杰网资源 Design By www.escxy.com
统一回复,这是我很久以前学习小程序时做的项目,当时是没问题的,最近很多人评论说收藏功能实现不了,但是因为工作原因没空弄
以下是我当时自学小程序的视频地址,里面有收藏的功能的视频,如有需要可以去看看
添加链接描述
给detail.wxml中的收藏图标添加属性:
catchtap是点击事件,wx:if的用法如下:
detail.js
data: {
detailObj:{},
index:null,
// 是否收藏
isCollected:false
},
handleCollection(){
let isCollected = !this.data.isCollected
this.setData({
// 下面本来是这样子的:isCollected=isCollected,可以简写
isCollected
})
//提示用户
wx.showToast({
title: isCollected "text-align: center">

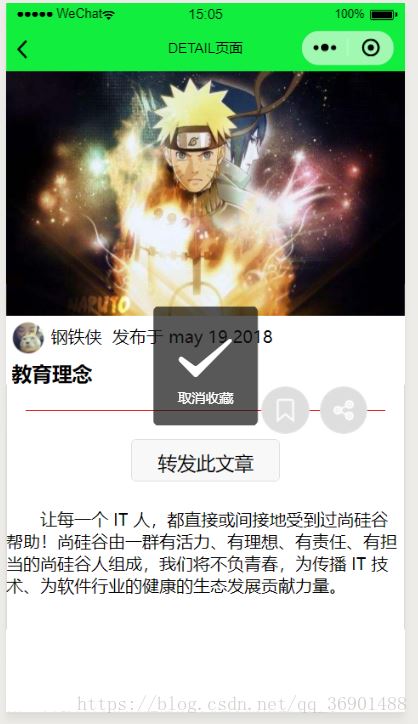
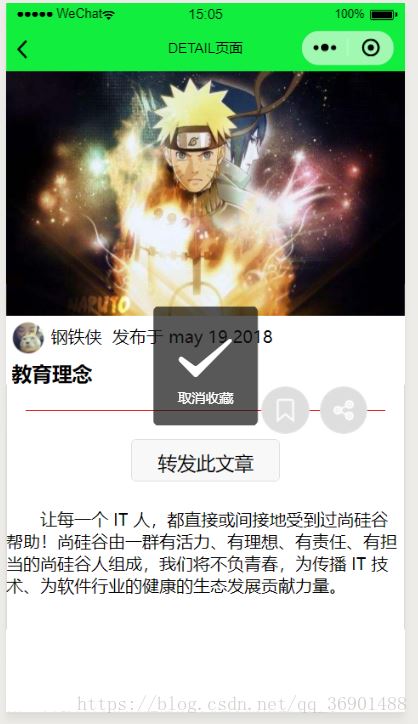
看起来是可以了,但是不难发现当你退出页面再进来按钮又被重置了…
所以我们要把按钮状态保存下来.在handleCollection函数中继续添加:
//点击收藏图标后缓存数据到本地
//把data中的index放到新let出来的index中,因为下面要把index也存进去,要用index来判断你收藏了哪个页面
let { index } = this.data;
//首先去看一下缓存的数据
wx.getStorage({
key:'isCollected',
success:(data)=>{
let obj = data.data;
//如果有,则刷新,没有则追加
obj[index] = isCollected;
wx.setStorage({
key: 'isCollected',
data: obj,
success: () => {
}
});
}
})
在onLoad生命周期函数中添加逻辑:
//根据本地缓存的数据判读用户是否收藏当前文章
let detailStorage = wx.getStorageSync('isCollected')
//如果没有收藏
if (!detailStorage){
//初始化一个空的对象
wx.setStorageSync('isCollected', {});
}
//如果收藏了
if (detailStorage[index]){
this.setData({
isCollected: true
})
}
总结
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。