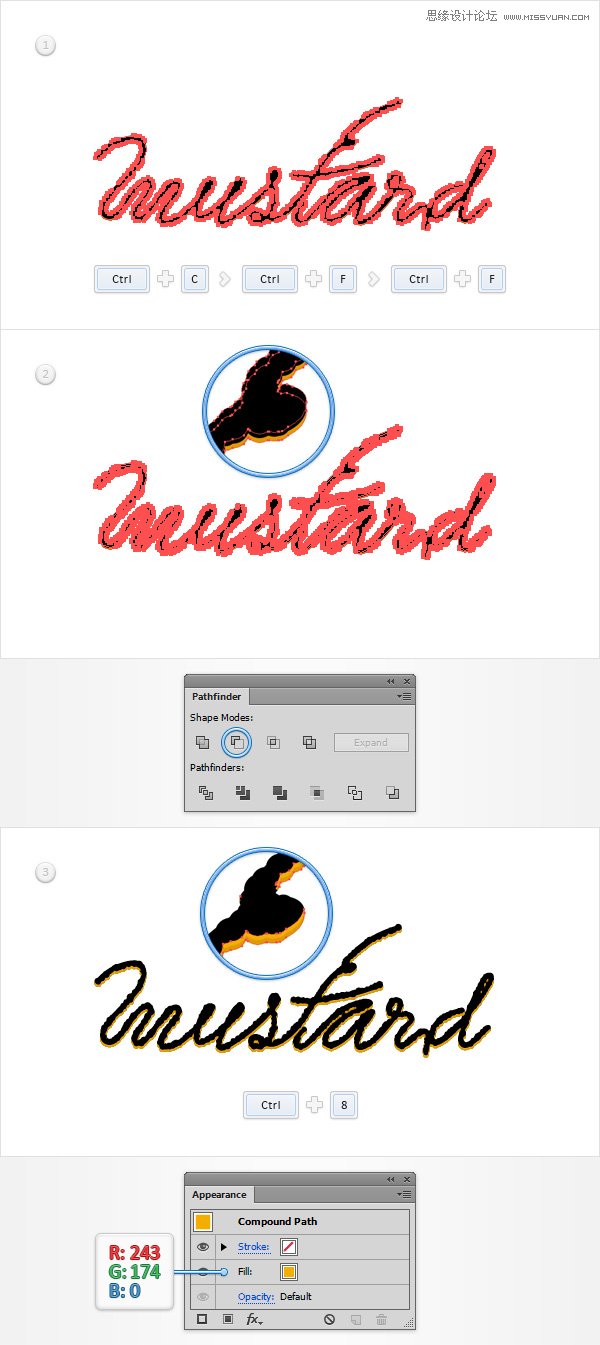
启用对齐网格(视图>对齐到网格)。对于这一步,你需要一个网格每1px的,所以去编辑>首选项>指南和电网并输入1的网格线间隔框。挑矩形工具(M) ,并创建了一堆黑色的矩形,如图下图。确保所有这些新的形状被选中,只是打控制-8 (或转到对象>复合路径>制作)把他们变成一个复合路径。

第14步
重新选择的形状有两个填充和去对象>路径>偏移路径。输入-1px的偏移,然后单击OK(确定)。选择产生伴随着黑色的复合路径形状,然后单击相交按钮,从探路者面板。
确保结果组黑色的形状被选中,把它变成一个新的复合路径(控制-8)。选择这个新鲜的复合路径,确保填充颜色设置为黑色,降低其不透明度为30% ,改变混合模式为柔光。

第15步
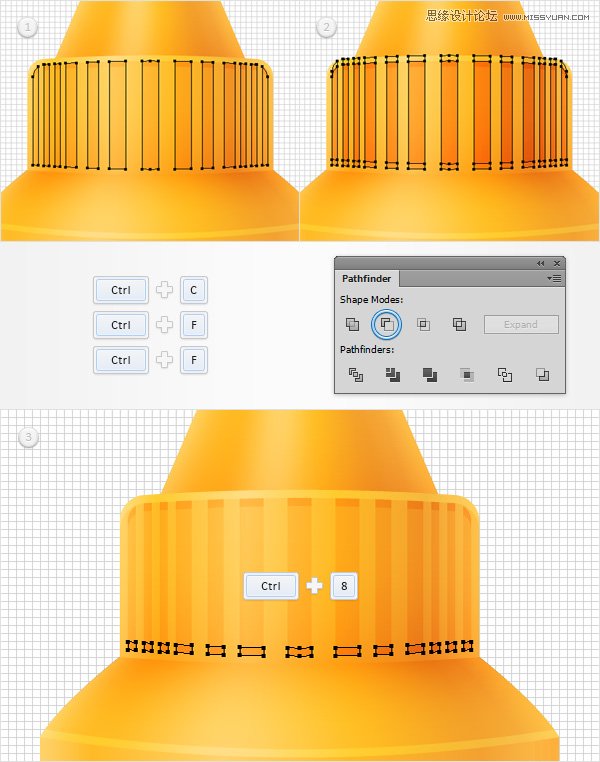
禁用对齐网格(视图>对齐到网格)。请确保您的复合路径仍处于选中状态,并在前面的两个副本(控制-C>控制-F>控制-F )。选择顶部的副本,将其移动1像素了。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。转动所产生的组形状到一个新的复合路径(控制-8 )。

第16步 请确保您的主要复合路径仍处于选中状态,使二,在前面新副本(控制-C控制-F控制-F )。选择顶部的副本,将其移动1像素了。 重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。转动所产生的组
第16步
请确保您的主要复合路径仍处于选中状态,使二,在前面新副本(控制-C>控制-F>控制-F )。选择顶部的副本,将其移动1像素了。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。转动所产生的组形状到一个新的复合路径(控制-8 )。

第17步
禁用格(视图>隐藏网格),然后集中在图层面板和解锁所有锁定的形状。
选择所有到目前为止,只是打制成形状控制-G为集团他们。移动到图层面板中,双击您的新组,并简单地重新命名为“ 瓶 “。

4,保存散布画笔和创建文字形状
第1步
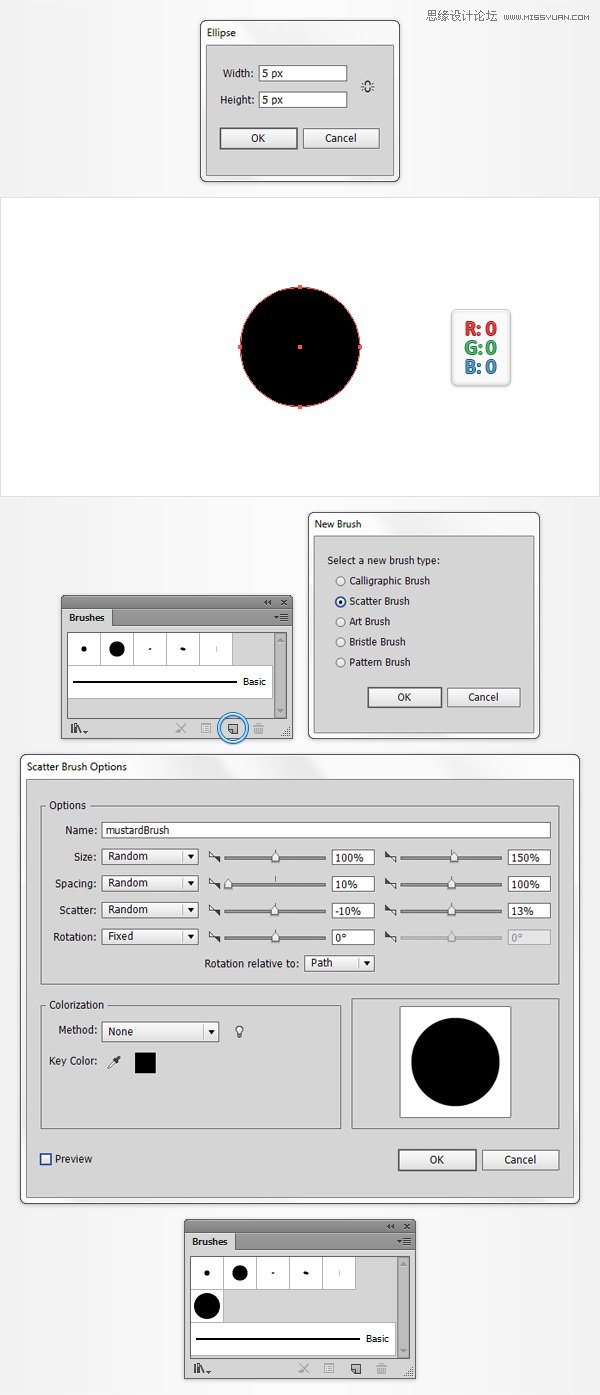
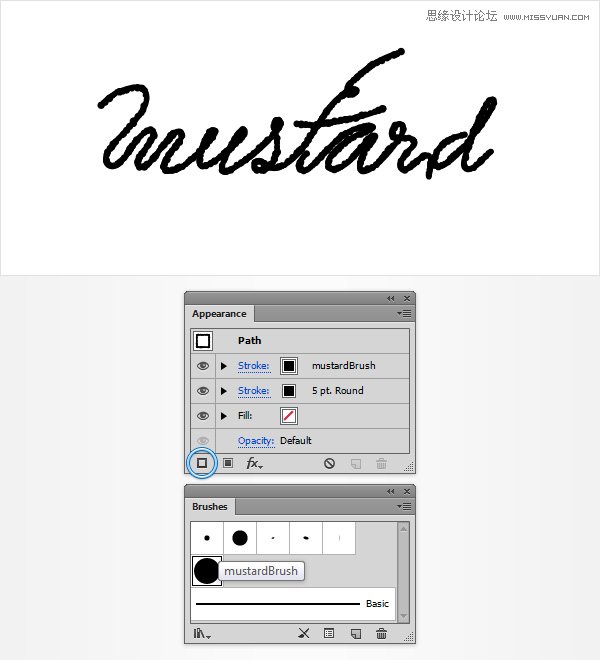
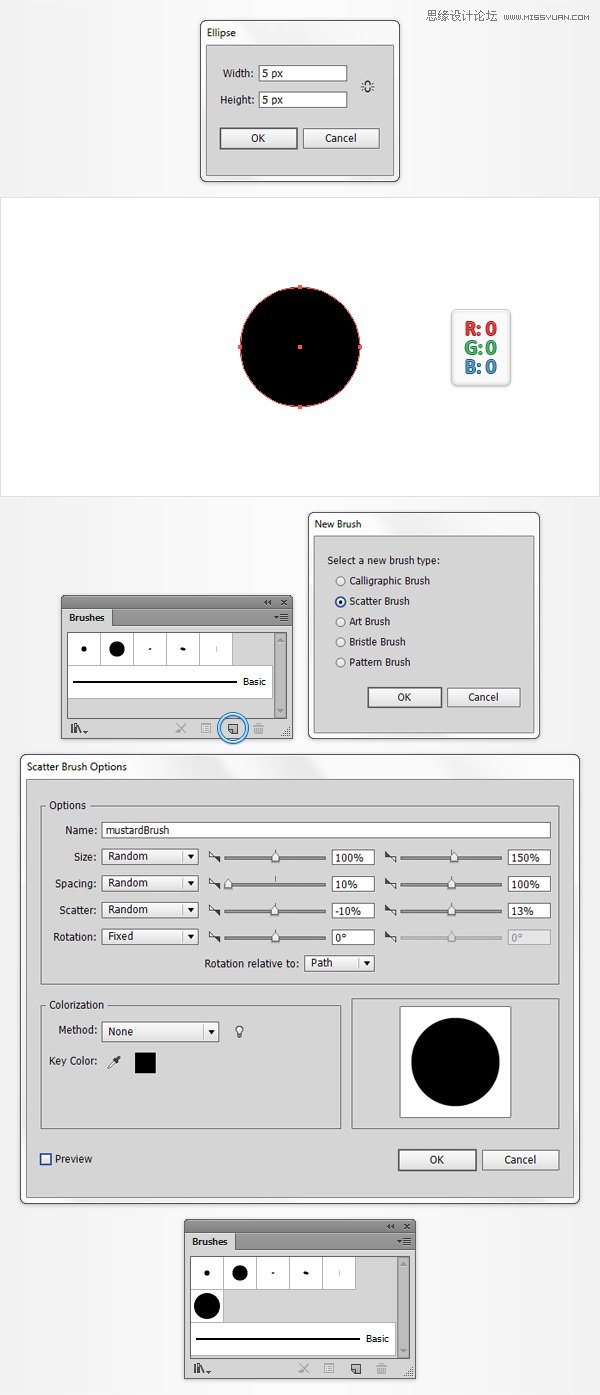
挑椭圆工具(L)和只需点击您的画板里面打开椭圆窗口。输入“ 5,在“宽度和高度框中,然后单击OK(确定)来创建您的加入5px圈。在黑色其颜色设置,确保它保持选中,打开画笔面板(窗口>笔刷),然后单击新建画笔按钮。检查分散刷框,然后单击OK(确定),打开散布画笔选项窗口。输入“ mustardBrush在“ 名称框中,输入所有在如下图所示的属性然后单击OK(确定)按钮。一旦你可以看到你里面的新的分散刷画笔面板中,您可以从您的画板移除黑色圆圈。

第2步
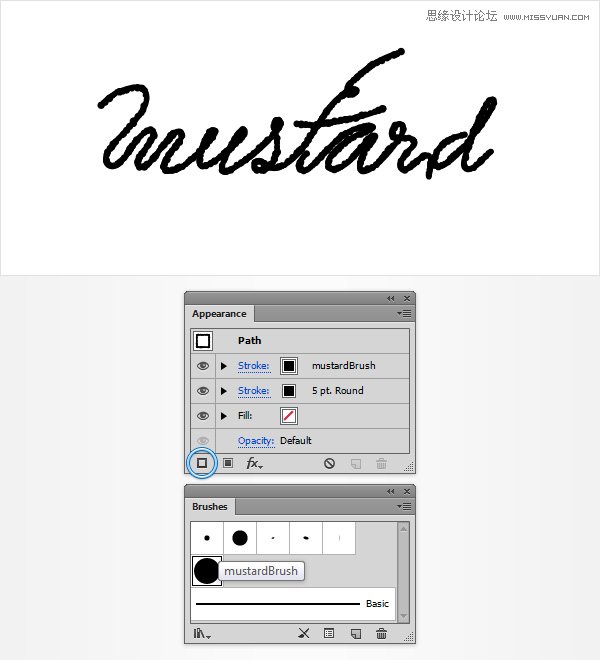
挑文字工具(T) ,只需点击您的画板里,并添加你的文字。使用“画笔脚本标准中”字型(或任何草书,书法字体)。使用 钢笔工具(P) 或 画笔工具(B), (如果你恰好拥有一个平板)绘制一些平滑的路径,沿着你的一段文字。尝试使用在后面的文本作为粗略参考。使用“ 5PT。圆 “书法笔为这些新的路径,并设置其颜色为黑色。

第3步
聚焦在图层面板中,并删除一段文字。重新选择,使您的文本的路径,集中在外观面板,并添加使用第二次中风新增行程按钮(指向的蓝色圆圈如下图)。选择这个新的行程,只是添加了“ mustardBrush “散布画笔。

第4步
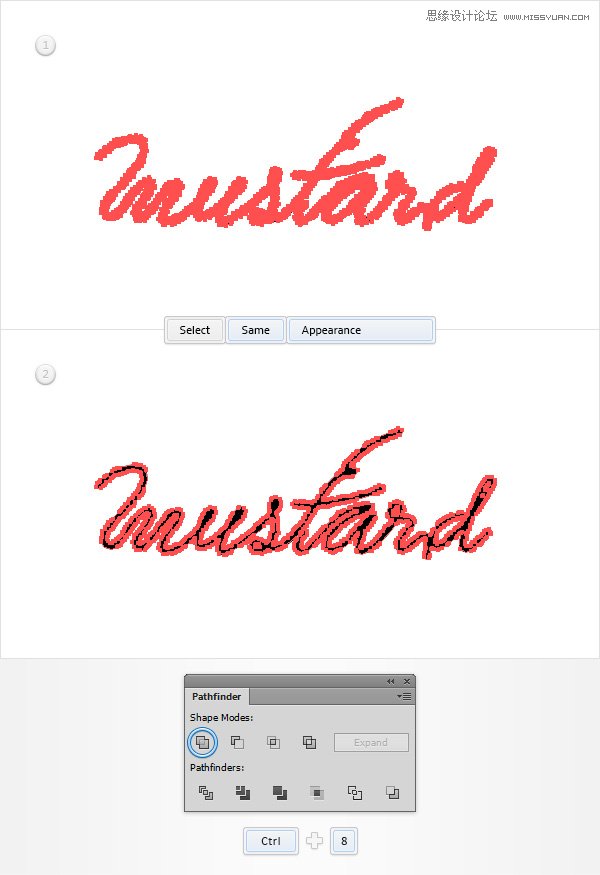
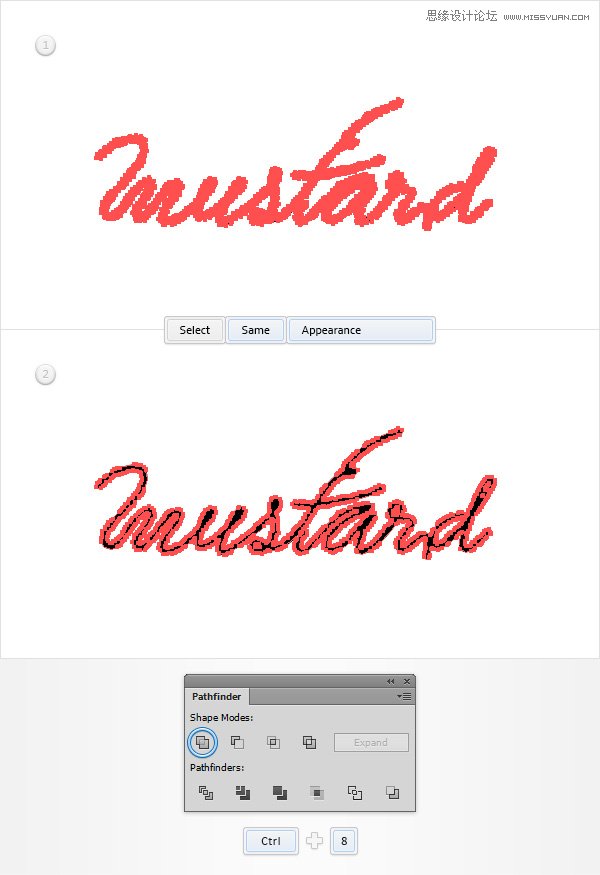
重新选择,使你的文字和进入路径对象>扩展外观。确保结果组被选中,只需按Shift键控制-G四次取消组合所有这些组和子组。
聚焦在图层面板中,你会发现一堆新的形状。在这些形状,你应该找到很多方形的,没有的填充或描边颜色设置。在选择这些形状和简单地去选择>相同>外观与同类选择形状的其余部分外观属性。现在,你有选择的所有这些广场,只需点击删除按钮,从您的键盘来摆脱他们。

第5步
继续关注,使你的文字的形状。使用相同的选择>相同>外观选项中,选择那些黑色的形状,单击团结从按钮探路者面板然后打开所产生的形状为一个简单的复合路径(控制-8 )。
移动到图层面板,双击这个新的复合路径,并简单地重新命名为“ 文本“。

5,添加彩色亮点为您的文字形状
第1步
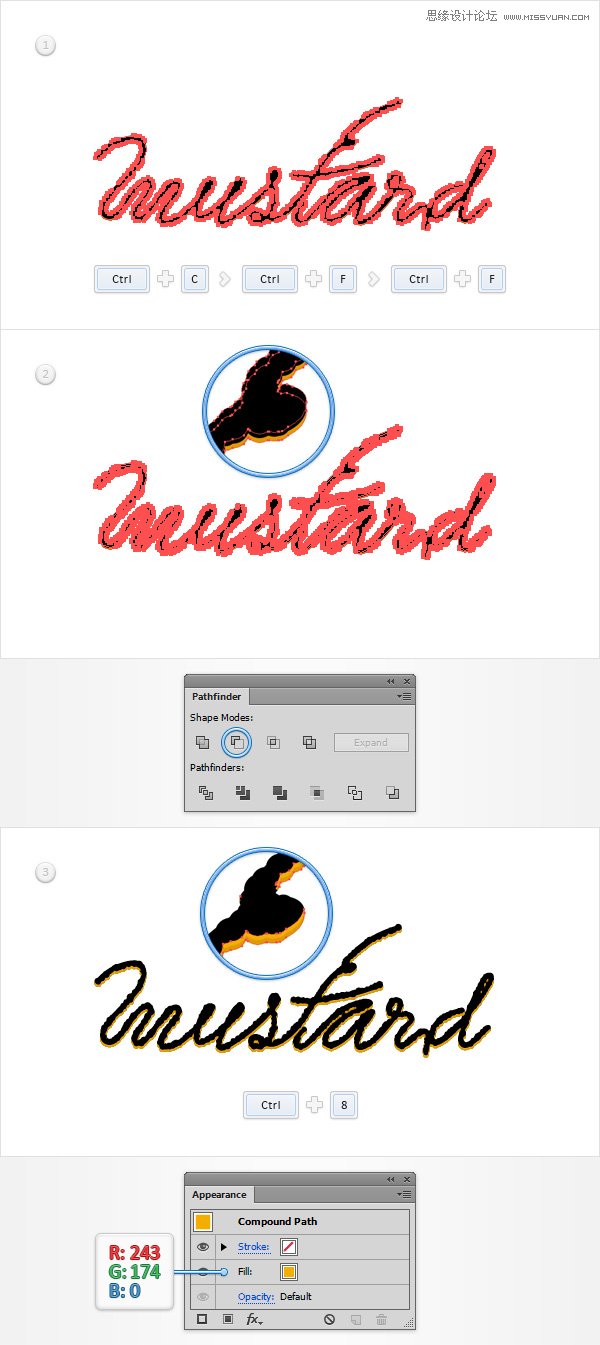
请确保您的“ 文本 “复合路径选择,使两个副本在前面(Ctrl-C组合>控制-F>控制-F )。选择顶部的副本河畔招吧1像素了。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。转动所产生的组形状到一个新的复合路径(控制-8 ),并设置其颜色为R = 223 G = 154 B = 0。

第2步
请确保您的“ 文本 “复合路径选择,使两个副本在前面(Ctrl-C组合>控制-F>控制-F )。选择顶部的副本河畔移动它2px的了。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。转动所产生的组形状到一个新的复合路径(控制-8 ),并设置其颜色为R = 243 G = 174 B = 0。

第3步 请确保您的 文本 复合路径选择,使两个副本在前面(Ctrl-C组合控制-F控制-F )。选择顶部的副本河畔招吧1像素了。 重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。转动所产生的组形状到一个
第3步
请确保您的“ 文本 “复合路径选择,使两个副本在前面(Ctrl-C组合>控制-F>控制-F )。选择顶部的副本河畔招吧1像素了。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。转动所产生的组形状到一个新的复合路径(控制-8 ),并设置其颜色为R = 255 G = 193 B = 77。

第4步
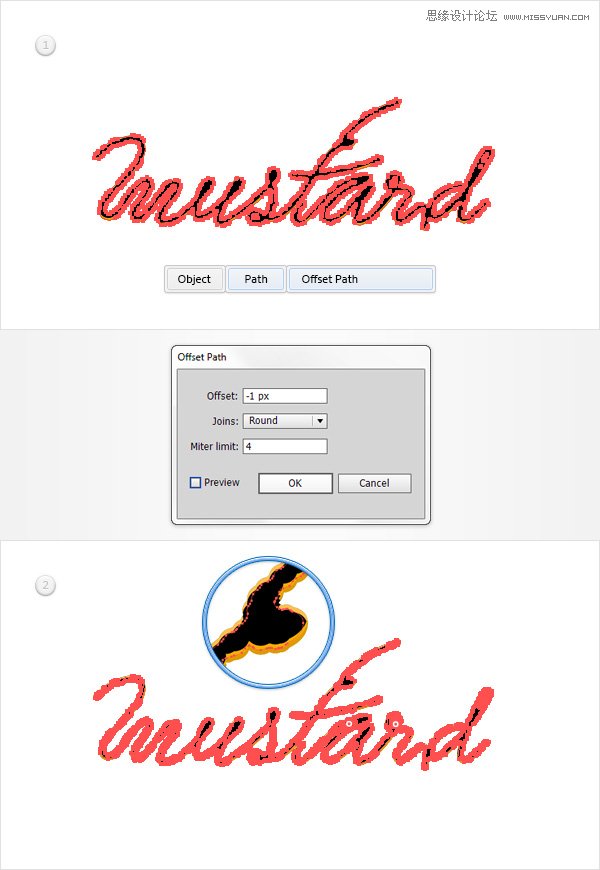
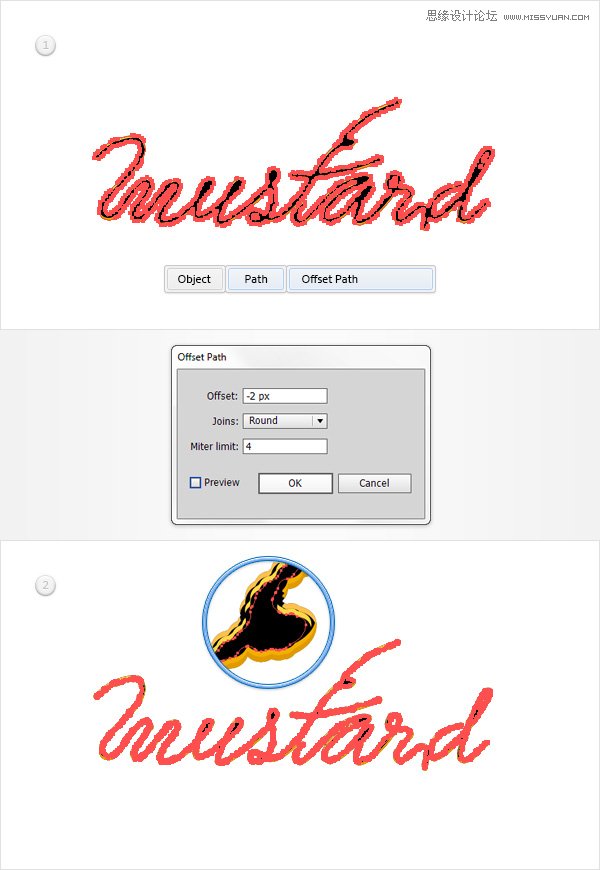
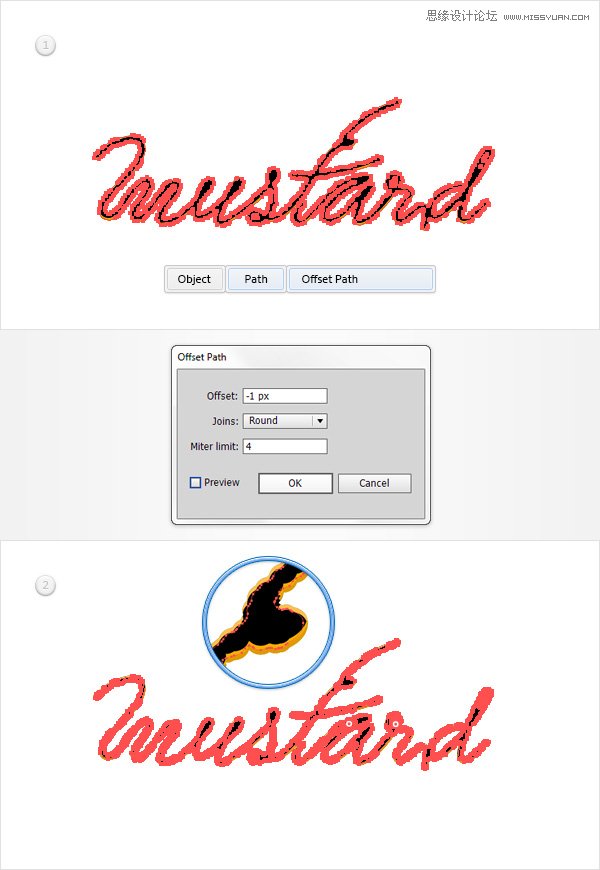
请确保您的“ 文本 “复合路径选择,并转到对象>路径>偏移路径。输入-1px的偏移量,选择圆形从加入下拉菜单,然后单击OK(确定)。

第5步
请确保在上一步中所做的复合路径仍处于选中状态,然后复印一份在前面(Ctrl-C组合>控制-F )。选择这个新的复制和移动1像素了。
重新选择这个副本连同原复合路径,然后单击负接待按钮,从探路者面板。转动所产生的组形状到一个新的复合路径(控制-8 ),并设置其颜色为R = 255 G = 216 B = 69。

第6步
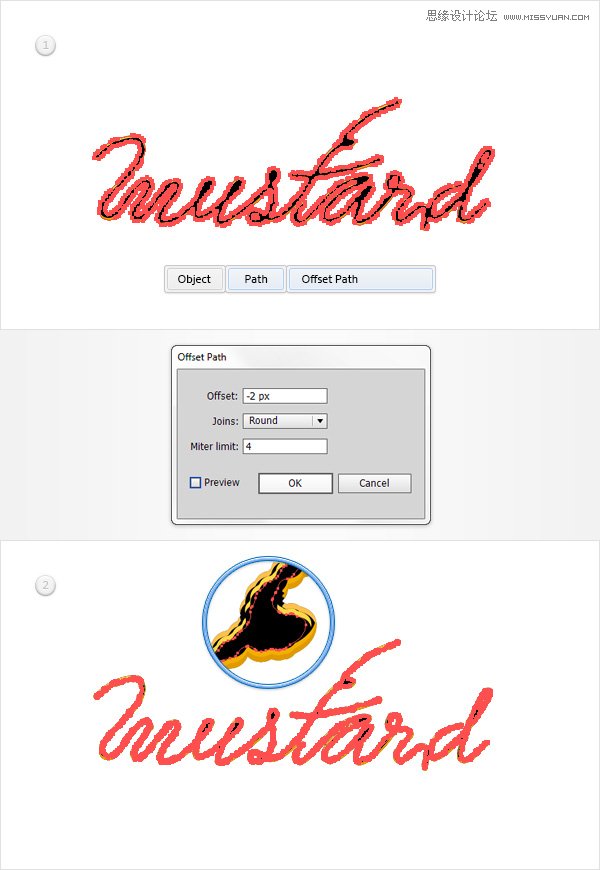
请确保您的“ 文本 “复合路径选择,并转到对象>路径>偏移路径。输入-2px的偏移量,选择圆形从加入下拉菜单,然后单击OK(确定)。

第7步
请确保在上一步中所做的复合路径仍处于选中状态,然后复印一份在前面(Ctrl-C组合>控制-F )。选择这个新的复制和移动1像素了。
重新选择这个副本连同原复合路径,然后单击负接待按钮,从探路者面板。转动所产生的组形状到一个新的复合路径(控制-8 ),并设置其颜色为R = 255 G = 213 B = 107。

6,添加颜色,阴影和细微纹理为您的文字形状
第1步
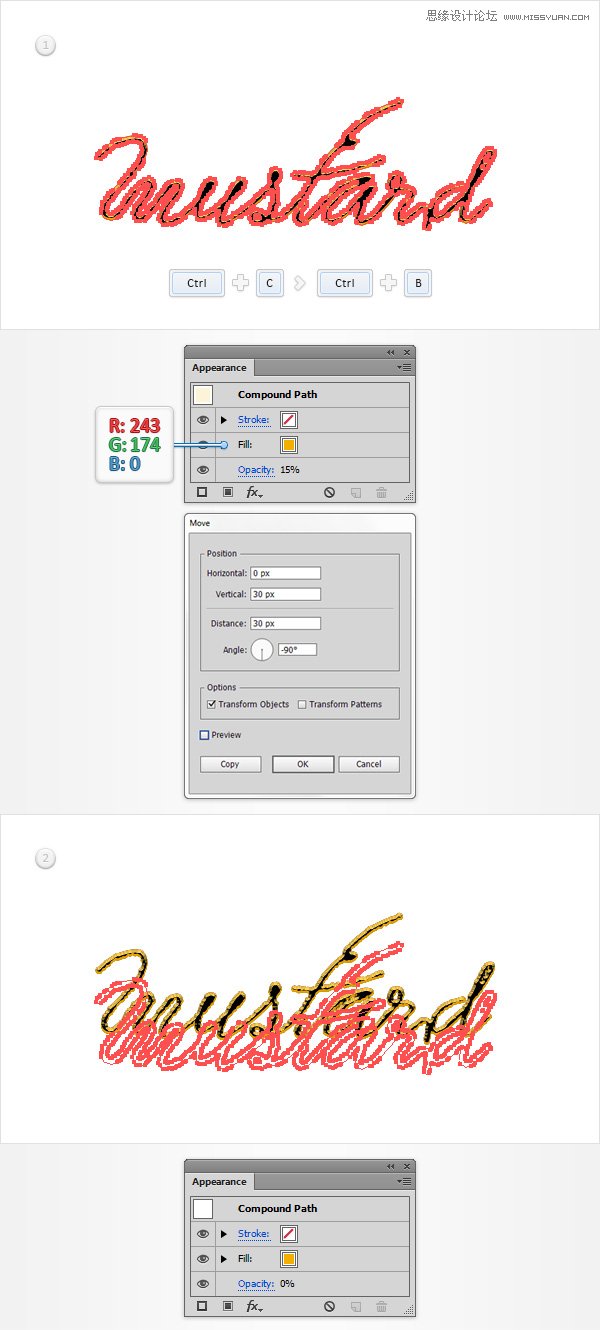
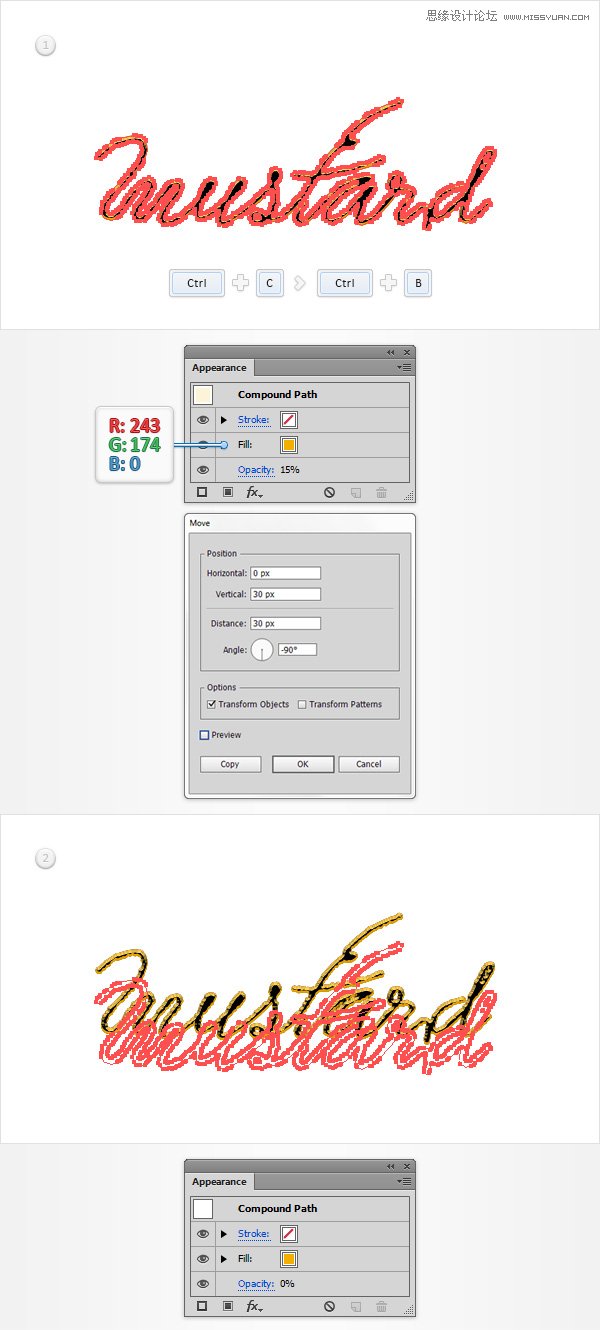
请确保您的“ 文本 “复合路径被选中,进行复印在背面(Ctrl-C组合>控制-B )。聚焦在图层面板中,选择这个新的复合路径,设置填充颜色为R = 243 G = 174 B = 0,并降低其不透明度为15% 。
请确保在此步骤中所做的复合路径是保持选中,然后转到对象>变换>移动。输入“ 30在“ 垂直框,然后只需单击复制按钮。选择生成的复合路径,集中在外观面板并降低其不透明度为0% 。

第2步
专注于你的工具栏,并只需点击混合工具来打开混合选项窗口。选择指定的步骤从间隔下拉菜单,输入30在白框,然后单击OK(确定)按钮。重新选择在上一步中提出的两项复合路径,简单地打按住Alt键控制-B(或去对象>混合>制作)来创建一个新的混合。

第3步
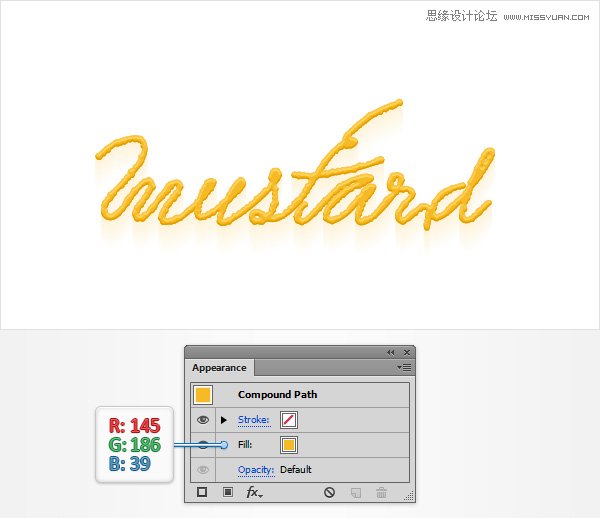
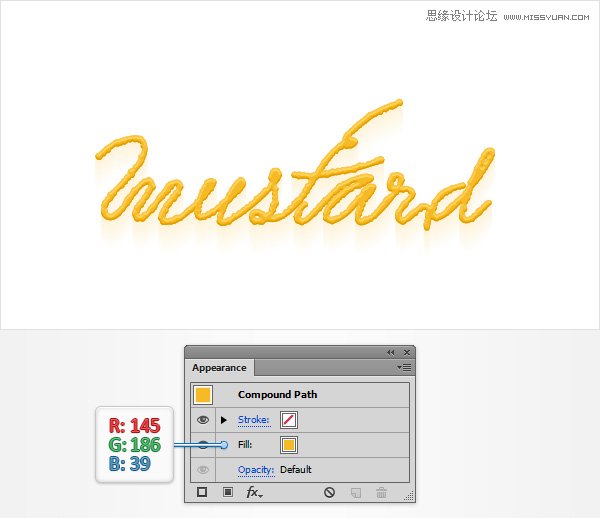
请确保您的“ 文本 “复合路径选择,集中于外观面板,简单地取代用于填充的黑色R = 145 G = 186 B = 39。

第4步
请确保您的“ 文本 “复合路径选择,集中于外观面板,并使用添加第二个填充相同的添加新的填充按钮。
选择新的填充,设置颜色为黑色,降低其不透明度为3% ,改变混合模式为正片叠底,然后转到效果>路径>偏移路径。输入-2px的偏移,单击OK(确定),然后转到效果>艺术>胶片颗粒。进入如下图所示的属性,然后单击OK(确定)。

第5步 请确保您的 文本 复合路径选择,集中于外观面板,并使用添加第三个填充相同的添加新的填充按钮。选择这个新的填充,添加如下图所示的线性渐变,改变其混合模式为柔光,然后转到效果路径偏移路径。输入-3px的
第5步
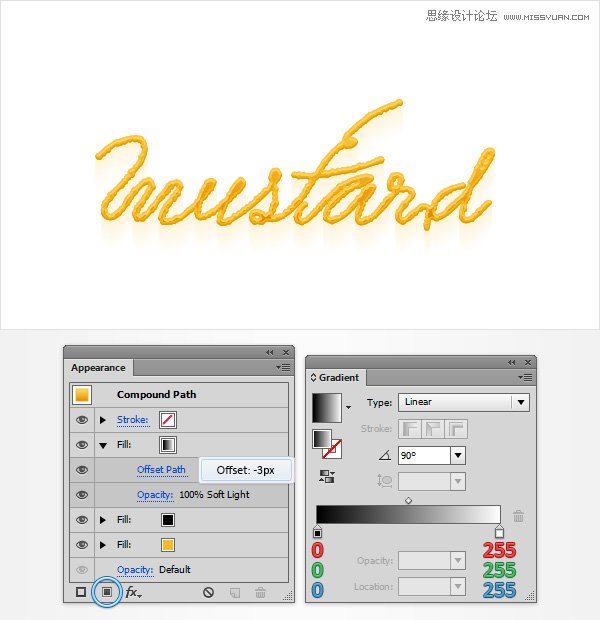
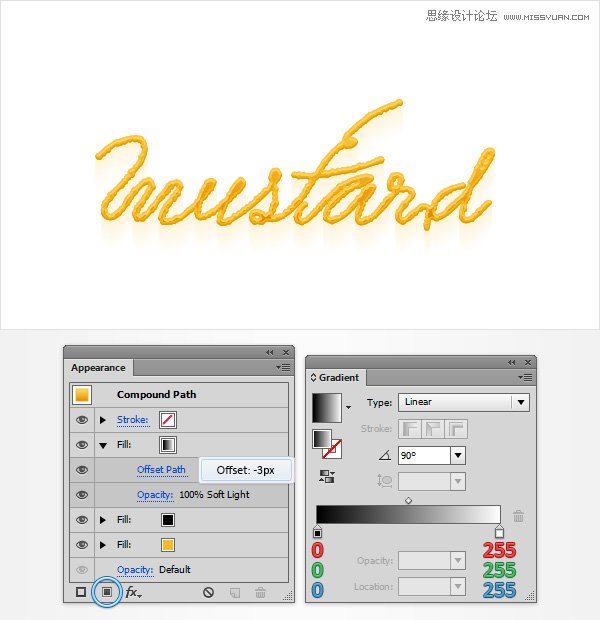
请确保您的“ 文本 “复合路径选择,集中于外观面板,并使用添加第三个填充相同的添加新的填充按钮。选择这个新的填充,添加如下图所示的线性渐变,改变其混合模式为柔光,然后转到效果>路径>偏移路径。输入-3px的偏移,然后单击OK(确定)。

第6步
请确保您的“ 文本 “复合路径选择,集中于外观面板,然后选择行程。将颜色设置为R = 213 G = 144 B = 0,降低其不透明度为20% ,改变 混合模式为正片叠底,然后只需点击“ 中风 “一段文字,打开行程飞出面板。将重量为2px的再检查轮加入和对齐描边内侧的按钮。

第7步
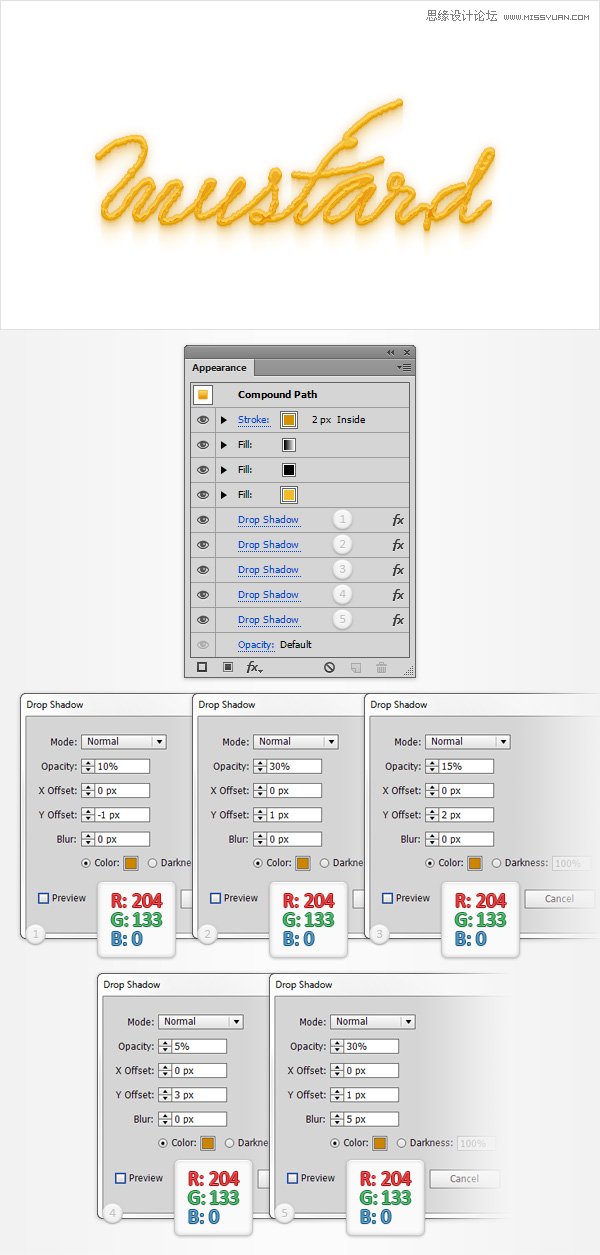
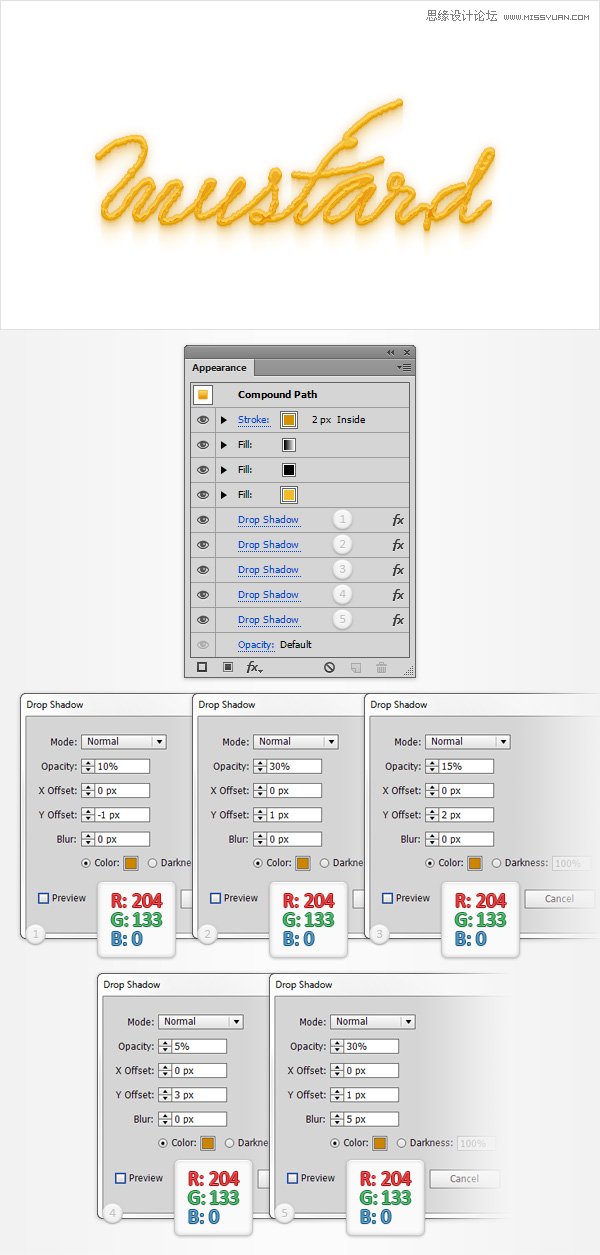
请确保您的“ 文本 “复合路径选择,集中在外观面板中,选取整个路径(只需点击“ 复合路径 “文本块从顶部外观面板)并转到效果>风格化>影子。请在上面所示的属性,左窗口(如下图),点击确定然后添加其他四个阴影在如下图所示的效果。

7,创建一个纹理背景,并添加了芥末瓶
第1步
挑矩形工具(M)和只需点击您的画板里面打开矩形窗口。输入“ 610在“宽度框中,“ 560在“ 高度框,然后单击OK(确定)按钮来创建你的610 x 560px的矩形。在设置填充颜色R = 255 G = 251 B = 239,请确保这一点,保持选中,集中在外观面板,并使用添加第二个填充相同的添加新的填充按钮。选择这个新的填充,设置颜色为黑色,降低其不透明度为5% ,改变混合模式为正片叠底,并去影响>素描>便条纸。进入如下图所示的属性,然后单击OK(确定)。

第2步
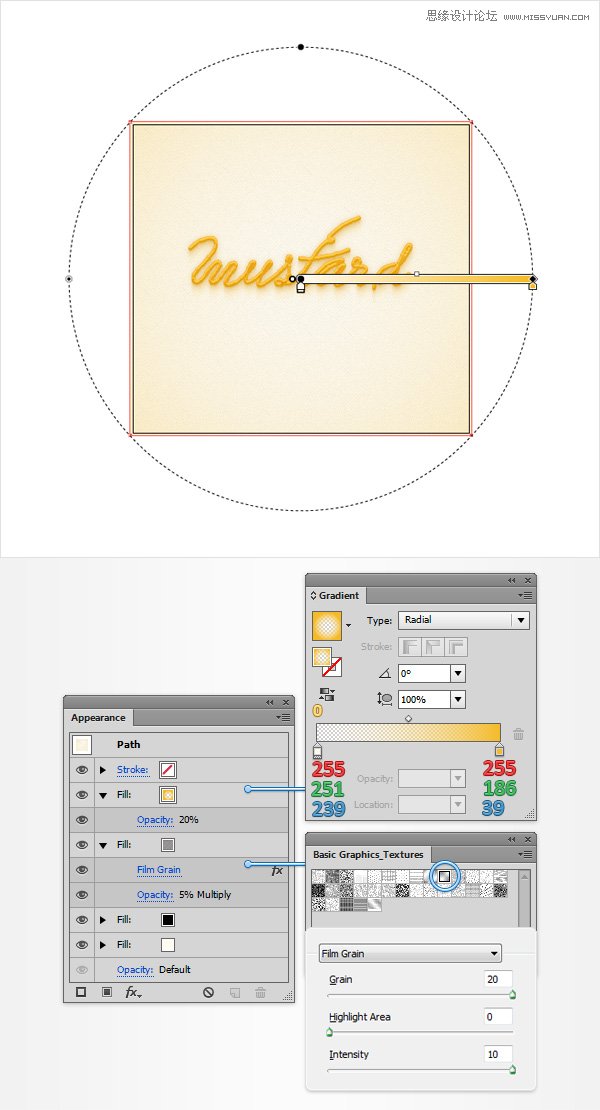
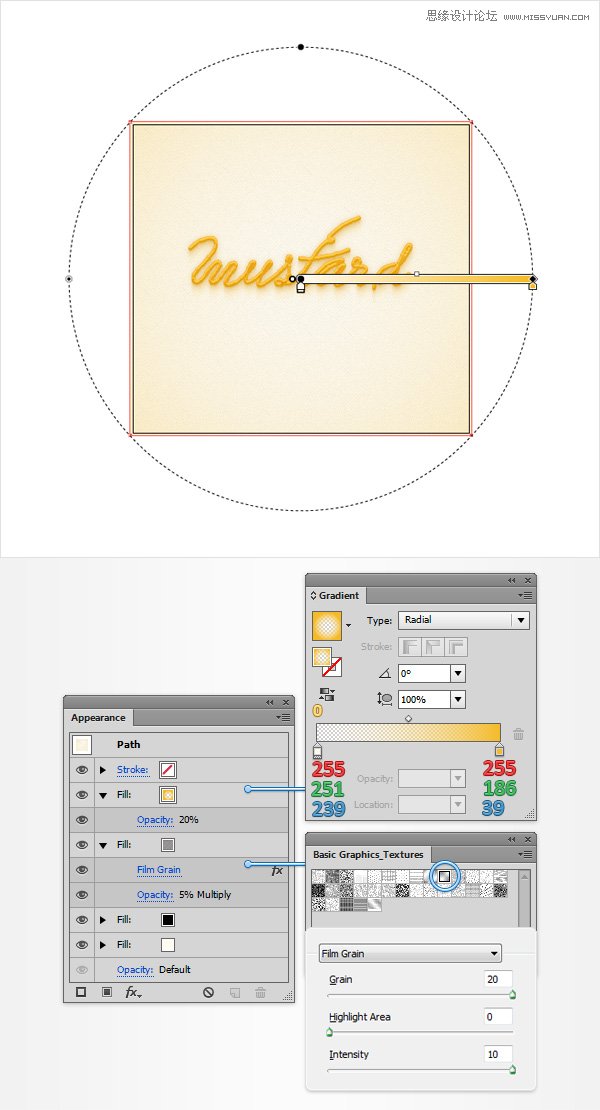
确保矩形,使你的背景保持选中,集中在外观面板,然后添加第三个填充。您将需要一个内置的模式为这个新的填充,所以去到色板面板中,打开弹出菜单并转到打开色板库>模式>基本图形>基本Graphics_Textures。有一组内置的模式一个新的窗口将打开。确保第三填充仍处于选中状态,增加了“ 钻石 “的模式,降低其不透明度为5% ,改变混合模式为正片叠底,并去影响>艺术>胶片颗粒。进入下图所示的属性,然后单击OK(确定)。返回到外观面板,并添加第四个填你的形状。选择它,降低不透明度为20% ,并添加如下图所示的径向渐变。请记住,从黄色的零梯度图像表示不透明度百分比,并使用渐变工具(G),伸展你的渐变,如图下图。

第3步
重新选择你的“ 瓶 “组,把它前面(按住Shift键并按住Control] ),把它作为显示在下面的图像和简单地添加五个阴影效果(>风格化>阴影效果如下图所示)。

恭喜!你就大功告成了!
下面是它的外观。我希望你喜欢这个教程,可以在你未来的项目中应用这些技术。

接下来,您将学习如何保存一个简单的,分散的刷子。移动到芥末文字,您将学习如何使用您的散射刷以及一个内置的毛笔,如何创建复合路径,如何做一个简单的混合,以及如何采取外观面板的充分利用。
最后,您将学习如何创建使用外观面板,一个建立在模式和以及基本的勾兑技术的一些栅格效果纹理背景

1,创建一个新文档,并设置网格
打控制-N来创建一个新的文档。选择像素从单位下拉菜单中,输入600在宽度框中,550在高度框,然后单击高级按钮。选择RGB ,屏幕(72ppi) ,并确保该对齐新对象的像素网格框未被选中,然后单击OK(确定)。
使格(视图>显示网格)和对齐网格(视图>对齐到网格)。对于初学者,您将需要一个网格每一 个加入5px,所以干脆去编辑>首选项>指南>电网,输入5的网格线间隔框和1的细分盒。你也应该打开信息面板(窗口>信息的实时预览与形状的大小和位置)。不要忘了度量单位的设置为像素编辑>首选项>单位>常规。所有这些选项会显著提高您的工作效率。

2,创建芥末瓶的底部
第1步
挑矩形工具(M) ,并专注于自己的工具栏。从行程中移除的颜色,然后选择填充并将其颜色设置为R = 243 G = 191 B = 59。移动到你的画板和简单地创建一个65 X 125px的矩形,在对齐到网格,应减轻你的工作。切换到椭圆工具(L) ,创建一个65 X 20像素的形状,并把它准确地显示在第二图像。再次,贴齐格线功能将方便您的工作。

第2步
重新选择迄今取得两个形状,打开探路者面板(窗口>探路者),然后单击团结按钮。确保生成的形状保持选中,打开渐变面板(窗口>渐变)和只需点击渐变缩略图默认的黑色加白色的线性渐变。
保持聚焦在渐变面板中,设置角度为0度,然后移动到渐变滑块。选择左侧的渐变滑块,设置颜色为R = 255 G = 211 B = 109,然后选择合适的渐变滑块,设置颜色为R = 255 G = 193 B = 77。重点在渐变条上,并可以点击它来添加一个新的渐变滑块。确保这种新的滑块被选中,在其颜色设置R = 255 G = 186 B = 37,专注于定位框(从渐变面板),并将其设置为10% 。请记住,从白色的数字渐变的图像代表位置的百分比,增加对再渐变使用的颜色和三个新的滑块位置如下图所示的属性。
最后,你需要保存这个线性渐变。返回渐变面板中,单击该梯度缩略图,只需将它里面色板面板(窗口>色板)。

第3步
禁用对齐网格(视图>对齐到网格),然后去编辑>首选项>常规,并确保在键盘增量设置为1px的。
请确保你的形状被选中,两个副本在前面(Ctrl-C组合>控制-F>控制-F)。选择顶部的副本,将其移动1像素和1px的使用上箭头和左箭头键从键盘到左边。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。选择生成的形状和集中于外观面板(窗口>外观)。将填充色设置为黑色(R = 0 G = 0 B = 0),然后只需点击该“ 不透明度 “一段文字,打开的透明度飞出面板。设置混合模式为柔光,降低不透明度到10% 。

第4步
确保填充线性渐变的形状仍处于选中状态,并在前面的两个副本(控制-C>控制-F>控制-F )。选择顶部的副本,并移动它2px的和2px的到左边。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。填补由此产生的形状,黑色,降低其不透明度为10% ,改变混合模式为柔光。

第5步 确保填充线性渐变的形状仍处于选中状态,并在前面的两个副本(控制-C控制-F控制-F )。选择顶部的副本,并移动它的3px和3px的到左边。 重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。填补
第5步
确保填充线性渐变的形状仍处于选中状态,并在前面的两个副本(控制-C>控制-F>控制-F )。选择顶部的副本,并移动它的3px和3px的到左边。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。填补由此产生的形状,黑色,降低其不透明度为10% ,改变混合模式为柔光。

第6步
启用对齐网格(视图>对齐到网格)。确保填充线性渐变的形状仍处于选中状态,然后复印一份在前面(Ctrl-C组合>控制-F )。使用矩形工具(M) ,创建一个15×145px形状,并把它作为显示在第二图像。
随着该步骤开始时所作的副本选择这个新的矩形,然后单击相交按钮,从探路者面板。填补由此产生的形状如下图所示的线性渐变,降低其不透明度为15% ,改变混合模式为叠加。从黄色的零梯度图像表示不透明度百分比。这意味着你需要选择渐变滑块,注重透明度盒(从渐变 面板),并将其设置为0% 。

第7步
确保充满了黄色,线性渐变的形状仍处于选中状态,并在前面一个新的拷贝(Ctrl-C组合>控制-F )。使用矩形工具(M) ,创建一个10×145px形状,并把它作为显示在第二图像。
随着该步骤开始时所作的副本选择这个新的矩形,然后单击相交按钮,从探路者面板。填补由此产生的形状如下图所示的线性渐变,降低其不透明度为10% ,改变混合模式为叠加。不要忘了,从黄色零梯度图像表示不透明度百分比。

第8步
使用矩形工具(M) ,创建一个5×110px形状,填写下面所示的线性渐变,并把它作为显示在下面的图像。请确保此新的矩形保持选中,改变其混合模式为柔光,然后转到效果>模糊>高斯模糊。输入的3px半径,然后单击OK(确定)。

3,创建芥末瓶的顶端
第1步
着眼于现有形状的顶侧。使用矩形工具(M) ,创建一个65 X 10px的形状,设置填充颜色为R = 250 G = 202 B = 80,并把它作为第一形象。
围绕这一新的矩形的顶边,并切换到直接选择工具(A) 。选择左侧的锚点并拖动它10px的右边,然后选择合适的锚点并拖动它10PX到左边。这应该把你的黄色矩形变成一个简单的梯形如图所示在第二幅图像。
请确保它保持选中并进入效果>扭曲>猛涨。进入如下图所示的属性,单击OK(确定),然后转到效果>扭曲>弧下。进入如下图所示的属性,单击OK(确定)然后去对象>扩展外观。

第2步
聚焦在图层面板中,打开图层,简单地锁定所有形状迄今,除顶部,黄色形状。你即将把这个最后的形状成网状,并锁定形状的其余部分将使它更容易为您选择网格点。
选择您的黄色形状,使在前面的副本(Ctrl-C组合>控制-F )。回到图层面板,简单地关掉能见度为这个新的副本,稍后你会需要它。

第3步
禁用对齐网格(视图>对齐到网格)。挑网格工具(U) ,选择剩下的,可见的,黄色形状,专注于顶面,简单地点击所指出的蓝色圆圈中的第一个图像中的斑点。这将打开您的黄捏成一个简单的网格。
请确保它保持选定,继续合与网格工具(U) ,并增加三个新的网格点,如图中的第二个图像。使用直接选择工具(A) ,选择那些网点,并在如下图所示的方式取代现有的颜色。

第4步
聚焦在图层面板并打开知名度无形黄色形状。选择它,并让两个副本在前面(Ctrl-C组合>控制-F>控制-F )。
选择顶部的副本,将其移动1像素了。重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。填补由此产生的形状,白色(R = 255 G = 255 B = 255),降低其不透明度为25% ,改变混合模式为叠加。

第5步
重新选择你的黄色形状,降低其不透明度为80% ,改变混合模式为柔光,更换扁平颜色用于填充与如下图所示的线性渐变。请记住,从黄色的零梯度图像表示不透明度百分比。

第6步 启用对齐网格(视图对齐到网格)。着眼于现有形状的顶侧。使用矩形工具(M) ,创建一个35px广场,设置填充颜色为R = 250 G = 202 B = 80,并把它作为第一形象。围绕这一新的形状的顶部,并切换到直接选择工具(A)
第6步
启用对齐网格(视图>对齐到网格)。着眼于现有形状的顶侧。使用矩形工具(M) ,创建一个35px广场,设置填充颜色为R = 250 G = 202 B = 80,并把它作为第一形象。围绕这一新的形状的顶部,并切换到直接选择工具(A) 。选择左侧的锚点并拖动它15px的右边,然后选择合适的锚点并拖动它15PX到左边。同样,这会变成你的黄色方形成一个简单的梯形如图所示在第二幅图像。
请确保它被选中,并在前面的副本(Ctrl-C组合>控制-F )。聚焦在图层面板,简单地关掉能见度为这个新的副本。

第7步
禁用对齐网格(视图>对齐到网格)。挑网格工具(U) ,选择您的可见梯形,囤它变成一个简单的网格,如图中的第一张图像。
切换到直接选择工具(A) ,选择网格点,使你的新的网格,在如下图所示的方式取代现有的颜色。

第8步
聚焦在图层面板并打开知名度无形黄色梯形。选择它,降低不透明度为40% ,改变其混合模式为柔光,更换扁平的颜色用于填充与如下图所示的线性渐变。不要忘了,从黄色零梯度图像表示不透明度百分比,而白色数字代表位置百分比。

第9步
启用对齐网格(视图>对齐到网格)。使用矩形工具(M) ,创建一个45 X 20像素的形状,设置填充颜色为R = 243 G = 191 B = 59,并把它作为第一形象。
围绕这一新的形状的顶部,并切换到直接选择工具(A) 。选择这两个锚点,移动到控制面板,专注于转角部分,只需输入3px的在白盒。请确保您的黄色形状仍处于选中状态,然后转到效果>扭曲>猛涨。进入如下图所示的属性,单击OK(确定),然后转到对象>扩展外观。

第10步
请确保您的黄色形状仍处于选中状态,并更换扁平的颜色用于填充从保存的线性渐变色板面板。设置其角度为0度。

第11步
禁用对齐网格(视图>对齐到网格)。重新选择编辑在上一步的形状和制作两个副本在前面(Ctrl-C组合>控制-F>控制-F )。选择顶部的副本,将其移动1像素了。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。填补由此产生的形状,白色,降低其不透明度为25% ,改变混合模式为叠加。

第12步
重新选择如下图高亮显示的形状,集中在外观面板,并使用添加第二个填充添加新的填充按钮(指向的蓝色圆圈)。选择这个新的填充,降低其不透明度为50% ,改变混合模式为柔光,并使用如下图所示的线性渐变。

第13步
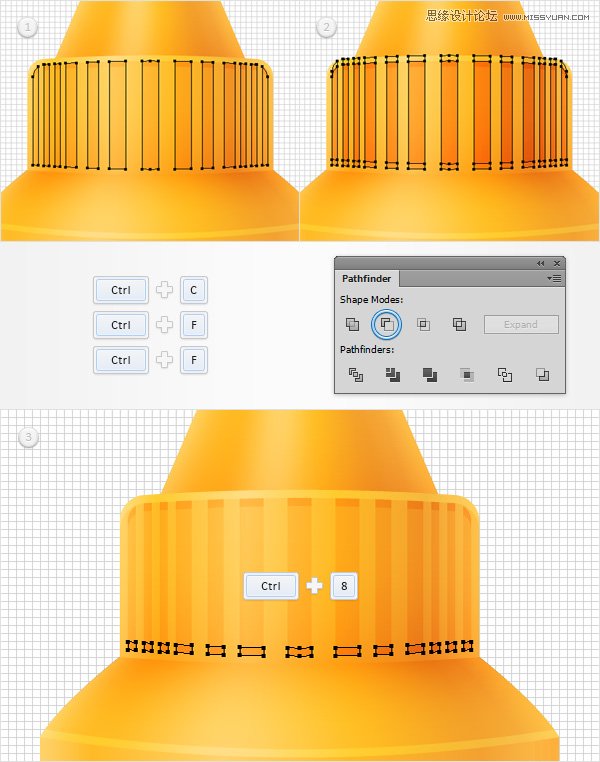
启用对齐网格(视图>对齐到网格)。对于这一步,你需要一个网格每1px的,所以去编辑>首选项>指南和电网并输入1的网格线间隔框。挑矩形工具(M) ,并创建了一堆黑色的矩形,如图下图。确保所有这些新的形状被选中,只是打控制-8 (或转到对象>复合路径>制作)把他们变成一个复合路径。

第14步
重新选择的形状有两个填充和去对象>路径>偏移路径。输入-1px的偏移,然后单击OK(确定)。选择产生伴随着黑色的复合路径形状,然后单击相交按钮,从探路者面板。
确保结果组黑色的形状被选中,把它变成一个新的复合路径(控制-8)。选择这个新鲜的复合路径,确保填充颜色设置为黑色,降低其不透明度为30% ,改变混合模式为柔光。

第15步
禁用对齐网格(视图>对齐到网格)。请确保您的复合路径仍处于选中状态,并在前面的两个副本(控制-C>控制-F>控制-F )。选择顶部的副本,将其移动1像素了。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。转动所产生的组形状到一个新的复合路径(控制-8 )。

第16步 请确保您的主要复合路径仍处于选中状态,使二,在前面新副本(控制-C控制-F控制-F )。选择顶部的副本,将其移动1像素了。 重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。转动所产生的组
第16步
请确保您的主要复合路径仍处于选中状态,使二,在前面新副本(控制-C>控制-F>控制-F )。选择顶部的副本,将其移动1像素了。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。转动所产生的组形状到一个新的复合路径(控制-8 )。

第17步
禁用格(视图>隐藏网格),然后集中在图层面板和解锁所有锁定的形状。
选择所有到目前为止,只是打制成形状控制-G为集团他们。移动到图层面板中,双击您的新组,并简单地重新命名为“ 瓶 “。

4,保存散布画笔和创建文字形状
第1步
挑椭圆工具(L)和只需点击您的画板里面打开椭圆窗口。输入“ 5,在“宽度和高度框中,然后单击OK(确定)来创建您的加入5px圈。在黑色其颜色设置,确保它保持选中,打开画笔面板(窗口>笔刷),然后单击新建画笔按钮。检查分散刷框,然后单击OK(确定),打开散布画笔选项窗口。输入“ mustardBrush在“ 名称框中,输入所有在如下图所示的属性然后单击OK(确定)按钮。一旦你可以看到你里面的新的分散刷画笔面板中,您可以从您的画板移除黑色圆圈。

第2步
挑文字工具(T) ,只需点击您的画板里,并添加你的文字。使用“画笔脚本标准中”字型(或任何草书,书法字体)。使用 钢笔工具(P) 或 画笔工具(B), (如果你恰好拥有一个平板)绘制一些平滑的路径,沿着你的一段文字。尝试使用在后面的文本作为粗略参考。使用“ 5PT。圆 “书法笔为这些新的路径,并设置其颜色为黑色。

第3步
聚焦在图层面板中,并删除一段文字。重新选择,使您的文本的路径,集中在外观面板,并添加使用第二次中风新增行程按钮(指向的蓝色圆圈如下图)。选择这个新的行程,只是添加了“ mustardBrush “散布画笔。

第4步
重新选择,使你的文字和进入路径对象>扩展外观。确保结果组被选中,只需按Shift键控制-G四次取消组合所有这些组和子组。
聚焦在图层面板中,你会发现一堆新的形状。在这些形状,你应该找到很多方形的,没有的填充或描边颜色设置。在选择这些形状和简单地去选择>相同>外观与同类选择形状的其余部分外观属性。现在,你有选择的所有这些广场,只需点击删除按钮,从您的键盘来摆脱他们。

第5步
继续关注,使你的文字的形状。使用相同的选择>相同>外观选项中,选择那些黑色的形状,单击团结从按钮探路者面板然后打开所产生的形状为一个简单的复合路径(控制-8 )。
移动到图层面板,双击这个新的复合路径,并简单地重新命名为“ 文本“。

5,添加彩色亮点为您的文字形状
第1步
请确保您的“ 文本 “复合路径选择,使两个副本在前面(Ctrl-C组合>控制-F>控制-F )。选择顶部的副本河畔招吧1像素了。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。转动所产生的组形状到一个新的复合路径(控制-8 ),并设置其颜色为R = 223 G = 154 B = 0。

第2步
请确保您的“ 文本 “复合路径选择,使两个副本在前面(Ctrl-C组合>控制-F>控制-F )。选择顶部的副本河畔移动它2px的了。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。转动所产生的组形状到一个新的复合路径(控制-8 ),并设置其颜色为R = 243 G = 174 B = 0。

第3步 请确保您的 文本 复合路径选择,使两个副本在前面(Ctrl-C组合控制-F控制-F )。选择顶部的副本河畔招吧1像素了。 重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。转动所产生的组形状到一个
第3步
请确保您的“ 文本 “复合路径选择,使两个副本在前面(Ctrl-C组合>控制-F>控制-F )。选择顶部的副本河畔招吧1像素了。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。转动所产生的组形状到一个新的复合路径(控制-8 ),并设置其颜色为R = 255 G = 193 B = 77。

第4步
请确保您的“ 文本 “复合路径选择,并转到对象>路径>偏移路径。输入-1px的偏移量,选择圆形从加入下拉菜单,然后单击OK(确定)。

第5步
请确保在上一步中所做的复合路径仍处于选中状态,然后复印一份在前面(Ctrl-C组合>控制-F )。选择这个新的复制和移动1像素了。
重新选择这个副本连同原复合路径,然后单击负接待按钮,从探路者面板。转动所产生的组形状到一个新的复合路径(控制-8 ),并设置其颜色为R = 255 G = 216 B = 69。

第6步
请确保您的“ 文本 “复合路径选择,并转到对象>路径>偏移路径。输入-2px的偏移量,选择圆形从加入下拉菜单,然后单击OK(确定)。

第7步
请确保在上一步中所做的复合路径仍处于选中状态,然后复印一份在前面(Ctrl-C组合>控制-F )。选择这个新的复制和移动1像素了。
重新选择这个副本连同原复合路径,然后单击负接待按钮,从探路者面板。转动所产生的组形状到一个新的复合路径(控制-8 ),并设置其颜色为R = 255 G = 213 B = 107。

6,添加颜色,阴影和细微纹理为您的文字形状
第1步
请确保您的“ 文本 “复合路径被选中,进行复印在背面(Ctrl-C组合>控制-B )。聚焦在图层面板中,选择这个新的复合路径,设置填充颜色为R = 243 G = 174 B = 0,并降低其不透明度为15% 。
请确保在此步骤中所做的复合路径是保持选中,然后转到对象>变换>移动。输入“ 30在“ 垂直框,然后只需单击复制按钮。选择生成的复合路径,集中在外观面板并降低其不透明度为0% 。

第2步
专注于你的工具栏,并只需点击混合工具来打开混合选项窗口。选择指定的步骤从间隔下拉菜单,输入30在白框,然后单击OK(确定)按钮。重新选择在上一步中提出的两项复合路径,简单地打按住Alt键控制-B(或去对象>混合>制作)来创建一个新的混合。

第3步
请确保您的“ 文本 “复合路径选择,集中于外观面板,简单地取代用于填充的黑色R = 145 G = 186 B = 39。

第4步
请确保您的“ 文本 “复合路径选择,集中于外观面板,并使用添加第二个填充相同的添加新的填充按钮。
选择新的填充,设置颜色为黑色,降低其不透明度为3% ,改变混合模式为正片叠底,然后转到效果>路径>偏移路径。输入-2px的偏移,单击OK(确定),然后转到效果>艺术>胶片颗粒。进入如下图所示的属性,然后单击OK(确定)。

第5步 请确保您的 文本 复合路径选择,集中于外观面板,并使用添加第三个填充相同的添加新的填充按钮。选择这个新的填充,添加如下图所示的线性渐变,改变其混合模式为柔光,然后转到效果路径偏移路径。输入-3px的
第5步
请确保您的“ 文本 “复合路径选择,集中于外观面板,并使用添加第三个填充相同的添加新的填充按钮。选择这个新的填充,添加如下图所示的线性渐变,改变其混合模式为柔光,然后转到效果>路径>偏移路径。输入-3px的偏移,然后单击OK(确定)。

第6步
请确保您的“ 文本 “复合路径选择,集中于外观面板,然后选择行程。将颜色设置为R = 213 G = 144 B = 0,降低其不透明度为20% ,改变 混合模式为正片叠底,然后只需点击“ 中风 “一段文字,打开行程飞出面板。将重量为2px的再检查轮加入和对齐描边内侧的按钮。

第7步
请确保您的“ 文本 “复合路径选择,集中在外观面板中,选取整个路径(只需点击“ 复合路径 “文本块从顶部外观面板)并转到效果>风格化>影子。请在上面所示的属性,左窗口(如下图),点击确定然后添加其他四个阴影在如下图所示的效果。

7,创建一个纹理背景,并添加了芥末瓶
第1步
挑矩形工具(M)和只需点击您的画板里面打开矩形窗口。输入“ 610在“宽度框中,“ 560在“ 高度框,然后单击OK(确定)按钮来创建你的610 x 560px的矩形。在设置填充颜色R = 255 G = 251 B = 239,请确保这一点,保持选中,集中在外观面板,并使用添加第二个填充相同的添加新的填充按钮。选择这个新的填充,设置颜色为黑色,降低其不透明度为5% ,改变混合模式为正片叠底,并去影响>素描>便条纸。进入如下图所示的属性,然后单击OK(确定)。

第2步
确保矩形,使你的背景保持选中,集中在外观面板,然后添加第三个填充。您将需要一个内置的模式为这个新的填充,所以去到色板面板中,打开弹出菜单并转到打开色板库>模式>基本图形>基本Graphics_Textures。有一组内置的模式一个新的窗口将打开。确保第三填充仍处于选中状态,增加了“ 钻石 “的模式,降低其不透明度为5% ,改变混合模式为正片叠底,并去影响>艺术>胶片颗粒。进入下图所示的属性,然后单击OK(确定)。返回到外观面板,并添加第四个填你的形状。选择它,降低不透明度为20% ,并添加如下图所示的径向渐变。请记住,从黄色的零梯度图像表示不透明度百分比,并使用渐变工具(G),伸展你的渐变,如图下图。

第3步
重新选择你的“ 瓶 “组,把它前面(按住Shift键并按住Control] ),把它作为显示在下面的图像和简单地添加五个阴影效果(>风格化>阴影效果如下图所示)。

恭喜!你就大功告成了!
下面是它的外观。我希望你喜欢这个教程,可以在你未来的项目中应用这些技术。

标签:
金黄色,芥末,网格工具
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?




