杰网资源 Design By www.escxy.com
本篇AI实例教程将向飞特上学习AI教程的朋友们介绍如何在AI中制作笔记本,教程制作完成的效果很漂亮,简洁大方,学习起来难度也不大,适合新手朋友学习,希望胶层对朋友们的AI学习有所帮助!
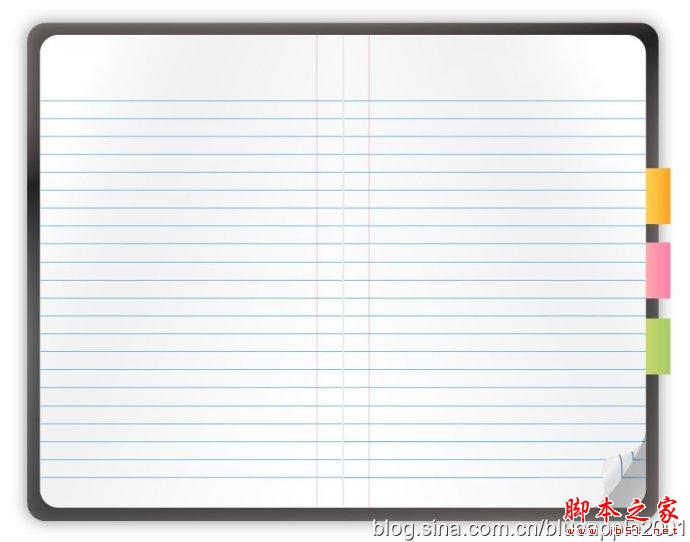
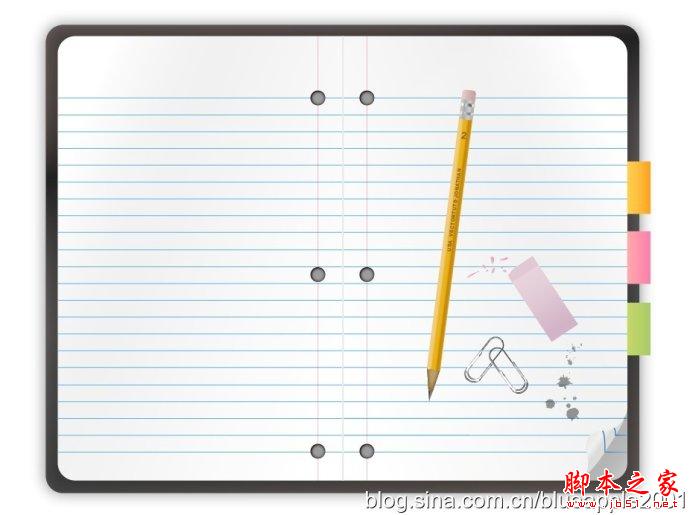
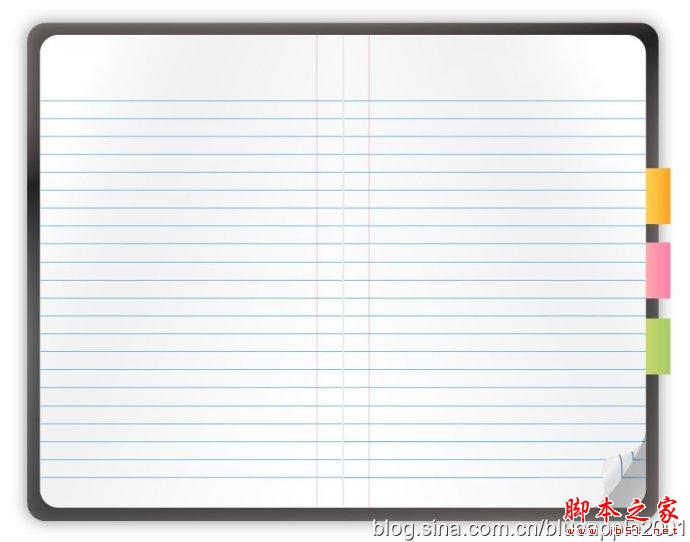
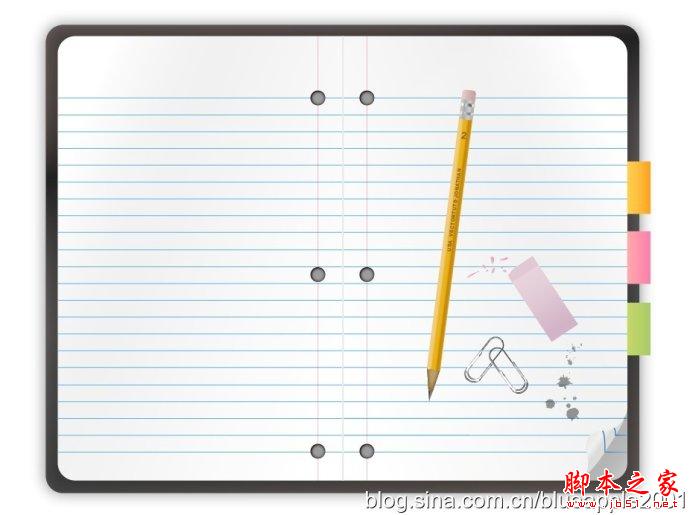
我们先来看看制作完成的效果:

具体的制作步骤介绍如下:
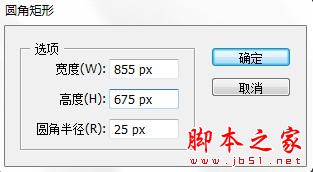
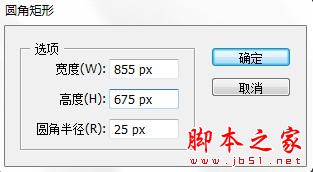
打开AI新建画布。使用圆角矩形工具绘制图形。

为这个图形填充棕灰色渐变。我这里使用的是(R35 G24 B21)→(R33 G32 B33)→(R34 G29 B29)→(R32 G33 B32)→(R35 G24 B21),第一三五个颜色的透明度均为52%。渐变角度为-76.45°。

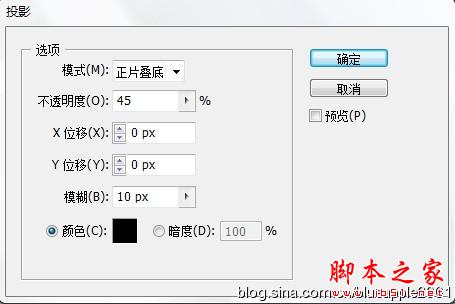
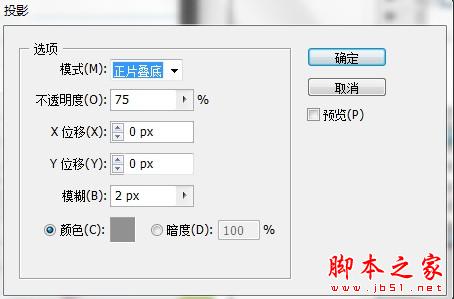
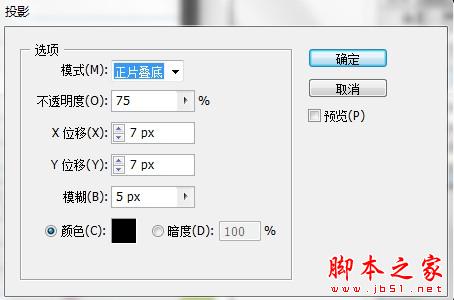
【效果】|【风格化】|【投影】。

效果如下。

再使用圆角矩形绘制图形,再使用删除锚点工具和转换锚点工具将图形右边的角变直角。为该图形填充白灰渐变(中间的灰为R240 G240 B240),角度设为-21.85°,图层混合模式设为滤色。

使用镜像工具复制多另一半。
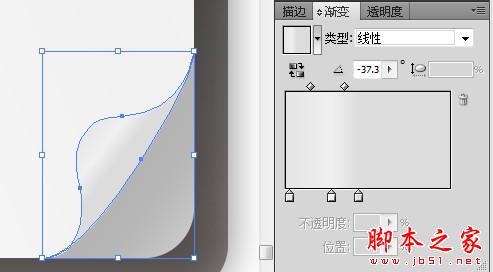
对右下角绘制卷页效果。使用钢笔工具绘制一个类似"W"的路径,选择右页面和"W"路径,Ctrl+Shift+F9调出路径查找器面板,选择分割,并对分割出来的那部分填充灰色渐变(R180 G180 B180)到(R200 G200 B200),角度为-35.1°。

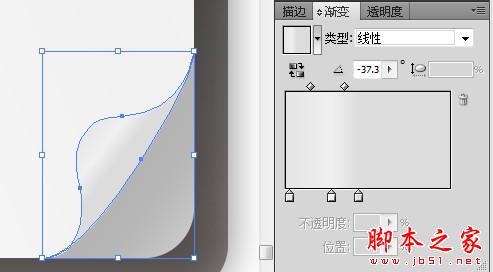
复制多一份,其中,置于下面的那一份按原形状不变,填充渐变;置于上方的那份用删除锚点工具和直接选择工具进行对形状的修整,如下图所示,再填充另外的渐变(自己把握,差不多就行了= =)。

效果如下。

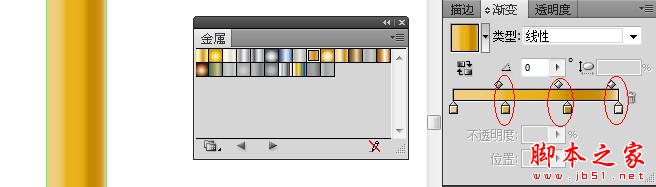
绘制三个矩形,靠着右页面的边缘。为矩形填充合适的渐变。

在中间绘制灰色的竖的分割线,在左边绘制两条浅蓝的横线,使用混合工具,设定指定步数为20。

将左边的线摁住Alt键复制拖动到右边,并对右边的线进行【对象】|【扩展】。
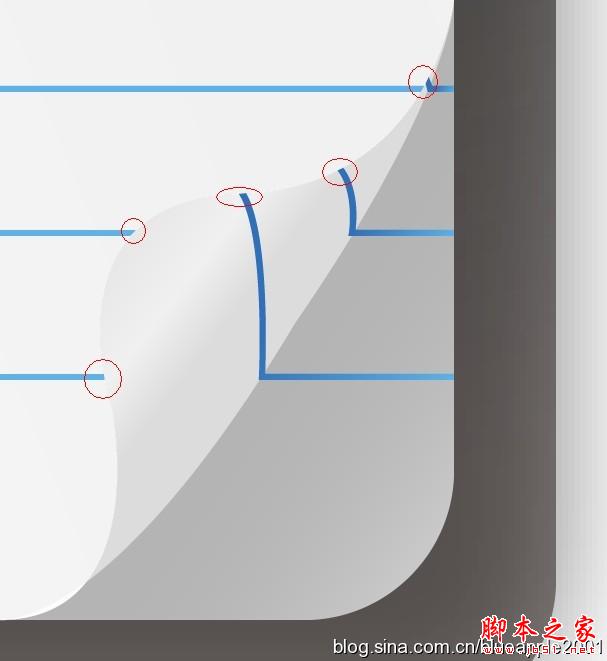
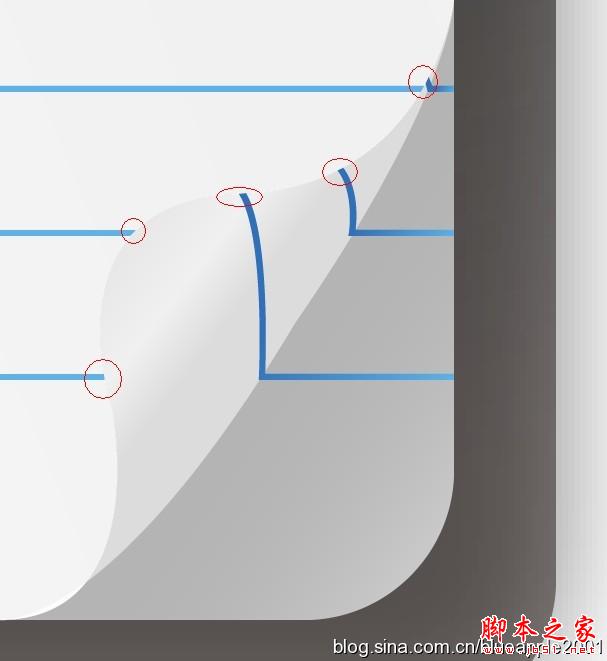
用剪刀工具对右下角的路径进行裁剪。分成两半后,右边的路径缩短长度。关于横线的断开、衔接和填色(需要单独使用直接选择工具选择线段对其进行扩展,才可进行渐变色的填充),仿照下图做好。

然后我们可以看到大致是这样的效果。

中间添加两根横竖线,编组,居中。

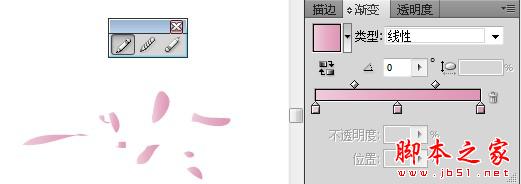
使用画笔工具,在画笔调板中,选择"艺术效果_油墨"合适的画笔绘制几个散点。

使用画笔工具,在画笔调板中,选择"艺术效果_油墨"合适的画笔绘制几个散点。

降低透明度为50%。

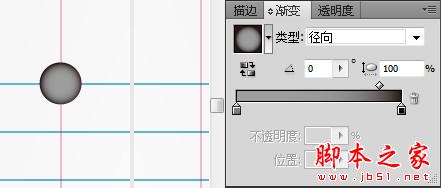
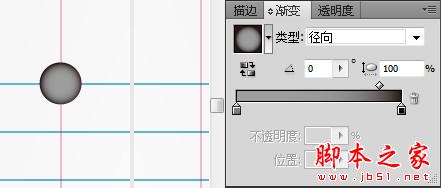
绘制小圆孔——绘制圆,填充灰黑渐变。

选择这个小圆孔,摁住Alt+Shift往下拖,对这两个圆孔使用混合工具,步数设为1。然后再摁住Alt+Shift横向拖移,复制出另一页面的圆孔。

然后,我们可以将本子设为不可见,或在空白的地方绘制以下图形。
绘制铅笔。先使用圆角矩形工具、矩形工具、多边形工具简单绘制一根铅笔。

使用橡皮擦工具对铅笔笔头进行适当擦除。

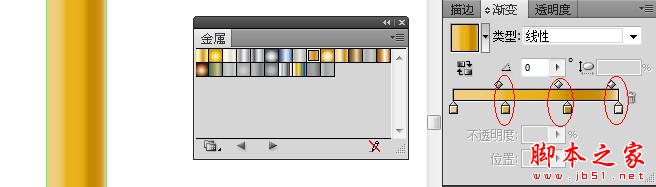
为之分别添加渐变。



同样的,笔头部分也大致填充些渐变。

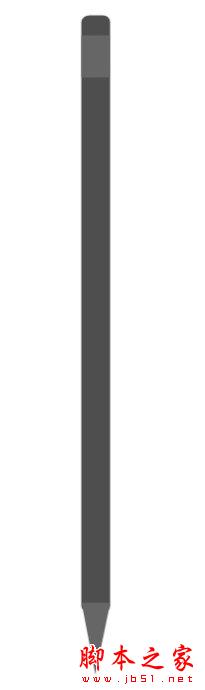
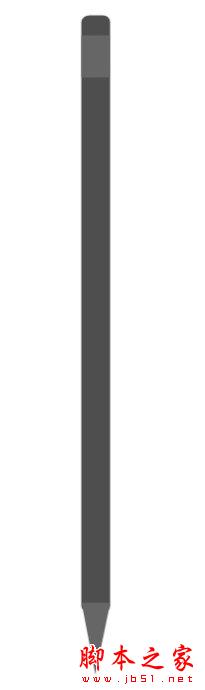
铅笔上还有文字的。总之大概弄完是这个样子啦。

接着制作橡皮擦。

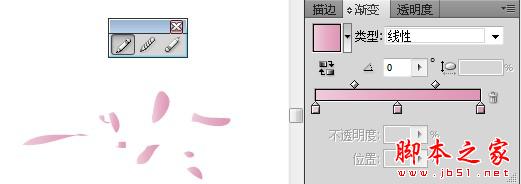
橡皮碎屑。使用铅笔绘制闭合路径,框选路径为它们填充渐变。

回形针。先使用圆角矩形工具绘制,然后使用剪刀工具将形状切分成两部分(切割之前最好拉条水平参考线,以免两边剪得不在一条水平线上)——将这两部分复制多一份,一份用来扩大,一份用来缩小,分别和下半部分衔接起来。

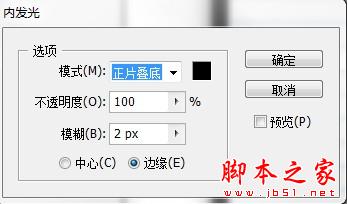
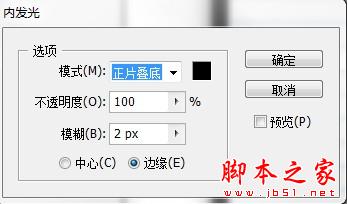
扩展回形针,使回形针填充白色,然后【效果】|【风格化】|【内发光】。

效果如下。

整的效果是。

接着我们根据左页面大小镜像复制一张扉页(包括小圆孔),为扉页填上蓝色渐变以及码上文字。

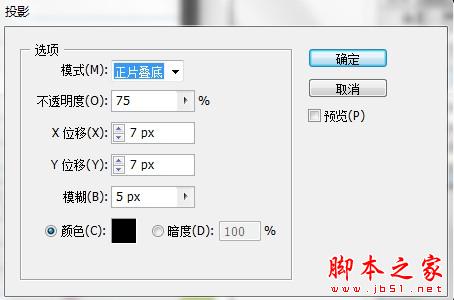
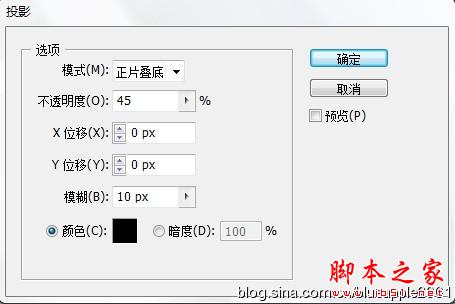
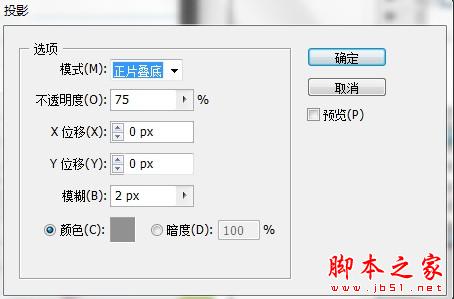
然后对扉页纸张进行投影设置(【效果】|【风格化】|【投影】)。

绘制小纸张(可填充细微变化的灰白渐变)和复制一个回形针。可以根据喜好对最上面那张纸使用变形工具进行一定程度的涂抹。同样地,也对这些纸张使用投影。


最后绘制照片。一个白色大矩形和一个深灰小矩形,在用钢笔工具绘制一个如下图的形状,使该形状填充黑色,不透明度为10%,图层混合模式为正片叠底。

以上一系列繁琐的步骤进行完后,便大功告成。

我们先来看看制作完成的效果:

具体的制作步骤介绍如下:
打开AI新建画布。使用圆角矩形工具绘制图形。

为这个图形填充棕灰色渐变。我这里使用的是(R35 G24 B21)→(R33 G32 B33)→(R34 G29 B29)→(R32 G33 B32)→(R35 G24 B21),第一三五个颜色的透明度均为52%。渐变角度为-76.45°。

【效果】|【风格化】|【投影】。

效果如下。

再使用圆角矩形绘制图形,再使用删除锚点工具和转换锚点工具将图形右边的角变直角。为该图形填充白灰渐变(中间的灰为R240 G240 B240),角度设为-21.85°,图层混合模式设为滤色。

使用镜像工具复制多另一半。
对右下角绘制卷页效果。使用钢笔工具绘制一个类似"W"的路径,选择右页面和"W"路径,Ctrl+Shift+F9调出路径查找器面板,选择分割,并对分割出来的那部分填充灰色渐变(R180 G180 B180)到(R200 G200 B200),角度为-35.1°。

复制多一份,其中,置于下面的那一份按原形状不变,填充渐变;置于上方的那份用删除锚点工具和直接选择工具进行对形状的修整,如下图所示,再填充另外的渐变(自己把握,差不多就行了= =)。

效果如下。

绘制三个矩形,靠着右页面的边缘。为矩形填充合适的渐变。

在中间绘制灰色的竖的分割线,在左边绘制两条浅蓝的横线,使用混合工具,设定指定步数为20。

将左边的线摁住Alt键复制拖动到右边,并对右边的线进行【对象】|【扩展】。
用剪刀工具对右下角的路径进行裁剪。分成两半后,右边的路径缩短长度。关于横线的断开、衔接和填色(需要单独使用直接选择工具选择线段对其进行扩展,才可进行渐变色的填充),仿照下图做好。

然后我们可以看到大致是这样的效果。

中间添加两根横竖线,编组,居中。

使用画笔工具,在画笔调板中,选择"艺术效果_油墨"合适的画笔绘制几个散点。

使用画笔工具,在画笔调板中,选择"艺术效果_油墨"合适的画笔绘制几个散点。

降低透明度为50%。

绘制小圆孔——绘制圆,填充灰黑渐变。

选择这个小圆孔,摁住Alt+Shift往下拖,对这两个圆孔使用混合工具,步数设为1。然后再摁住Alt+Shift横向拖移,复制出另一页面的圆孔。

然后,我们可以将本子设为不可见,或在空白的地方绘制以下图形。
绘制铅笔。先使用圆角矩形工具、矩形工具、多边形工具简单绘制一根铅笔。

使用橡皮擦工具对铅笔笔头进行适当擦除。

为之分别添加渐变。



同样的,笔头部分也大致填充些渐变。

铅笔上还有文字的。总之大概弄完是这个样子啦。

接着制作橡皮擦。

橡皮碎屑。使用铅笔绘制闭合路径,框选路径为它们填充渐变。

回形针。先使用圆角矩形工具绘制,然后使用剪刀工具将形状切分成两部分(切割之前最好拉条水平参考线,以免两边剪得不在一条水平线上)——将这两部分复制多一份,一份用来扩大,一份用来缩小,分别和下半部分衔接起来。

扩展回形针,使回形针填充白色,然后【效果】|【风格化】|【内发光】。

效果如下。

整的效果是。

接着我们根据左页面大小镜像复制一张扉页(包括小圆孔),为扉页填上蓝色渐变以及码上文字。

然后对扉页纸张进行投影设置(【效果】|【风格化】|【投影】)。

绘制小纸张(可填充细微变化的灰白渐变)和复制一个回形针。可以根据喜好对最上面那张纸使用变形工具进行一定程度的涂抹。同样地,也对这些纸张使用投影。


最后绘制照片。一个白色大矩形和一个深灰小矩形,在用钢笔工具绘制一个如下图的形状,使该形状填充黑色,不透明度为10%,图层混合模式为正片叠底。

以上一系列繁琐的步骤进行完后,便大功告成。

标签:
笔记本
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...




