杰网资源 Design By www.escxy.com
不管是创意,配色,细节等都是无可挑剔。可见作者在制作的时候是花了一定心思的。用到的素材极其丰富,不过遗憾的是没有提供原始的素材图,如果喜欢这个效果的话可以下载类似的素材去完成效果。
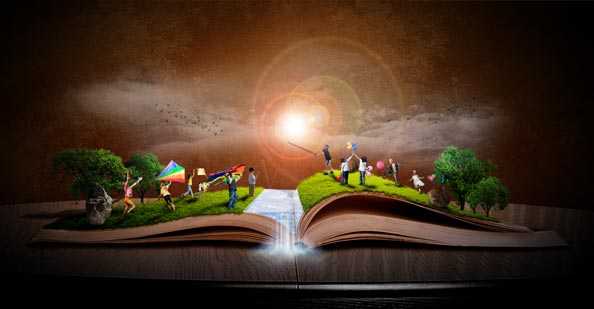
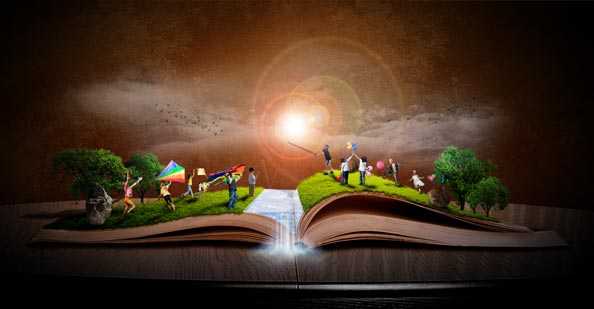
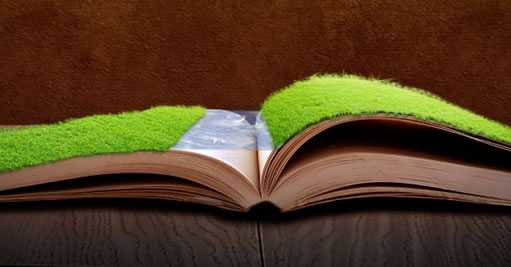
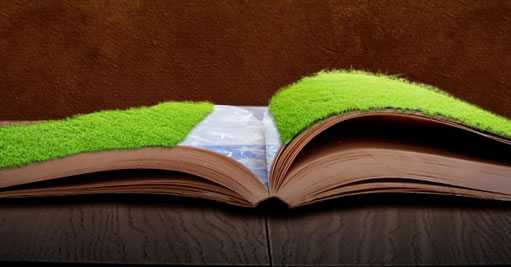
原图

1、新建一个尺寸为1200×600 像素的文件. 找一圆桌面的素材,调整图片位置和大小如下:

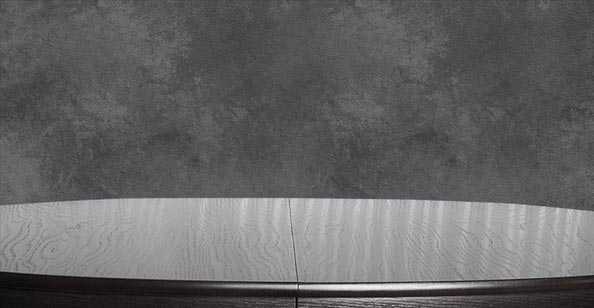
2、我需要一面光滑点的墙,所以我随便下载了一个好看的素材。调整素材大小,把它平铺在原先的墙面上。使用橡皮工具使圆桌显示出来。

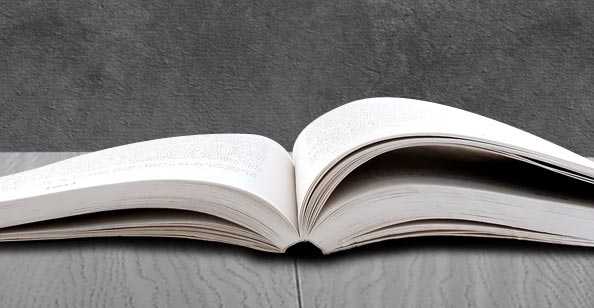
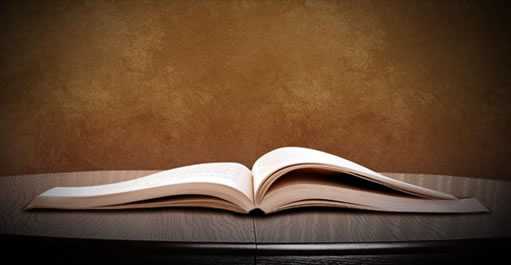
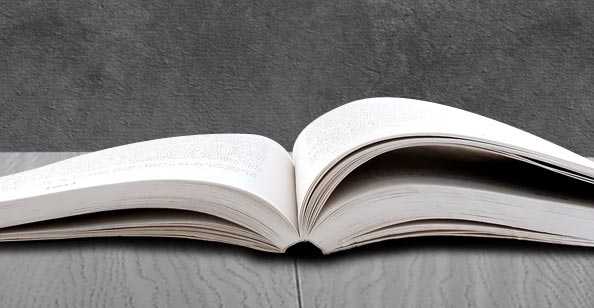
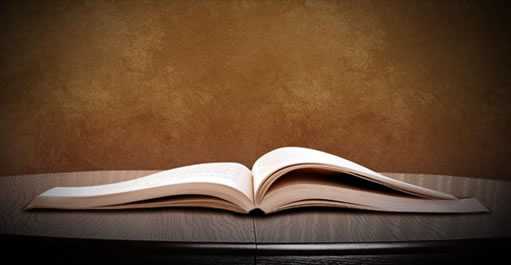
3、再下载一个打开的书本素材,调整大小和位置,使其位于桌面的中心。把书本从它的背景中抠取出来。

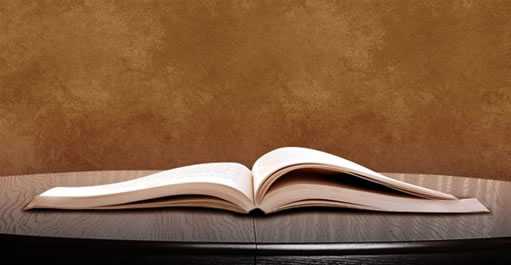
4、在书本下面新建一个图层,命名为书影。选择黑色画笔工具,选择35pt软画笔(约为46px,pt:px=9:12,),软化边缘,从书本底部画出阴影部分。

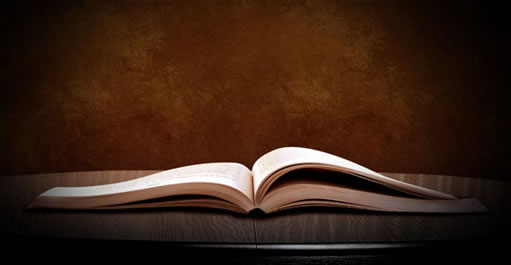
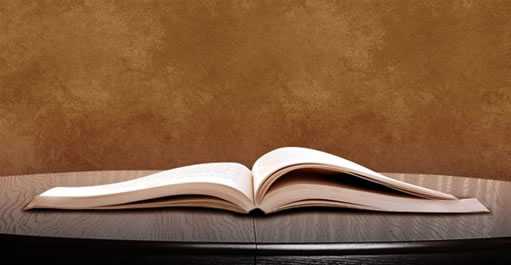
5、在上方新建一层,重名名为:渐变叠加,使用渐变工具拉出垂直渐变,顶部颜色为#F19025,底部颜色为#000000.

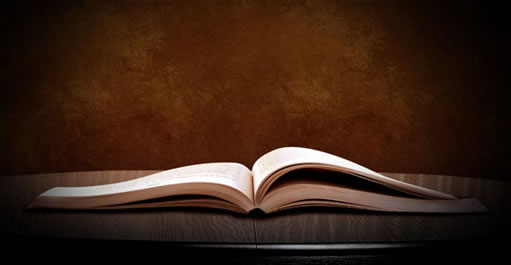
6、然后选择该层的图层混合模式为:柔光. 你将得到一个温暖的环境图片。

7、再新建一层,命名为“黑边”。为其填充黑色。

8、使用软化边缘的橡皮擦,大小为700pt(约为933px)在画布中央擦拭一到两次,以便露出书本。

9、Ctrl+L调整色阶,数值为:9,0.60,255.

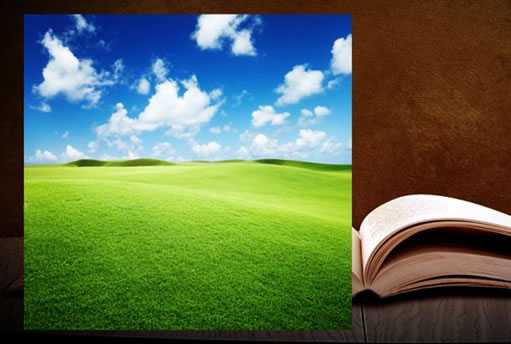
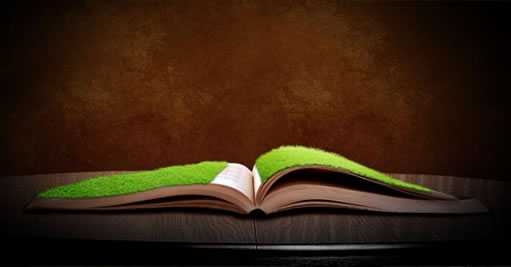
10、下载一幅常见的绿地蓝天图片 ,调整大小使其只覆盖书本的左边。将图层命名为草地。

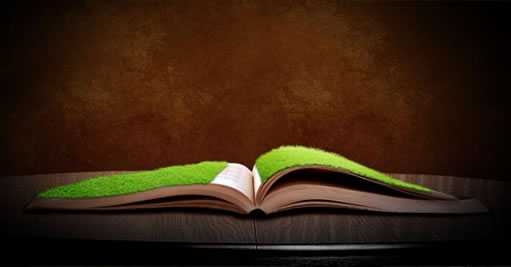
11、在草地图层上拉一个图层蒙版,使用黑白笔刷涂抹(黑色表示隐藏,白色表示示)让其只显示草地。右键点击草地图层,选择图层样式,设置阴影,角度:35,距离:3,大小:1 ,其余的保持默认值。

12、使用同样的方法为书本右侧做草地,2片草地中间为后面要做的小河留点距离。

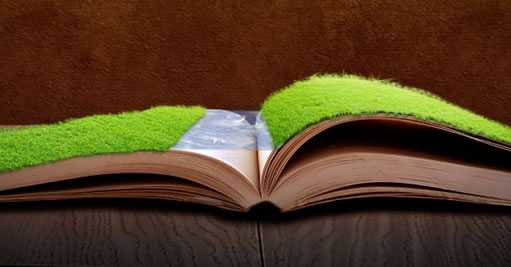
13、找一张水塘素材,把素材调整如下图,调整图层不透明度为80%。

14、用橡皮擦修改边缘,只留下2片草地中间缝隙大小的河流即可。

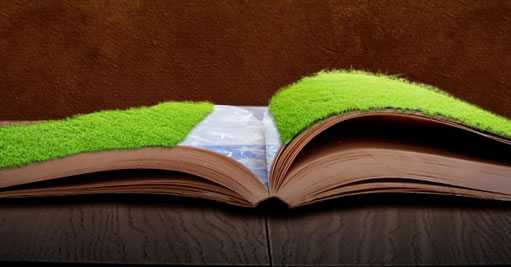
15、用同样的方法制作小河前面部分。

16、选择顶部的小河透视图,进行如下设置:图像—调整—亮度/对比度,亮度值设置为:40,单击确定。

上一页12 下一页 阅读全文
原图

1、新建一个尺寸为1200×600 像素的文件. 找一圆桌面的素材,调整图片位置和大小如下:

2、我需要一面光滑点的墙,所以我随便下载了一个好看的素材。调整素材大小,把它平铺在原先的墙面上。使用橡皮工具使圆桌显示出来。

3、再下载一个打开的书本素材,调整大小和位置,使其位于桌面的中心。把书本从它的背景中抠取出来。

4、在书本下面新建一个图层,命名为书影。选择黑色画笔工具,选择35pt软画笔(约为46px,pt:px=9:12,),软化边缘,从书本底部画出阴影部分。

5、在上方新建一层,重名名为:渐变叠加,使用渐变工具拉出垂直渐变,顶部颜色为#F19025,底部颜色为#000000.

6、然后选择该层的图层混合模式为:柔光. 你将得到一个温暖的环境图片。

7、再新建一层,命名为“黑边”。为其填充黑色。

8、使用软化边缘的橡皮擦,大小为700pt(约为933px)在画布中央擦拭一到两次,以便露出书本。

9、Ctrl+L调整色阶,数值为:9,0.60,255.

10、下载一幅常见的绿地蓝天图片 ,调整大小使其只覆盖书本的左边。将图层命名为草地。

11、在草地图层上拉一个图层蒙版,使用黑白笔刷涂抹(黑色表示隐藏,白色表示示)让其只显示草地。右键点击草地图层,选择图层样式,设置阴影,角度:35,距离:3,大小:1 ,其余的保持默认值。

12、使用同样的方法为书本右侧做草地,2片草地中间为后面要做的小河留点距离。

13、找一张水塘素材,把素材调整如下图,调整图层不透明度为80%。

14、用橡皮擦修改边缘,只留下2片草地中间缝隙大小的河流即可。

15、用同样的方法制作小河前面部分。

16、选择顶部的小河透视图,进行如下设置:图像—调整—亮度/对比度,亮度值设置为:40,单击确定。

上一页12 下一页 阅读全文
标签:
魔法书页,嬉戏
杰网资源 Design By www.escxy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
杰网资源 Design By www.escxy.com
暂无评论...




