杰网资源 Design By www.escxy.com
抽象效果看似简单,做起来却不那么容易。首先创意要新颖,画面中的元素可以用常用的素材,不过表现手法需要非常独特。同时制作的时候细节处理要到位,以最简洁的构图来变现创作的意境。
最终效果

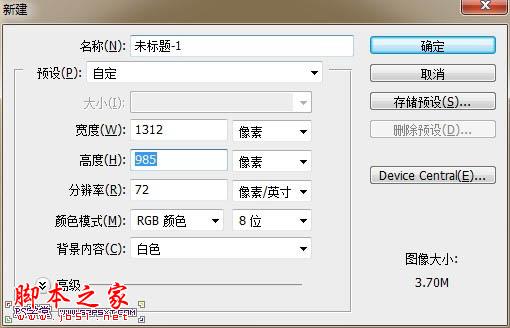
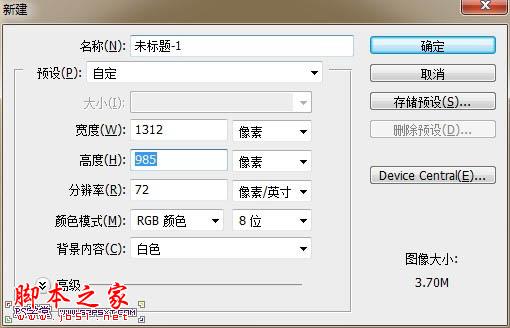
1、按Ctrl+N快捷键创建一个新文档,1312*984像素。

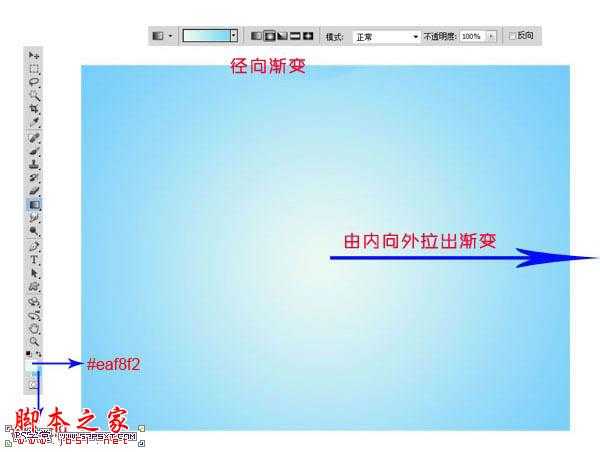
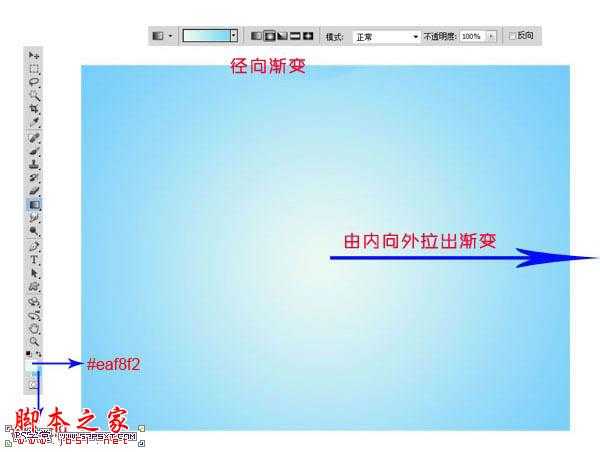
2、使用渐变工具在画布上由内往外拉出淡蓝色渐变背景。

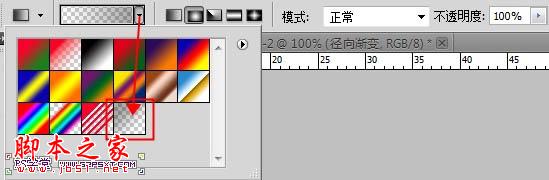
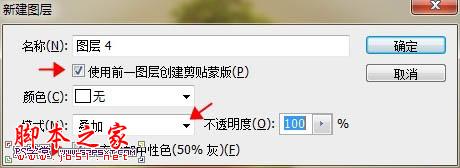
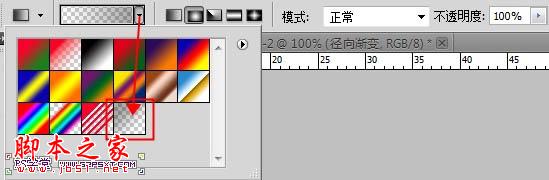
3、新建图层,用‘中灰密度’渐变条拉出渐变。


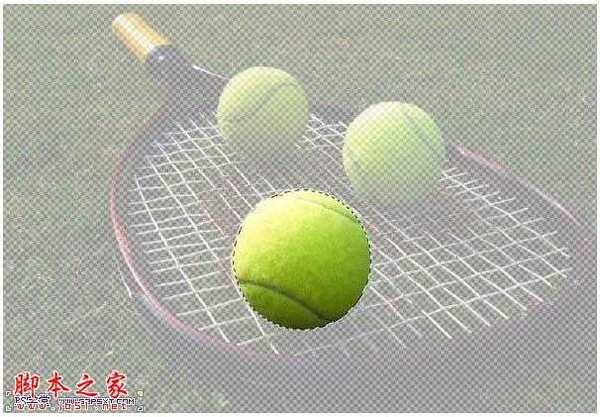
4、打开‘网球’素材,用椭圆选框工具选取前面最大的那颗网球,在选取时可以按住SHIFT键不放,拉出按比例来的正圆形选区,Ctlr+J复制一层出来,移至原来的背景图上,调整好大小。



5、选择‘椭圆工具’,把前景色设为:#89a725深绿色,在球体中间拉出一层两头尖中间圆的椭圆绿色图层。

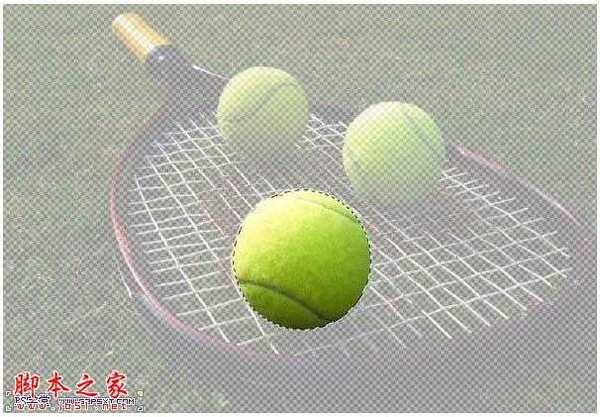
6、单击选择球图层,添加图层蒙版,用黑色笔刷涂抹第4步创建的绿色图层以上的球体部分(如下图中的红色部分)。


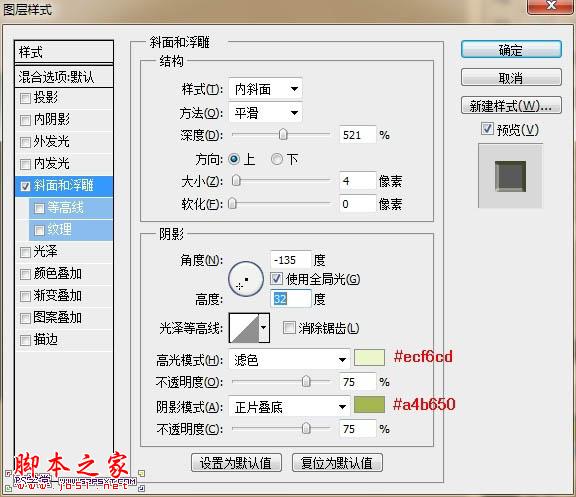
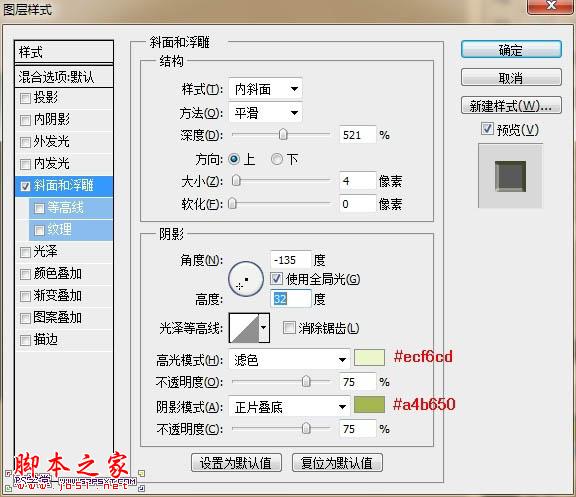
7、单击选择绿色图层,添加‘斜面和浮雕’图层样式,数值如下。


8、打开‘盆景’素材,图层解锁,单击‘选择-色彩范围’,吸取颜色的光标在如下图一样的位置取色,将颜色容差调成67,并单击确定,这时盆景的背景就被选取了。



9、按‘Delete’删除选区所选的背景。

10、将扣出来的盆景移到绿色图层上面,调整下位置。

11、用‘柔角橡皮擦工具’擦处除树根以下的全部。

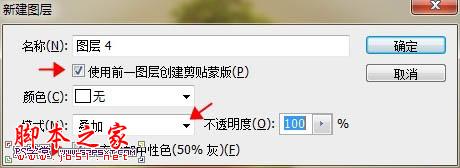
12、按‘SHIFT + CTRL + N’快捷键创建新图层,按如下箭头所指设置。

13、可以将此图层模式设为正常或叠加,如下图片中前头所指位置,用白色柔角笔刷适当的刷出高光。

14、回到‘网球’素材,把其它的球都选区并移到我们所做的文档内,调整大小和不透明度,使它们不要重复,要自然的达到3D视觉效果。

15、选住全部图层,按Ctrl+G将这些图层合到一个分组内,将此组命名为‘浮球’,设置此组的不透明度为60%,效果如下(提示:在合成一个组时,如有图层锁定了,需要双击解锁后才能合成一个组)。

16、打开‘热汽球’素材,用第7步扣盆景时的方法(容差大一些)来扣出热汽球素材。
上一页12 下一页 阅读全文
最终效果

1、按Ctrl+N快捷键创建一个新文档,1312*984像素。

2、使用渐变工具在画布上由内往外拉出淡蓝色渐变背景。

3、新建图层,用‘中灰密度’渐变条拉出渐变。


4、打开‘网球’素材,用椭圆选框工具选取前面最大的那颗网球,在选取时可以按住SHIFT键不放,拉出按比例来的正圆形选区,Ctlr+J复制一层出来,移至原来的背景图上,调整好大小。



5、选择‘椭圆工具’,把前景色设为:#89a725深绿色,在球体中间拉出一层两头尖中间圆的椭圆绿色图层。

6、单击选择球图层,添加图层蒙版,用黑色笔刷涂抹第4步创建的绿色图层以上的球体部分(如下图中的红色部分)。


7、单击选择绿色图层,添加‘斜面和浮雕’图层样式,数值如下。


8、打开‘盆景’素材,图层解锁,单击‘选择-色彩范围’,吸取颜色的光标在如下图一样的位置取色,将颜色容差调成67,并单击确定,这时盆景的背景就被选取了。



9、按‘Delete’删除选区所选的背景。

10、将扣出来的盆景移到绿色图层上面,调整下位置。

11、用‘柔角橡皮擦工具’擦处除树根以下的全部。

12、按‘SHIFT + CTRL + N’快捷键创建新图层,按如下箭头所指设置。

13、可以将此图层模式设为正常或叠加,如下图片中前头所指位置,用白色柔角笔刷适当的刷出高光。

14、回到‘网球’素材,把其它的球都选区并移到我们所做的文档内,调整大小和不透明度,使它们不要重复,要自然的达到3D视觉效果。

15、选住全部图层,按Ctrl+G将这些图层合到一个分组内,将此组命名为‘浮球’,设置此组的不透明度为60%,效果如下(提示:在合成一个组时,如有图层锁定了,需要双击解锁后才能合成一个组)。

16、打开‘热汽球’素材,用第7步扣盆景时的方法(容差大一些)来扣出热汽球素材。
上一页12 下一页 阅读全文
标签:
天空,抽象,星球,插画
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。




