杰网资源 Design By www.escxy.com
使用Illustrator中的图表工具,结合【凸出和斜角】和【投影】效果,可以制作出非常美观的3D图表。
这种3D图表制作完成后,可以随时根据需要更改数据系列的值,应用于不同的实际场合,所以非常实用。本例通过制作一个3D饼图,介绍3D图表绘制的具体方法与技巧。
先来看一下最终效果。

下面介绍具体操作步骤。
1.按Ctrl N打开【新建文档】对话框,将名称设置为“三维图表”,其他选项自定。设置完毕单击【确定】按钮。
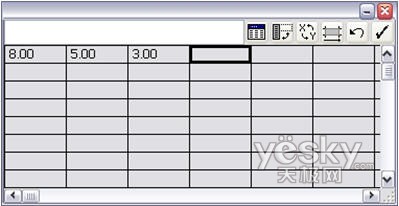
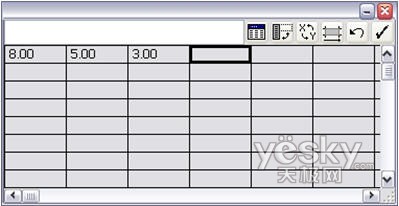
2.选择工具箱中的【饼图工具】,在画布上画出一个区域。此时会弹出数据输入窗口,输入数据,如此处输入8、5、3,如图1所示。

图1
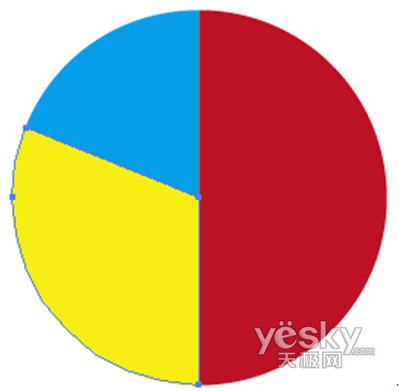
3.输入完成单击 按钮,此时在画布上出现一个饼图,如图2所示。

图2
4.使用工具箱中的【直接选择工具】选择饼图的每一个数据系列,并更改为不同的颜色。例如此处分别改为黄色、蓝色和红色,如图3所示。

图3
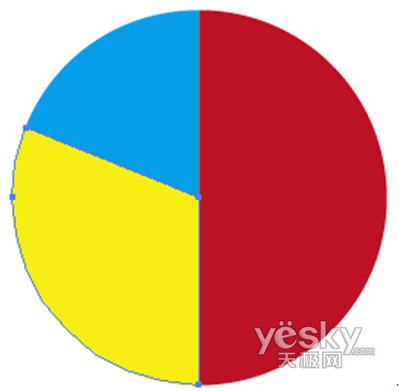
5.使用【直接选择工具】移动每个数据系列的位置,如图4所示。也可以在制作完成三维效果后移动。

图4
上一页12 下一页 阅读全文
这种3D图表制作完成后,可以随时根据需要更改数据系列的值,应用于不同的实际场合,所以非常实用。本例通过制作一个3D饼图,介绍3D图表绘制的具体方法与技巧。
先来看一下最终效果。

下面介绍具体操作步骤。
1.按Ctrl N打开【新建文档】对话框,将名称设置为“三维图表”,其他选项自定。设置完毕单击【确定】按钮。
2.选择工具箱中的【饼图工具】,在画布上画出一个区域。此时会弹出数据输入窗口,输入数据,如此处输入8、5、3,如图1所示。

图1
3.输入完成单击 按钮,此时在画布上出现一个饼图,如图2所示。

图2
4.使用工具箱中的【直接选择工具】选择饼图的每一个数据系列,并更改为不同的颜色。例如此处分别改为黄色、蓝色和红色,如图3所示。

图3
5.使用【直接选择工具】移动每个数据系列的位置,如图4所示。也可以在制作完成三维效果后移动。

图4
上一页12 下一页 阅读全文
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?




