杰网资源 Design By www.escxy.com
Illustrator的渐变网格工具能产生更为自由和丰富的渐变色彩填充,其色彩过渡的表现非常出色,甚至成为许多设计师进行艺术创作的主要工具。今天我们就来用这个神奇的工具绘制一个逼真的大苹果。
网格工具(Mesh Tool) 快捷键:U 。完成效果如图。
快捷键:U 。完成效果如图。

苹果绘制过程:
苹果主体制作

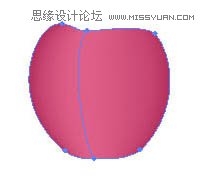
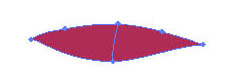
用矩形工具画出适当大小的矩形,并填充苹果的主色,然后用网格工具在矩形上增加一个节点

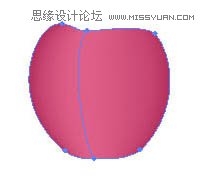
用白箭头工具调节外形以切合苹果的形状,由于引时的节点很少,很容易利用方向线控制形状

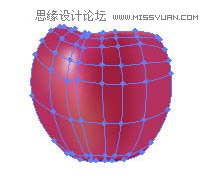
不断用网格工具增加节点,并在左右横向方向上分别按明暗关系设置适当颜色

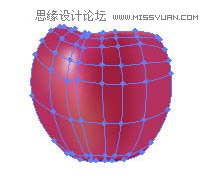
进一步增加节点细化苹果的明暗变化,并在上下竖向方向上分别按明暗关系设置颜色,表现出苹果的圆体形状
苹果上沿制作

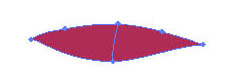
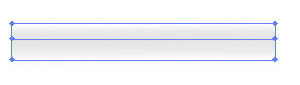
方法与主体相似,画出的矩形填充苹果的主色,然后用网格工具在矩形上增加一个节点

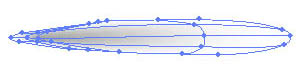
同样用白箭头工具调节外形以切合苹果的形状,注意两端的尖角实际上是各有两个节点几乎重合在一起而形成的
苹果柄制作

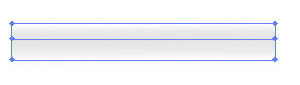
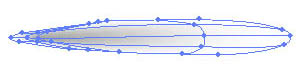
画出与柄形状相似的矩形,填充苹果主色

增加网格,并调节形状,设置颜色的明暗

增加网格细化颜色的表现
阴影制作

其制作方法与其它部分类似,不同的是它的颜色为灰 - 白 - 灰

白箭头调节形状

设置网格颜色时要注意边缘所有节点的颜色都必须是白色,这样才能生产与白色背景过渡自然的阴影
合成

把主体、柄、上沿和阴影四部分按前后顺序放到适当位置,最后再对所有图象Ctrl+U群组一次,就完成了制作
观察完成图,网格工具在颜色过渡方面的表现的确是非常自然,在工作中深受设计师的喜爱。
附录:两种设置网格的方法
方法一:工作中通常在制作简单的几何形状时(通常是矩形),就开始设置网格节点,然后再变形为复杂图形,这样对网格线的分布比较容易控制,如上面的制作就采用了这种方法。
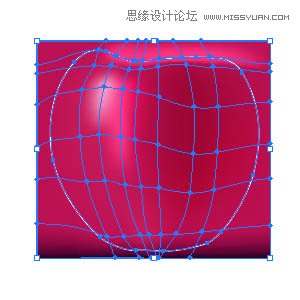
方法二:有时网格线的分布要求会与色块形状产生冲突,不易设置,此时可先设网格线分布,然后用 Ctrl+7 裁切到边缘轮廓以内即可,如下图。

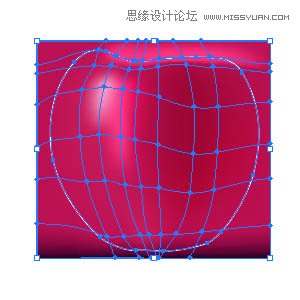
在矩形内设置网格分布

然后 Ctrl+7 裁切到苹果的轮廓线内,完成效果图

网格工具(Mesh Tool)
 快捷键:U 。完成效果如图。
快捷键:U 。完成效果如图。
苹果绘制过程:
苹果主体制作

用矩形工具画出适当大小的矩形,并填充苹果的主色,然后用网格工具在矩形上增加一个节点

用白箭头工具调节外形以切合苹果的形状,由于引时的节点很少,很容易利用方向线控制形状

不断用网格工具增加节点,并在左右横向方向上分别按明暗关系设置适当颜色

进一步增加节点细化苹果的明暗变化,并在上下竖向方向上分别按明暗关系设置颜色,表现出苹果的圆体形状
苹果上沿制作

方法与主体相似,画出的矩形填充苹果的主色,然后用网格工具在矩形上增加一个节点

同样用白箭头工具调节外形以切合苹果的形状,注意两端的尖角实际上是各有两个节点几乎重合在一起而形成的
苹果柄制作

画出与柄形状相似的矩形,填充苹果主色

增加网格,并调节形状,设置颜色的明暗

增加网格细化颜色的表现
阴影制作

其制作方法与其它部分类似,不同的是它的颜色为灰 - 白 - 灰

白箭头调节形状

设置网格颜色时要注意边缘所有节点的颜色都必须是白色,这样才能生产与白色背景过渡自然的阴影
合成

把主体、柄、上沿和阴影四部分按前后顺序放到适当位置,最后再对所有图象Ctrl+U群组一次,就完成了制作
观察完成图,网格工具在颜色过渡方面的表现的确是非常自然,在工作中深受设计师的喜爱。
附录:两种设置网格的方法
方法一:工作中通常在制作简单的几何形状时(通常是矩形),就开始设置网格节点,然后再变形为复杂图形,这样对网格线的分布比较容易控制,如上面的制作就采用了这种方法。
方法二:有时网格线的分布要求会与色块形状产生冲突,不易设置,此时可先设网格线分布,然后用 Ctrl+7 裁切到边缘轮廓以内即可,如下图。

在矩形内设置网格分布

然后 Ctrl+7 裁切到苹果的轮廓线内,完成效果图

标签:
渐变网格,红苹果
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。




